
レビューから紐解く、「デザイン解剖学」
※2020年2月2日 / 記事修正
UIデザイナーになって2ヶ月目のともりです。
Twitter廃人の僕はTLをパトロールしているとデザインフィードバックを求めるツイートに出会いました。
今日のDaily Cocoda!
— おでん / webデザイナー (@uucoo1221) January 21, 2020
新規登録画面のデザイン。
新規ユーザー向けの画面。
①最初に新規登録かログインか選択
②アドレスとパスワード入力前
③アドレスとパスワード入力後
余白の付け方が難しかった。
フィードバックお願いします!#Cocoda #DailyUI #webデザイン #自主勉デザイン pic.twitter.com/JtlXbOSWj6
音楽アプリの「新規登録画面」をCocodaにて作成されていますね。
「フィードバックお願いします!」とのことなので僕の勉強も兼ねてデザインレビューしました↓
鬼フィードバック送りますね(✌'ω'✌)
— ともり / 22歳のUIデザイナー | SEREAL (@Re_A9T) January 22, 2020
どぞ!https://t.co/3zpAF9SJU4 pic.twitter.com/xX2rsZS5UA
上記のようにデザインレビューをしたところnoteに書いて欲しいとの要望があったで今回はデザインレビューを記事にまとめた内容をお送りします。
とおくから見てた私も勉強になりました。
— がきこ@キャンプ女子株式会社 COO⛺️キャンジョ チャンコ (@gakikocamp) January 23, 2020
こうゆうのすごい好きなので是非継続して欲しい。てかこれnoteブログとかにも書いて欲しい!!
※この記事は主成分に「知らんけど!」が含まれております。
※この記事は未完成(20%)となっており逐一、内容更新予定です。
〜〜〜では下記より本編です〜〜〜
デザインレビューの基準
こちらの記事を元にレビューします。
(先に記事を読むことを推奨します)
今回はデザインを上記記事で説明されている5つの構成要素のうちの
①UserStory(ニーズ)
ユーザーの行動、ニーズを設計する構成要素。
②Feature(機能)
→プロダクトの機能を設計する構成要素。
③Layout & Interaction
→各画面それぞれのレイアウトやインタラクションを設計する構成要素。
④Visual
→ビジュアルは情報の視認性を上げたり、世界観を出すために重要なレイヤー構成要素。
上記4つの構成要素を踏まえデザインレビューします。
デザインレビュー
では今回デザインレビュー対象のおでんさん(uucoo1221)制作物を見ましょう。
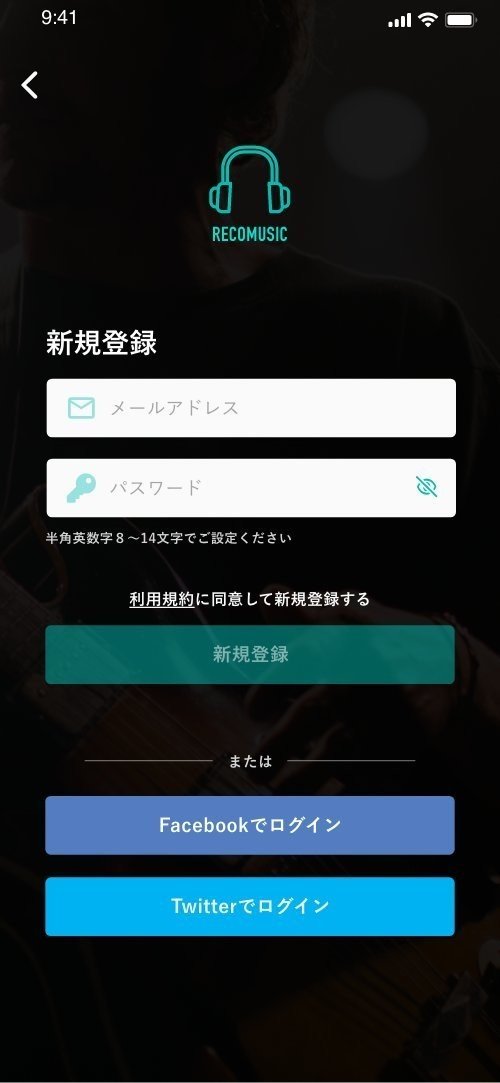
【新規登録画面】
ターゲット:オシャレ好きな男子大学生
コンセプト:好みの音楽がレコメンドされる音楽アプリ
雰囲気:カジュアル おしゃれ
デザイン勉強中の方にしては非常に素晴らしいデザインでふ。
必要な項目が全て揃っています。
おそらく僕よりレベル高いです。
しかし気になる点がいくつかあるのでそれらを1つずつ解剖していきまう。
サインアップ・サインアップ画面
まずはサインアイン・サインアップ画面(1枚目)から見ていきましょう↓

