
【入門】無料デザインカンプからのコーディング練習【ライブコーディング動画あり】
FigmaとXDの両方を練習できるようになりました!
また、模範サイトと
https://nyumon.netlify.app/
ライブコーディング動画を公開しました!
https://youtu.be/nnYqVQOpPsk
こんにちは、しょーごです。フリーランスのWeb制作者として活動を初めて5年目になります。
以前「初級編」をリリースしたのですが、
「難しくて早くも挫折しそうです...」といった声が聞こえてきました
学習ロードマップで最初の「デザインカンプからのコーディング教材」として指定しているものです。
そこで今回「完全無料」にて「入門編」を配布しようと思います。どなたでも練習頂けます。
ちなみにデザインはこんな感じです↓

2021.04.07 画像と配色をリニューアルしました!
2021.04.08 XDの使い方記事追加
2021.10 検証ツールの使い方記事追加
2022.01.07 セルフチェックの仕方を追記
2022.01.19 コーディング課題の解説動画公開!
2023.03.23 Figmaデザイン追加
2024.01.22 模範サイト、図解、リセットCSSなど追加
2024.01.26 ライブコーディング動画を公開!
「これから初級編始めようと思ったけど、自身がなかった」
「初級編難しくてなかなか進まない」
そんな方は、まず「入門編」をこなしていただくといいかなと思います。
入門編に挑戦できる推奨レベル

基本的に「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」での基礎学習が終わった方が挑戦されることを想定しております。
また、模写コーディングを一つでもこなしておくと、スムーズに入れるかと思います。
【動画でも入門編を解説しています】
この動画の11:14より入門編に触れています。
完走者の声
参考になるツイートを一部まとめておきました。
初めてデザインからコーディングされる方は苦戦するかと思いますが、人により完走の時間は異なるのがわかるかと思います
自分のペースでじっくり進めていきましょう!
【Web制作学習9日目】
— mitsunori@Web制作 (@m_gane_big) January 15, 2023
アウトプット不足と感じ、暫く1〜2週間程デザインカンプ挑戦します👍しょーごさんのXDデザイン入門編に挑戦し、3時間かけて無事完走💦
IN 2割:OUT 8割の感覚で「これ何で動かんのじゃー😭」と適度な負荷をかけて自己成長促します☝️https://t.co/dQoQLb21Ip pic.twitter.com/u1eIY14vDI



デザインカンプからのコーディング方法を押さえておく

初めてデザインカンプからのコーディングを行う方は、以下の記事に必ず目を通しておいてください。
難しければ、まず模写コーディングをせよ
入門編も初学者の方は苦戦すると思います。
人によっては挫折してしまいそうになるので、そんな方には先に模写コーディングをおすすめします。
模写コーディングのやり方を解説しました。
デザインカンプ配布
『Figma』『URLカンプ』『XDファイル』を用意していますが、基本的にFigmaが一番おすすめです。
コメント機能でコメントを残さないようにお願いします。全員に見えています。またコメントは予告なく削除する場合があります。
①Figmaカンプ

②URLカンプ
URL
https://xd.adobe.com/view/094f939d-2c32-43c4-7fe9-5a4fe1b10630-7f7e/
パスワード
shogoLog141
③XDファイル
まずはVSCodeの環境を整えよう
使用するフォントはこちら
デザインではArialを使用していますが、保険のために、近い見た目の「Helvetica Neue」なども置いています。
font-family: Arial, "Helvetica Neue",
"Hiragino Kaku Gothic ProN",
"Hiragino Sans",
Meiryo,
sans-serif;リセットCSSについて
リセットCSSでブラウザのデフォルトのスタイルを消すのは必須です。
個人的にはdestyle.cssなどは扱いやすく、おすすめです。
headでご自身のCSSの手前で読み込んでください。
https://cdn.jsdelivr.net/npm/destyle.css@4.0.0/destyle.min.css注意
「技術的な質問回答」には対応しておりませんm(_ _)m
「XD、Figmaからのコーディング方法がわからないです」
「画像はどうやって抜き出せばいいんですか?」
などの質問をいただくことがありますが、各自ググっていただくことになります。そこだけご了承ください。
Figmaからのコーディング方法
XDからのコーディング方法
ピクセルパーフェクトについて
ピクセルパーフェクトを意識してコーディングしてみてください。
ただ、全部を完璧にするのはかなり難しいので、要素一つずつ調整していくと勉強になると思います。
検証ツールの使い方
以下で復習しておきましょう。
また、フォントの確認も怠らないように
実装のヒント
ディレクトリ構成は、迷ったら今回は以下でいいと思います。

また、HTML/CSSコーディングとは、ブロックコーディングです。

ブロックで要素を捉えることによって、自然とHTMLタグの組み方が頭に浮かび上がるようになるので、コーディング前にブロックをイメージするか、紙に書き出してもいいでしょう。
解答はないが、ライブコーディング動画あり!
注意点として、解答コードは準備しておりません。
その代わり、ライブコーディング動画を用意しているので、こちらで一緒に進めていただければ最後までできます!
一時間半ぐらいありますが、できるだけ丁寧に解説しているので、挫折を防げると思います!
模範参考サイトもあり!
難しい時は、こちらを参考にしていただくといいかと思います。レスポンシブにも対応しています。
セルフチェックのヒント

私が表示を確認するのは初級Ex以降ですが、甘いものは容赦なく再提出をさせています。
例えばこの入門編でどういった場所に気をつければいいかを解説してみます。
インナー要素を確認せよ

