
コード決済アプリのリサーチ
はじめに
私は決済アプリを滅多に使いません・・・
頻繁に利用するとしたらsuicaくらいで、キャッシュカードもほとんど使わず、時代遅れの現金主義です(笑)
口座から勝手にお金が引き落とされて残額が減っている感覚がなんともいえず・・・
実際に、日本人のモバイル決済利用率は20%程度で、現金主義がまだまだ多いようです。
今回は、自分が決済領域に知見がなさすぎて、情報から逃げてしまっている気がする&今後決済機能の必要なアプリデザインに携わる時があれば困りそうだなと思ったので、時間を作って記事を読み漁り、アプリを一通り触ってみました。
※前半では、勉強になった記事を掲載させていただきます🙏
(比較的最新の記事を抜粋してますが、経営統合前の記事が多いのでそのあたりはご了承ください・・・)
本当に専門で仕事されている方にとっては、基礎の基礎の知識&浅い知識だと思いますが、間違っていることなどあればご指摘お願いします・・・!
前半と後半興味がある方をご覧いただければ嬉しいです〜!
【前半】 キャッシュレスや決済アプリ関連の記事
✍️記事を読んでメモ
◼︎ 決済手段
プリペイド(前払い)
デビット(即時払)
クレジット / ポイントペイ(後払い)
◼︎カードの種類
国際ブランド
汎用型:幅広い店舗で利用可能
ハウス型:特定の店舗で利用可能
◼︎完璧な与信の担保
デジタルアイデンティティ(オンラインでその人が何者か分かること)
└スコアリング、本人認証、アカウントバランス等
→OMOへ(オフラインとオンラインの融合)
◼︎信用の担保
スコアリングと現金の回収方法
(例えば、現在は住所を特定し、郵送や訪問という方法で現金を回収しているので、カード発行のために戸建て持ち、大手企業勤めなどの与信が必要になる。つまり、スコアリングと回収には密接な関係性がある。しかし、今後はデジタルで資金移動が簡潔するので、スコアリングも変わる。)
◼︎pay競争の現状
機能の差別化が難しく、決済時のインセンティブやキャンペーンなどでユーザーを獲得している。
◼︎pay競争の未来
来年頃の給与振込先にウォレットを指定できるようになるという法改正(ペイロールの解禁)を狙っている。
◼︎payの抱える課題
・ユーザーからの入金手数料が低く、
・payに入金するインセンティブの開発
(Alipayのような投資信託機能など)
・ウォレット間の送金
◼︎日本の現金主義、モバイル決済人口、キャッシュレス社会などについて
◼︎決済アプリの最新の動向
◼︎決済カオスマップ2019

