
1ステップで激変!資料のBefore_After~文字強調 ver.~📝
こんにちは、Rubatoで資料作成の添削スタッフをしている近藤です。
私は「戦略的プレゼン資料作成2日間集中講座」で受講生の方の宿題を添削しています。
みなさんは、提案やプレゼンなどで自分の伝えたいことが思うように伝わらなかった経験はありませんか?
相手に内容を理解してもらうためには「パッと見て分かりやすい」ことが重要です。
特に、文章量が多い場合は、読んで理解するのに時間がかかってしまいます。読み手の負担を減らす工夫として、文字にメリハリをつけることを意識してみましょう
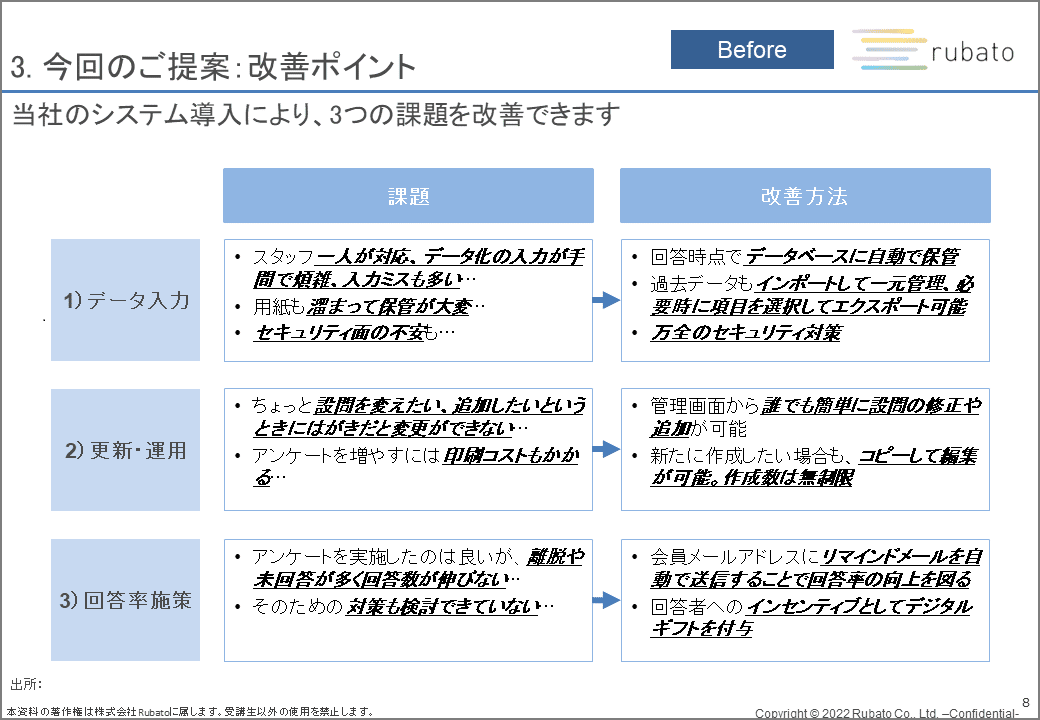
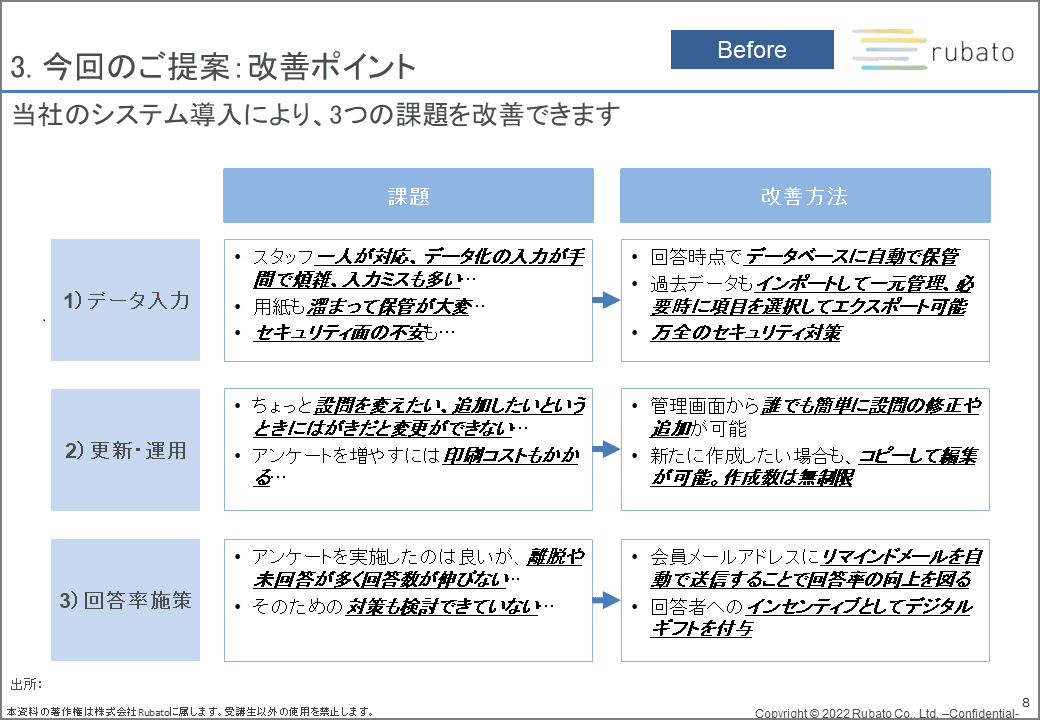
今回は「文字強調」をメインテーマに「アンケートシステム導入」を提案するスライドを添削してみます。


×NGポイント
■ 文字強調の部分が多い
ポイントとなる重要な箇所が伝わりづらくなるため、強調する際は、文章全体の3割未満に抑えることをおすすめします
■ イタリック+太字+下線と強調が過剰である
