
備忘録:エンジニアさんとのやりとりで気をつけている事
はじめに
こんにちは、RESONATEの本居(もとおり)です。
このドキュメントでは、クリエイティブ職(Creative Director, Art Director, Designer)として、フロントエンドエンジニアさんとwebの制のやりとりをする際に個人的に気をつけている事を、備忘録としてまとめさせていただきました。少しでも皆さんのお役に立てば幸いです.. !
1. コミュニケーション

最も大事にしているのは、エンジニアの皆さんとの関係値構築です。
それぞれの専門性を尊重しながら、ビジネスKPIの達成とデザインの美しさを両立できる方法を常に模索しています。
関係値構築ができると、お互いの思考の伝達や予期せぬ良い提案をエンジニアさん側からいただける事もございますため、個人的には何より大切にしています。
個人的に実践している方法は以下の通りです:
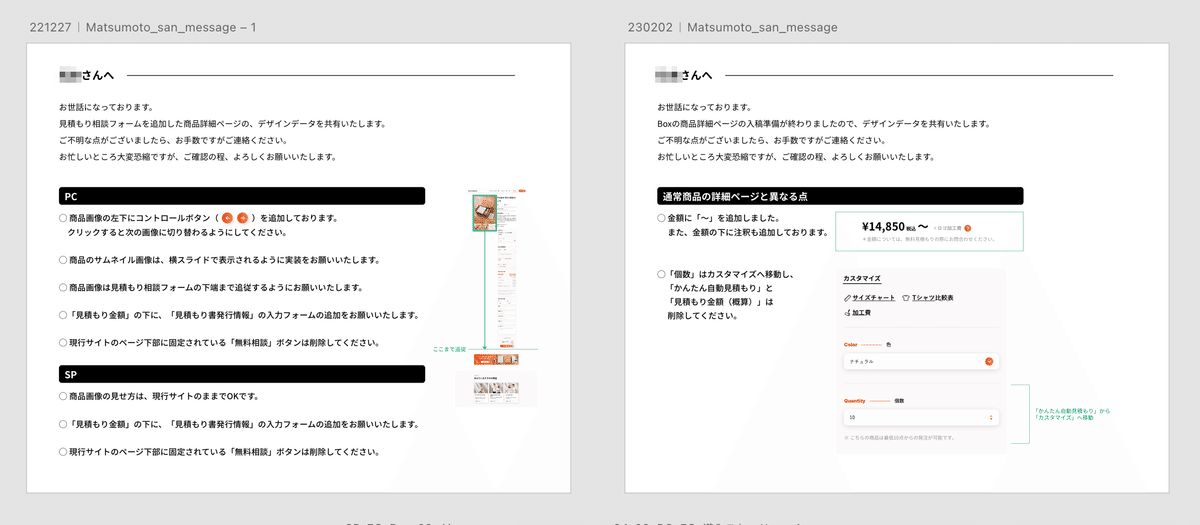
入稿データにエンジニアさんへのお手紙を書く(詳しくは後述)
何のために、何故この表現を行いたいのか、をフォローする
(可能であれば)アニメーションなどは実装イメージを膨らませていただくためにExampleを付ける
2. 入稿データづくり

お互いの手戻りを防ぐために、入稿データの作り方にも配慮しています。
入稿データ上に必ず手紙を添える
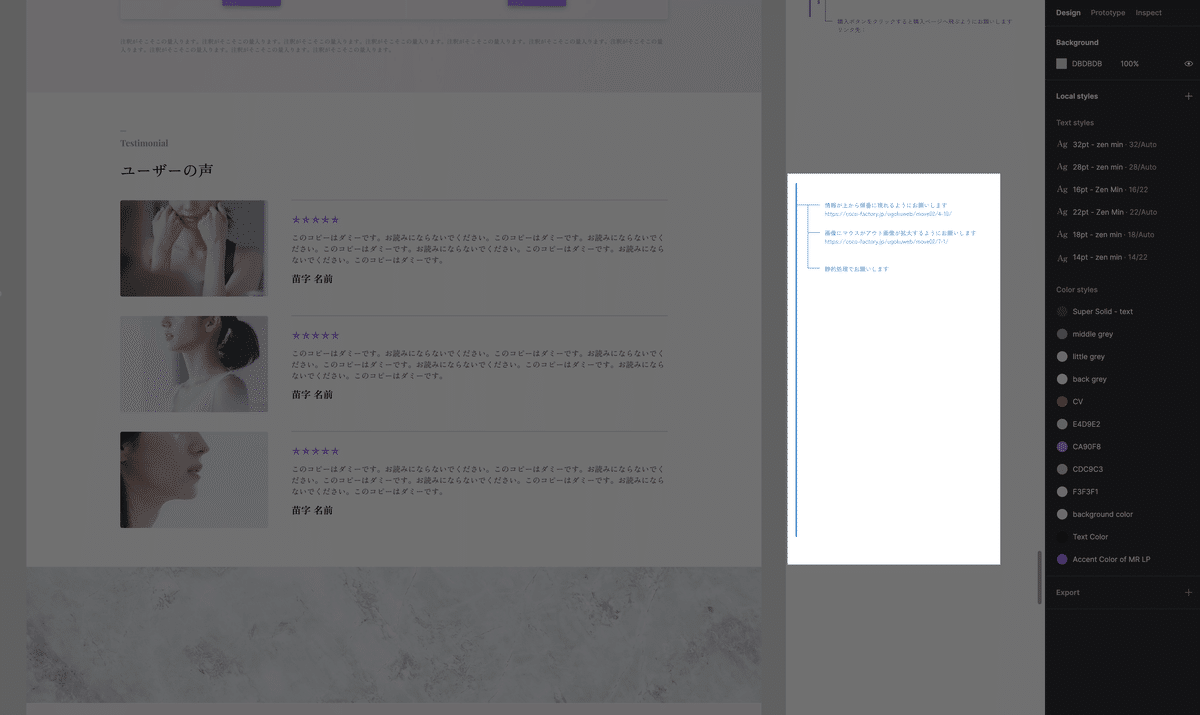
挙動の意図が少しでも客観的に伝わるよう、サンプルを探して貼り付け
リンク箇所がわかるよう、ページ内であればプロトタイプを繋ぎ、外部ページであればどこにリンクさせたいかを記述(新タブで開くや否や、も併せて記載できていると丁寧です。