サインイン・サインアップ画面はデザインレビューするほどでは無いのですが一応、解説していきます。
①UserStory(ニーズ)
【レビュー対象】
ユーザーストーリーを考慮しているか
まずはカスタマージャーニーの中で起きるユーザーのタスク(要求)を
「誰が Who」
「何を What」
「なぜ Why」
で定義していきます。
Who(誰が)
→ "オシャレ好きな男子大学生" が
What (何を)
→ "好みの音楽がレコメンドされる音楽アプリ" で
Why(なぜ)
→ "音楽を視聴できるようにする"
上記の場合、この画面で想定されるユースケースは「新規登録」です。
画面下部の「新規登録」ですが、参入障壁を小さくするために「無料で始める(新規登録)」の方が登録しやすい気がします↓

②Feature(機能)
【レビュー対象】
ユーザーストーリーの要求にあわせた機能設計ができているか

・新規登録画面
・ログイン
↑基本的な機能が満たされているので特に問題はないです。
③Layout(画面設計)
【レビュー対象】
各画面ごとの役割(ユーザストーリー群)を決めているか、またその役割にあった機能が最適なレイアウトで表現できているか

各機能と要素をわかりやすく画面に落とし込めています。
④Visual(表層装飾)
【レビュー対象】
世界観が出せているか、ブランドの統一はできているか、視認性はいいか、一般的に美しくできているか、など各要素を確認(配色、ジャンプ率、マージン、フォント、フォントサイズ、アイコンの統一など)

背景写真が「ギターを持つアーティスト」ですがこれは適切ではありません。
写真素材等は慎重に選ばなければなりません。
今回の場合は↓
・誰のためのサービスか
→オシャレ好きな男子大学生
・登録前にサービス体験を想像してもらう。
→好みの音楽がレコメンドされる音楽体験
上記を踏まえると一番適切なのは写真素材は「音楽を視聴しているオシャレな若者」となります。
あとはアイコンとロゴが気になりますが...さすがに細かすぎるのでやめます。
新規登録画面(2枚目)
次に新規登録画面です↓

見慣れた良いデザインです。
しかし細かいレビューポイントが潜んでいるので早速解剖していきましょう。
①UserStory(ニーズ)
【レビュー対象】
ユーザーストーリーを考慮しているか

新規登録画面の下部に、「Facebook/Twitterでログイン」とあるが新規登録画面なのだから「Facebook/Twitterで登録」の方が良いです↓

細かいのですが、レコメンド機能があるのなら下記を追記するといいかもです↓
「利用規約」の他に「RECO MUSIC が行っている個人情報の収集、使用、共有、保護についての詳細は プライバシーポリシー(ここは下線リンク)をご確認ください。」
こんな感じです↓

