
【初級Ex】 デザインカンプからのコーディング実践演習【複雑なレイアウト】
難関箇所の動画解説を導入し、以前より取り組みやすくなりました!今後も動画解説を増やしていきます!
Fimgaからのコーディングも練習可能に!
こんにちは、フリーランスのweb制作者として6年ほど活動しているしょーごです。
以前【初級】XDデザインからのコーディング練習【HTML/CSS】(模範解答付き)というnoteを出しました。
初級編は「初めてデザインカンプからコーディングをして頂く方向けのレベル感」を意識して作成しました。
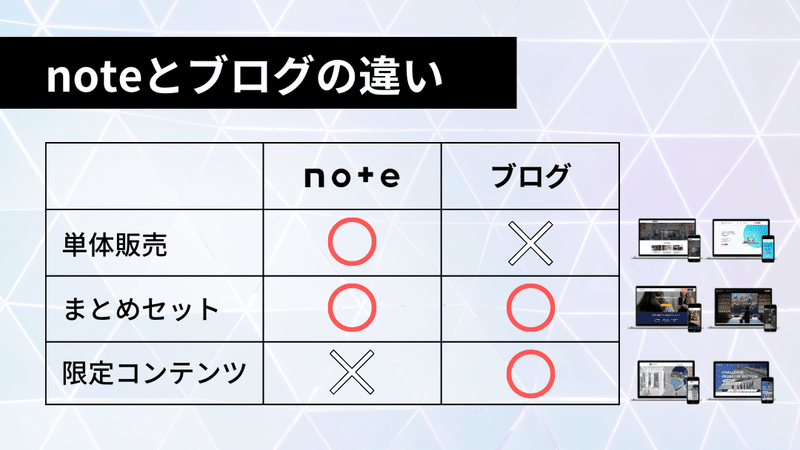
コーディング課題はnoteとブログで出しています

