
DailyUI #001 - #010 まとめ
UIデザイナーになるためのアウトプットとしてDailyUIを始めたので
DailyUIのまとめを記録していきます!
UIの作成する上で気をつけたこと
初めに紙にサービス内容、目的、ユーザー、大まかなレイアウトを描く。
それに近いUIを集める、アプリを入れるなどして参考を探す。
Figmaを使用していますが、なるべく綺麗なデータで作る様にする。
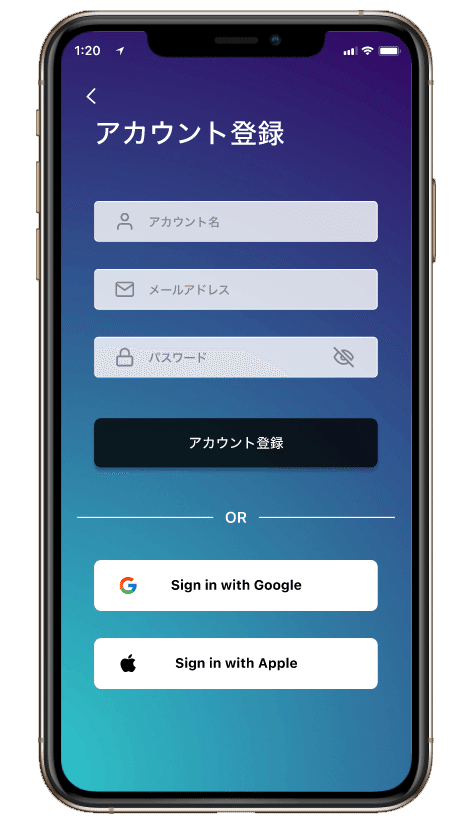
001 Sign Up

ユーザーが使いやすくて分かりやすい登録画面を目標にシンプルに作りました。
ネットでたくさんの分かりやすい登録画面を探して参考にしました。
アイディア出しというよりきっちりしっかりしたUIを作ることを意識し作りました。
002 Credit Card Checkout

サービス目標:ユーザーが分かりやすく安心して決済できるECサイトの決済ページを目標
参考UI:BASE、楽天などを参考にしました。ほとんどBASEのリデザインになってしまったのが反省点です。
決済ページは決済までの手順、進行状況が分かる方が安心すると思い上に入力→確認→完了のバーをつけました。また、決済金額を赤文字にして目立たせました。
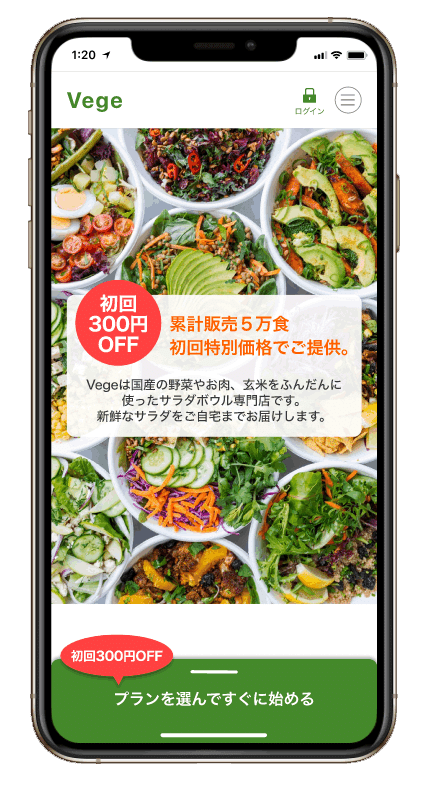
003 Landing Page

