
小さいながらも、大きな役割を担うアプリアイコンの話 | UI/UX Weekly vol.15
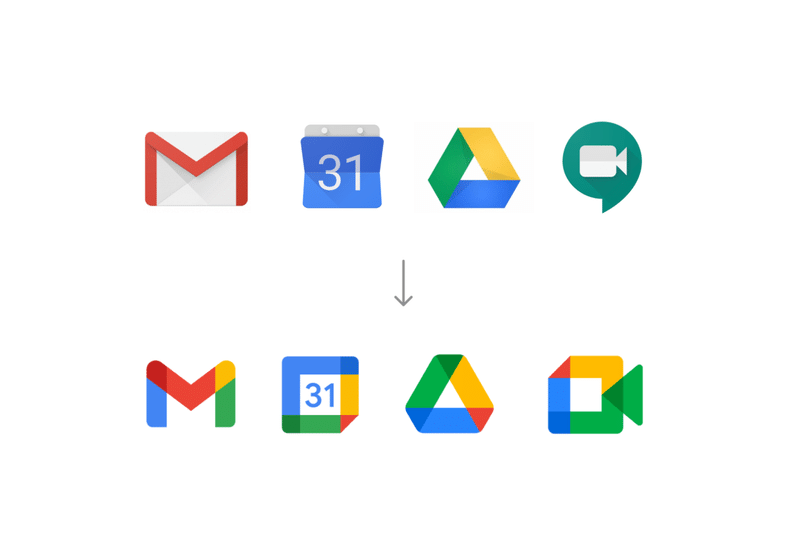
最近「Google運営サービスのアプリアイコン」が刷新されました。

一見、統一感が感じられて良さそうな気はしますが、
アプリアイコンの性質上、この「統一感」がありすぎることが逆目に出てしまい、視認性が悪くなったと批判の声が多く上がっています。
今まで無意識に「赤はGmail、青はGoogleカレンダー」のように違う色ごとにサービスを識別していたところを、
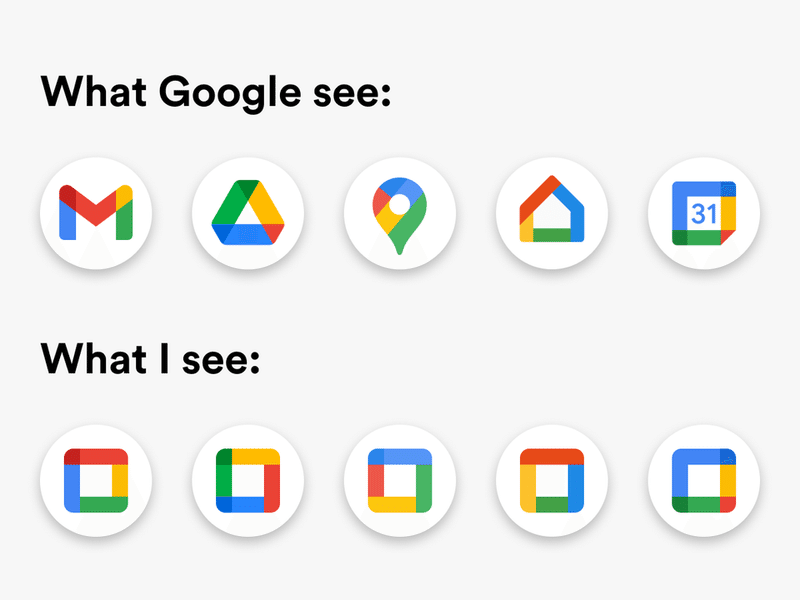
色を統一し「形」だけでの識別は、いくつもの小さなアプリアイコンが並ぶスマートフォンのホームスクリーンにおいてかなり困難になってしまいます(下記のSNSに投稿された下記の画像は、皮肉ですが問題点わかりやすいです)。

画像元:Reddit
奥深いアプリアイコンの世界
1つのアプリをリリースする工程で、アプリアイコンを登録する作業はかなり終盤になるため、しばしばデザインが後回しになるケースもあるかもしれません。
しかし、ストアでアプリをダウンロードするときや、アプリを起動するたびにそのサービスの「入り口」になるアプリアイコンは、非常に大きな役割を担っています。
そんなアプリアイコンをデザインするにあたって、考慮するべき点は実はたくさんあるのです。
例えばAppleが示しているアプリアイコンデザインの原則には、下記のようなポイントが挙げられています。(一部抜粋・意訳)
■ シンプルであること
アプリの本質を捉えた1つの要素を見つけて、それをシンプルでユニークな形で表現する。
■ 明確に焦点がわかること
すぐに注意を引く、単一の焦点を持った判別が容易なアイコンをデザインする(アイコンをたくさん並べたりするのではなく焦点を絞る)。
■ 認識可能であること
アイコンが何を表しているのか一目でわかるようデザインする。
■ 写真は含めないこと
写真の詳細はアプリアイコンのサイズで見にくい場合がほとんどなので、基本的に使わない。
■ 不要なテキスト要素は使わないこと
単語が必須な場合や、ロゴの一部である場合以外を除いて文字は使わない。
特に最後の「テキスト」に関しては、要検討が必要です。