このコーディング課題はnoteとブログの両方で出していますが、違いは以下です。

noteで単体購入もしていただけますが、ブログでまとめて購入が一番お得になります。
【動画でも解説しています】
この動画の13:16より初級Ex編に触れています。
【初級Ex】のレベル感、デザイン
この課題の一個前に「【初級その2】 デザインカンプからのコーディング練習【レスポンシブに慣れる】」があります。
初級→初級その2→初級Exというレベル感です。
今回の【初級Ex】は、それより少し難し目にして、
・HTML.CSSのみでコーディングできるが、少し難し目のレイアウト
・ポートフォリオとして出せるレベル感、デザイン
のものを作成しました。
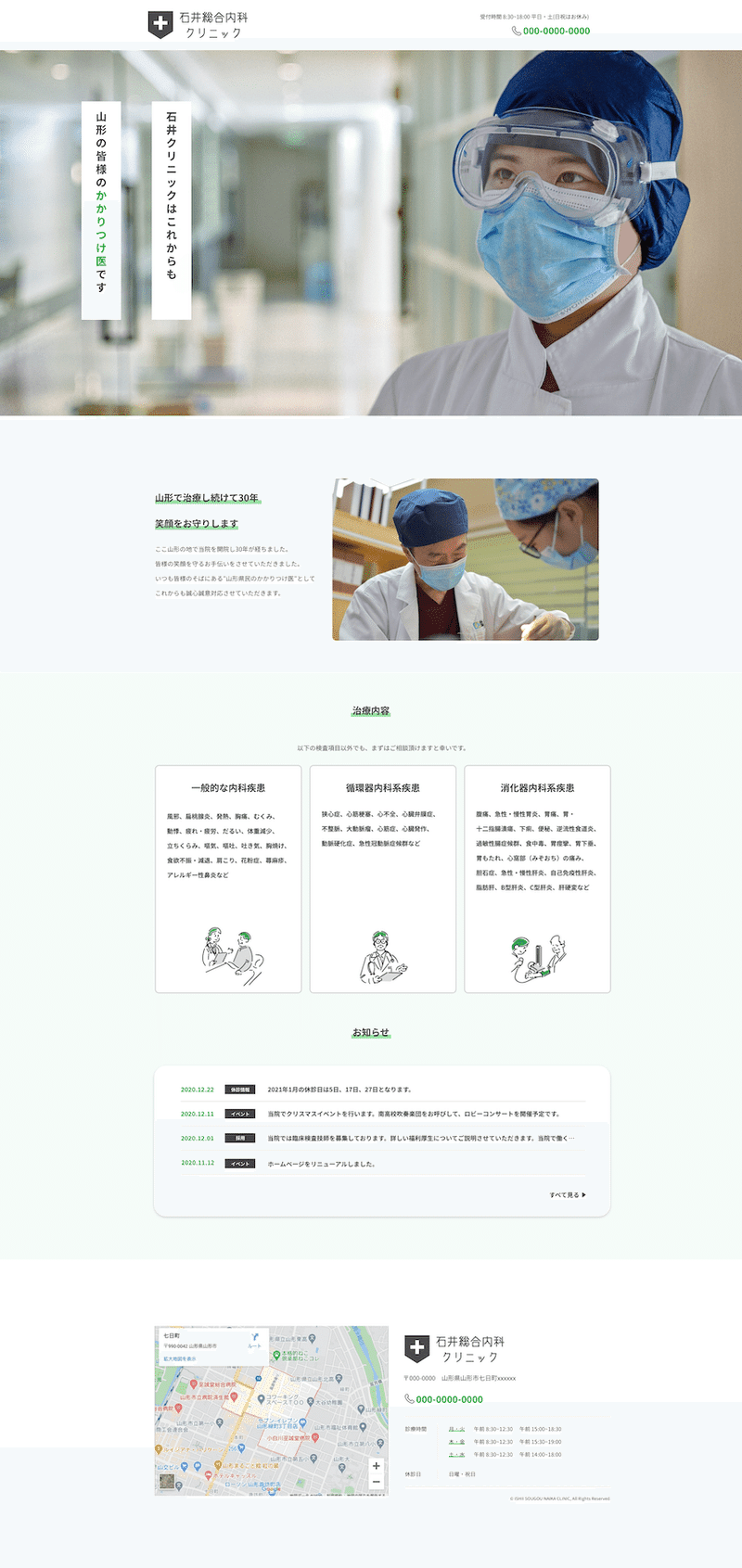
こんなデザインです↓

サイト内画像はunsplashのものを使用しています。
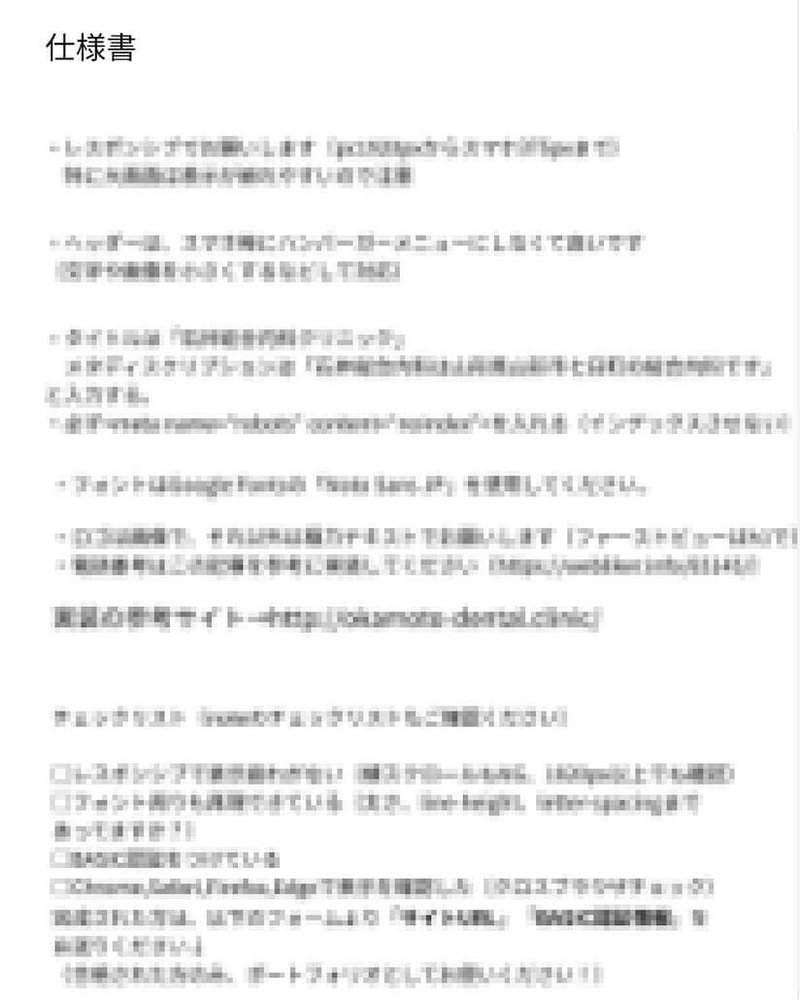
また、コーディングにあたって難しい部分が多いため、仕様書も添付しております。

