
Googleサイトで作るグループウェア(12)ー画面の背景の変更ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①Googeサイトの画面の背景デザイン
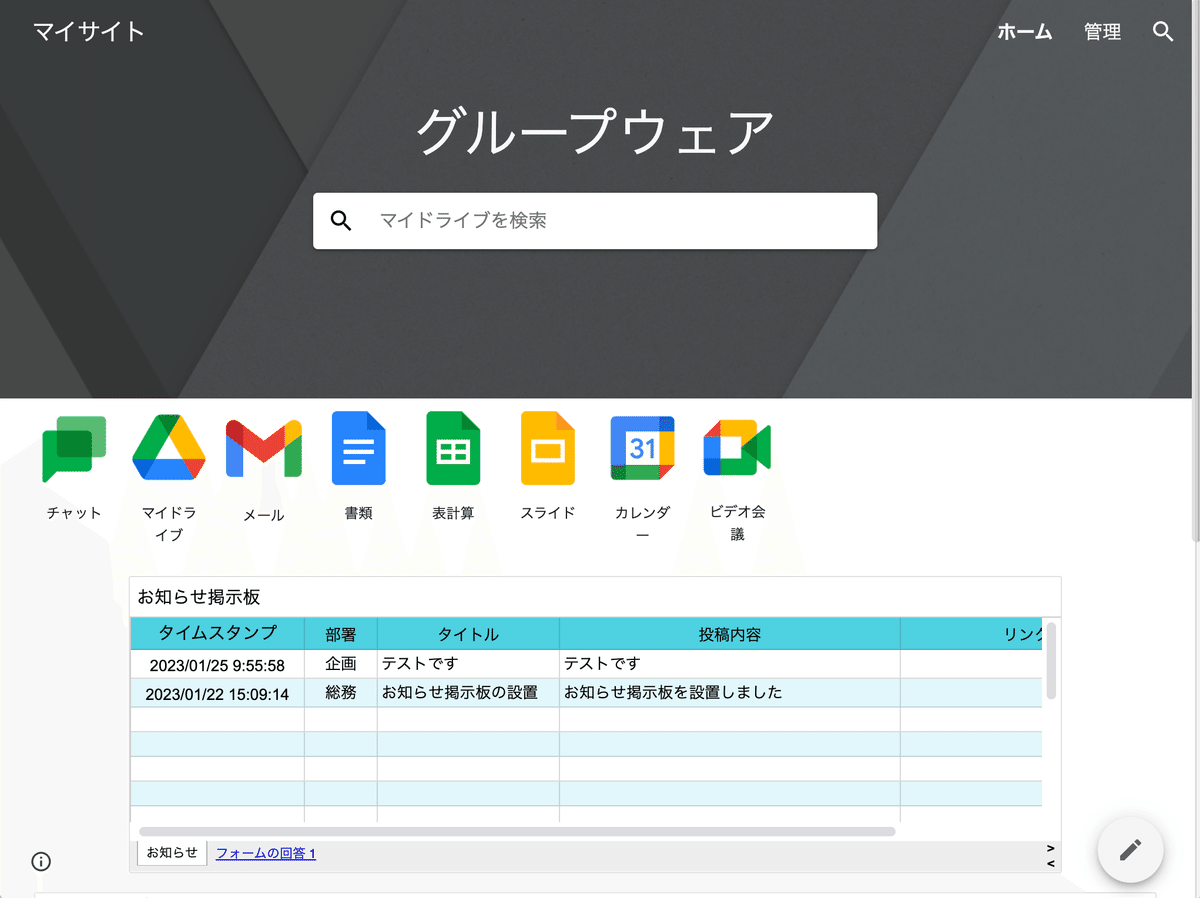
さて、今回はマイサイトの画面背景を変えていくことにします。いままで、どちらかというと無味乾燥な機能追加ばかりやってきましたので、少し気楽にやりましょう。