◼︎各コード決済アプリの比較
【後半】コード決済アプリの比較
✍️決済の手間比較
継続して利用する上で地味に大事な要素な気がし
*起動後すぐにコードが表示される
LINE pay、PayPay、d払い、楽天pay
*起動後1タップしないとコードが表示されない
メルペイ、origami Pay
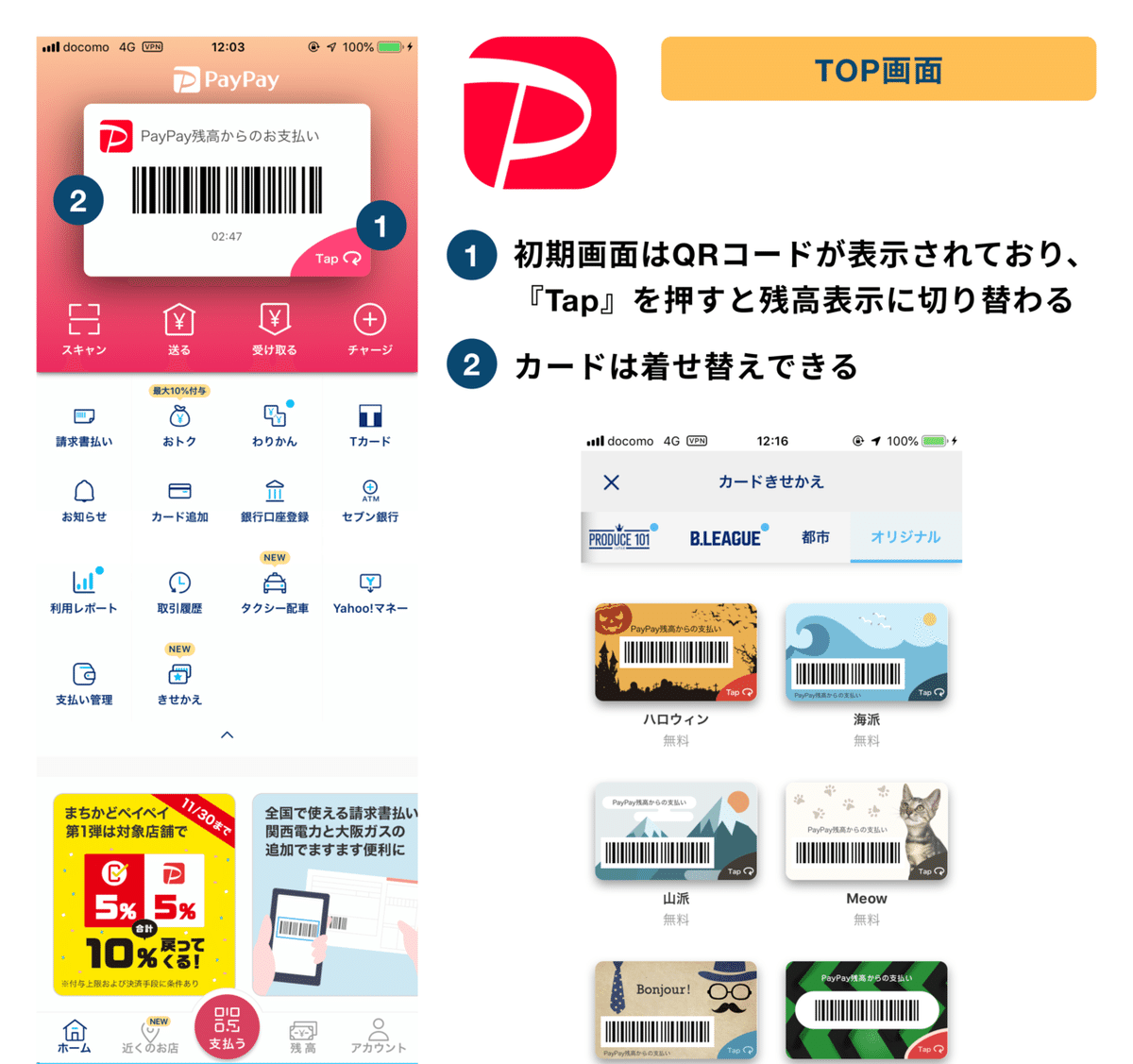
◼︎TOP画面比較