サービス目標:サラダの定期購入をイメージしました。どんなサラダなのかすぐに分かるデザインにしました。
参考UI:nosh、お弁当定期購入、サプリメントなどのLanding Pageを参考にしました。
文字の視認性に気をつけ、目立たせたい文字は色や太さを上げアイキャッチになるようにしました。
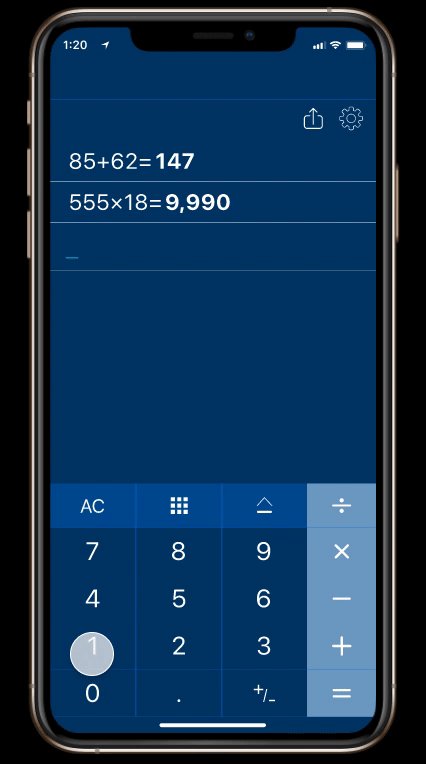
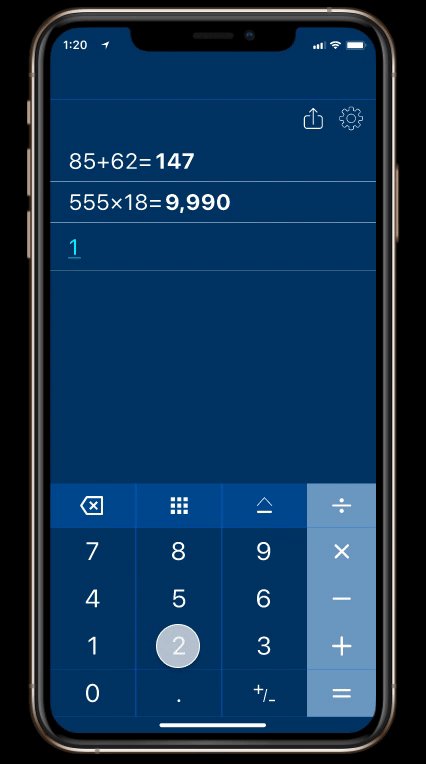
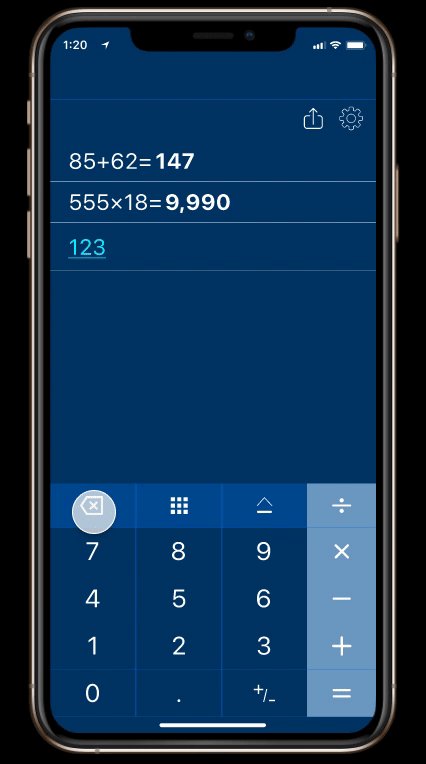
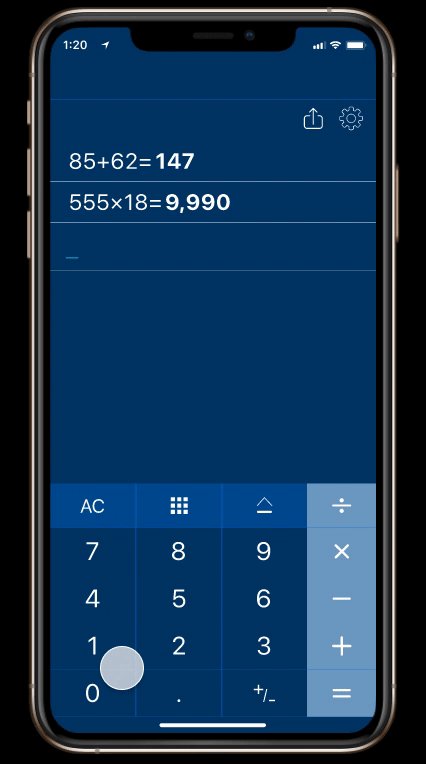
004 Calculator