マイサイトを開き、編集画面にします。

②見出し画像の変更
まず、見出しの画像を選択します。見出しの下に「画像を変更」と出てきますので、選択を選びます。

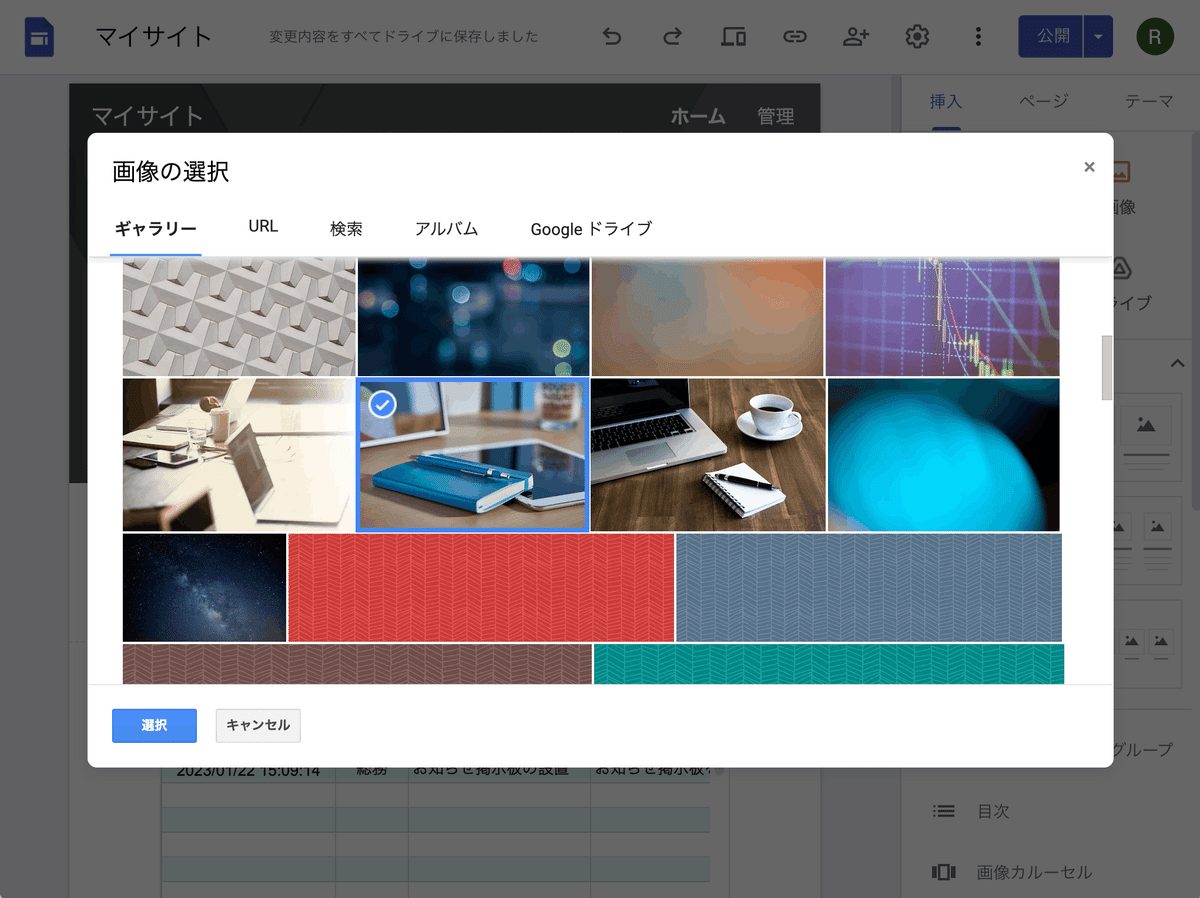
画面の選択ダイアログが表示され、ギャラリー、URL、検索、アルバム、Googleドライブのタブが表示されます。
