
デジタルツールをフル活用した学習方法をまとめてみた | Notion 活用方法 #04
この記事のサマリー
このnoteでは、ワインエキスパートという資格を取得するにあたって、NotionやFigmaなどのデジタルツールを活用しながら約半年ほど勉強した方法を、まとめてみました。
こちらは資格の内容関係なく「ツールを活用しての勉強方法」になっていますが、ワインエキスパートの資格について・勉強方法は「日本ソムリエ協会認定「ワインエキスパート」に合格しました🍷 」のnoteにまとめています。
すべてはNotionのダッシュボードで管理
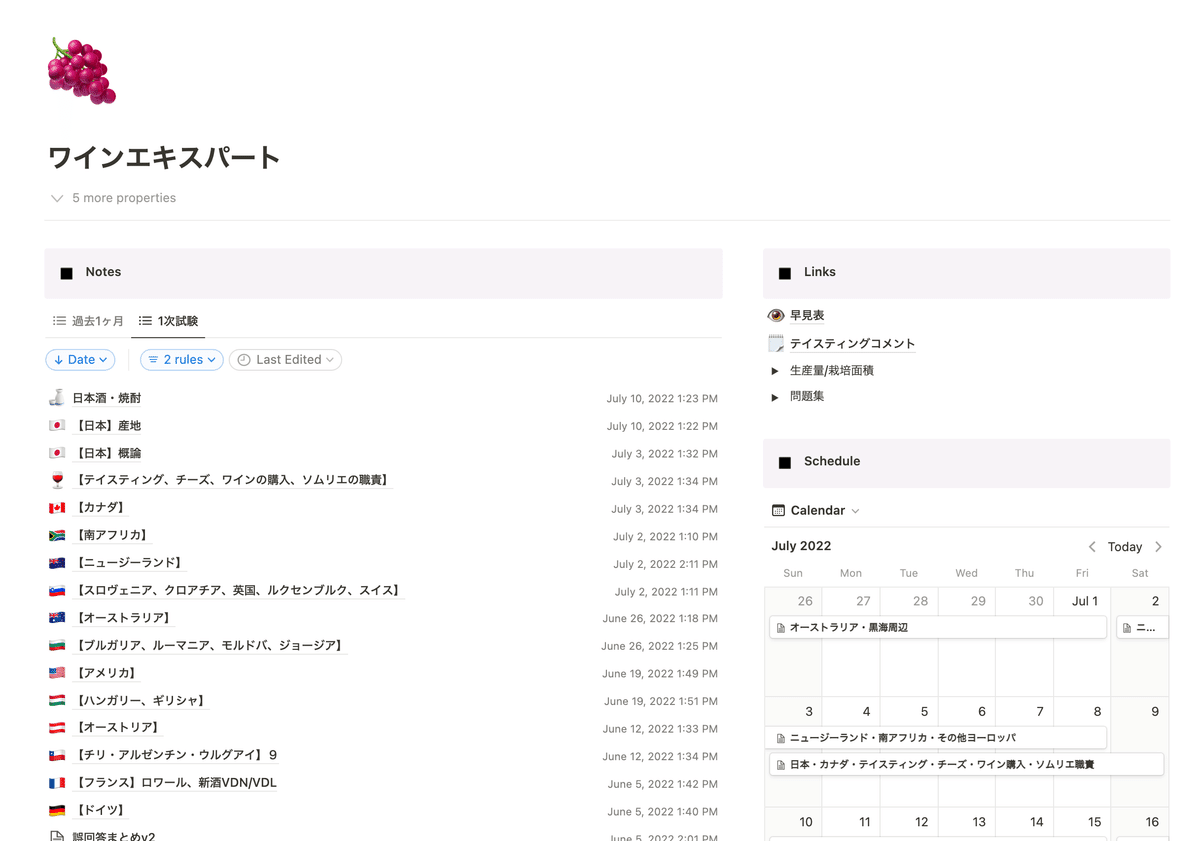
Notionをつかったタスク管理や情報収集などは日頃から行っていたので、勉強を始めるにあたって、全てのハブになるようなダッシュボードをつくることからはじめました。

実際に運用してみて、「1つの場所にすべて情報があつまる」「検索性が高い」「自由度が高くカスタマイズしやすい」の3点がとても今回の勉強と相性がよく、大学時代にNotionと出会っていたらめちゃくちゃ便利だっただろうな…と感じています。
・・・
ダッシュボードを中心に、内容として大きくは以下の5つの使い方をしていました。
【1】授業内容をまとめるノート