また、日々の業務でそれぞれの説明がどの部分が該当するのかを明確にする事も、相互理解を深めるために大切だと考えています。そのため、エンジニアの皆さんに可能な限り全体の作業量をざっくり俯瞰して把握いただけるよう、入稿データの横に詳細を添えるようになりました。
この際、ペライチのデザインデータだけでは判らないhover(オンマウス時), visited(訪問した後), active(リンク箇所を押している間), などの挙動に指定があれば、併せて入稿データに記載しておくと、エンジニアの皆さんが全体の作業量を把握しやすくなるのでおすすめです。

3. プロジェクトマネジメント

諸般の理由でどうしてもデザインの工数が膨らんでしまい、コーディングスケジュールとコンフリクトしてしまいそうな場合は、先に共通コンポーネントだけでも固めて合意をとり、エンジニアさんへ接続いただくのが望ましいと考えています。
これは少しでもエンジニアさんの待機時間を減らし、着手できる範囲を広げられるように決裁者とコミュニケーションをとっていく事を大切にしているためです。
他の部門からの修正を行うことも大事ですが、それ以上にチームメンバーやエンジニアのみなさんの健康を守る事もそれ以上に重要です。
修正受付の最終期限を決めておき、クリティカルな修正以外は受付ないよう、事前に根回しを進めておけると理想的です。
4. フィードバック

実装後(テストアップ後)のフィードバックを行う際に、レビュアーの閲覧環境も同時に知らせて置けると、エンジニアの皆さんのバグ発生時の対応速度を格段に上げる事ができます。
そのため、フィードバックと共に、閲覧デバイス、ブラウザとそのバージョンもお伝えできると喜ばれます。
また、jsやcssにかかってしまうフィードバックは、極力最初のお戻しの際に終えてしまうようにしています。これは、影響範囲が大きかったり、修正難度の高いお戻しが後になってしまうと、期日通りにローンチできないリスクが高まってしまうためです。
具体的には、アニメーションやスクロールエフェクトなどの動的な処理は早めにお戻ししてしまわないと、エンジニアの皆さんの心の余裕と睡眠時間を大幅に削ってしまう可能性があり、大変危険と捉えています.. !
5. Tips

最後に、そのほかに個人的に大切にしていることをいくつかピックアップさせていただきます。
使用する言葉の定義は、可能な限りチーム内で統一しておくとコミュニケーションが円滑に運ぶケースが多いように思います。
個人的に心がけているのは、専門用語を使いすぎない(どうしても使う必要がある場合はお互いに共通理解がある人とのみ行う)、できるだけ大上段からお伝えする、などです。
目的を明確に
私たちはなぜこのサイトを作っているのか?何のためにこのサイトを改修するのか?を常に言葉にできるようにしておく事がプロジェクトの進行において非常に重要です。
プロジェクト終盤は、修正が増えてきてしまい、エンジニアチームのリソースがカツカツになる前に、フィードバックを受けた段階で、そもそもその修正は本当に必要なのかどうかを目標に照らし合わせながら合理的に判断していきます。(とはいえどうしても修正しなければならない状況もあると思いますが.. ! 難しいですよね.. )
常にステイクホルダー全員が同じ目線で仕事に取り組めるよう、各MTGの冒頭で目標を確認してから会議を始めるのも一手かもしれません。
違和感や不明点を残したまま仕事を行うのは非常に危険
各所とやりとりを進める際、それぞれの知識量に依って自分と相手の目線がズレてしまう事が発生してしまう事があります。
違和感や不明点を感じたら、念の為言葉の定義や相手の意図を確認しておくとベターです。
おわりに

いかがでしたか?
少しでもみなさんのお役に立てれば大変嬉しいです😊
デザインやブランド運用に関する記事をこれからも少しずつアップできればと考えておりますので、リクエストやブランドガイドライン制作に関するご質問、励ましのコメントなどがございましたらこちらからお気軽にご連絡くださいね☕️大変励みになります!
この記事が気に入ったらサポートをしてみませんか?