ギャラリーには使いそうな画像が置かれているので、適当に気に入った画像を選択します。ここではグループウェアなのでそれっぽい画像にします。

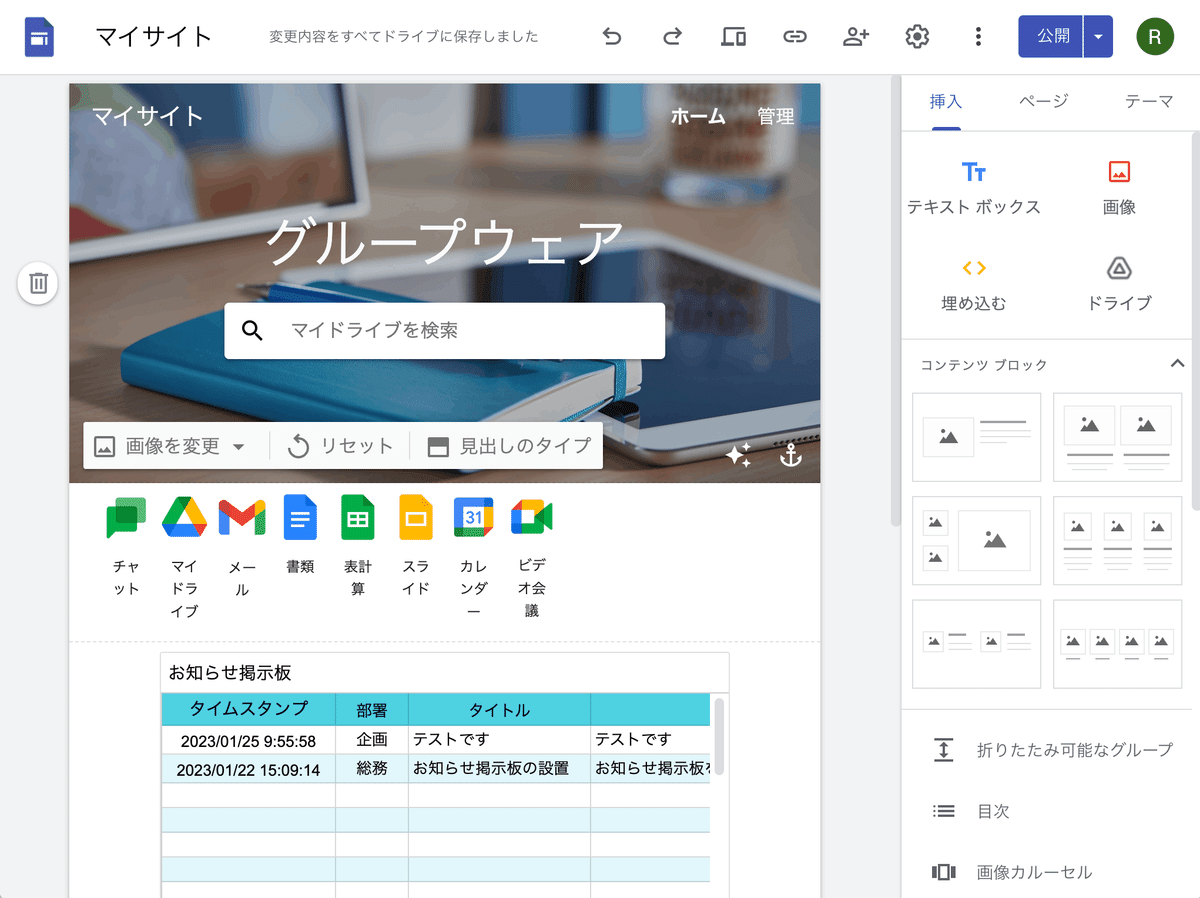
画像が見出しに挿入され、画像の明るさが自動調整されます。見出しの右下のキラキラマークの部分です。画像の位置を動かす場合はアンカーマークをクリックします。