サービス目標:シンプルで使いやすい電卓。計算履歴が表示され、削除ボタンがあるデザインにする。
参考UI:使いやすい電卓アプリを調べ、実際に使用して参考にしました。
入力した計算式が表示される電卓にしたかったのでこのデザインにしました。色については集中力UPの効果があるブルーを選択しました。
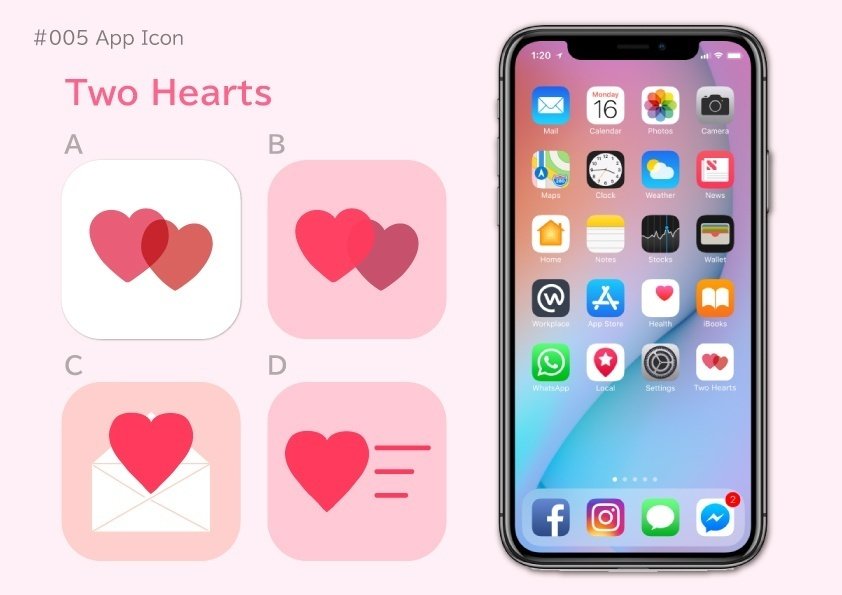
005 App Icon

サービス目標:カップル、友達向けのアプリで、ちょっとしたラブメッセージやラブスタンプを好きな時に送ることができるアプリ。
参考UI:Heart is in、Sumone、Betweenなど色々なカップルアプリを参考にしました。
「離れていても心にはいつもあなたがいるよ」を伝え合えるがコンセプトなのでA,Bは2つのハートが重なったイメージにしました。
C,Dはアプリ内容が分かるようなラブメッセージが届いたというアイコンです。
ピンクすぎるアイコンだと男性にあまり受けないと思ったのでAおしですが、これだとシンプルすぎて目立たないかもしれません。かといって縁を付けるのもちょっとダサくなると思いこのままです。。
006 User Profile

サービス目標:西洋占星術、12星座占いなど占い好きな人が楽しめるマッチングアプリ。このアプリは生年月日と生まれた時間場所で決まるホロスコープを基にしてユーザーの太陽星座(社会で見せる顔)と月星座(家やプライベートでの顔)を割り出し大まかな星座の特徴のみを表示し(ハウスやアスペクト、星座の度数までは考慮していないため)それで仲良くしたい人とマッチングするアプリです。
参考UI:マッチングアプリを参考にしました。
個人的に欲しいアプリのプロフィールを作りました。本当はホロスコープをもっと詳細に割り出してユーザーの個人天体からトランスサタニアン、それらの位置ハウスや天体同士の角度など総合的に割り出した上で初めてその人の基本的な性格が詳細に分かるのでそんなマッチングアプリがあったら面白いと思います!2人のホロスコープを重ねて分析すれば結婚としての相性が良い、恋人として相性が良い、喧嘩が少ない相性、この人は浮気しやすいなど色々分かるので面白いと思います。
去年、Swiftの勉強で宿曜占星術のマッチングアプリを作ってみたのですが難しくて途中で挫折しました。
また、占いの人気度はそれほど高くないので実際にリリースされてもいまいち人気の出ないアプリになるだろうなと感じますがどうなのでしょう。。
007 Settings

