
錯視のデザイン
Go to キャンペーンがグダグダすぎて、本当に日本の予算をコントロールする組織に経営者やクリエイティブディレクターがいて欲しいと切に願っている今日この頃です。最近まじで税金を国に収めるのが嫌になってきました。
ネガティブな始まり方をしてしまいすいません。。今回は具体的なデザインの技法の話を書きたいと思います。
いろんな錯視
錯視という言葉を聞いたことはあるでしょうか?視覚に関する錯覚のことですが、例えばAとBのオブジェクトがあって、同じ大きさなのに、ある見え方によってAの方が大きく見えてしまうみたいなやつです。この錯視は誰か特定の人とかではなく、大抵皆錯覚をしてしまいます。デザイナー、特にグラフィックデザイナーはここをコントロールして意図する見え方に持っていきます。それを『視覚調整』といいます。
こういった錯視はなぜ起こるのかというのは具体的には判明されていませんが、人間の脳が利口すぎるために起こるとされています。脳の構造については自分もよくわからないのでまた何かわかったことがあったら共有します。
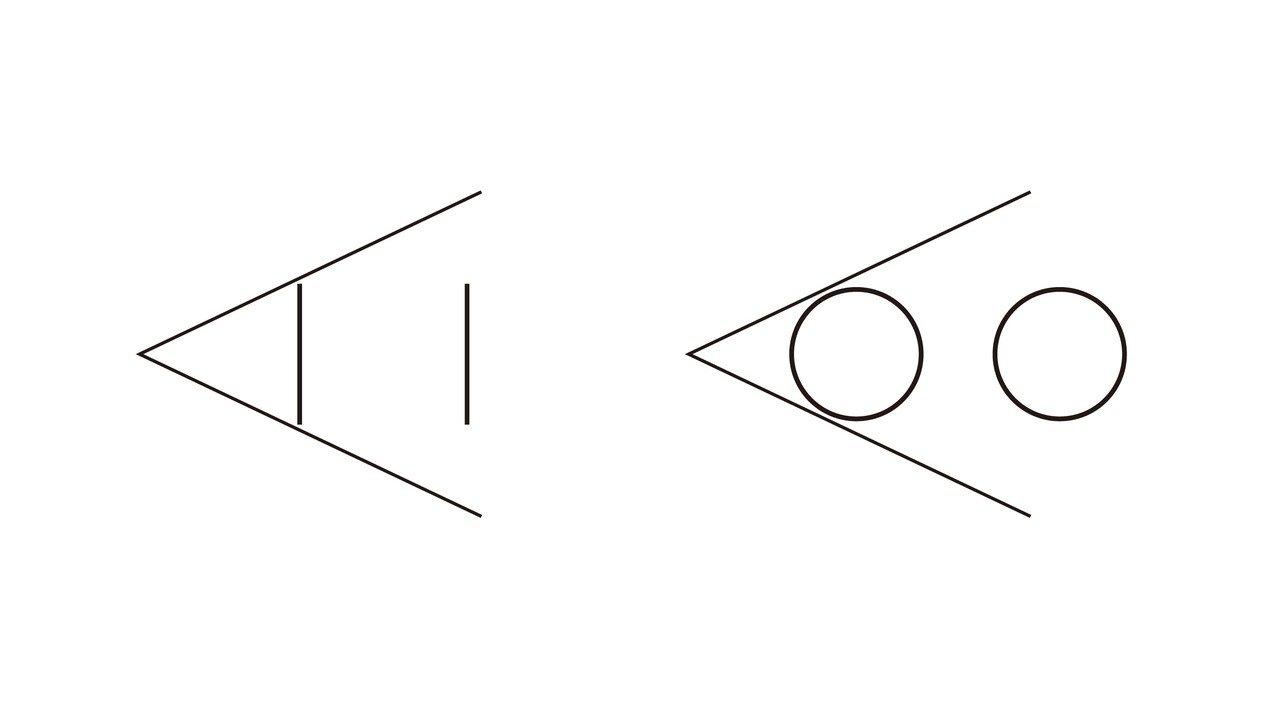
早速、下記の錯視を見てみてください。

これは『ポンゾ錯視』といいます。線と円どちらも同じ長さ・大きさですが、左にある方が長く感じ、大きく見えます。これは「近くにあるときも、遠くにあるときも大きさ自体は常に一定である」という脳の意識が作用して「左と右どちらも同じ大きさに見えるけど、奥行きが左の方が狭いからこちらが大きい」と勝手に判断してそう見えてしまうと言われています。