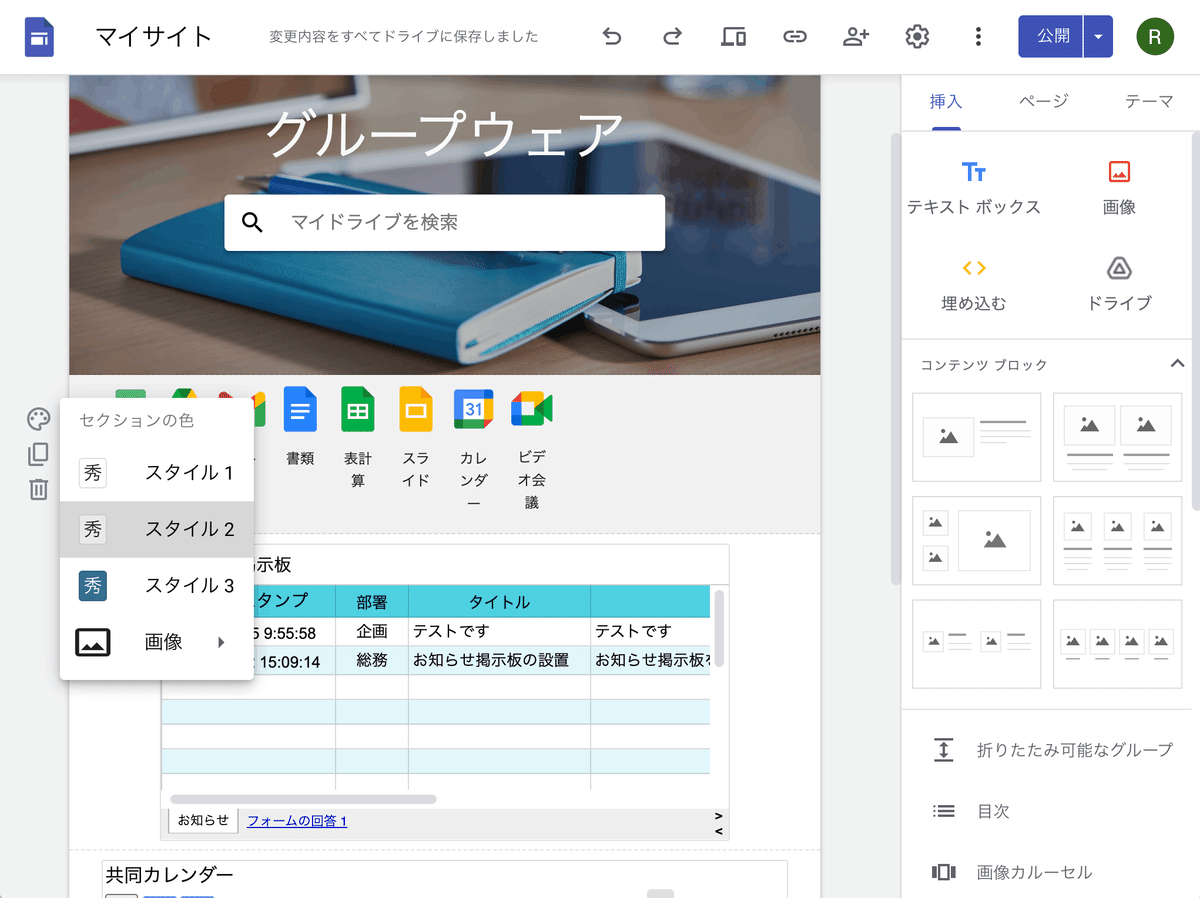
③セクションの色の選択
Googleサイトのページには、画面を分割するセクションがありますので、その背景色を指定します。背景色は、最初に設定したマイシンプルというテーマの色が選べます。
また、画像を背景にすることも出来ます。

④セクションの画像の選択
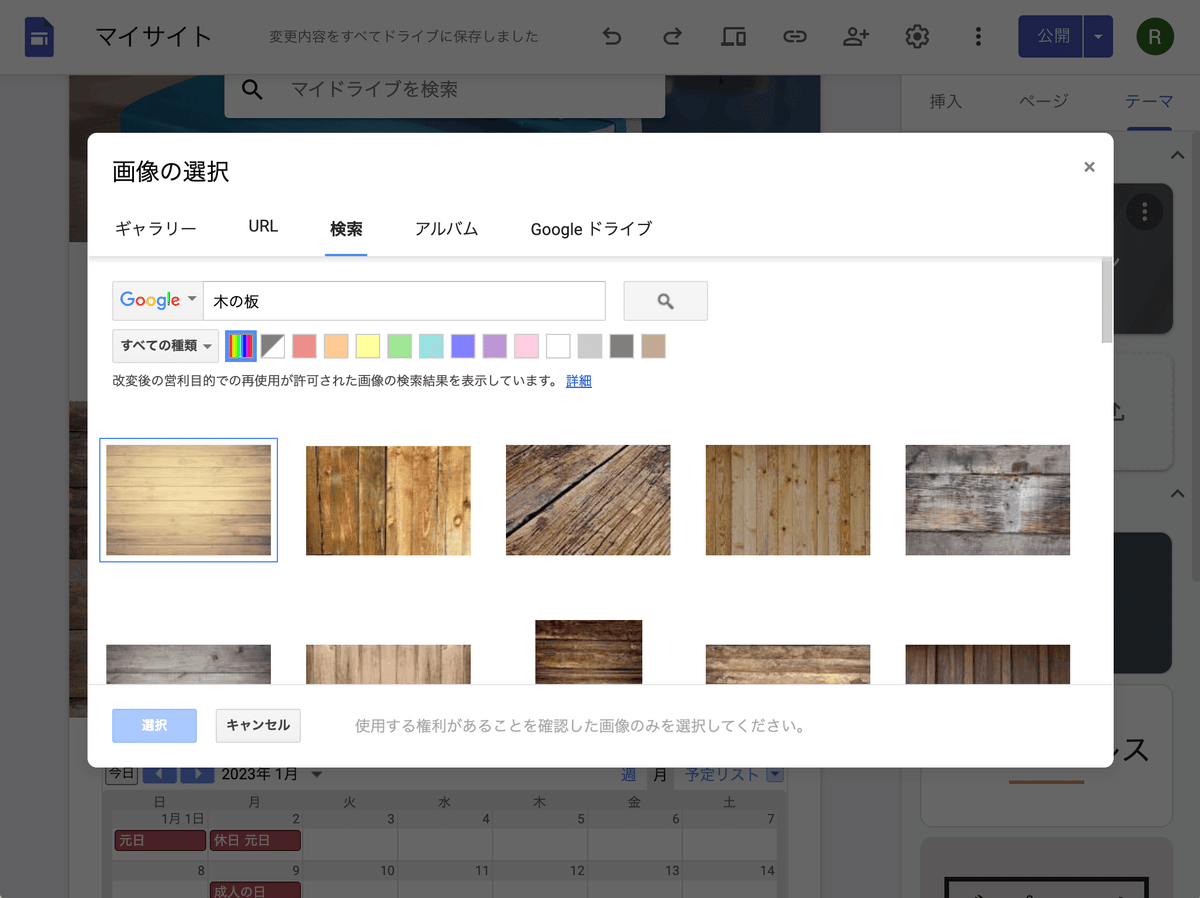