読みにくくなってしまうので、過剰な強調は止めた方が良いです
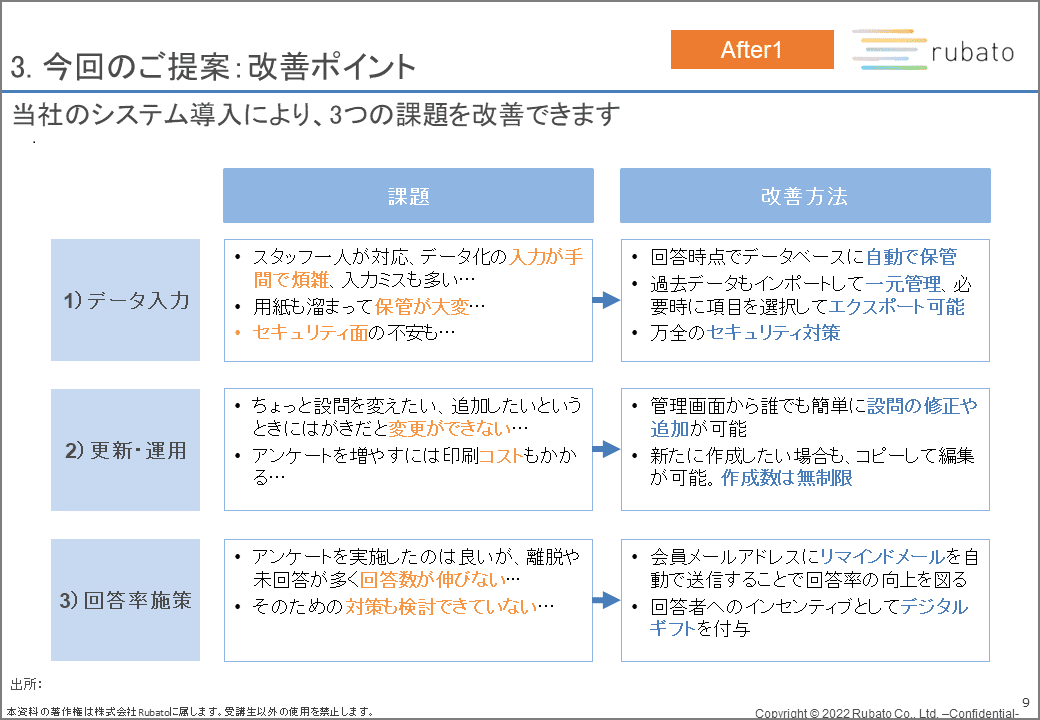
まずは、今回のメインテーマである「文字強調」だけ修正してみましょう。


文章全体の3割未満を意識しながら強調する箇所を絞り、イタリックと下線の強調はなしにして、太字+色文字に変えてみました。(ここでは、文字色は青系を良いものとして使用しています)
文字にメリハリが出て、重要なところに自然と視線が向くようになり、ポイントを押さえながら読み進めることができるようになったのではないでしょうか。
さらにそれ以外の要素も含めてもう少し修正を加えてみましょう。


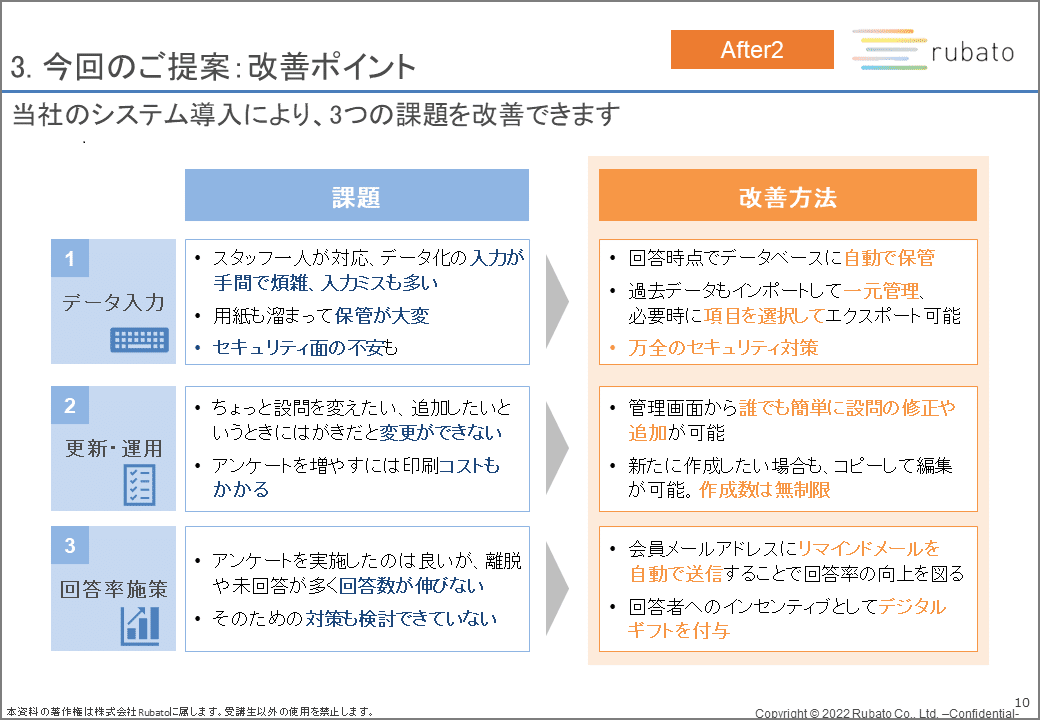
◎改善ポイント
1. 領域強調をつけましょう
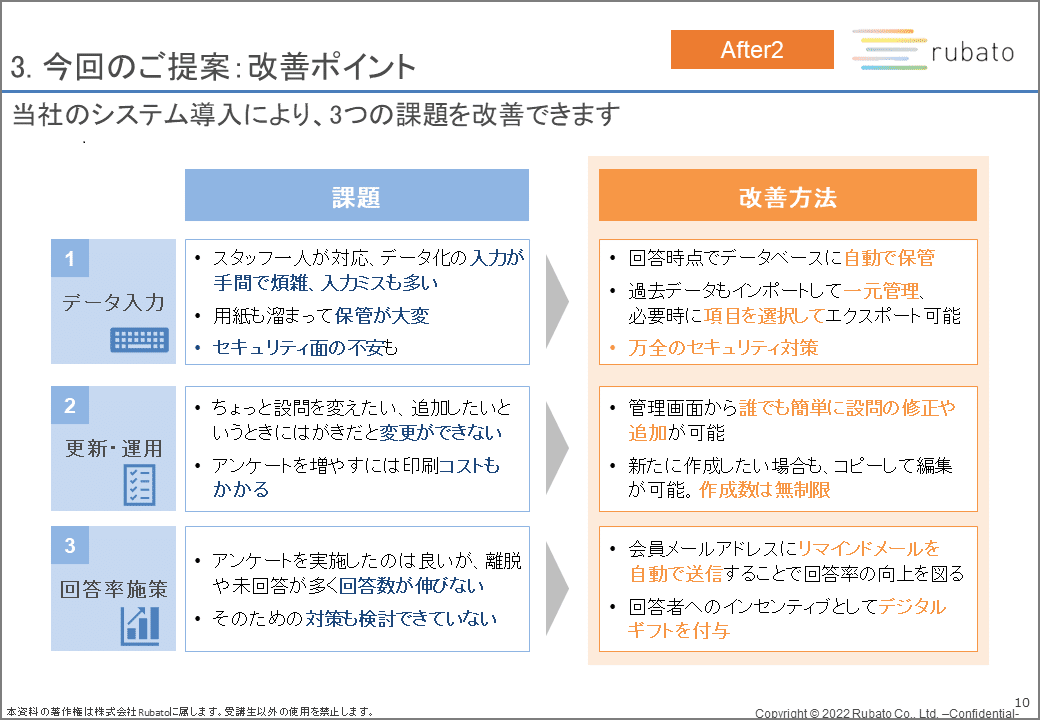
このスライドは、ベースカラーに水色を使用しています。そのため、「課題」部分の説明文の文字強調はベースカラーに合わせて青系を使用し、「改善方法」は良いもの(特に重要なもの)として、ルバート流では暖色系のアクセントカラーを使用して表現してみました。
