
Googleサイトで作るグループウェア(3)ー新しいテーマと機能アイコンの設置ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①Googleサイトを開き新しいテーマを設定する

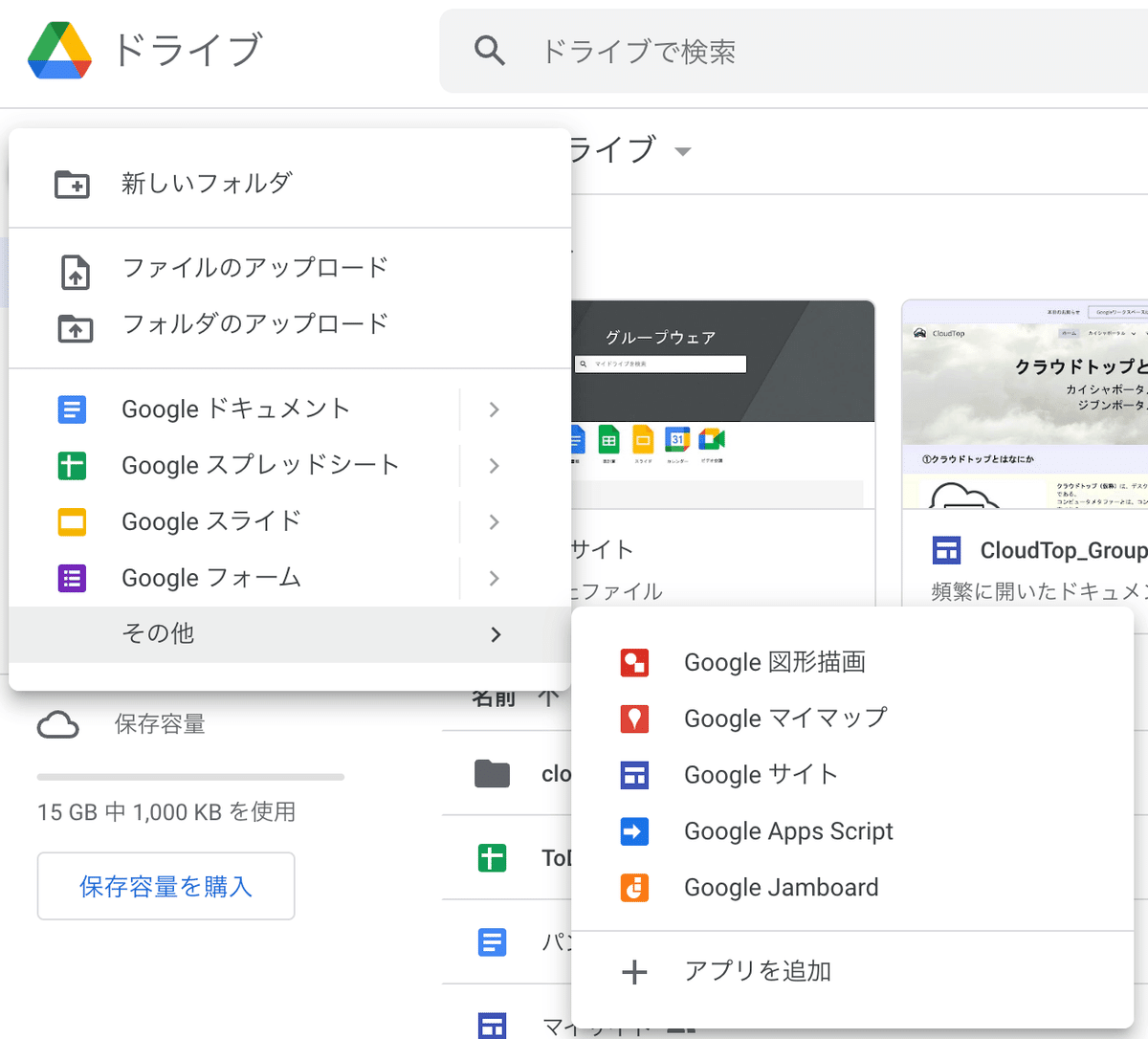
最初にGoogleドライブを開いて、+新規>その他>Googleサイトを選ぶと、最初の画面の雛形が作成されます。
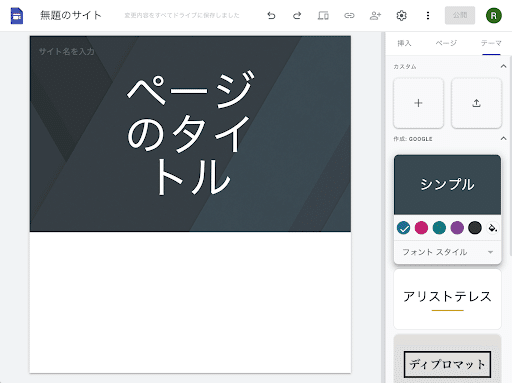
右サイドパネルには挿入、ページ、テーマが並んでいますが、デフォルトではシンプルテーマが選択されています。
このシンプルテーマでも良いのですが、今後のアイコンの配置等でレイアウトの問題が出てくるため、カスタムテーマを最初に作ります。
ただし、最初はシンプルテーマとほぼおなじになるようにテーマを作ることにします。

