
RyFはたあげ日記
RyFがついに終わった!!
ということで、私もこの3ヶ月をこれまで書いた記事とともに振り返ろうと思います〜!
1回目の講座
ということで1回目の講座
一番覚えていることは、初めの6マス自己紹介でした😇
「①名前、②普段していること、③漢字一文字で表すと、④自分にしかない経験+2つ自由の6マスで書いてね!」という指定でした笑
そんな中、私は「自分にしかない経験」に悩みすぎて、自分にしかない経験と2つの自由マスを使って、住んだことのある3つの地名で3マス埋めるという苦肉の策をしてました😅
2・3回目の講座
2・3回目はインプット!
私なりにまとめてお届けしたいと思います🙃
ワークショップデザインmap
大枠の流れとして
①狙いを定める
・ペルソナを決める
・ターゲット(ペルソナ)にヒアリング
・ペルソナの解像度を上げる
・参加者にどんな変化を持って欲しい
・自分の伝えたいことを決める
・自分の伝えたいメッセージを言語化する
②問いのデザイン
・どんな気づきが必要か
・どんな経験が必要か
・どんなワークにできそうか
・どんな前置きが必要か
・どんなアイスブレイクが必要か
・どんな+aが必要か
③世界観・空間のデザイン
・どんな設定で話すか
・必要なグランドルールは何か
・どんな音楽にするのか
・どんな空間にするのか
こんなところかなとと思います!
その中に今までRyFで学んだいろいろが区分されるなと思っています◎
オリジナルテンプレ
実は実は、ワークショップデザインすることがお仕事になってくので、↑の項目を元に、自分なりにテンプレ作っちゃいました🥳
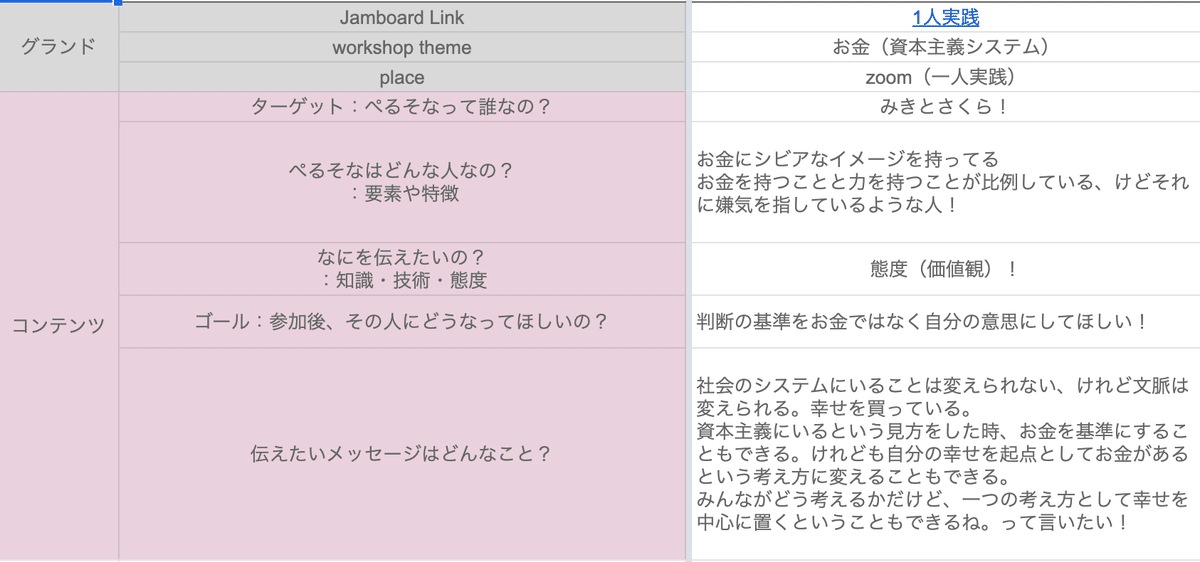
「ねらい・問い・世界観・環境デザイン・プログラム全体の流れなどのチェックリスト」の項目でわけて、スプレッドシートに作ったのんの一部ですがこちら😉
ちなみにオリジナルシートの世界観は「LINE」です🙃
友達と話しているような感じで、会話しながら作ってこう!なものになってます👯♀️

一人実践にて「お金の価値観を見直すワークショップ」を作ったので、実践前の作り込みにて、このオリジナルテンプレを使っていました✌🏻
オリジナルテンプレで作った私のワークショップはうまくいったんでしょうか!?
ぜひこちらから見てください😎
私的には、ジャムボードとオリジナルテンプレを埋めていくとそこそこの流れを作り出せるものになってるんじゃないかなと!
そして何より、ファシリテーションやワークショップデザインの地図を頭の中で描けたことが何より嬉しい🥰
4回目の記事はコロナで書いてない🥹ですが以降の記事もぜひぜひ読んでください🥰
さくら
この記事が気に入ったらサポートをしてみませんか?