まずインナー要素を確認してください。
大画面時にもコンテンツが中央に寄っているか、コンテンツがタブレット付近でも画面端についてしまっていないか、確認します。
ボタンの影
ボタンの影を忘れる人が中級では多いです。今のうちから見落とさないようにしておきましょう。

フォント周りの確認

font-family、font-weight、letter-spacing、line-height、そしてcolor。
これらの指摘を受ける人がたくさんいます。フォント周りを適当にしているとつけがきますので、繊細になっておきましょう。
模写コーディングではないです
詳しくは以下の記事に書きました。
模写ではなく、デザインカンプからのコーディングを経験するべきだというのが私の考えです。
コーディング教材を無料で配る理由

色々なところで言っていますが、初学者が挫折する一番の理由は「適度な難易度の課題」に取り組めていないことかなと思います。
ただ、簡単すぎても効果が薄いです。
その上で「初級編」では「多少難しく手応えがあるが、完走できるギリギリのレベル感」に調整したのですが、
取り組む人のレベル感は千差万別なため、「挫折しそう」というご意見を貰ったのだと思います。
まずデザインカンプからのコーディングを体験してほしい
デザインからのコーディングが一番大切です。
ときに「かなり古いWindowsですが、XD動きますか?」とコメントいただくことがありますが、URLカンプなのでインターネットとChromeがあれば問題なくコーディングできるはずです。
それでも一回試してみたいという方向けに出しているという側面もあります。
入門編の後に初級編
入門編はこの点を踏まえ、少し難易度を落としました。
これによってスムーズに初級編の課題をこなせると思いますが、入門編では使わないが「初級編」では必要な技術がいくつかありますため、
完走後はぜひ「初級編」も完走して頂きたいと思います。

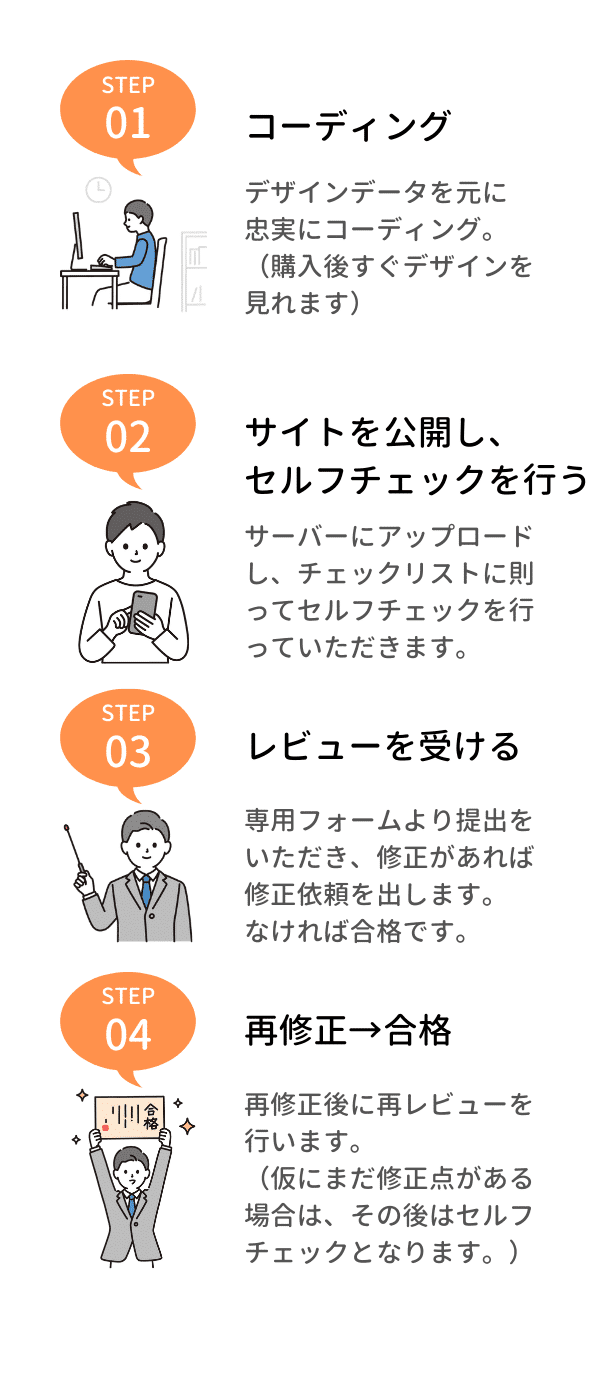
入門編以降にやることまとめ
初級Ex以降は表示確認特典付き

コーディング課題はnoteとブログの二種類
現在はコーディング課題はnoteとブログの二箇所で販売しています。それぞれ以下の特徴があります。

基本的にはブログでまとめセットを購入していただくのが最もメリットが多くなります。
マガジンで購入が最もお得
新しいものは基本「全部盛りマガジン」に追加していくのと、バラで買うより30%お得なので、
「全部盛りマガジン」で今まとめて購入頂くほうがお得になります!
実務&就職転職で必要なポートフォリオがこれ一つですべて揃います


教材の詳細解説と、開発の思いを記事にしていますので、ぜひ見て納得された方は、ご購入ご検討いただければと思います🙇♂️
今後も後続の方々に役立つ教材を出していこうと思いますので、よろしくお願いします😆
2024年以降に課題をされた方のメッセージ



過去の自分が知りたかった、欲していたものを発信する、その信念で活動しています。たくさん遠回りもしてきました。そんな過去の自分を助けにいく。 もしよろしければ応援頂けますと幸いです!↓
