
プロダクトの価値と課題に向き合ったら、ダッシュボードのUIを完全に再設計することになった話
はじめに
RightTouchでエンジニアをしているsanshiroです。現在は主にRightConnect by KARTE (以下RightConnect)の開発を担当しています。
RightConnectとは、昨年β版をリリースしたコンタクトセンターのオペレーター向けのプロダクトです。このプロダクトの目的は、Webサイトと電話の問い合わせ体験を統合し、電話の応対効率と顧客体験を最大化しすることです。
RightConnectの特徴の一つは、オペレーターが電話応対をしながらWeb上での行動や問い合わせ情報をリアルタイムで確認できる点です。この機能を実現するために、β版ではオペレーター向けのダッシュボードを作成しました。β版の運用・検証する中で明らかになった課題に対処するため、オペレーター向けのダッシュボードのリニューアルを4月に行いました。
本ブログでは、紆余曲折あったリニューアルのプロセスについてご紹介できたらと思います。
オペレーター向けのダッシュボードについて

RIghtConnectは電話の応対効率と顧客体験を最大化を目的に開発され、顧客とオペレーターの双方の満足度を高めることに注力しています。
電話の応対で顧客が抱える不満で最も多いのは、待ち時間が長いことですが、説明の手間や話が噛み合わないといった情報伝達・コミュニケーションに関しても不満が上がることが多いです。
オペレーターが使いやすいプロダクトにすることで、顧客とオペレーターの情報伝達が円滑になり、顧客体験の向上に直結します。また、応対効率も向上するので、待ち時間の削減にも繋がります。
そのため、顧客の満足度のみを考えるのではなく、オペレーターが使いやすいプロダクトとしての満足度向上にも注力しています。
RightConnectの具体的な要素は大きく分けて3つで構成されています。
問い合わせ前行動を元に、顧客のお困りごとに合わせた最適なチャネルをご案内
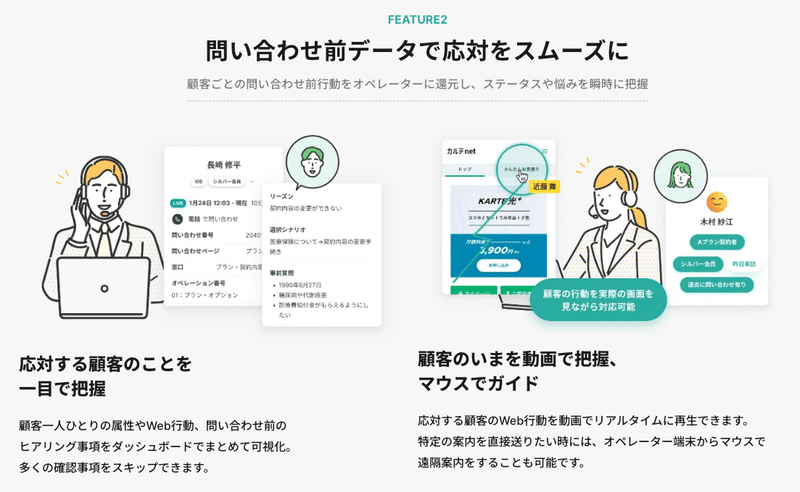
顧客ごとの問い合わせ前行動の情報をオペレーターに還元し、ステータスや悩みを瞬時に把握
Webサイト上の行動や顧客属性、問い合わせきっかけなど、さまざまなデータをリアルタイムに解析・可視化
詳細は、RightConnectのβ版開発の裏側について書かれたこちらのブログをぜひご覧ください。
オペレーター向けのダッシュボードは、2.顧客ごとの問い合わせ前行動をオペレーターに還元し、ステータスや悩みを瞬時に把握 を実現するために、ユーザーの問い合わせ前行動を閲覧できることに加えて、ユーザーのWeb行動を動画でリアルタイムで再生しながらマウスポインタの共有も可能な画面として開発されました。
オペレーターは、問い合わせ応対時にオペレーター向けのダッシュボードを常に利用します。オペレーター向けのダッシュボードの使いやすさ = オペレーターにとってのプロダクト使いやすさ になります。
そのため、オペレーター向けのダッシュボードは、オペレーターにとって、見たい情報が見やすい形で表示され、必要な機能が使いやすい画面であることを追求して開発を行っています。
β版で明確になったオペレーター向けのダッシュボードへの課題
RightConnectはMVP(Minimum Viable Product)としてスピード重視で開発され、クライアントへ迅速な価値の提供を行いました。プロダクトを実際に運用・検証を行えたことが非常に重要で、特にRightConnectを利用しているコンタクトセンターの見学にチームメンバー全員で行かせていただことが以下の課題の発見につながりました。
オペレーターは多数のツールを使っており、そのそれぞれが高度にカスタマイズされている。その状態であっても、オペレーターがよく見る項目は限られており、無駄なスペースもある。
オペレーターにとってのダッシュボードの価値を最大化するためには、「そのセンター」「そのリーズン(顧客の困りごと・達成したいこと)」に最適化されたダッシュボードの項目や配置が実現できる必要がある。
β版のオペレーター向けのダッシュボードでは簡易的なカスタマイズは可能であったものの、これらの課題を解決するために求められる ダッシュボードの柔軟なカスタマイズ性は実現できない部分がありました。
4月から導入社数も増加予定だったこともあり、大規模な導入が進む前にオペレーターへのダッシュボードの価値を最大化できるようにリニューアルすることを決め、ダッシュボードが柔軟にカスタマイズできることという機能要件にフォーカスして設計を開始しました。
オペレーター向けのダッシュボードv2の設計