006で作った占いマッチングアプリのプロフィールの設定UIを作りました。ほとんど既存するマッチングアプリを参考にしたのでオリジナル感は出ませんでしたが、UIトレースの勉強になりました。
008 404 Page

まず、エラーページのしっかりした知識が無かったのでエラーページが存在する理由と役割から勉強しました。良いエラーページはユーザーを手助けしていて、エラーの説明があったり、ユーザー体験をよくするコンテンツなどがあるとのことでした。
なのでユーザーが不快にならないスムーズに解決するUIを目指しました。
目的:ユーザーがエラーページであることを直ぐに理解できるデザインにする。サイト内の回遊を促すレイアウト。ユーザーの気持ちになって、あまり明るいデザインではなくsorry感などを入れ、ユーザーに共感するデザイン。違うサイトを開いてしまったのかというユーザーの混乱を防ぐ為にヘッダー、フッターを合わせる。代わりになるコンテンツを入れる。
参考UI:企業サイトなどのエラーページを参考にしました。
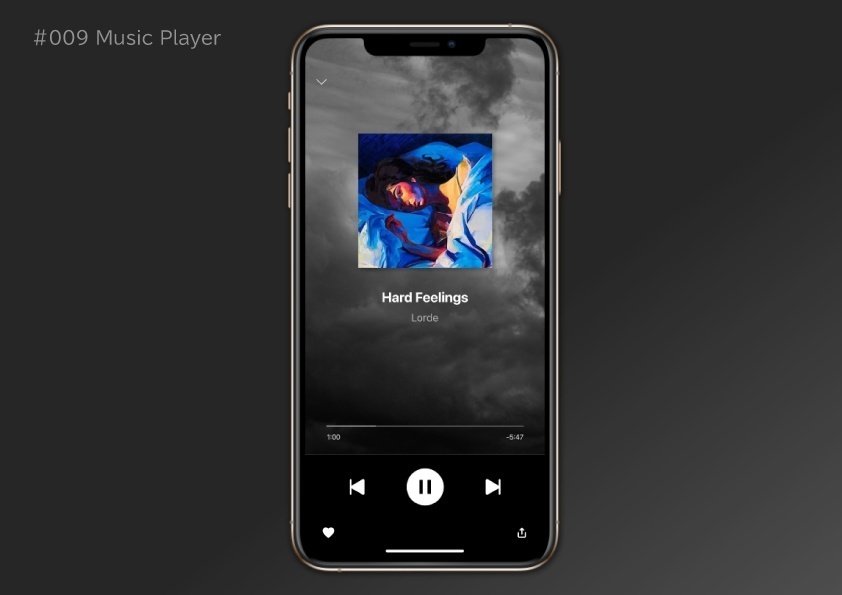
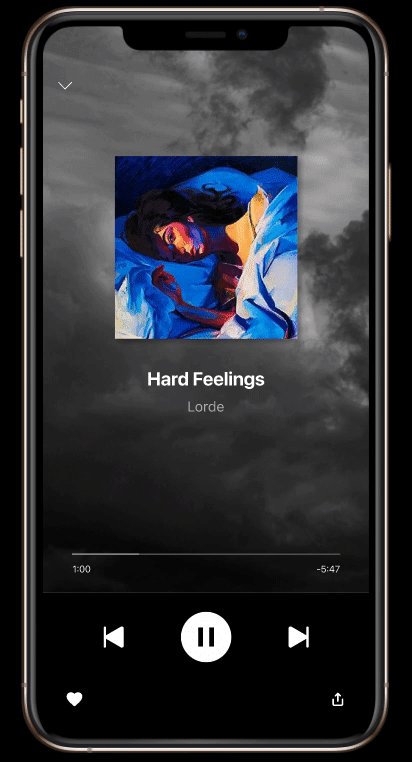
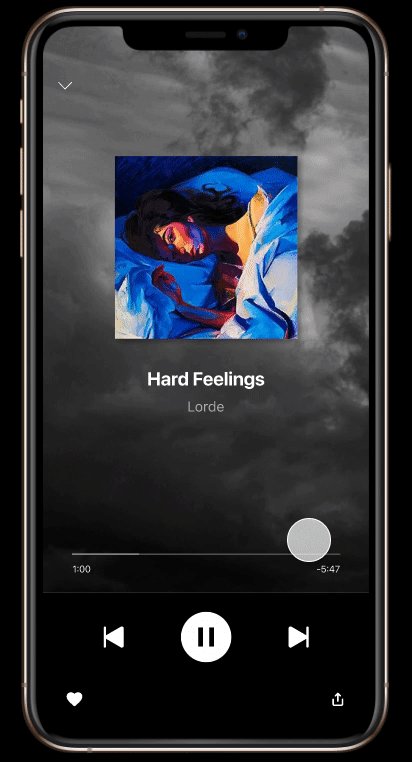
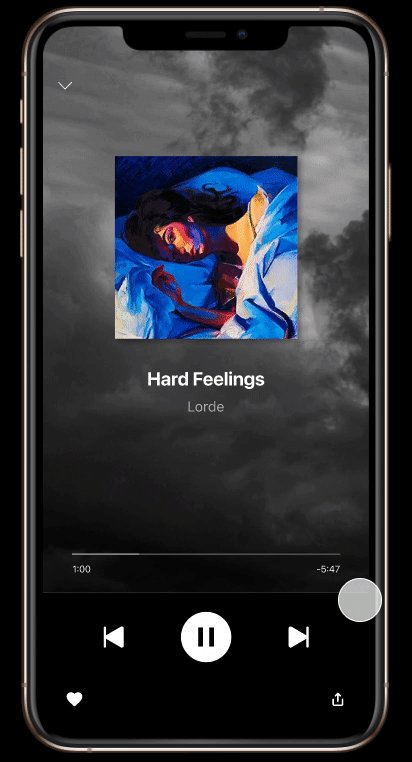
009 Music Player

