
Googleサイトで作るグループウェア(13)ー小物アプリの追加ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①アプリを開くときのタブ・ウィンドウ表示切り替え
ブラウザー上で仕事をしていると、起動したクラウドアプリは基本的にタブ表示になります。
ところが、多くのアプリを表示しているとタブがいっぱいになってきます。
こういう場合、タブではなくてウィンドウ表示にも切り替えられますが、これはアプリを起動させる時にShift+クリックすれば可能です。
でも、ウィンドウ表示もアプリをいちいち全画面で表示して小さくするのは面倒です。

②小物アプリを表示したい
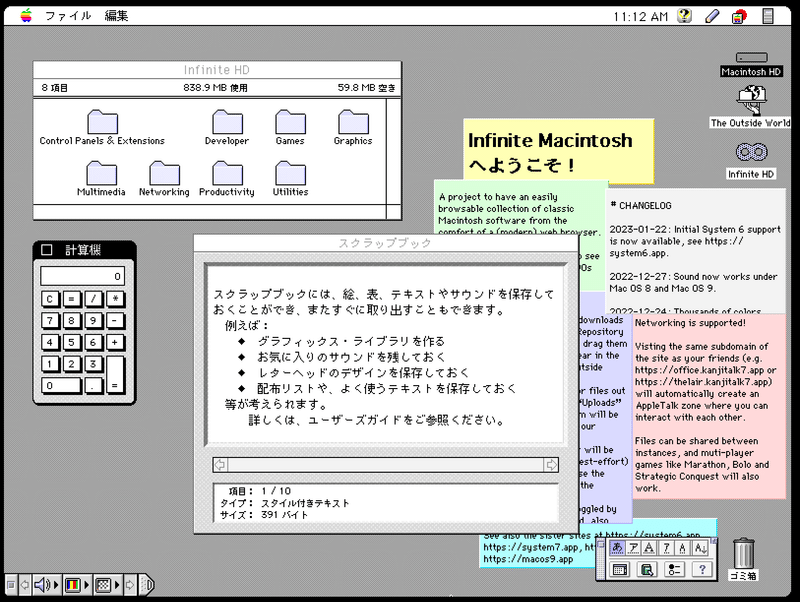
これは、昔のMacOSの画面です。デスクトップにはたくさんの小物アプリが表示できるようになっていました。
現在は、小物アプリの事をウィジェットやガジェットと呼んでいますが、グループウェアにも、ちょっと便利な小物アプリがあると素敵です。
特に私は、検算のために、ちょっと呼び出せる計算機が必要でした。

実は、Googleアプリにも、いろいろな小物アプリがあります。
・Googleコンタクト(連絡先)
・GoogleKeep(メモ・スクラップブック)
・Googleタスク(ToDoリスト)
です。最近では、サイドパネルでひゅっと出せるようになっていますよね。(Googleが大好きな方法ですねw)
あと、電卓ですが、Googleが提供している
・電卓アプリ
があります。
この電卓アプリは、テンキーとも連動していますので、経理などでテンキーを使っている方にも便利です。
それでは、この4つのアプリを画面に追加していきます。
③小物アプリを小さな画面で呼び出す
4つのアプリを、今までの機能アイコンのようにタブやウィンドウで表示してもいいのですが、小物は小物らしく小さな画面で飛び出すように表示したいものです。
そこで、小回りの効くHTMLの埋め込みを使っていきます。
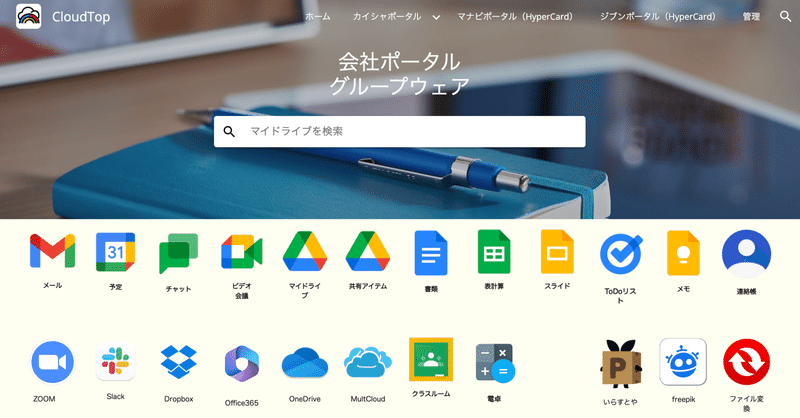
以下が、完成した画面です。検索窓の右側に、小さなアイコン(絵文字)で4つのアプリが表示されています。