RightTouchでは、職種問わず担当者がPRD(製品要件文書)を作成し、それをもとに、議論し、方向性・仕様を固め、開発に着手します。
オペレーター向けのダッシュボードのリニューアルを行う際にも、運用・検証で得られた課題を元にダッシュボードの柔軟なカスタマイズ性を重視したPRDが作成されました。
カスタマイズ性の例としては、以下のようなものになります。
情報を自由に追加削除できる
直感的な操作で要素を並び替えることができる
顧客のリーズンに合わせたダッシュボードの表示ができる
ダッシュボードへの新機能の追加がしやすい
それに伴いデザインも柔軟なカスタマイズと今後の機能追加がしやすい形を追求し、機能要件を満たすために管理者が利用する設定画面を重点的にデザインしました。
プロトタイプ作成、再検証
PRD・デザインを元に開発を進め、一連の機能が操作できる状態になった段階で、社内でフィードバック会を開催しました。この会はRightTouchメンバー全員が参加可能で、実際に機能を触ってもらいながら幅広い意見を集めることを目的としています。
その結果、ダッシュボードの柔軟なカスタマイズ性に関する機能要件は問題がないことが分かりました。
一方で、本来のプロダクトとしてのオペレーターにとって見やすい・使いやすい部分が少し犠牲になっているのではといったフィードバックがチーム外のメンバーからありました。
チーム内でカスタマイズの機能要件にフォーカスし、機能・デザインの修正を繰り返していく過程の中で、オペレーターにとって見やすい・使いやすいの観点が薄まっていることに、フィードバックの機会を持つことで気づくことができました。
本来の目的が失われては、今後、プロダクトとしての価値を提供できないと判断し、カスタマイズ性を保ちつつ、オペレーターが使いやすい・見やすい画面としての細かいUI/UXといった非機能要件に徹底的にこだわるという観点を補強し、デザインをやり直すことを決めました。
デザインを作り直すコストはありましたが、プロダクトとしての価値をフラットに見直してリリースを遅らす意思決定しました。その際、チームのBusiness、Customer Engineerメンバーがその価値をクライアントにも丁寧に説明することで、考え方に賛同していただけました。
デザイン案の再設計
まず、オペレーターが使いやすい・見やすい画面として、電話しながらでも対応がしやすい理想のダッシュボードとは何かというところに立ち返ってチームで再度議論し直しました。
今まで行ってきたコンタクトセンター見学の情報などを元に、デザイナーは具体的な形にし、他職種のメンバーはインスピレーションを得るためにネットからダッシュボードのデザイン案を探しました。その中で、どのような要素が、見やすい・使いやすい画面に必要なのか、現在の画面には何が足りていないのか、画面構造から詳細の細かい表現まで議論を行い、理想のイメージをチーム間で共有し、整理しました。
デザインの反映

デザインの反映は、理想のイメージを今後実現できるように、主にデザインの構造の修正とオペレーターが見やすい・使いやすいUI/UXへの修正を行いました。
主な変更点としては、以下になります。
構造の修正
カラム → カード(見出しと白いエリア部分) → コンポーネント(各情報) の階層構造に変更
カード内でコンポーネントを複数列表示等に対応できるように
各コンポーネントの表現方法
見出し・内容のテキストの色・サイズの調整
影など、ノイズになる可能性のあるデザインを修正
イベントの表現方法
ユーザーの行動が視覚的にわかりやすいようにタイムライン表示に
特に裏側のデータ構造に影響のある、理想のデザイン構造とすでに開発したデザイン構造で齟齬がある部分、妨げになる可能性のある部分の修正に絞って対応することで、1〜2週間程度で修正が完了しました。
結果、想定していた初期のリリース日から大きく遅らせずにリニューアルを完了できました。
最終的に本来の目的であるオペレーターの使いやすさとスピードの両面を取れた形でリニューアルを完了できたことにチームとして満足しています。
まとめ
一度β版でリリースしたものをその延長で考えて、一度考えた方向性で固執せずに、理想を再定義して作り直すことで、プロダクト本来の価値を最大化するリニューアルを行うことができました。
今回のケースから今後は、プロダクトの価値を高めるために以下をより意識して、開発を行っていきます。
プロダクト全体としての目的をチーム間で常に共有しながら機能開発をすすめること
(ユーザー・社内)フィードバックの機会を早めに何度も設けること
RightTouchでは、職種問わず、目的を追求し、スピード感を持ってより良いものを作っていきます。興味がある方は、絶賛採用中ですので、ぜひ一緒に働きましょう。
採用サイト
https://righttouch.co.jp/recruitment
エンジニア求人情報の詳細
https://recruit.righttouch.co.jp/engineer
この記事が気に入ったらサポートをしてみませんか?