配布カンプはPC版のみになりますので、そこだけご注意ください。
その代わり、スマホレイアウト例を添付しました。
完走された方の感想






HTML,CSSの総復習に
正直結構難しいです笑
なので対象レベル層を以下のようにしました。
HTML,CSSの「デザインデータからのコーディング」を最低1つ以上こなしている
初級編としてリリースすることに悩みもありましたが、ただこの後の【中級】XDデザインからのコーディング練習【JavaScript導入】では JavaScript(jQuery)も入ってきますし、
jQueryやSassを勉強する前の最後の関門として望んでもらえばと思います

中級編クリアした方にも骨が折れる難易度
初級編Exとはいえ、中級編をクリアされた方もやりごたえを感じると思います。
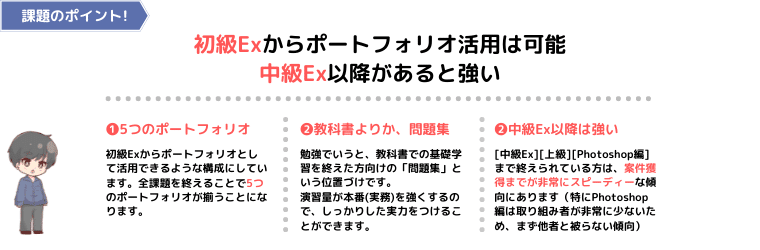
それは、「ポートフォリオとしても使える教材」を目指したからです。
正直「初級編」は「初めてデザインからのコーディングをされる方向け」にデザインをとことん簡略化させていますので、さすがにポートフォリオにはして頂けません。
初級その2もあまり複雑なレイアウトとは言えません。
ただいつまでもそれでは学習のモチベーションも上がりづらいため、今回はよくある「病院のデザイン」を踏襲し、リアル感のあるデザインを作成しました(結果難易度があがりましたが笑)