次にお知らせ掲示板の背景を設定します。画像の選択から、検索で「木の板」と入力して検索します。
このように木の板が出てきますので、好みのものを選択し背景に挿入します。

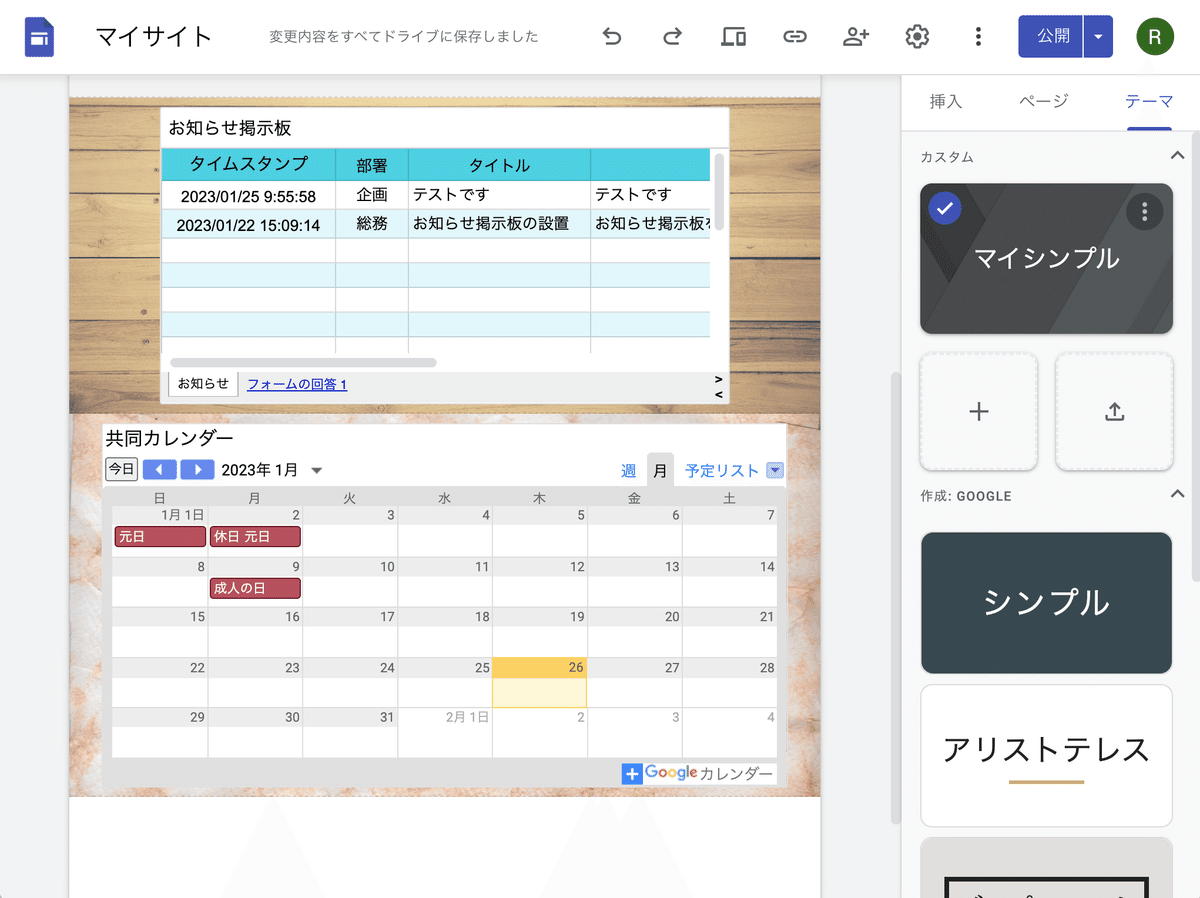
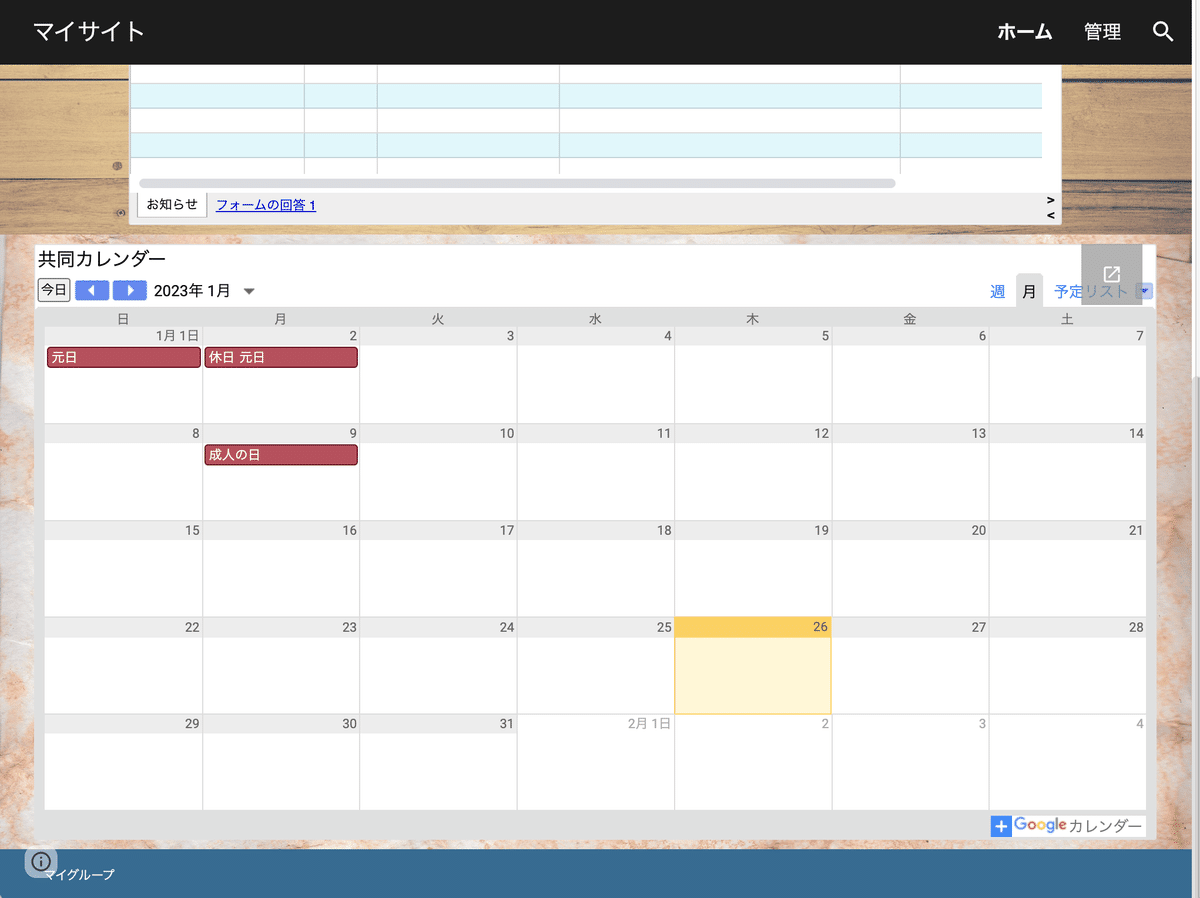