【2】勉強スケジュールの管理

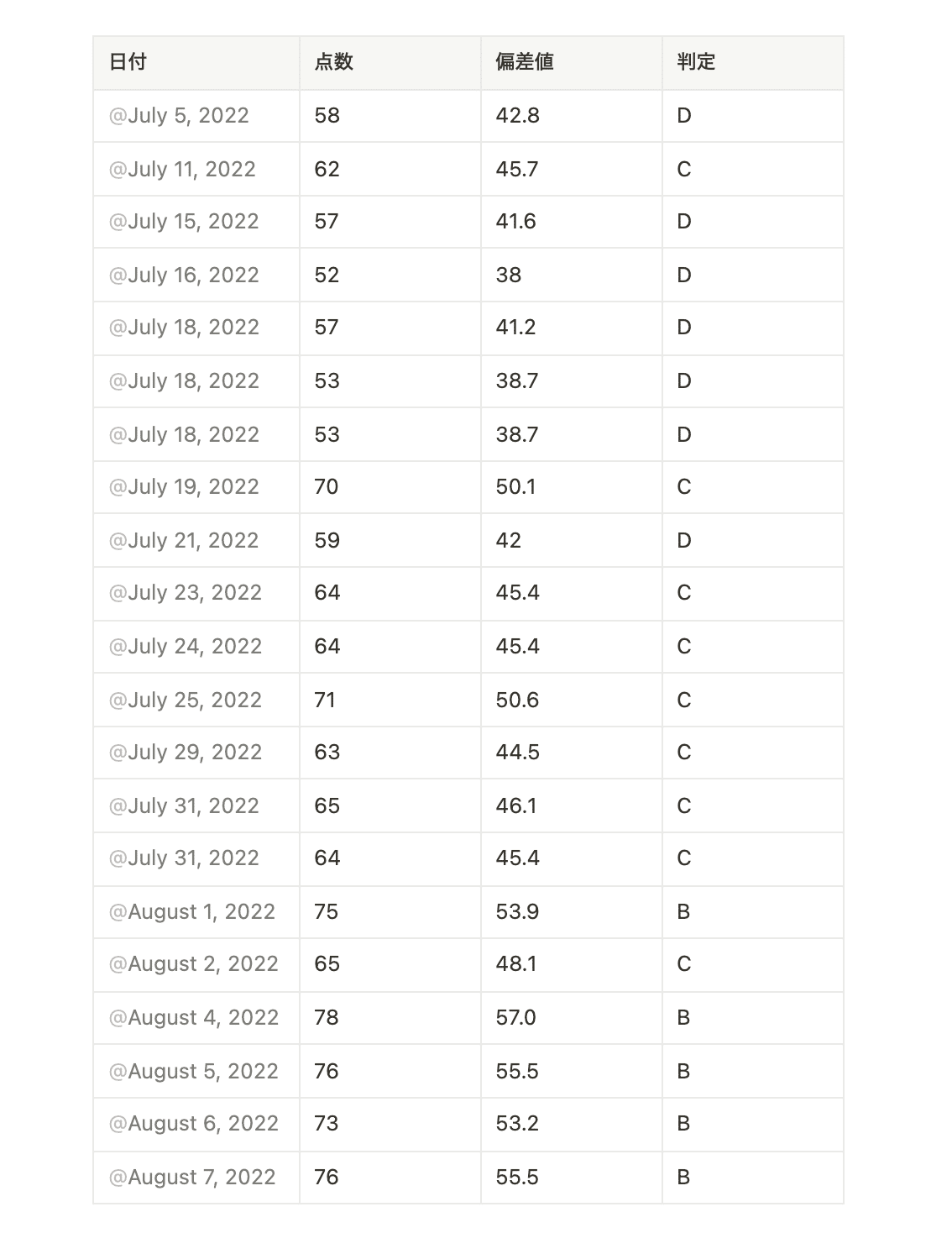
【3】模試のスコアを記録・管理

【4】2次試験用のテイスティングコメント早見表

【5】間違えた問題を復習する単語帳

📌 NotionでノートをとるTips & 併用していたツール
資格取得のため、4〜8月は毎週スクールに通っていたため、その授業内容をまとめるノートが必要でした。
授業中に教本に書き込んで、帰宅後にまとめる…だと、面倒くさくなって続かないと思ったので、授業中リアルタイムにNotionにまとめていきました。
・・・
ノートのとり方は人それぞれだと思うので、「まとめ方」ではなく「よく使っていたショートカットキーやTips」をいくつか書いてみます。
✅ テンプレを用意する
毎回目次を出したり、見出しを入力する手間を省くため、いくつかテンプレを用意して、ノートをとるときの内容にあわせて使い分けていました。Notionにおいてはベーシックな機能ですが、効率的にノートをまとめ始めるのに欠かせない機能だと思っています。