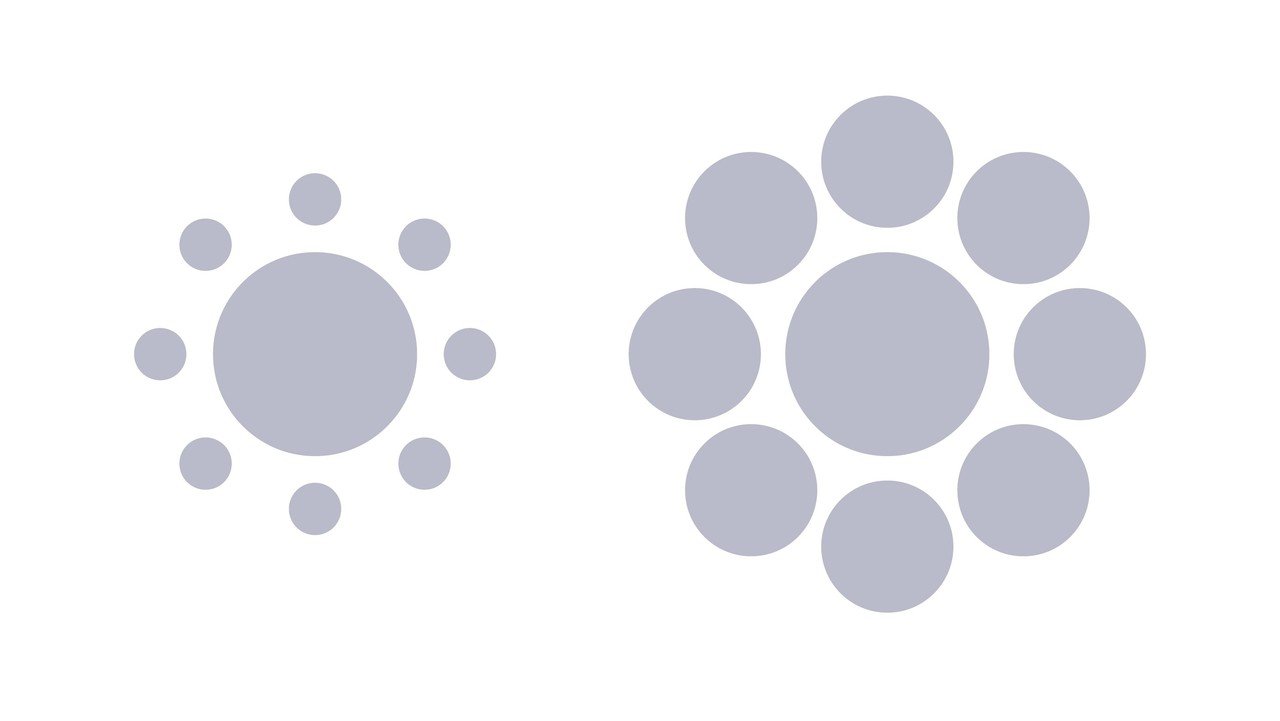
こちらの錯視は『エビングハウス錯視』と言います。これも両方とも同じ大きさの円ですが、左の円の方が右の円より大きく見えませんか?これは人間の目がモノの大きさを相対的に見ていることに起因しています。あれがあの大きさだから、これはこのくらいの大きさだろうという思考です。友達に写真を見せられたときに脳はそんな事を思っています。
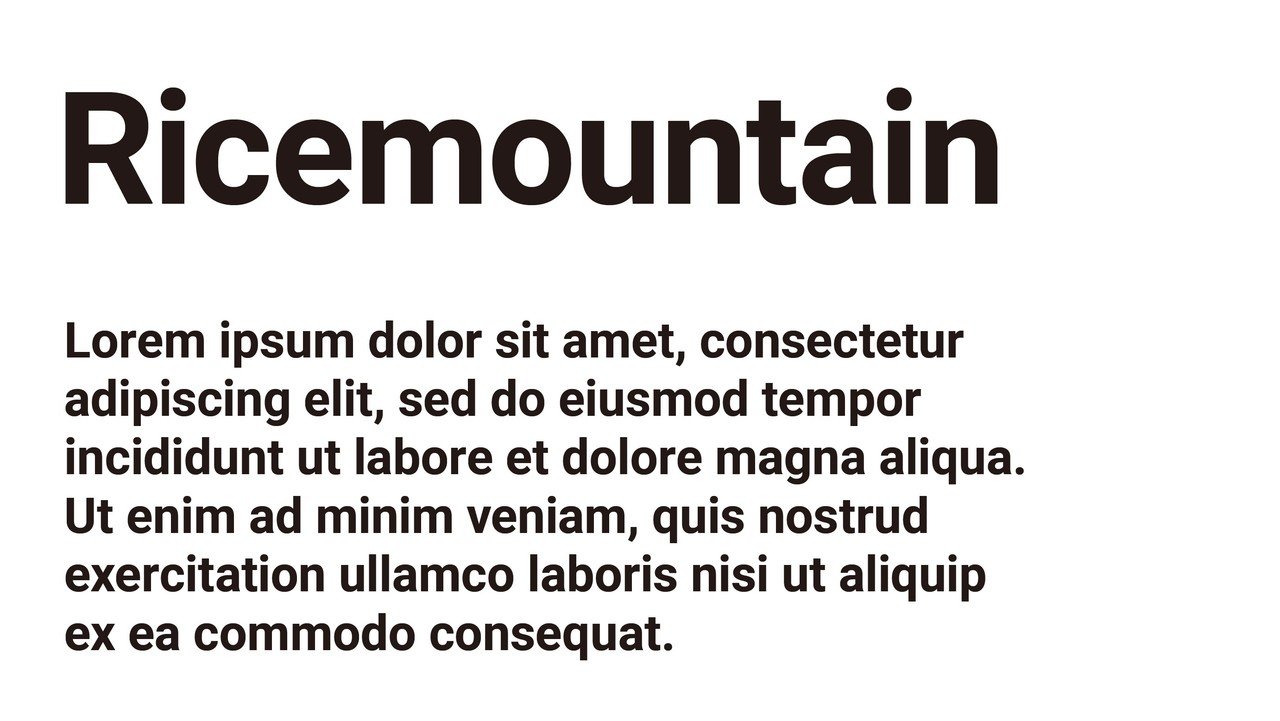
比較する2つのオブジェクトのコントラストが大きければ大きいほど、小さいものはより小さく見え、大きいものはより大きく見えます。これをグラフィックデザインに応用するならば、例えば見出しと本文の大きさに差を出来るだけつけてインパクトのある見え方にすることができます。インパクトのある見せ方にするだけではなく、「これは見出し、これは本文」と見る人に自然と思わせることができます。


色の錯視
錯視には色のものもあります。下の画像を見てください。左右共に真ん中の四角の色は同じですが、グレーに囲まれた方の四角の方が黄色に囲まれた四角よりも彩度が少し高く見えないでしょうか。