②カスタムテーマの作成
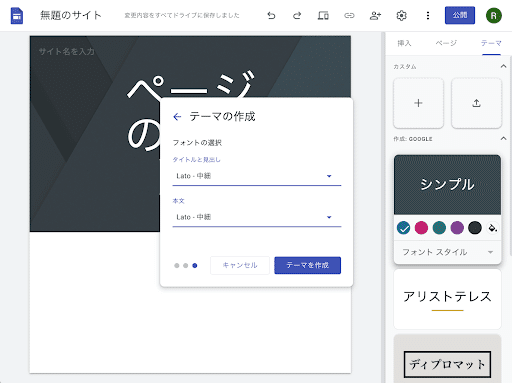
テーマは右サイドパネルのカスタムから+をクリックすると「テーマの作成」が表示されるのでマイシンプルと名付けます。
次へをクリックするとテーマの色指定が出てくるので、カスタム色を選び、左から
#FFFFFF、#F2F2F2、#376B90
を入力します。

次へをクリックすると、フォントの選択が出てくるので、どちらもLato-中細(出てこない場合はLato)フォントに変更します。
最後にテーマの作成を押すと、マイシンプルという名前のカスタムテーマが作られます。

次に作られたマイシンプルテーマの色を開き、デフォルトの色に#3B484Fを指定します。

最後に間隔を開き、最小に設定し、←マイシンプルをクリックしテーマのリストに戻ります。
これで、シンプルと同じ色合いとフォントで、かつ、コンテンツの配置幅を狭くする設定になっています。

③機能アイコン画像のアップロード
CloudTop.appの機能アイコンを開きます。
目的の機能アイコンの上で、右クリック>画像をコピーを選びます。
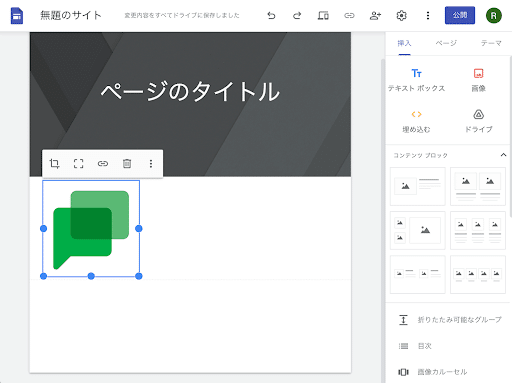
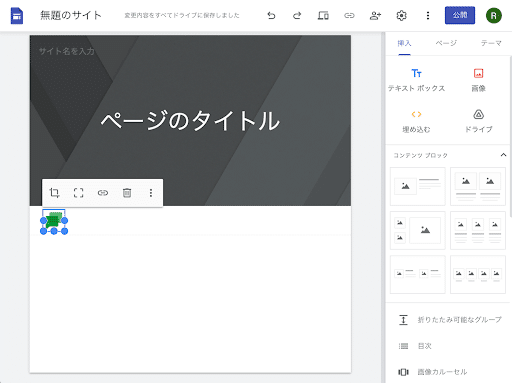
そのまま、編集画面上にペーストします。(ショートカットキーを使ってください)
アイコン画像が画面に大きく表示されていますが、大きさを小さく変更していきます。

アイコン画像を配置幅の一番小さな幅に合わせ、アンクロップをクリックします。

1つの配置幅の中にアイコン画像が配置されました。

④機能アイコン名の配置
次に、アイコン名を配置していきます。
右サイドパネルの、挿入>テキストボックスをクリックし、表示されたテキストボックス内に「チャット」と入力します。
さらに、フォントの大きさを9ポイントに変更します。

最後に、画像の真下に、テキストをドラッグして配置します。
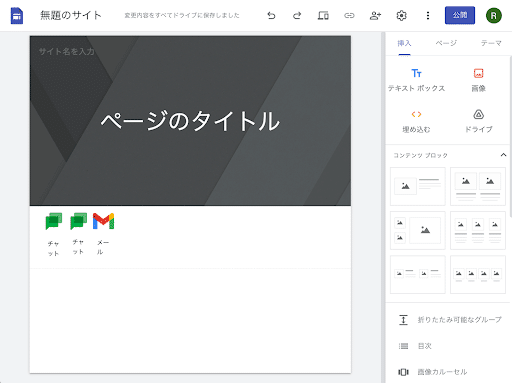
これで、アイコン画像とアイコン名が合体し、機能アイコンの雛形が完成しました。

⑤アイコンの複製
配置された雛形のアイコンは、コピー&ペーストが可能です。
アイコンをクリックし、コピーアイコンをクリックすることで複製することができます。
あとは、画像部分を別のアイコン画像に変更し、アイコン名を別の名前に変えるだけです。
アイコンの大きさが異なると並びが微妙にずれることがありますが、画像の大きさを微調整して、きれいにに並ぶようにしてください。

⑥プレビューでの確認
画面上部のメニューにラップトップPCとスマホのマークがあるので、クリックすると、プレビューが起動し、公開前にスマホ・タブレット・PCの表示状態を確認できます。

以上、Googleサイトでの機能アイコンの配置の手順を説明しました。
次回は実際にGoogleサイトを公開したり制限したりする設定を行います(続く)。
この記事が気に入ったらサポートをしてみませんか?