✅ 絵文字のルールを決めて、見出しに入れておく
実際のノートのようにイラストやマークが自由に入れられない分、絵文字を最大限に活用していました。
見出しに絵文字を入れておくと目次に反映されたり、検索機能ですぐ該当開所がわかるので、ノートをすべて見直さなくてもすぐに確認するべき箇所がわかるので便利でした。
実際に使っていた絵文字の例
🧠:暗記が必要な箇所
💡:あとで教本を見返す箇所(ページ数とともに、Callout内に記載)
🟥 / 🟩 / 🎀 / 🍾:赤/白/ロゼ/スパークリングワインに関する記述
👑:生産量や輸入量が1位の品種など
✅ ⌘+Shift+H で直近で使ったカラースタイルの反映
重要な箇所など赤文字にする場合、毎回テキストを選択して、テキストカラーを選んで…と操作しているとかなり時間がかかってしまいますが、「直近で使ったカラーを適用するショートカット」である「⌘+Shift+H」ですぐにテキストを赤字にしたり、ハイライトを入れたりすることができます。

・・・
ここからはNotionと併用して活用していたツールを少し紹介します。
💻 Arc | スプリットスクリーンが便利なブラウザ
ArcはBrowser Companyというニューヨークのスタートアップが提供しているブラウザで、様々な面において最高なのですが(それはまた別noteで紹介したい)今回は、実際に勉強で使っていた用途をご紹介します。
教本には電子書籍があったので、スプリットスクリーン(画面を複数に分割する機能)で片方には電子書籍を、もう片方にはNotionを表示し、必要な図やグラフなどはスクショしてすぐNotionに貼れるようにしていました。
スプリットスクリーンが使えるのはもちろん便利なのですが、
お気に入りフォルダ内に、スプリットスクリーン状態のタブを保存できるため、すぐにノートをとり始められる点が特に気に入っていました。


💻 Shottr | 万能スクショツール
スクリーンショットを拡張させるツールはいろいろありますが、個人的なおすすめは "Shottr" というツールです。
たくさんお気に入りポイントはあるのですが、スクショ後すぐ⌘CでスクショをコピーしてそのままNotionに貼り付けられたり、書き込み系ツールの操作感もとても気に入っているので、もうデフォルトのスクショには戻れなくなりました…

