
データの可視化 (Data Visualization)
Section 01 色の使い方
色の特性を知り、目的を明確にする事

Sequential Color (シーケンシャルカラー)
シーケンシャルカラーは、データの値を1色の明度で表現
連続したデータの表現が得意

Divergent Color (ダイバージェントカラー)
ダイバージェントカラーは、任意の中間地点からのレンジを設けて、
その中間地点を起点として2色のシーケンシャルカラーで表現
ポジティブやネガティブ、マイナスやプラスなどの2種類の幅(スケール)を表現する時に使用

Categorical Color (カテゴリカルカラー)
ジャンル、カテゴリーごとに色別に表現
多色過ぎると見ずらくなる

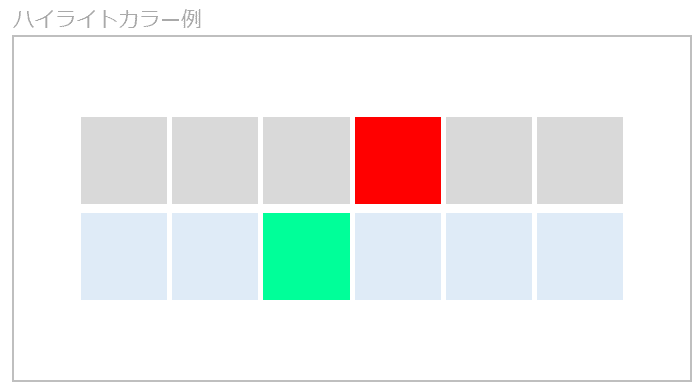
Highlight Color (ハイライトカラー)
目立たせる部分のみ注意を引く色を使い表現
デザインやファッションの世界では“差し色”とも言う

Section 02 データのタイプ
データタイプ別に最も適した視覚属性を選択する事


Categorical Data (カテゴリカルデータ)
重複の無いデータ ※分類項目であり数量としての意味なし
例:国、市区町村、ブランド

Ordinal Data (順序データ)
カテゴリカルデータに順番が存在 ※分類項目であり数量としての意味なし
例:[金、銀、銅][社長、部長、課長]

Quantitative Data (量的データ)
測る事の出来るデータ ※数量として意味のあるもの
例:重量、お金、身長

Section 03 ユニバーサルデザイン
色覚異常、性差別、人種差別等への配慮する事

Universal Design (ユニバーサルデザイン)
文化・言語・国籍や年齢・性別・能力などの個人の違いにかかわらず、出来るだけ多くの人々が利用できることを
目指した建築(設備)・製品・情報などの設計(デザイン)のことであり、またそれを実現するためのプロセス(過程)である。
出典: Wikipedia
Political Correctness (ポリティカル・コレクトネス)
社会の特定のグループのメンバーに不快感や不利益を与えないように意図された政策(または対策)などを表す言葉の総称であり、人種、信条、性別、体型などの違いによる偏見や差別を含まない中立的な表現や用語を使用することを指す。
出典: Wikipedia
Color Universal Design (カラーユニバーサルデザイン)
色の見え方が一般と異なる(先天的な色覚異常、白内障、緑内障など) 人にも情報がきちんと伝わるよう、色使いに配慮したユニバーサルデザイン。
出典: Wikipedia
Section 04 認知負荷の低減

Law of Proximity (近接の法則)
物理的に距離が近いものを同じグループだと捉える法則
要素数は無関係

Law of Similarity (類同の法則)
色、形、向きで同じグループだと捉える法則
視線の方向を作るときに活用できる

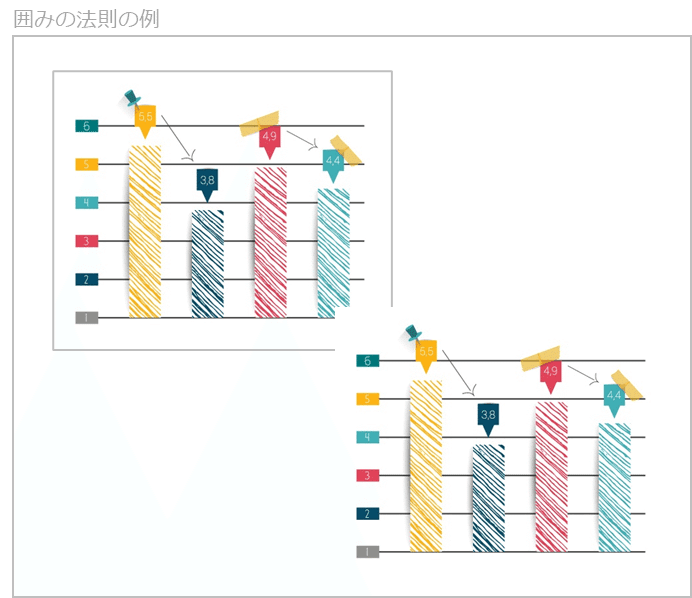
Law of Enclosure (囲みの法則)
囲っているものを同じグループだと捉える法則
罫線による囲みと背景色による囲みがある