これを『彩度対比』といいます。隣接する色の彩度によって彩度の見え方が変わってしまう現象です。主役の鮮やかさを少しでも上げたように見せたい場合は周りの色を出来るだけ彩度を落とすと、鮮やかになったように見えると思います。まぁ当たり前のことを言っていますね。。色は共存する色によって見え方がかなり変わってしまう、影響されやすいモノです。
色の話はグラフィックだけでなく、空間などにも適用できます。店舗のデザインにおいては出来るだけ空間を広く見せたいと思います。そのときに空間の壁に使用する色は重要です。暖色系の色を選んでしまうと狭く見え、寒色系の色を選ぶと広く見えます。これは暖色系の色は進出色といって近くに感じてしまうからです。逆に寒色系は後退色といいます。
自分の部屋でも朝のほうが部屋が広く感じることはないですかね。あれは太陽の色温度(光源が発する光の色を表すための尺度)が朝は青色を帯びているからです。青は寒色系の色なので部屋に降り注いだときに部屋全体が青味を帯びて広く感じるのです。
色は直感で決めやすいものですが、こうした色の錯視を考慮してデザインすることが重要になってきます。他にも『色相対比』や『補色対比』などがあります。
かなりアカデミックな内容でお送りしてしまいました。。
ここら辺に関することはまだまだ深いので、興味のある人は本などを買って読むのをお勧めします。
今回は以上です!
この記事が気に入ったらサポートをしてみませんか?