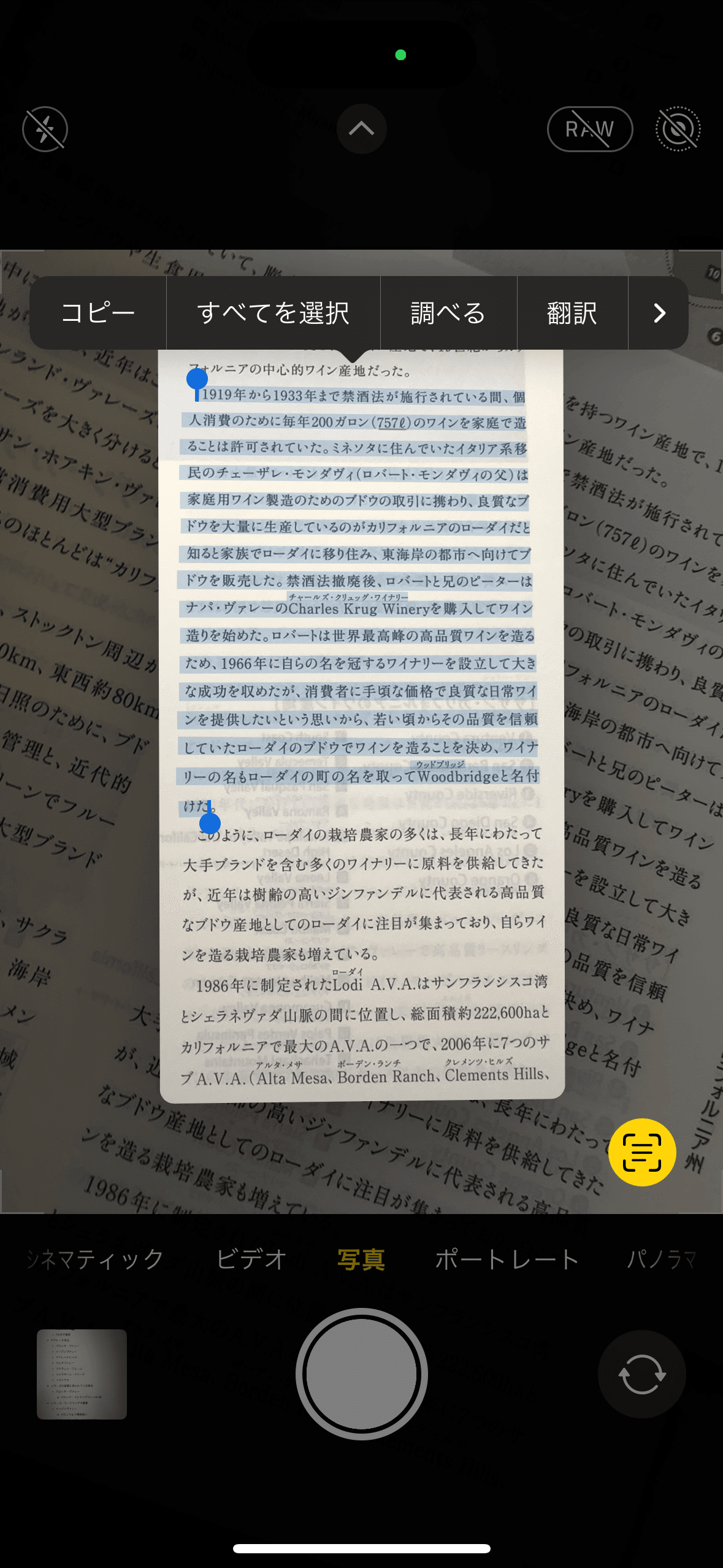
💻 iPhoneのカメラ | 紙のデータをテキスト化
紙をあまり残したくないので、電子版がない教材や、本の一部はすべてAdobe ScanでPDF化し、Notionに埋め込んでいました(いろいろ試しましたが、PDF化はAdobe Scanが個人的にいちばん使いやすかったです)。
iOS16からはテキスト認識表示に日本語が対応したので、すべてPDF化しなくても、部分的にコピペしてNotionに貼り付ける、なんてこともできるようになりました。

📌 Figma | プロトタイプでオリジナルの学習コンテンツ
次はデザインツールのFigmaで、暗記用につくっていたプロトタイプを紹介します。
***Figmaに関しては、利用経験がないと学習コストが他ツールより少し高いと思うので、ある程度Figma触ったことがある方に向けての紹介になります!