Law of Closure (閉合の法則)
欠陥部分があっても脳内で欠落部分を補完させようとする法則
外枠等、必ずしも完全に囲う必要がない

Law of Continuity (連続の法則)
明示していない連続物を脳内で連続していると認識する法則
棒グラフでは起点軸を外す事がある

Clutter (クラター)
整理されていないごちゃごちゃしている状態
不要なものを削除し見る者の負担を軽減させてあげる事が大事

Section 05 プロっぽくなるコツ
一気に垢抜けるワンポイント

Color Variation (カラーバリエーション)
人間が一度に認識できる色の数は8色
ビジネスシーンでは3~4色程度がベスト
色配分の目安:ベースカラー 70-80%
メインカラー 10-20%
アクセントカラー 5%

Text (テキスト)
各々のテキストの役割を理解し上手く使用する
✔ 主題 ✔ ラベル ✔ 操作ガイド ✔ ハイライト ✔ 説明 ✔ 文脈補足 ✔ 詳細補補足
Layout (レイアウト)

Ruled Line (罫線)
罫線を減らすとスッキリしたデザインになる
過度に多すぎる罫線は、認知負荷をかけるので適度に使用する事

Section 06 ビジュアル
ビジュアルアナリティクスのサイクル


Visual Analytics Cycle (ビジュアルアナリティクスのサイクル)
視覚化分析は「問題・課題の決定」から始まり「データの収集」「チャートの選定」「データの視覚化」「洞察・発見」「共有とアクション」のサイクルである。
まずビジネスシーンにおける問題や課題から一つ選びその問題や課題に関係するデータを収集します。次にどんなチャートで表現するか選定しチャートやダッシュボードで視覚化します。この視覚化から課題解決方法やまったく新しい発見が生まれその発見を共有、実行に移します。課題が解決(改善)されたか再びデータを収集し同じサイクルを繰り返し時にはデータ収集範囲を広げたり、チャートの種類を変えたりしブラシュアップをしていきます。
一定の成果を出すことが出来た場合、新たな問題や課題を抽出し同様のサイクルを繰り返します。

量の表現は、一般的なアプローチとして棒グラフがあります。
計算された割合やパーセントよりも、そのまま数字を使用する場合が通常です。
割合の表現は、全体に対してどの程度を占めているのかを見ます。
量よりも抽象的になる反面、俯瞰的に事象を捉える事が出来ます。
流れの表現は、物・お金・人・サイト訪問など複数要素の流れを見ます。
どこが開始でどこが終了かの把握や複数要素間の過多を把握する事が出来ます。
時間の表現は、線グラフが一般的です。
トレンドや傾向を掴みやすく日次・週次・月次・年次と複数単位を併用します。

分布(分散)表現は、どの程度頻繁に起きているかを示します。
所得・年齢・性別などの分布を見る事が多くどの辺りが高くどの辺りが低いかを把握する事が出来ます。
順位の表現は、単に棒グラフを降順にするだけでも見る事が出来ます。
全体の中での相対順位を把握でき、順位番号を振る事で定量的に捉える事も出来ます。
相関の表現は、2つ以上の要素の関係性や傾向を示します。
中央値と外れ値の把握がしやすく、全体の傾向を正負で捉える事も出来ます。
差分の表現は、正負を明示的に示します。
単なる棒グラフよりも負の要素が強調されます。

地理の表現は、場所と位置関係を見る事が出来ます。
地理から連想される抽象的イメージにプロットされた定量的要素を同時に捉える事が出来ます。

Bar Chart (棒グラフ)
量を比較する場合の最もポピュラーな表現
計算された割合やパーセントよりも、そのまま数字を使用しグラフ化する事が多い



✔ 起点はゼロから始める ✔ 3Dグラフは使用しない
✔ 棒の順番(年齢順、地理的順序)を意識する。順番がない場合は降順か昇順にする
Packed Bubble Chart (パックドバブルチャート)
3つのデータを3次元ではなく2次元で表現
大量のデータを小さいスペースで表す事ができる