◼︎MAP画面比較

◼︎スキャン画面比較

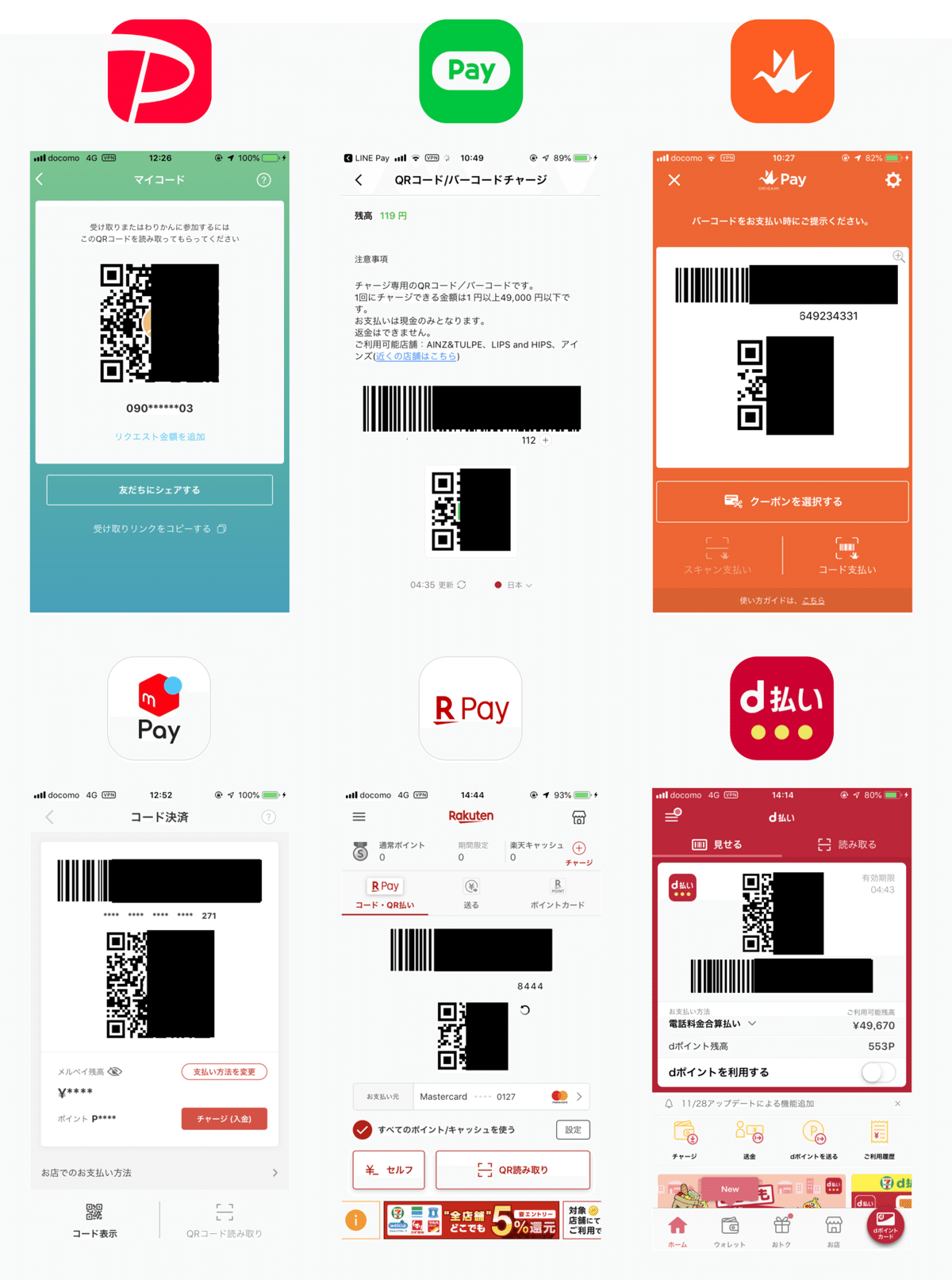
◼︎コード画面比較

◼︎クーポン画面比較

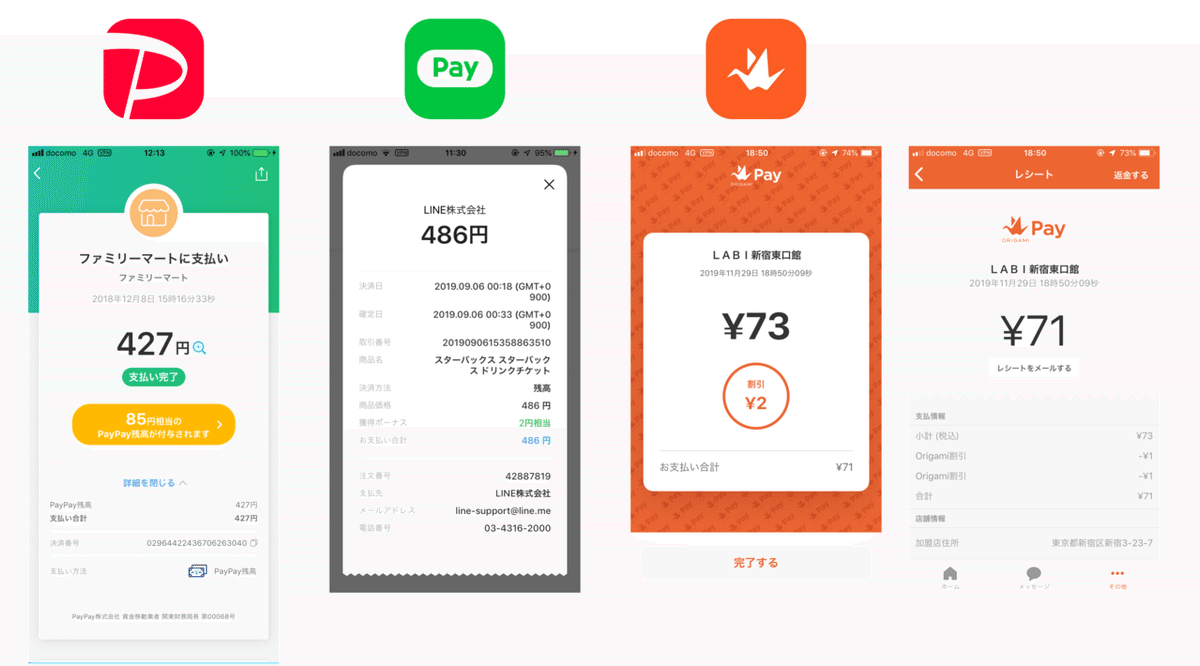
◼︎支払い履歴画面比較

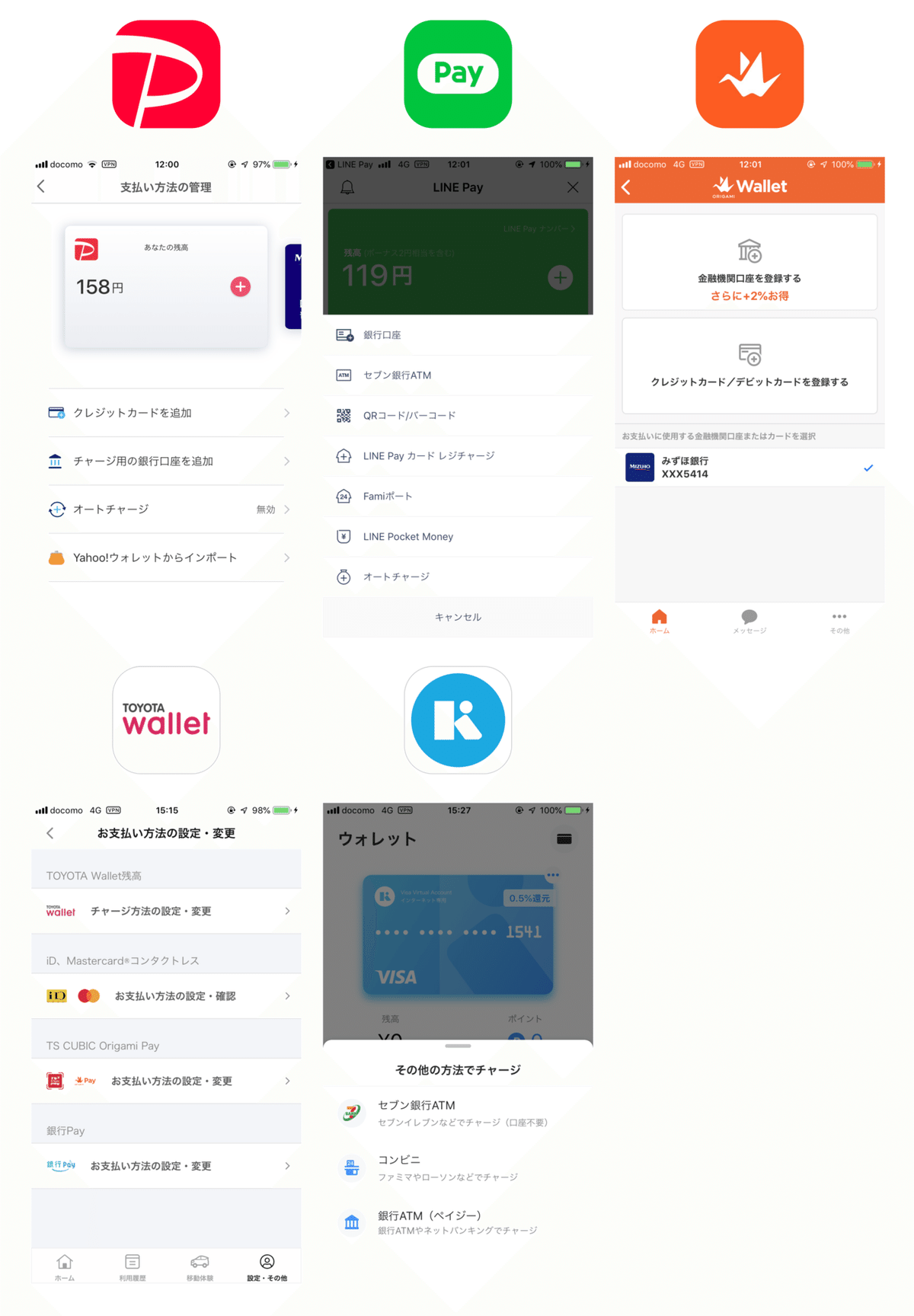
◼︎チャージ方法選択画面比較

PayPay

◼︎特徴
・毎回の決済で最大1.5%還元される
・ALIPAYと業務提携
・相手への送金方法が ① IDや電話番号で検索 ② 相手のQRコードの読み取り ③ 受け取りリンクの作成など種類豊富
自分に支払ってもらう場合も、マイコードというものを読み取ってもらえばすぐにできる