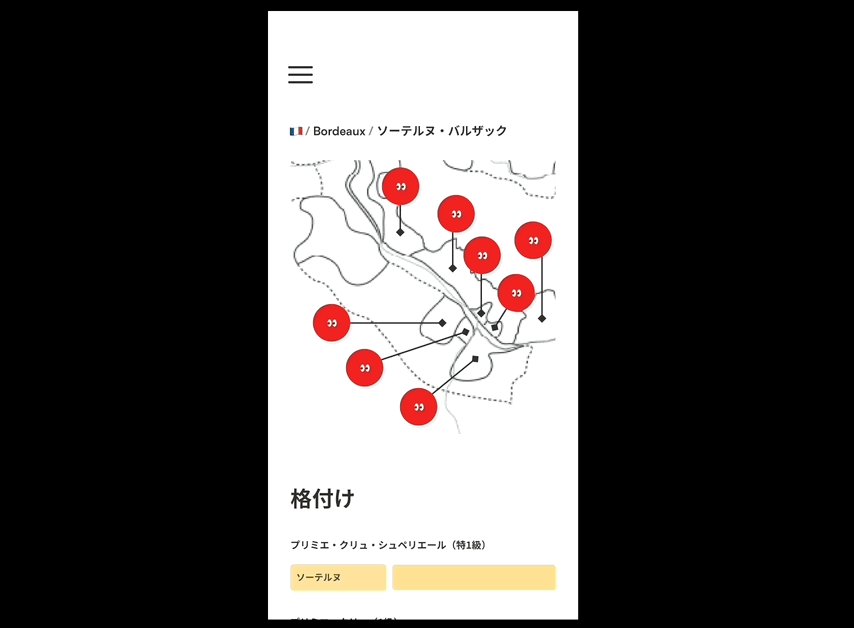
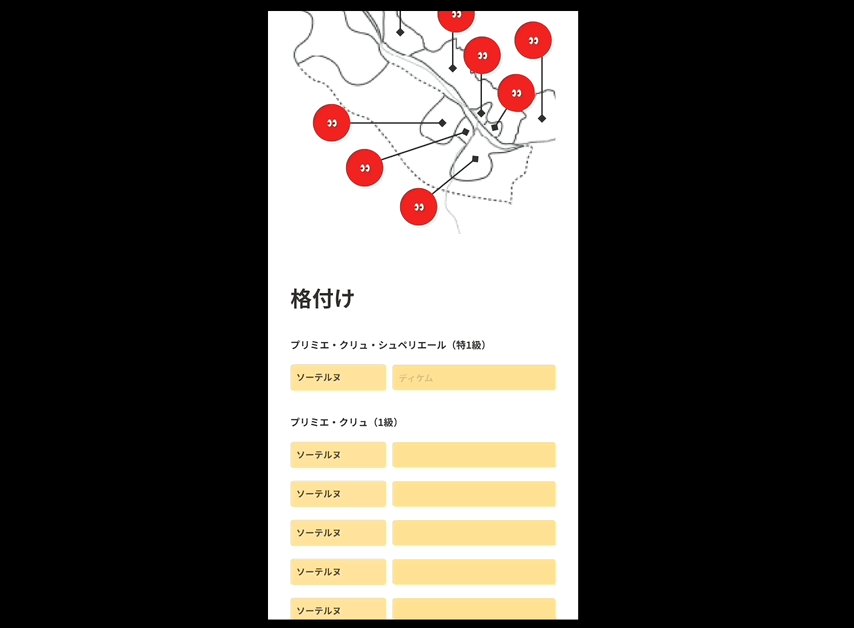
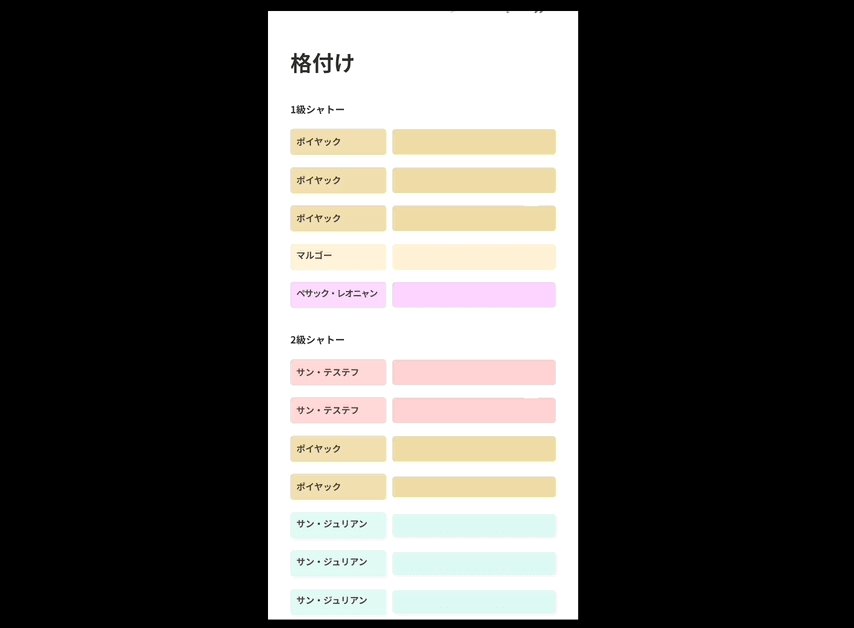
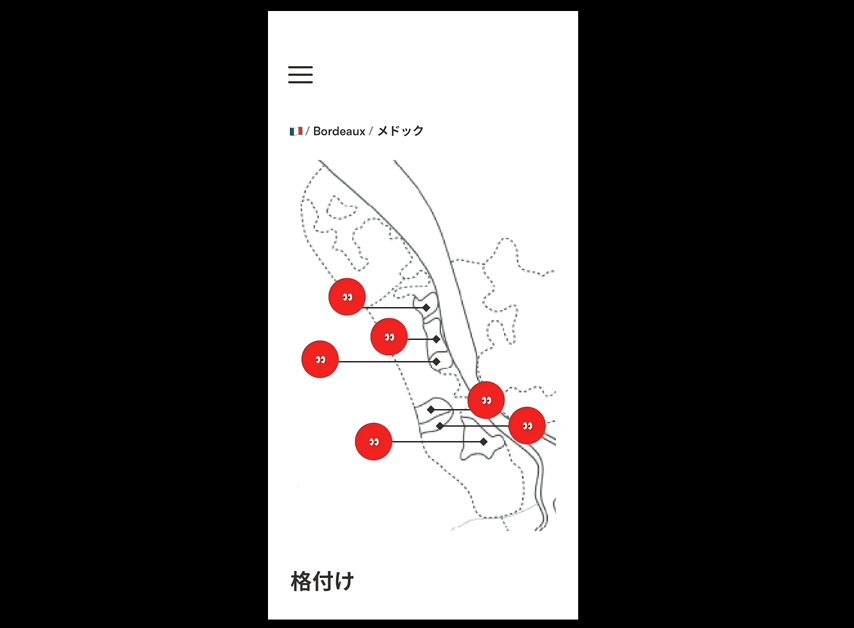