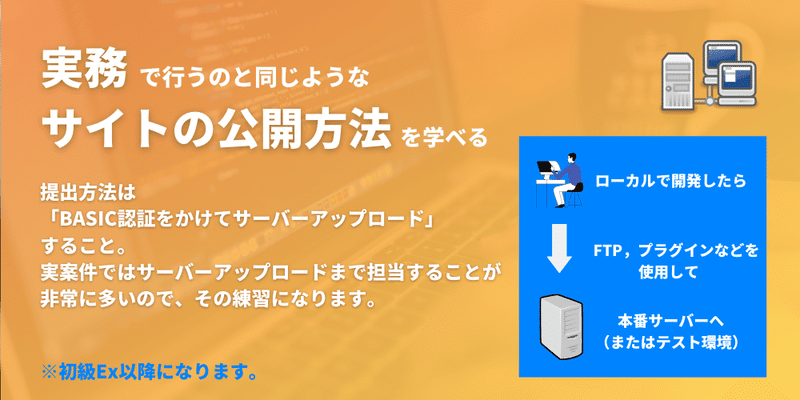
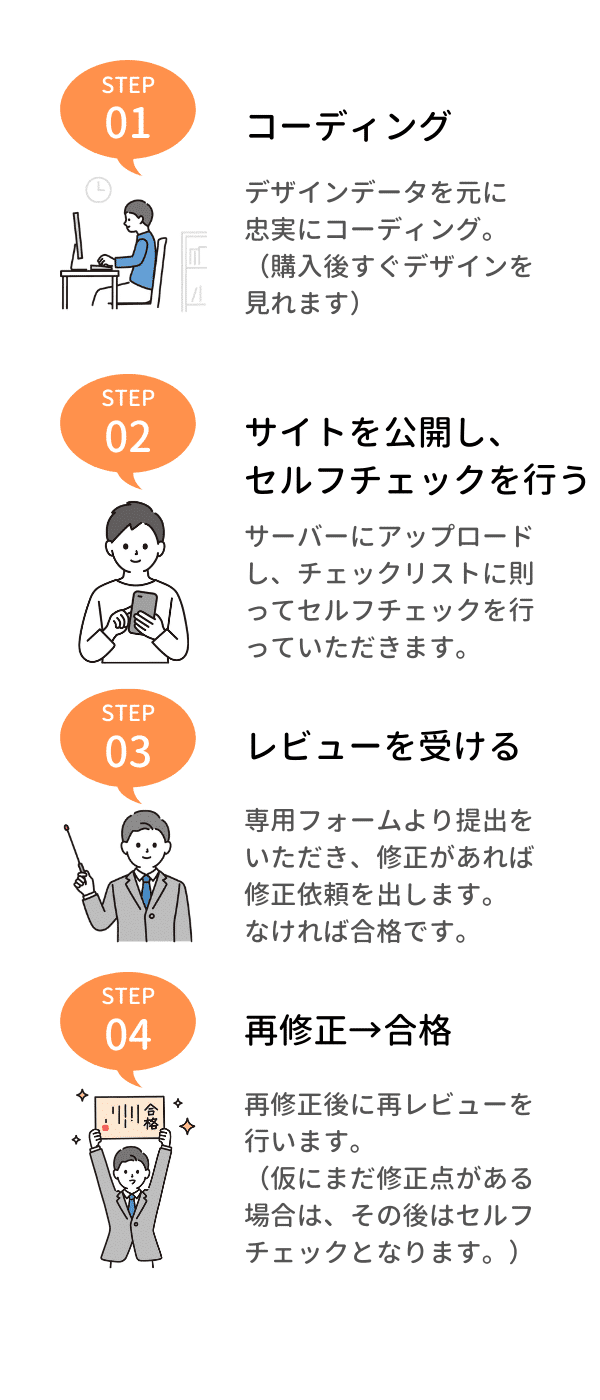
公開方法

今回のコーディング課題は「サーバーにアップロードしてBASIC認証をかけて」提出していただきます。
実務でも「BASIC認証」をかけることはあるので、この機会に慣れておきましょう、(詳しい方法は記事購入後のエリアにて解説)
極限まで実務に近づける場合はFTPによるアップロードを試していただくことも可能です。
クリア特典
①表示確認特典
完走したら仕様書したのフォームリンク先よりご連絡ください。添削を行います(2回までとさせていただきます)
②ポートフォリオ使用OK
身につく力
・多少複雑なレイアウトにも対応できる力がつく
・サーバーにアップロードする経験
・デザインどおりにコーディングする力(表示確認があるため)
この教材作成の思い



表示確認特典の価値
本noteシリーズの最も付加価値が高い部分で、他の教材と一線を画すところです。
【今日の積み上げ】
— きょうこ@web制作 (@kiko_kiko0207) August 20, 2022
・しょーごさん(@samuraibrass)コーディング初級Ex
合格もらえたので良かったら覗いてみてください😇
タブレット幅の調整が難しかった😂
レビュー早くてびっくりしました😳https://t.co/rOXvEUrt4P
id:kyoko
pw:kyoko#WEb制作 #駆け出しエンジニアと繋がりたい
このコーディング教材シリーズでは初級編以外に二回に渡る表示確認特典をつけています。これには明確な理由が存在するのです。
表示崩れポートフォリオ多すぎ問題
私と同時期にフリーランスになった人や先輩エンジニア、教え子の多くは既にディレクターやマーケター、起業された方、案件にあふれる人気コーダーデザイナーなど発注者側にも回っています。
彼らにも駆け出しエンジニアから営業メッセージが多く届くようです。
その中で最近多く聞く言葉があります。
添付のポートフォリオがぱっと見でズレてる人が多すぎる
自分が思っている以上にデザインの崩れは気になるものです。
しかし、フリーランスとして活動している人に自分の表示確認をお願いするのもハードルは高いです。
4000~5000円が相場でしょうし、大半の人はいきなりポートフォリオにして営業し、そして「お断り、もしくは返信なし」になってしまうのだと思います。
そこに問題意識を持ったこのnoteでは、この料金で「表示確認特典」までつけているので、ポートフォリオ崩れの問題を解消することができます。
表示確認特典に価値を感じられた方は、このnote,確実に「買い」だと思います。