②Feature(機能)
【レビュー対象】
ユーザーストーリーの要求にあわせた機能設計ができているか

・新規登録フォーム
・ソーシャルログイン
↑基本的な機能が満たされているので特に問題はないです。
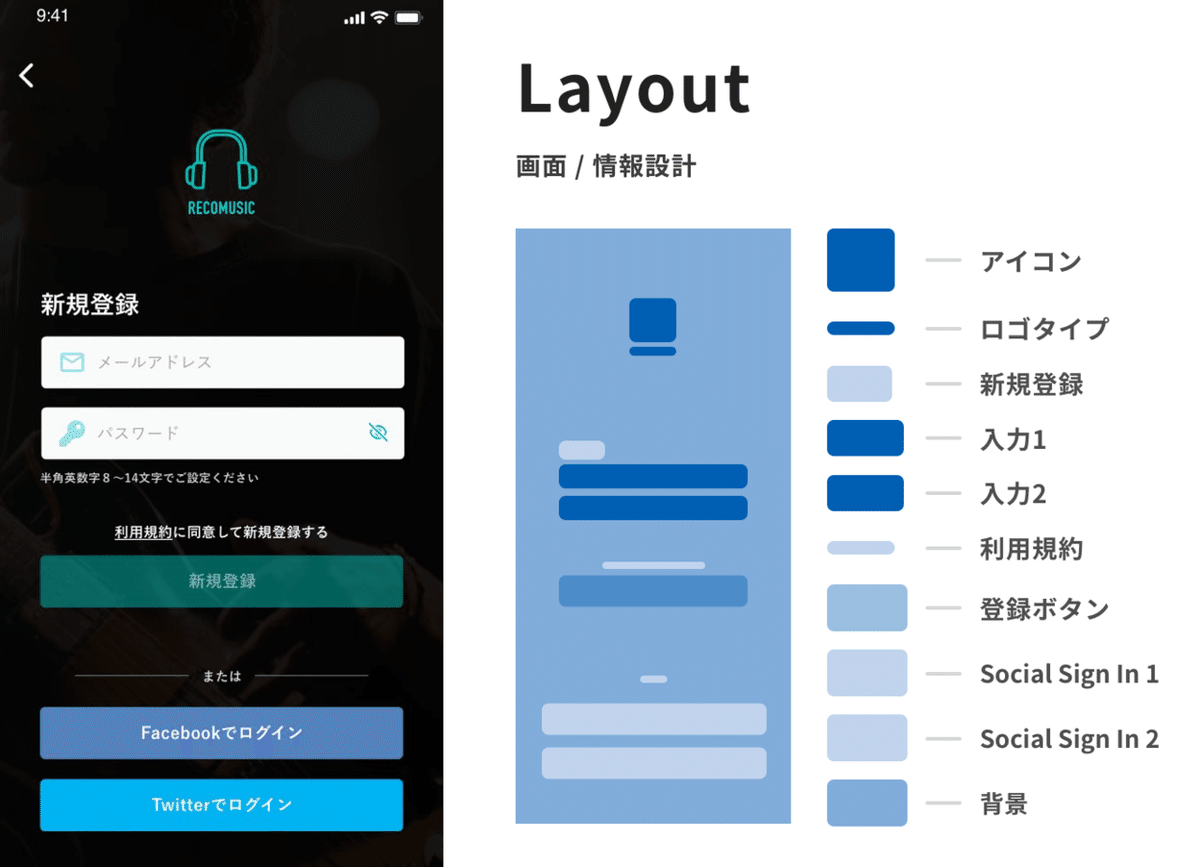
③Layout(画面設計)
【レビュー対象】
各画面ごとの役割(ユーザストーリー群)を決めているか、またその役割にあった機能が最適なレイアウトで表現できているか

レイアウトに関しては特にいうことない。
ジャンプ率も高くメリハリがあり全体的に良い。
画面上部のアイコン / ロゴはいらないと思うけど理由があるならヨシっ!
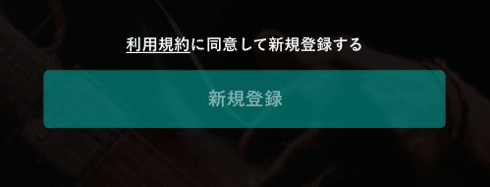
気になるのが「利用規約に同意して新規登録する」の配置場所。
新規登録ボタンの方が重要なのと、あくまで補助的な説明なので優先度的に「新規登録ボタンの下」の方が良い。

④Visual(表層装飾)
【レビュー対象】
世界観が出せているか、ブランドの統一はできているか、視認性はいいか、一般的に美しくできているか、など各要素を確認(配色、ジャンプ率、マージン、フォント、フォントサイズ、アイコンの統一など)

知っていたら驚きですが、今回のように背景写真が背景にある場合は↓

非アクティブ状態の「新規登録」ボタンを「グレーではなく透明度を下げる」のは良いUXへ繋がります。
詳しくは下記リンクを確認してください。
あとは背景が暗過ぎな気がします...(ダークモード?)
もう少し明るくして背景写真を見やすくする工夫が必要。
後書き
さて....
UIデザイナーになってまだ100日経っていない、僕のガバガバnote記事はいかがだったでしょうか?
まだ体系化できていない部分が多々あるので修正・加筆を加えていく予定です。
わからないことだらけなので是非、皆さんからのご意見・アドバイスをいただけますと幸いです🙇♂️
記事作成にあたり協力してくださったおでんさん(uucoo1221)誠にありがとうございます。
Twitterで有益な情報やデザインの最新情報?を毎日投稿しています。気になる方は一度覗いてそっとフォローをよろしくお願いします↓
以前の記事はこちら
この記事が気に入ったらサポートをしてみませんか?