同様に、共同カレンダーの背景には、検索で「大理石」と入れてピンクの大理石を挿入します。

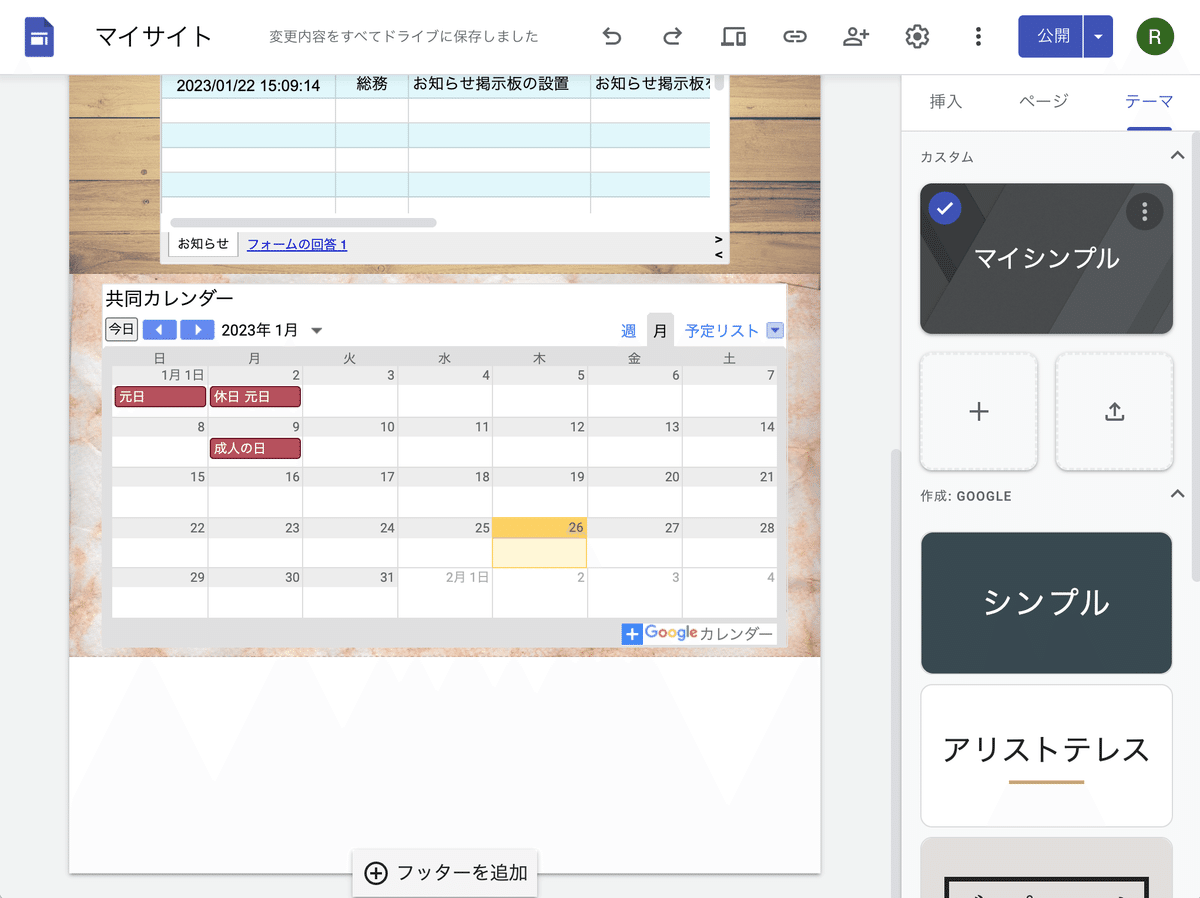
④フッタの設定
最後にフッタを設定します。ページの一番下にカーソルを移動させると、+フッタの追加と表示されますので、クリックします。

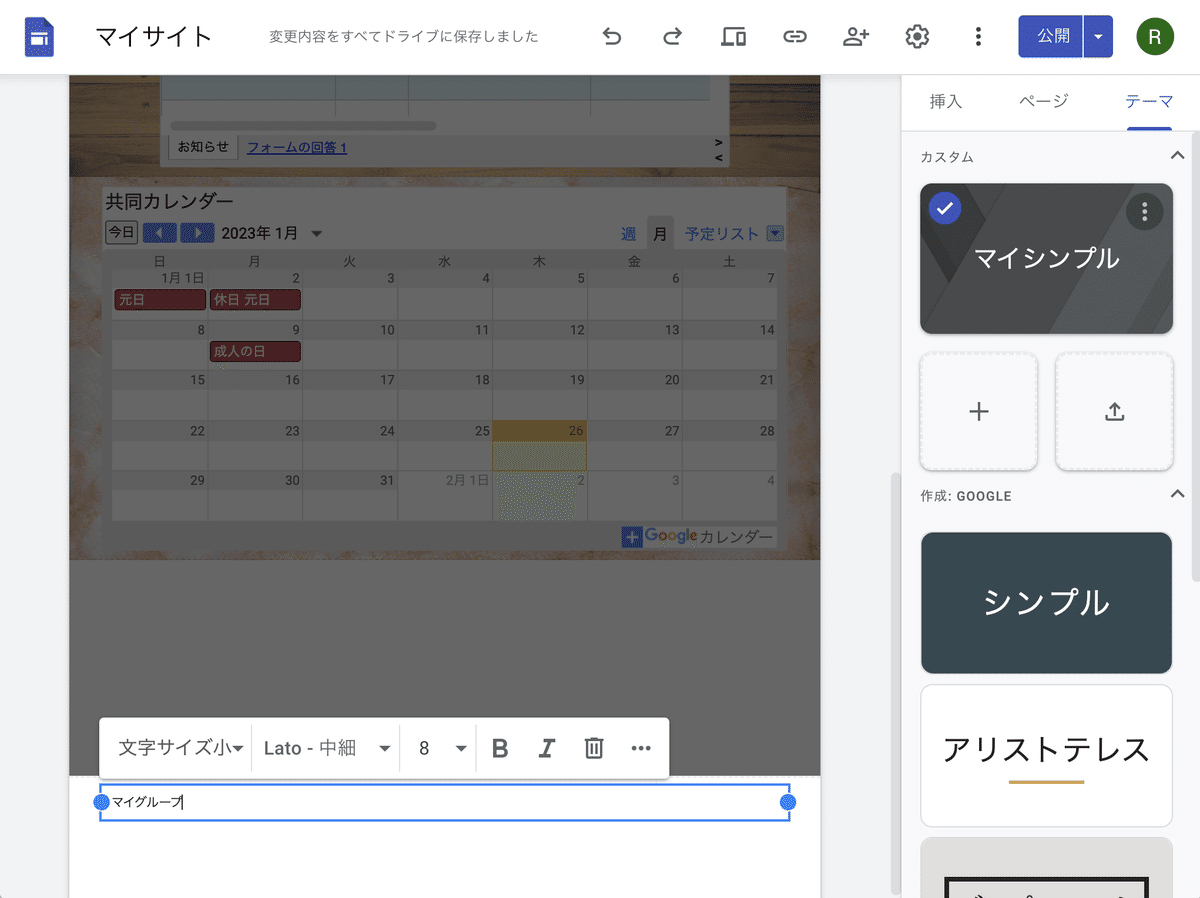