受け取りリンクの場合は、パスワードを設定できたり、メッセージを追加できたり、"あったら嬉しい機能"が付いている
・幹事が『わりかん』を作成して、メンバーを招待すると、誰がまだお金を払っていないかなど管理できて便利(①参照)
(皆がPayPayを利用してる場にまだ遭遇したことないが・・・)
・Tカード連携できるのはポイント貯めている人にとっては良さそう
◼︎利用可能店舗検索
MAPから、カテゴリ&ブランド&投稿で絞り込み、またはフリーワードで探せる
※MAPの店舗の写真に全てイラストが使われていてビックリ
店舗をフォローできる
◼︎初回利用までの流れ(去年のキャンペーン時に登録していた)
Yahoo!JAPAN IDとの連携
→チャージする(銀行口座だけでなく、yahoo!のECなどと連携可能)
※なぜ三菱UFJ登録できないの?!
→スキャン支払い or コード支払いを選んで支払う
◼︎UI/UX
・さすがyahoo!様という感じで、全体的なグラデーションの配色やイラストなど、デザインも細部まで凝っている(paypay フリマもクオリティ高かった)(②参照)
・他のアプリよりスキャン時のカメラの機能が充実している
(フラッシュやギャラリーからの写真選択可能など)
・お知らせ一覧のUIがAppStoreのUIぽい
・『先月までのPayPay残高獲得総額』のシェア導線とシェアしたくなるようなデザイン(③参照)
・アカウントタブはなぜ半モーダルなのか?(④参照)

