
UIを考えよう~フォーム~
はじめに
QA形式で書いています。どれがいいと思うか理由を考えてから答えを見てください!
・全てが正しいわけではない
・ 考え方として知っておきたいくらいの感覚で見てほしい
・UIはユーザの利用文脈(コンテキスト)に合わせて考えるべき
UIテスト
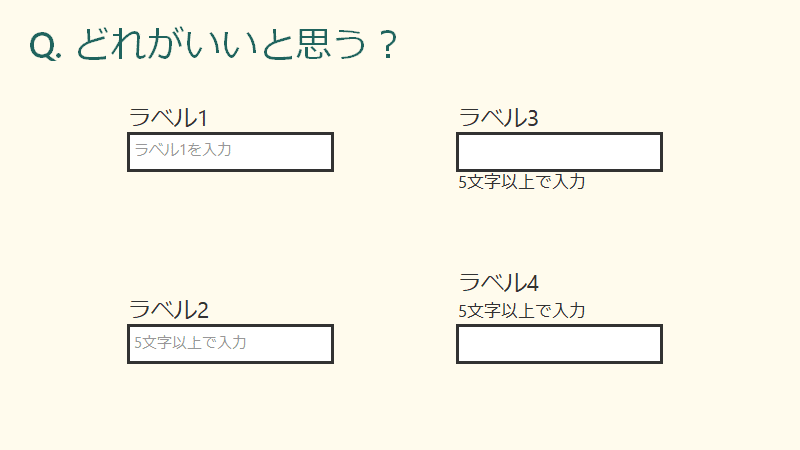
ラベルの位置




ラベル必須と任意


英単語


フィールド


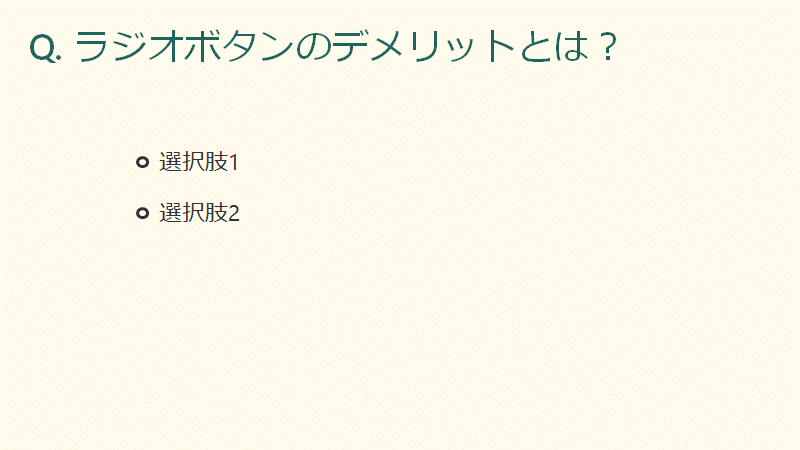
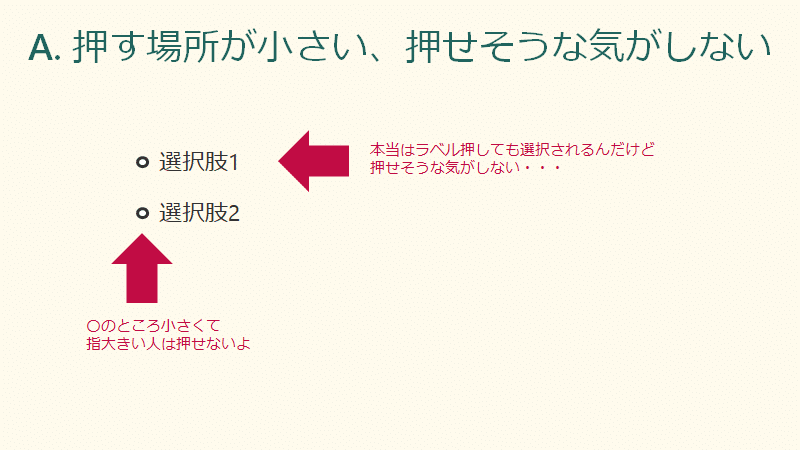
ラジオボタン


ラジオボタンとチェックボックス


数字と数値


ボタンの位置


入力内容のヒントの位置


エラー


エラーメッセージ1


エラーメッセージ2


バリデーション


ログイン画面1


ログイン画面2


ログイン失敗


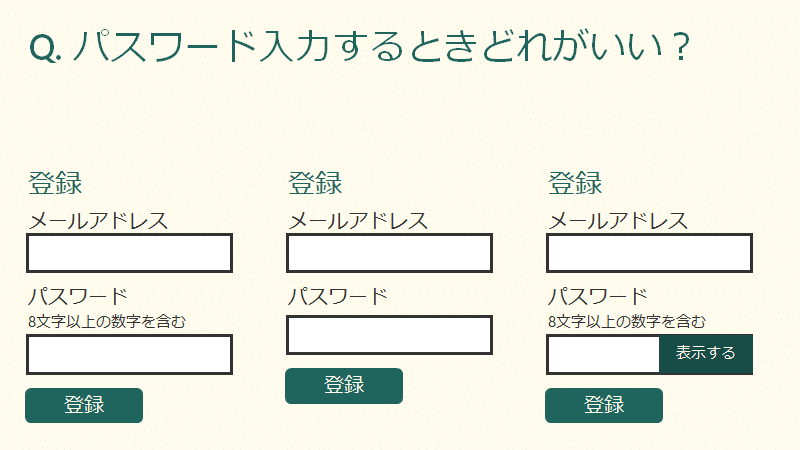
パスワード



プログレスバー


フィルター


前に戻る


ファイルアップロード


クレジットカード有効期限


参考文献
内容に興味がある人はぜひ下記書籍購入してみてください。アクセシビリティ考慮されていて、実現方法まで記載してあり、非常に参考になります。
Form Design Patterns ―シンプルでインクルーシブなフォーム制作実践ガイド
https://www.amazon.co.jp/Form-Design-Patterns-%E2%80%95%E3%82%B7%E3%83%B3%E3%83%97%E3%83%AB%E3%81%A7%E3%82%A4%E3%83%B3%E3%82%AF%E3%83%AB%E3%83%BC%E3%82%B7%E3%83%96%E3%81%AA%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E5%88%B6%E4%BD%9C%E5%AE%9F%E8%B7%B5%E3%82%AC%E3%82%A4%E3%83%89-%E4%BB%AE/dp/4862464513
サボりにサボったアウトプット(投稿)、、、積読し過ぎてそっちに夢中になっていました。週1投稿、再開しようと思います!
この記事が気に入ったらサポートをしてみませんか?