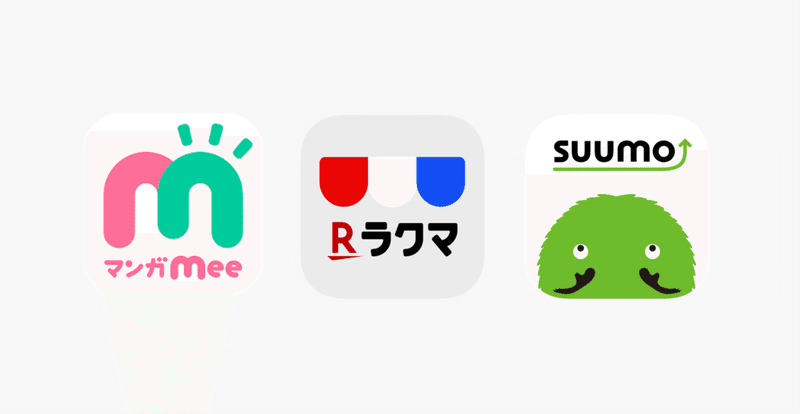
例えば上記の3つのアプリアイコンは、単体で見るとデザインとして成立しているように見えます。

しかし、実際にホーム画面に置かれる際は、アイコンの下にアプリ名が表示され、アプリ名を2つ表示していることになります。
「ストアで一覧で並んだ時に、サービス名がアイコンに入っていた方が認識されやすい」等の理由もあるため、シンボルマークとロゴタイプを同時に用いることが必ずしもNGであるとは限りませんが、本当にそのロゴタイプは必要かは慎重に検討する必要があります。
さらに、数年前から「無料 (FREE)」の表記があるアイコンは、アプリの審査でリジェクトの対象になっている等、テキストの扱いに関しては注意が必要です。
📝 アプリアイコンのテスト
Appleのアプリアイコンガイドラインにも書かれていますが、ホーム画面の背景は人によって違います。様々な色の背景でどう見えるかはもちろん、写真やグラフィックの上でどのように見えるかの検証も必要です。
アプリアイコンの本質を見極める
前回のnoteでも紹介した、NETFLIX「アート・オブ・デザイン」において、Instagramのデザイナーであるイアン・スパルターを取り上げたエピソードでは、
Instagramのアプリアイコンリニューアルについても触れられています。

今となっては懐かしいこのアプリアイコンですが、リニューアルにあたって、まずは既存のアイコンを見つめることから始めたそうです。
そこで「どうしたらこのアイコンを超えられるか?このアイコンの本質的な要素は何か?」と考えるプロセスにおいて、
社内ミーティングにいた全員に
「10秒あげるから、記憶通りに今のロゴを書いてみて」
という課題を与えたそうです。
その結果集まったたくさんのスケッチの多くに共通していたことが、アイコン左上の「虹」を描写していたことでした。
カメラのレンズももちろん重要な要素であると共に、虹の部分も人の記憶に残り、インパクトを与える要素であると気づいた、と言います。
そこから、試行錯誤を経て現在のアプリアイコンが生まれました。

NETFLIXの作品なのでキャプチャは掲載できませんが、このリニューアルに至るまでの膨大な量のスケッチや検証の工程も描かれているので、興味がある方はぜひ見てみてください。
小さいながらも、大きな役割を担うアプリアイコン
私が新卒で前職に入社してすぐに、アプリアイコンを作るという業務を任され、正直「ロゴ置くだけじゃないの...?」と思っていました。
しかし上述したようなポイントに加え、iOSとAndroidで用意するデータが違ったり、サイズの違いも何度もエンジニアさんとやり取りをしたりと、テクニカルな面でも非常に苦労したことを覚えています。
それからもいくつかアプリのリリースに関わることはありましたが、「ロゴを置くだけ」でできたものは一つもありませんでした。
実際にアプリアイコンをデザインする機会は多くありませんが、いろんな観点から普段使っているアイコンを見てみたり、自分たちの作っているサービスのアイコンを見直してみると、新たな発見があるかもしれません。
この記事が気に入ったらサポートをしてみませんか?