LINE Pay

◼︎特徴
・毎回の決済で0.5〜2%還元される
・「マイカラー」というインセンティブプログラムがあり、前月の決済金額の合計に応じてユーザーを4段階に分け、翌月にそれぞれ異なる還元率が適用になる仕組み(③を参照)
・WeChat Payと業務提携
◼︎利用可能店舗検索
地図から&フリーワード検索から&フィルターで絞り込んで(カテゴリ、距離、特典)探せる
(フィルターを選択した後に、条件を削除する方法に迷った)
◼︎利用までの流れ(送金のためにLINEから登録してました・・・)
LINE連携
→LINE payパスワード入力
→スキャン支払い or コード支払いを選んで支払う
(→スキャンする場合は、コード入力も選べる)
※支払い方法を登録するのはLINEのアプリじゃないとできない?payアプリから遷移した
◼︎クーポン利用
*未取得の場合
TOP画面の『0件のクーポン』を選択すると『おすすめ』から好きなクーポンを保存できる
*保存済みの場合
TOP画面の『1件のクーポン』→『利用』をタップすると利用できる
◼︎UI/UX
・タブの移動がスクロールでできて操作しやすい
(たた、MAPからタブを変えようとスクロールすると、地図上のみでスクロールされてしまい、スクロールエリアが小さいので難しい)
・MAP表示のデザインが分かりやすいが、店舗の詳細情報はカードになっていないのでスクロールできない(MAPの写真を参照)
地図上のピンをタップして詳細を閲覧する
・時々挙動が固まってタスキルする必要がある(②を参照)
・MAPをリスト表示にした後に、MAP表示に戻す時、『<』『×』『地図に戻る』などこんなにボタンいる?ってなった(④を参照)
Origami payのようにサクサクと表示切り替えできれば良い
<LINEの中のウォレット>(①を参照)
全ての要素に情報の優劣がなくて、機能が分類されていなくて分かりにくくて、LINEからは使いたくない
(PayPayのようにメイン機能と、サブ的な機能を分けて欲しい)

Origami Pay

◼︎特徴
・機能が少なくシンプル
・ポイント還元はないがクーポン利用可能
・支払いメインのpayなので、残高という概念がなく、チャージ、送金、出金機能がない
・ALIPAYと業務提携
◼︎利用可能店舗検索
ブランドから&地図から&カテゴリから探せる
※ブランドを選択すると結局地図検索に誘導される
◼︎初回利用までの流れ
電話番号やメールアドレス認証
→ウォレットから金融口座かカードを登録する
(三菱UFJ登録できないのなぜ・・・)
→スキャン支払い or コード支払いを選んで支払う
◼︎クーポン利用
支払い時に『クーポンを選択する』からクーポンを利用できる
※クーポンはTOP画面のキャーンペーン一覧などから自分で取得する
◼︎UI/UX
全体的にスッキリしていて、迷うこともなくシンプルで使いやすい
クーポンのデザインが可愛い(②を参照)
◼︎その他考察
・nav barがスクロール時はサイズが小さくなりスクロール追従する(①を参照)
・全体的にキャンペーンやクーポンが少ない印象だが、店でよく「origami pay利用できます」という文字を見かける
「オレンジ×鶴」が印象に残るので目立ちやすいのかもしれない
メルペイ

◼︎特徴
・「メルペイあと払い」によって残高がなくても支払い可能
・メルカリのアプリ内に機能として入っており、メルカリユーザーならいつの間にか利用している
・『メルペイスマート払い』というものがあり、自分で上限を決めて利用できるので、請求時に使いすぎてしまったという事態を防げる
◼︎初回利用方法
メルカリに登録
→銀行口座を登録 or 本人確認を行う
→売上金でポイントを購入してチャージ(講座からでも可能)
→スキャン支払い or コード支払い or ID決済を選んで支払う
◼︎クーポン利用
・破格なクーポンがある
・1クーポンあたり1回抽選できて、抽選に当たるとクーポン貰えるものもある(①を参照)(小さな喜び)
・支払い時にクーポンをめくらないと20分で有効期限切れる(上部の写真参照)
◼︎UI/UX
・メルカリのアプリは、WEBに遷移する形ではなく、アプリ内にチュートリアルが充実しているイメージ(メルチャリなども同様)(②を参照)
・クーポンが当たった時のデザインが可愛い(①を参照)
楽天ペイ