サービス目標:ユーザーにお届けするのは音楽なので、使いやすく、なるべくシンプルなUIにしたい。
参考UI:Spotify、SONYウォークマン、Musixmatchなど
目標は歌の世界観を邪魔しないシンプルなUIだったのですが、ほぼSpotifyになってしまいました。でも、シンプルすぎて味気ないUIより歌にあった主張しすぎない背景を入れるのも世界観が出てカッコよくていいなと思いました。
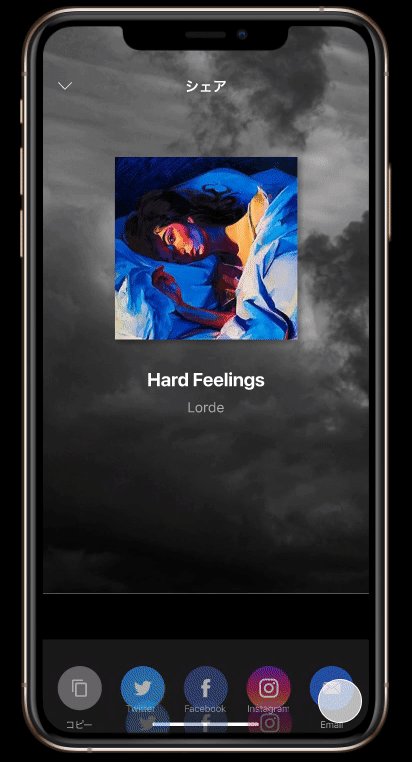
010 Social Share

009のシェアを作りました。スタンダードなデザインが一番使いやすいと思いこれにしました。参考にしたのはSpotify、YouTubeです。
まとめ
DailyUIはアウトプットの良い練習になります。これからも引き続き学習していこうと思います。
今回の学習で、既存で使用されているUIのレイアウトの良いところやちょっと直したいところが発見できました。
また、DailyUIは自由にコンセプトを決めて作れるのが楽しいです。
もっとガイドラインの学習や、有名サービスのトレースなどもやっていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