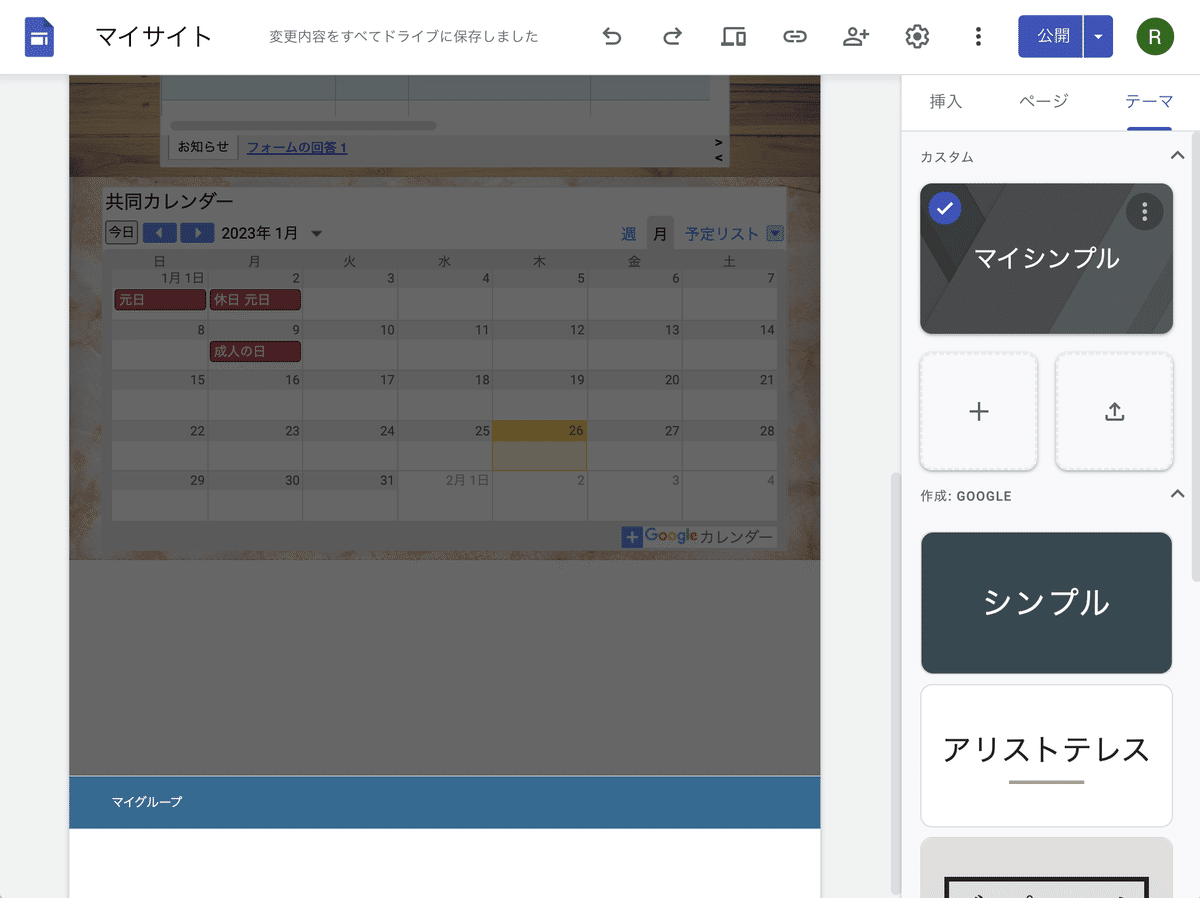
テキストの挿入窓が開きますので、フッタの内容を書き込みます。ここでは「マイグループ」と書き込みます。

いっしょに、フッタの背景色も変更します。

最後に、公開ボタンを押して保存します。
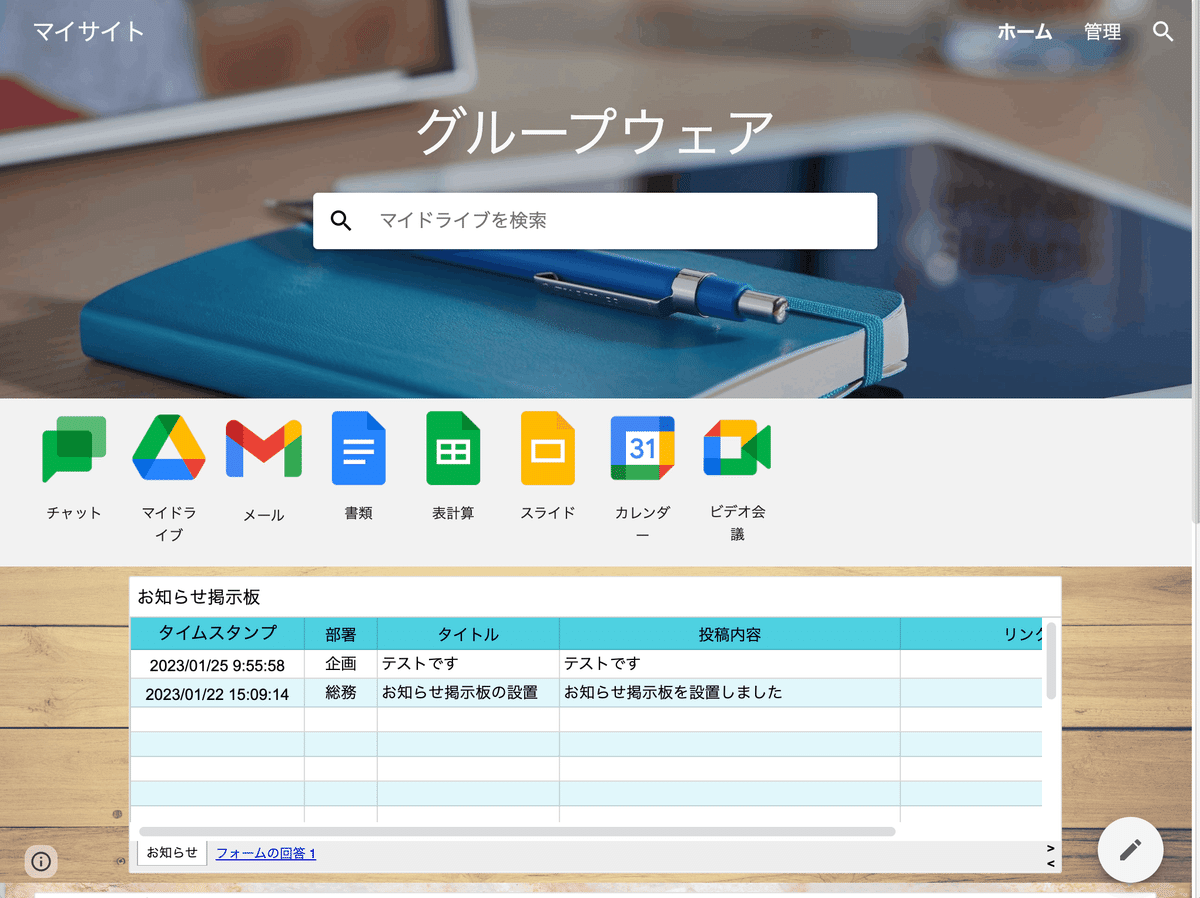
⑤変更後のマイサイトの画面


いかがでしたでしょうか?
いままでの無味乾燥な画面から、いきなり生き生きした画面に生まれ変わったと思います。
このように、Googleサイトは画面の背景を簡単に変更でき、視認性も自動調整してくれるため、グループウェアの画面の雰囲気が格段にアップします。
例えば、季節に応じて見出しの背景を変えるなど、飽きない画面づくりも可能です。
さて、次回はクラウドアプリの小物を画面に埋め込む工夫についてお話していきます。(続く)