また、完走された方のサイトを許可を得て公開しておりますので、実装時の参考にしてみてください。
レビュー返しは爆速!!



難関箇所の動画解説あり!!

初級Exでは一部動画解説を入れています。初級Exでいきなり難易度の上昇を感じる方が多かったので、導入しています。
現状では
❶ファーストビューとレスポンシブ
❷最難関の診療時間テーブル
の解説を入れています。


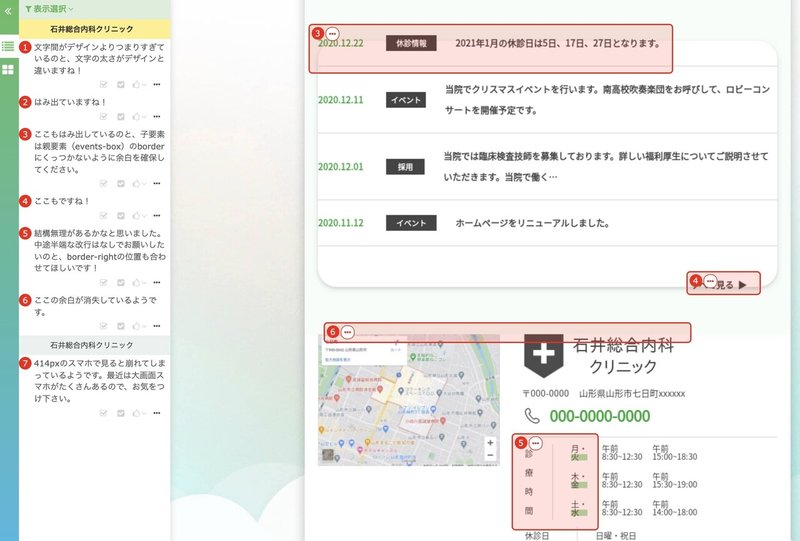
初級Exのレビュー例
現場で使われているAUNというレビューツールで添削を行います。制作会社や私も実案件でよく使っているものです。


実務でも使えるセルフチェックシートプレゼント!!