具体的には、小見出しの図形や説明文の文字強調はアクセントカラーに変更し、強調したい範囲を少し薄い色で塗りつぶした四角形で覆い、最背面に配置します。
これで、さらに自然と視線が「改善方法」に向くようになりました。
2. 小見出しにピクトグラムとナンバリングの図形を入れましょう
読み手に内容を瞬時にイメージしてもらうためには、文字より図で見せることが非常に重要です。ピクトグラムを活用することで、伝えたい事が一目でわかるようになります。
また、3つの小見出しにナンバリング図形(1~3の通し番号)を追加しました。今回は四角形で作成し、小見出しより一段濃い色で塗り、左端上部に重ねて配置します。小見出しの情報を分けて見せることで、スッキリして分かりやすくなります。
3. 流れを示す補助図形は三角形を使い、グレーで塗りましょう
ブロック矢印はサイズ変更できますが形が崩れやすいため、三角形を使用すると便利です。また、補助図形は悪目立ちしないようにグレーで塗るようにしましょう。
まとめ
今回の『資料作成Before→After』テーマ
「文字強調」


いかがでしたでしょうか。「文字強調」で文字にメリハリをつけることで、一目見て分かりやすいスライドになります。ぜひ自分が過去に作った資料を見て、今回解説したポイントをおさえられているか確認してみてください。
Afterスライド2のような分かりやすい資料を簡単に作れるようになりたい!という方のために弊社では、「戦略的プレゼン資料作成2日間集中講座」を開催しております。週末に2日間受講するだけで、翌日からの資料づくりが劇的に変わるとご好評いただいています。
「分かりやすい資料」を作るための「型」を知り、ツールを使いこなして作業時間を短縮する。「質と量」の両方を改善することで、「考える時間」を生み出すためのコツをお教えします。実際にみんなで手を動かして問題を解いてみる時間も設けていますので、翌日から即仕事に生かせるスキルを身に着けることができます。
皆さんも「人を動かす資料の大原則」を学んでみませんか?
* * *
【直近のRubatoの資料作成講座】
■8月3日/8月24日開催
■9月7日/9月28日開催
■10月5日/10月26日開催
【Rubatoの書籍】
【過去のnote一覧】