◼︎特徴
・地図上で利用可能な店舗を見つけることができる
・毎回の決済で0.5〜1.5%還元される
・送金が充実している(PayPayやd払い同様)
◼︎利用可能店舗検索
カテゴリから&フリーワードから&MAPから探せる
※表示順番は『現在地に近い順』しかなく、現在地を起点に探す仕組み
◼︎初回利用までの流れ
楽天IDでログイン&SMS認証
→支払い元の設定
→本人確認
→スキャン支払い or コード支払い &セルフで金額を入力から選んで支払う
◼︎UI/UX
・ウォークスルーのイラスト可愛い(①を参照)
・支払い元を必ず設定しないと先に進めず、アプリの中も覗けない(本人認証ができず時間かかった)
・マイクロアニメーションが独特(にゅるっとした動き)
・MAPなどはWEBに遷移してしまうところが多い(d払い同様)
・タブではなくハンバーガーメニューのナビゲーション
・個人的な趣味の問題ですが、楽天のアプリはデザインがごちゃごちゃしていて好きじゃないので、ECサイトしか使いません
d払い

◼︎特徴
・毎回の決済で0.5〜1%還元される
・ドコモユーザー限定でAmazonの支払い可能
・送金がPayPay同様スムーズで機能が充実している
(電話番号やQRコードで送金でき、メッセージを添えることも可能)
◼︎利用可能店舗検索
MAPから&フリーワードから&カテゴリから探せる
(使える店舗が多い印象)
◼︎初回利用までの流れ
dアカウントログイン
→スキャン支払い or コード支払いを選んで支払う
◼︎クーポン利用
一つも利用可能なクーポンがなかった
◼︎UI/UX
・初期のチュートリアルの吹き出しが多すぎる