各教材ごとにチェック項目を指定しているので、セルフチェックの手法を学ぶことができます。
セルフチェック→表示確認の二段構えでクオリティの高いポートフォリオを準備することが可能になります。
納期設定
実案件には納期が存在します。「もしこれが実案件だったら、これぐらいの期間でアップロードまでできるといい」という期間を設定しています。実案件のリアル感を味わいたい方は、ぜひ!!
よくある質問
Q1:表示確認2回でクリアできなくてもポートフォリオとして活用可能でしょうか?
A1:可能です。その場合はセルフチェックで各自の判断で公開お願いします。
*表示確認は初級Ex以降の特典です。
Q2 :表示確認はどれぐらいの期間で返ってくるのでしょうか?
A2:通常3日以内です。それ以上経っても返信のない場合はメールが届いていない可能性があるので再送いただければと思います。
Q3;模範回答はありますか?
A3:模範回答はありませんが、完走者の実装例を複数掲載しているので、参考にしていただくことが可能です。
Q4:技術的にわからない部分を質問できますか?
A4:質問はお受けしておりませんm(_ _)m
その代わり完走された方のサイトを掲載しております(初級Exより)
Q5:かなり古いPCを使っていますが、Adobe XDを使えるか心配です。 A5:URLカンプも配布していますので、PCのOS,性能に関わらず学習していただけます。心配でしたら無料の「入門編」も出しておりますので、そちらで試していただけると良いかと思います。
入門編はこちら
Q6:これら一連の教材で案件獲得できるレベルになりますか?
A6:月20万を稼げる&就職転職十分可能なスキルレベルまで押し上げます。
本教材は私が公開しているロードマップに練り込んでいるため、ロードマップ上で活用していただけると各教材がどのレベル感になるのか、イメージが湧きやすいかと思います。
web制作学習 ロードマップはこちら
Q7:公開するサーバーの指定はありますか?
A7:特にないですが、おすすめはあります。「サーバー契約→サイト公開」まで解説した記事リンクを置いているので、手順通りに進めれば決して難しくありません。
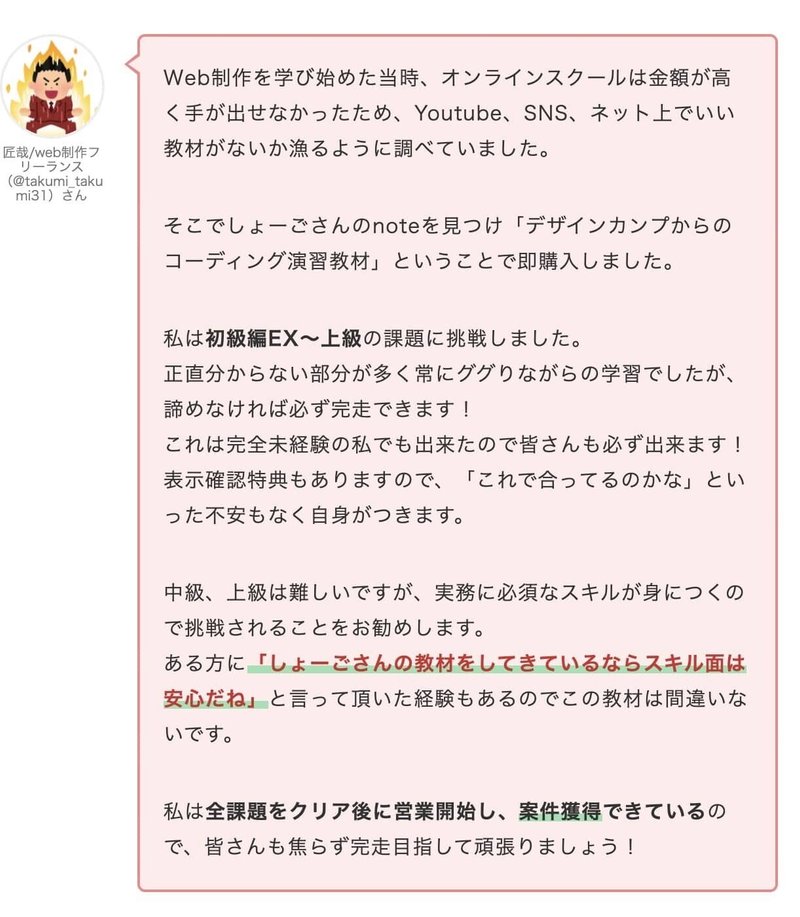
先輩からのメッセージ
すでに課題をこなされた方からの激励のメッセージを用意しております。
初級Exから上級までこなして実案件までされた方のメッセージも参考になるかと思います。


更新ポイント
2022.03.01 ポートフォリオ利用時の注意事項追加(超重要事項)
2022.12.31 レンタルサーバーを500円引きにします!
2023.02.24 動画解説を導入しました!
2023.02.27 パーフェクトピクセル用画像の追加と、パーフェクトピクセルの方針を追記しました。
2023.03.24 Figmaデザインを追加しました。
2023.04,07 フッターのテーブルの解説動画を追加しました
2023.10.02 PerfectPixelの使い方とOGP設定について記事リンクを追加
過去の自分が知りたかった、欲していたものを発信する、その信念で活動しています。たくさん遠回りもしてきました。そんな過去の自分を助けにいく。 もしよろしければ応援頂けますと幸いです!↓