Bullet Chart (ブレットチャート)
何らかのターゲットに対して、どこまで到達しているのかを表現
予算と実績対比などに便利


Lollipop Chart (ロリポップチャート)
棒グラフの派生形
ポップな印象を与えたい時に使用する


Radar Chart (レーダーチャート)
要素が複数(4~5以上)あり値を多面体で表現
人材のスキル表現に使用される事が多い


Stacked Bar Chart (積み上げ棒グラフ)
全体に対する割合を表現
積み上げ棒グラフは最もシンプル


Pie Chart (円グラフ)
割合表現で最も利用されている
正確に理解したい場合には不向きで誤用される事が多い


Donut Chart (ドーナツチャート)
円グラフの派生
中央のスペースに最も伝えたい情報を表示


Waffle Chart (ワッフルチャート)
100%分のドットに対して割合部分を色付けて表現
類似のドットマトリクスチャートは割合部分のみで表現


Waterfall Chart (ウォーターフォールチャート)
複数要素から構成される情報を階段状に表現 滝グラフとも言う
会計の期首期末間で各要素の売上・利益等の推移によく使われる


Sankey Diagram (サンキーダイアグラム)
工程間の流量を表現
左から右に分配され最終着地が一目で判断できる


Line Graph (ライングラフ)
線グラフは推移表現で最も一般的
極端に線の数が多いと見ずらくなるので注意


Line + Bar Graph (ライン + バーグラフ)
2つ以上の数字の関係性を時間の経過とともに表現
Webマーケティングやデジタルマーケティングでよく使用される


Slope Chart (スロープチャート)
2点間の推移比較をストレートに表現
2点間の時間軸は無視


Area Chart (エリアチャート)
時間軸における累積変化を表現
セグメントごとの比較や細やかな差異比較は不向き


Heat Map (ヒートマップ)
色の濃淡で表現 時間軸のパターン性を見るのに最適
精緻な量の把握には不向き


Heat Map (ヒストグラム)
縦軸に度数、横軸に階級をとり分布を表現
精緻な量の把握には不向き


Dot Plot (ドットプロット)
度数分布表を視覚的に表現
通常は点を盾に等間隔に積み上げる


Box Plot (箱ひげ図)
データの大きさを順に並べた時の分布を表現
シンプルだが多くの情報が包含され一目で理解できる


Butterfly Chart (バタフライチャート)
中央から左右に広がり蝶の羽のように表現
男女で左右切り分け、人口分布を見ることが多い


Bar Chart & Sort (棒グラフ & 並び替え)
棒グラフをソートする事で容易にランキングが理解できる
縦棒グラフでも横棒グラフでもランキングが明確になる


Scatter Plot (散布図)
縦軸、横軸に2項目の量や大きさを点でプロットし表現 分布図ともいう
データ群が右上がりは正の相関、右下がりは負の相関


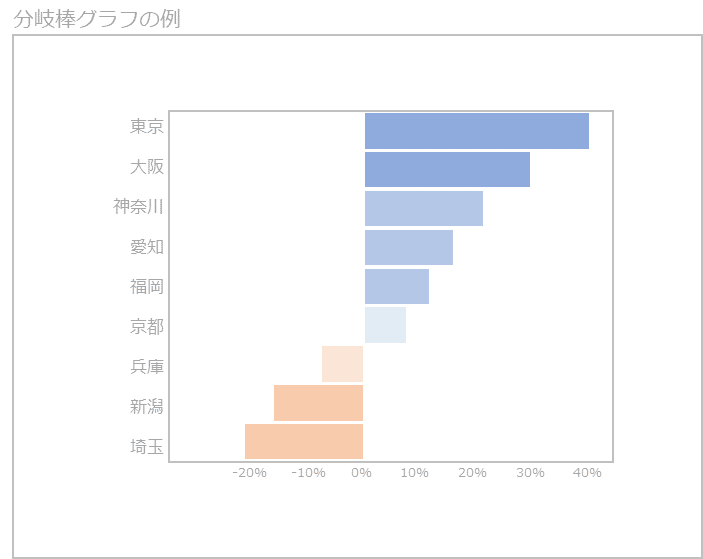
Bar Chart (分岐棒グラフ)
正負を反対方向に伸ばして表現
一般的には起点はゼロが多いが、平均を使っても良い


Colored Map (色塗りマップ)
エリア別に色の濃淡を使い表現
地理と何らかの値をストレートに表現し位置関係も一目でわかる


よろしければサポートお願いします。
