
Googleサイトで作るグループウェア(4)ーサイトの公開と機能アイコンの追加ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①ファイル名と見出しの入力
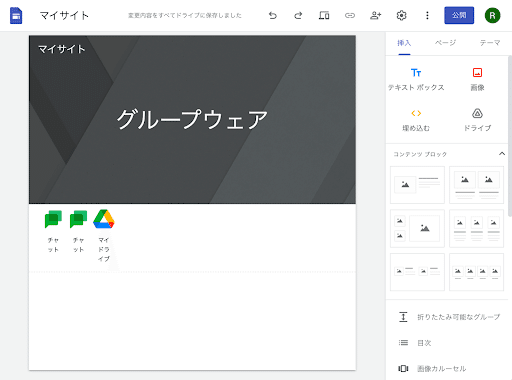
前回(3)ではプレビューして、画面の確認までで終わっていましたので、早速ファイルに「マイサイト」と名前を付けます。
また、見出しにも「グループウェア」と入力します。

②サイトの公開
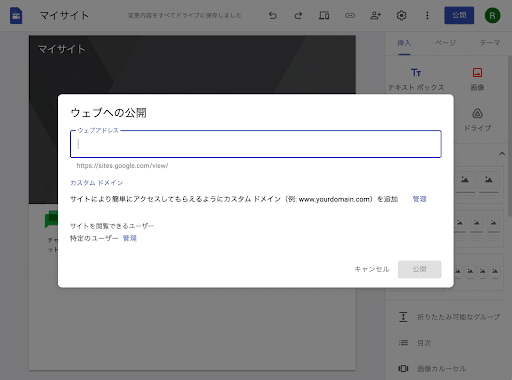
さて、準備が整ったので、公開ボタンを押します。
ダイアログが出てくるので独自のウェブアドレスを入力します。(このサイト名はドメイン内に同じものがあると認証されませんので注意して設定する必要があります。)
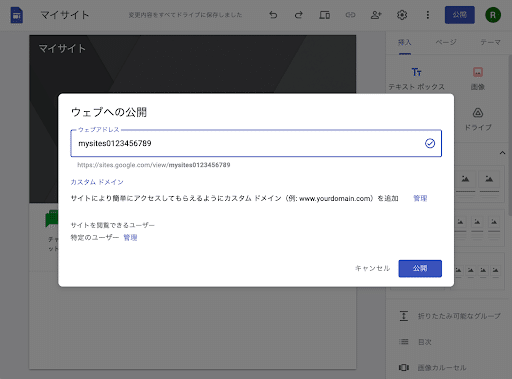
例えば、mysitesXXXXXXXXXX(Xは任意の数字など、外から丸見えになる部分なので、電話番号などは不可)とします。

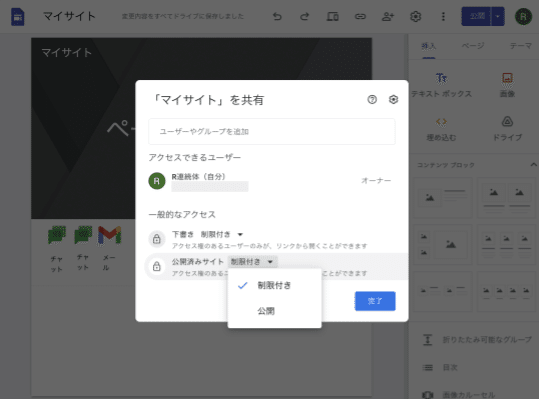
次に、サイトを閲覧できるユーザーの「管理」をクリックします。
サイトを一般公開せずに、グループ内で利用する場合、共有マークをクリックし、公開済みサイトの設定を、制限付きに変更します。
これで、自分以外にマイサイトを見れる人はいなくなりました。

最後に保存を押すと、サイトがインターネット上に公開されました。(mysites0123456789の部分はあなたが設定した任意のウェブアドレスです)

では、実際、どのように公開されているのか見てみましょう。
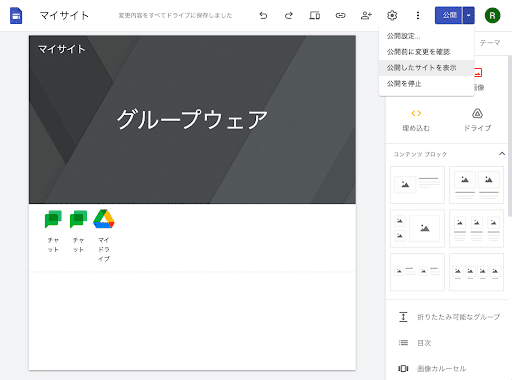
公開ボタンをプルダウンして、公開したサイトを表示を選ぶと、実際に公開されている画面を見ることができます。

公開したサイトが表示されました。
公開済みサイトを再度編集し直す場合には、画面の右下の丸に鉛筆のマークをクリックすると、編集画面になります。
URLで確認すると、「https://sites.google.com/view/mysites0123456789/ホーム」と表示されています。(mysites0123456789の部分はあなたが設定した任意のウェブアドレスです)
このURLをコピーしてメールやSNSなどで配布することで、サイトの共有が可能になります。(現在は自分しか見れない設定です)

③機能アイコンの追加
まず機能アイコンの配置を完成させましょう。

レイアウトが出来上がったら、アイコン画像内に、クラウドアプリへのURLリンクを貼り付けていきます。
例えば、GoogleチャットのURLは(https://mail.google.com/chat/u/0/#chat/welcome)なので、リンクを挿入をクリックしてURLを貼り付け適用をクリックし設定を終了します。
実際に動くかどうかプレビューで動作を確認してください。Googleチャットが開けばOKです。

ちなみに、各アプリへのURLリンクは以下のとおりです。
・チャット:https://mail.google.com/chat/u/0/#chat/welcome
・マイドライブ:https://drive.google.com/drive/my-drive
・メール:https://mail.google.com/mail/u/0/#inbox
・書類:https://docs.google.com/document/u/0/
・表計算:https://docs.google.com/spreadsheets/u/0/
・スライド:https://docs.google.com/presentation/u/0/
・カレンダー:https://calendar.google.com/calendar/u/0/r
・ビデオ会議:https://mail.google.com/mail/u/0/#calls
※GoogleミートのURLはGメールの中の参加予約のミートを呼び出しています。
すべてのリンクの挿入が終了したら、公開済み画面に上書きします。
④公開済み画面への上書き
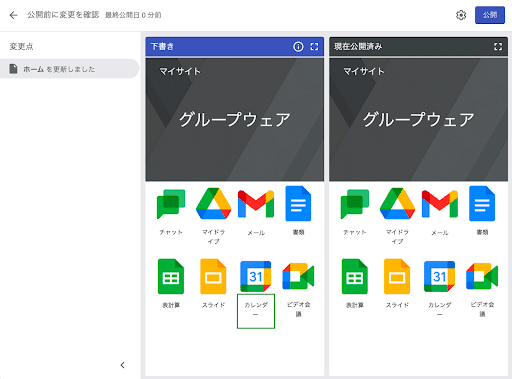
最後に、ふたたび公開ボタンを押すと、下書きと公開済みの画面が表示され、再度公開ボタンを押すことで、公開済みの画面に上書きされます。


実際にアプリが動くかどうか動作を確認してください。(続く)
この記事が気に入ったらサポートをしてみませんか?