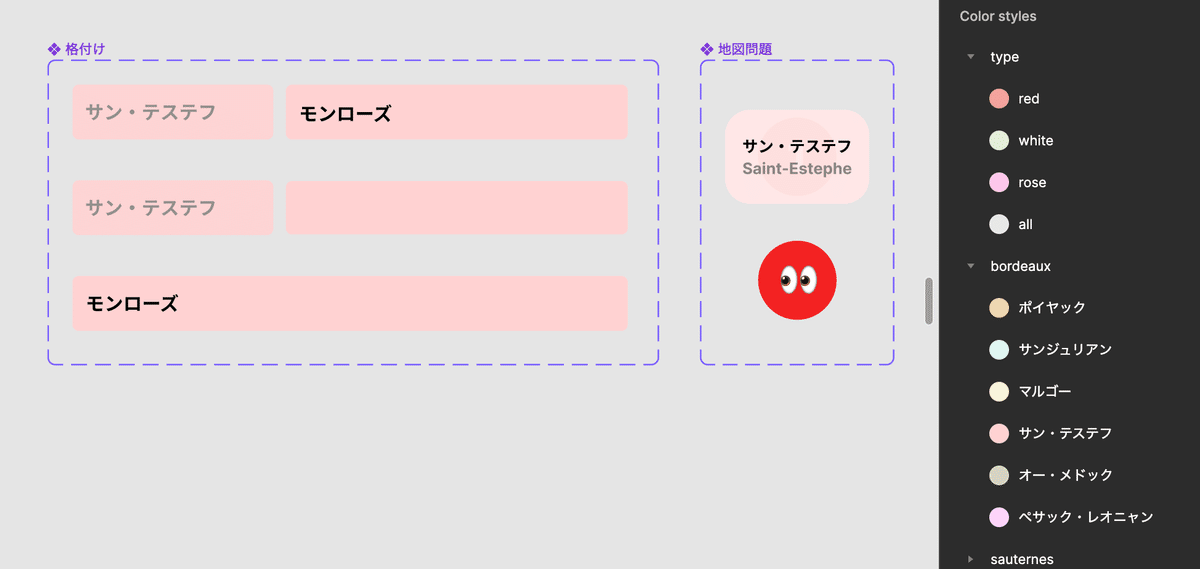
試験の中で、「その土地において優れた格付けワイン」等をひたすら暗記するのですが、地図と紐付けて覚えたかった&スマホでも空いた時間に勉強できるものが欲しかったので、Figmaのプロトタイプを活用してインタラクティブな学習コンテンツをつくっていました(細かいやり方は割愛します)。