この絵文字をクリックすると、小さな窓で小物アプリが開きます。

④小物アプリの埋め込み
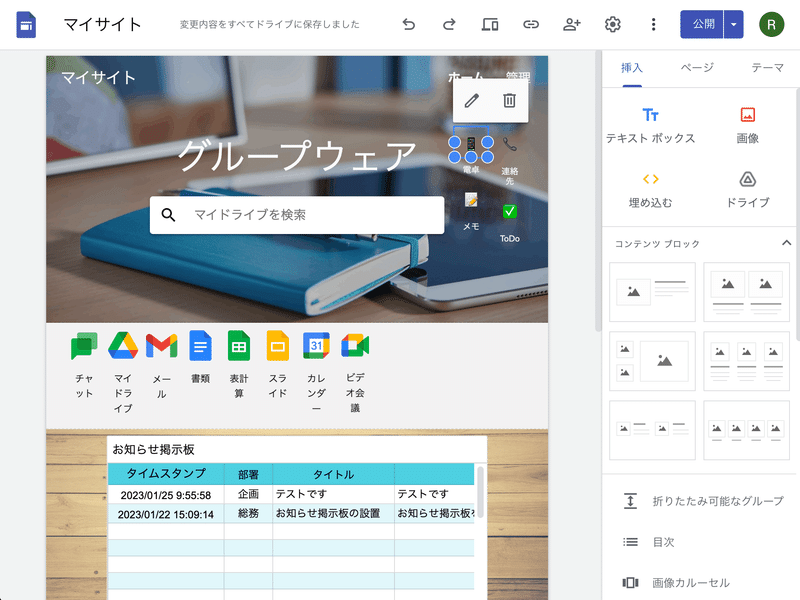
これから4つの小物アプリの埋め込みHTMLのプログラムを表示しますので、マイサイトを編集画面にして、挿入>埋め込むを選択して、プログラムをコピー&ペーストして埋め込んで、保存してください。
・電卓アプリ(Googleカルク)のHTMLプログラム
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
font-family: sans-serif;
}
body::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<a href="javascript:void(0)" onclick="window.open('https://calculator.apps.chrome/','_blank','width=420,height=667,top=0,left=0,scrollbars=no');return false;">
<center>
<font size="4" color="#FFFFFF">📱</font>
</center>
</a>
</body>
</html>HTMLを埋め込んで、小さなスマホの絵文字が表示されたらOKです。保存ボタンを押してください。

埋め込んだ絵文字の下に、「電卓」の文字も入れてください。

同様に、他のアプリも埋め込んでいきます。
・メモアプリ(GoogleKeep)のHTMLプログラム
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
font-family: sans-serif;
}
body::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<a href="javascript:void(0)" onclick="window.open('https://keep.google.com/u/0/','_blank','width=490,height=667,top=0,left=0,scrollbars=no');return false;">
<center>
<font size="4" color="#FFFFFF">📝</font>
</center>
</a>
</body>
</html>・連絡先(Googleコンタクト)のHTMLプログラム
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
font-family: sans-serif;
}
body::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<a href="javascript:void(0)" onclick="window.open('https://contacts.google.com/u/0/','_blank','width=420,height=667,top=0,left=0,scrollbars=no');return false;">
<center>
<font size="4" color="#FFFFFF">📞</font>
</center>
</a>
</body>
</html>・ToDoリストアプリ(Googleタスク)のHTMLプログラム
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
font-family: sans-serif;
}
body::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<a href="javascript:void(0)" onclick="window.open('https://tasks.google.com/embed/?origin=https://mail.google.com&fullWidth=1','_blank','width=375,height=667,top=0,left=0');return false;">
<center>
<font size="4" color="#FFFFFF">✅</font>
</center>
</a>
</body>
</html>⑤動作の確認

配置が完了したら、動作の確認をしてください。
各アプリの表示は、常に画面の一番左に表示されるように設定をしていますので、使いやすい位置に移動させてください。
また、Chromeブラウザー全体を閉じると、小物も一緒に閉じますので、注意してください。

これで、小物アプリの配置が完了しました。
⑥小物アプリのしくみ
ここからは、プログラムに興味がない人は見なくてかまいません。
この仕組は、他のクラウドの小物アプリ作成にも応用が可能です。
例えば、私がよく使っているものに、アイコンの背景を透明にしてPNGに吐き出すアプリ、画像の解像度を変更するアプリ、ファイルフォーマットを変更するアプリ、絵文字を作るアプリなど、ちょっと便利な小物アプリをどんどん作って増やすことが出来ます。
プログラムの中で、変更する部分は3つです。
1つ目は、以下のHTMLのwindow.open以降の'https://calculator.apps.chrome'の部分を、開くアプリのURLに変更します。
2つめは、その後ろのwidth=420,height=667の部分で、これは表示される画面の大きさを指定しています。
<a href="javascript:void(0)" onclick="window.open('https://calculator.apps.chrome/','_blank','width=420,height=667,top=0,left=0,scrollbars=no');return false;">3つめは、画面に表示する絵文字の部分です。
この部分の、size="4"で絵文字の大きさ、📱で絵文字自体を指定しています。
<font size="4" color="#FFFFFF">📱</font>絵文字は、検索するとたくさん出てきますので、必ず「ユニコードの絵文字」を使ってください。LINE絵文字などのアプリ専用絵文字は使えません。
はい、今回は単にHTMLをコピー&ペーストして、埋め込みをするだけなので、あまり難しくなかったかもしれませんが、小物アプリを追加することで、驚くほど操作性が良くなります。
次回は、グループウェアの機能の3つめ、タイムカードを作っていきます。(続く)
この記事が気に入ったらサポートをしてみませんか?