もっと最低限必要なところに絞った方が読んでくれそう
・想像してたよりも意外とデザインが可愛い(①を参照)
・利用履歴や出金など閲覧しようとすると、WEBに遷移してしまうところが多い(楽天ペイ同様)
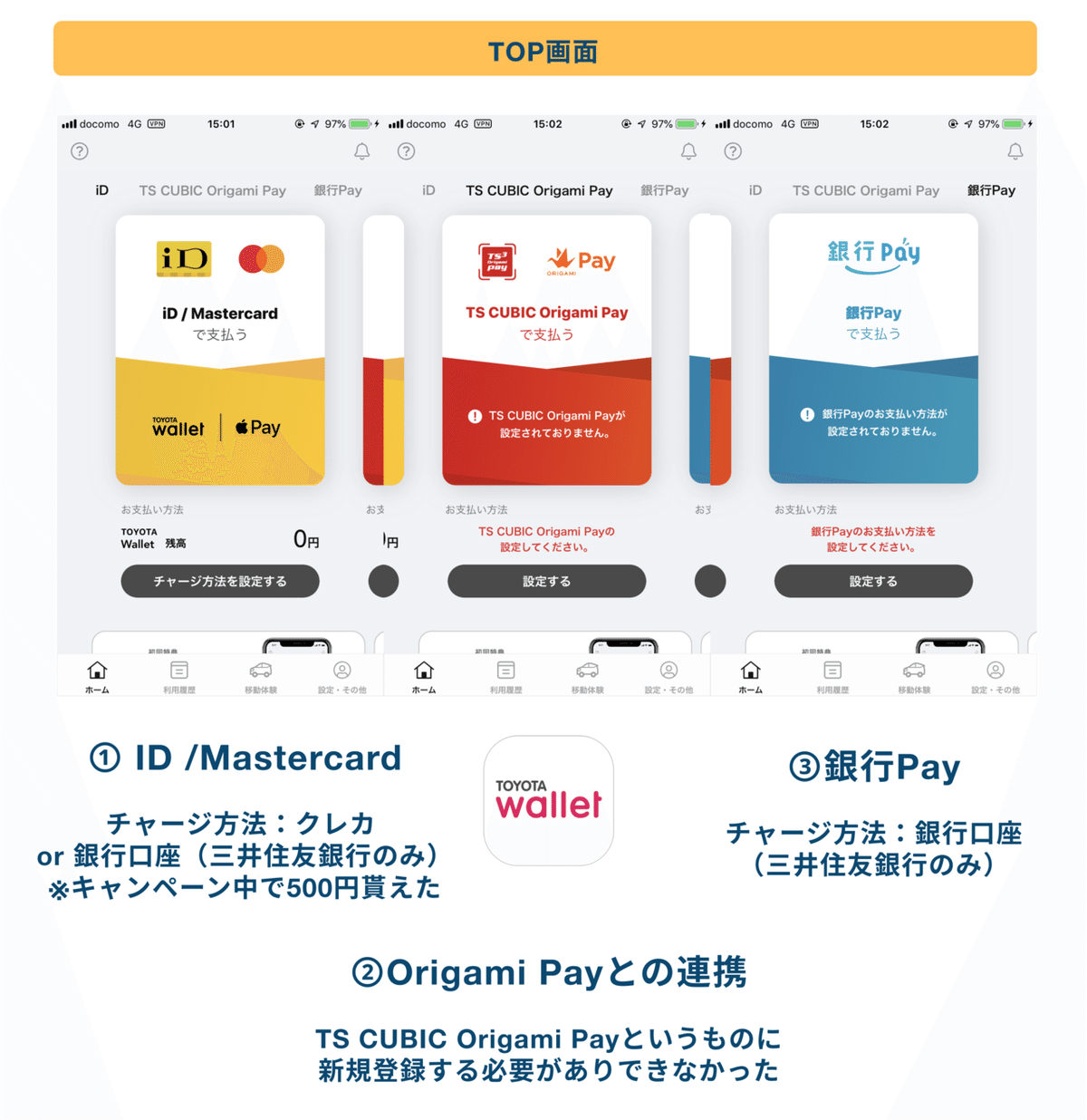
TOYOTA Wallet

◼︎特徴
・三井住友銀行、三井住友カード、Origamiがパートナーとして参画し、プリペイド、デビッド、クレジットという3つの支払い手段を搭載
・電子チケット管理・認証などの機能を軸に、自動運転時代やMaaSを視野に入れている
・『移動体験』というタブが他の決済アプリにはない独自のもの、AppStoreに遷移する(②を参照)
◼︎UI/UX
・ウォークスルーのデザイン可愛い(①を参照)
・総じてデザインが好き

Kyash

◼︎特徴
『お手持ちのクレジットカードやデビットカードを便利に、お得に、安心に管理できるアプリ』
・送金リンクと請求リンクどちらも作成できる(②を参照)
・友達をIDやユーザー名で検索できる
・ポイントが2倍でつく
◼︎初回利用までの流れ
バーチャルカードかリアルカード『Kyash Visaカード』を発行する
→手元のカードを登録
→チャージして利用スタート
(このカード1日5000円しか使えないらしい?)
◼︎UI/UX
洗練されていてシンプルで分かりやすい
本当はここからさらにcocoda!の決済アプリのお題に取り組みたいのですが、同じようなものしか考えつかず・・・
何かアイディアができたら、挑戦します!
最後に間違っている点などあれば、ご指摘お願いします・・・
この記事が気に入ったらサポートをしてみませんか?