コンポーネントをいい感じに登録しておくと、パーツを流用してレイアウトし直すだけで、印刷して家中に貼っておく用の表もすぐにつくれるのでとっても便利でした。

表はNotionの方が簡単に作れますが、やはりFigmaでつくると画像挿入やスタイルの自由度が高く、各国の特徴の比較表などに大活躍でした。

📌 Notion+Zorbi | 間違えた問題を復習する、自分専用の単語帳
最後に、Notionを使い、自分専用のデジタル単語帳がつくれるサービス "Zorbi" の紹介です。間違えた問題を復習するためになくてはならないツールでした。
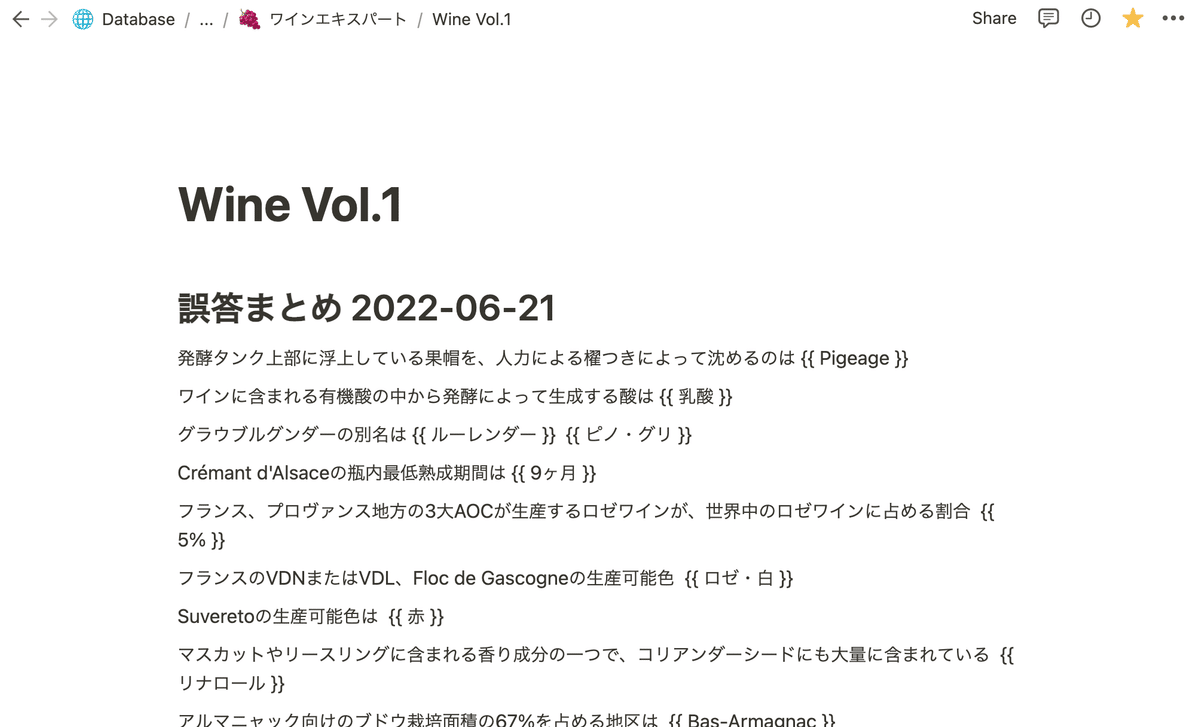
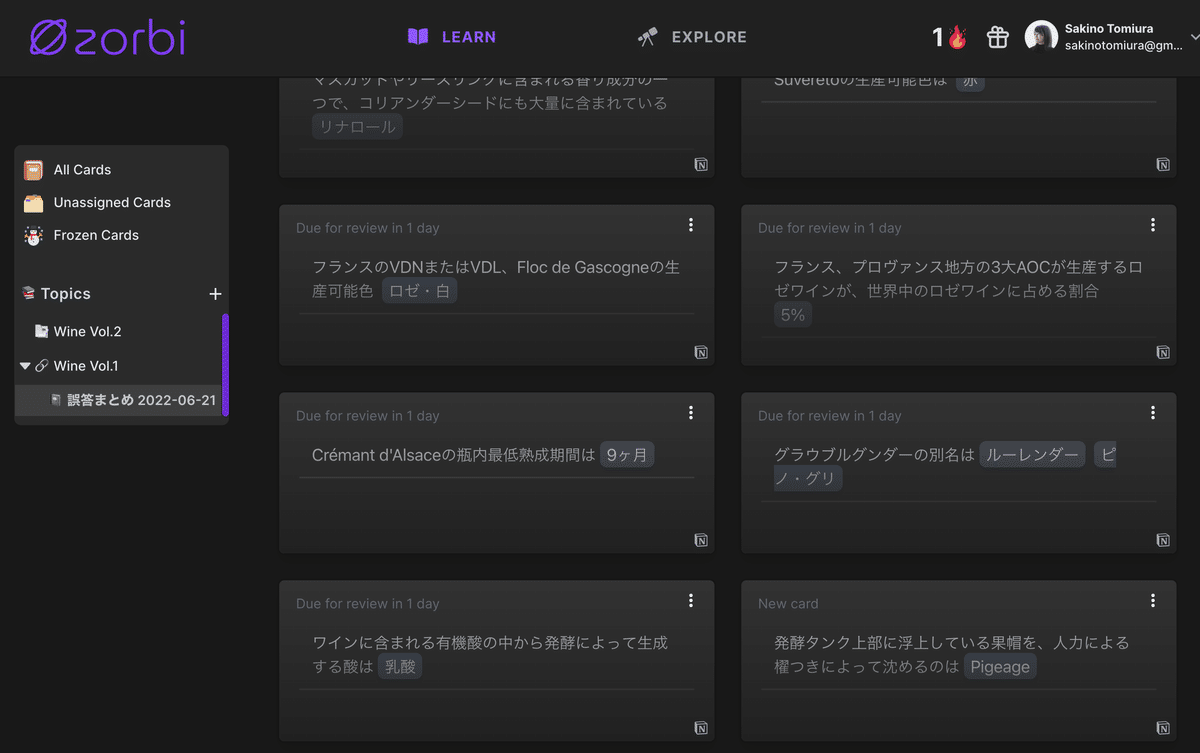
実際に使う単語帳はこのような感じです:

Webサービスなのでスマホ・PC問わずアクセスできて、隙間時間に活用できたのはもちろん、解答した問題を [ わからなかった・まあ解けた・余裕!] の3段階で評価し、その評価によって次回以降出題されるペースが自動で調整されます。
Zorbiだけでも非常に便利なのですが、Notionのテキストからこれらの単語帳をつくることができるのです!
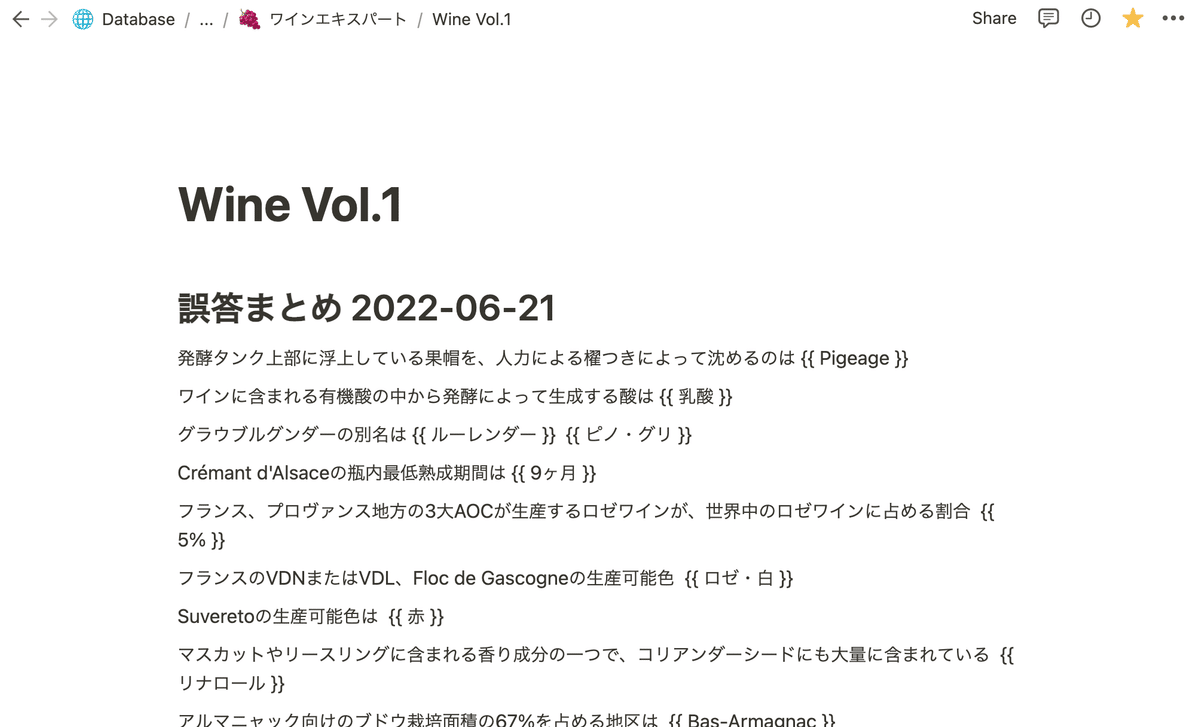
いろいろな記法があるのですが、例えば単語帳で隠れてほしいところを下記のように {{ }} で囲みます。
なんちゃら {{ 答え }} なんちゃら?

そしてZorbiとSyncすると…

このようにばっちりSyncされ、すぐに単語帳として使えるようになります。
Notion連携のセットアップの手順から、その他の表記方法の紹介など、とてもわかりやすくこちらのガイドにまとまっているので、参考にしてみてください。
さいごに
普段から活用しているデジタルツールを「これもしやこういう使い方できるんじゃないか?」と勉強のシーンでも使ってみるととても便利だった、というお話でした。
勉強のためにツールの使い方を学ぶことに時間をかけすぎたり、きれいにまとめることに時間をかけすぎてしまったら本末転倒ですが、適度に活用しながら勉強の効率をあげたり、モチベーションを高めるために是非参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
