
Figmaの超便利でおすすめのプラグイン|配色編
こんにちは、WEB系企業で働く20代のデザイナーkakaoooです。
デザインを制作する際に、配色で悩んでしまうことはありませんか?たくさんの色からデザインに合う色を見つけるのはとても難しいことです。ベテランのデザイナーも一度配色に悩んでしまうことも珍しくはありません。💦
この記事では、配色アイデアに迷わない!初心者からデザイナーまでおすすめのFigmaのプラグイン4選をご紹介します。デザイン制作に大きな力添えになること間違いなしだと思います。
👀Webgradients
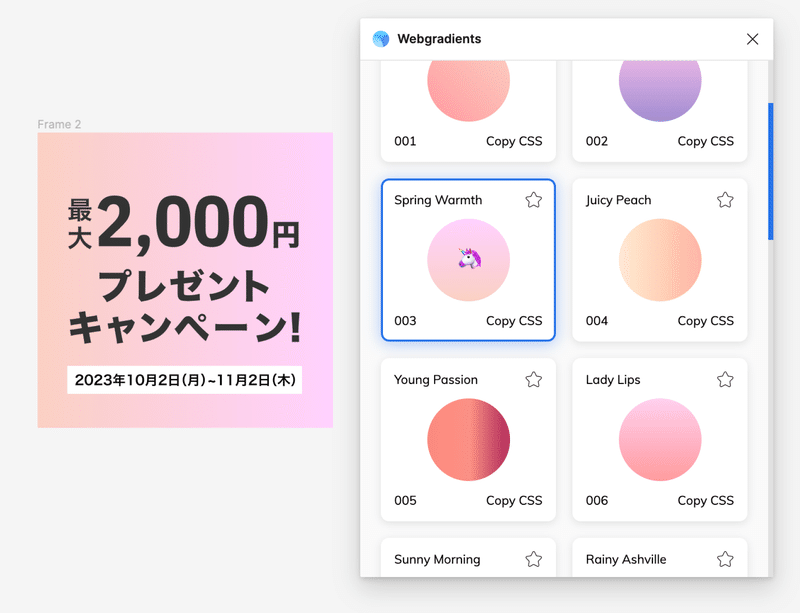
Webgradientsは、ウェブサイト制作やデザイン制作で活用できる「グラデーションのカラーパターンを集めたコレクション」プラグインです。Webで利用できるおしゃれなグラデーションが180個も用意されていて、CSSで取得することができます。

使う方法としては、まずはシェイプをFigma上に配置して、選択状態にします。選んだグラデーションを簡単にシェイプへ適用できます。

👀Image Palette
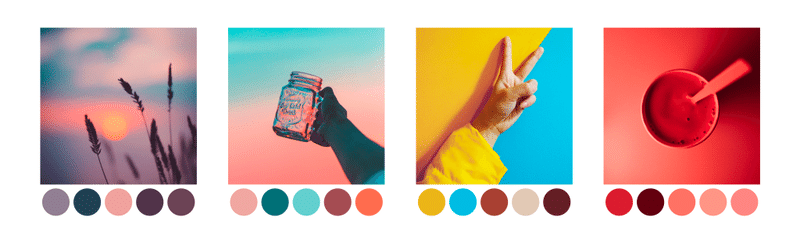
Image Paletteは、選択した画像から5つの異なる色のパレットを抽出できるプラグインです。メディアンカットアルゴリズムを使用しており、画像内で顕著な異なる色をおおよそ近似します。

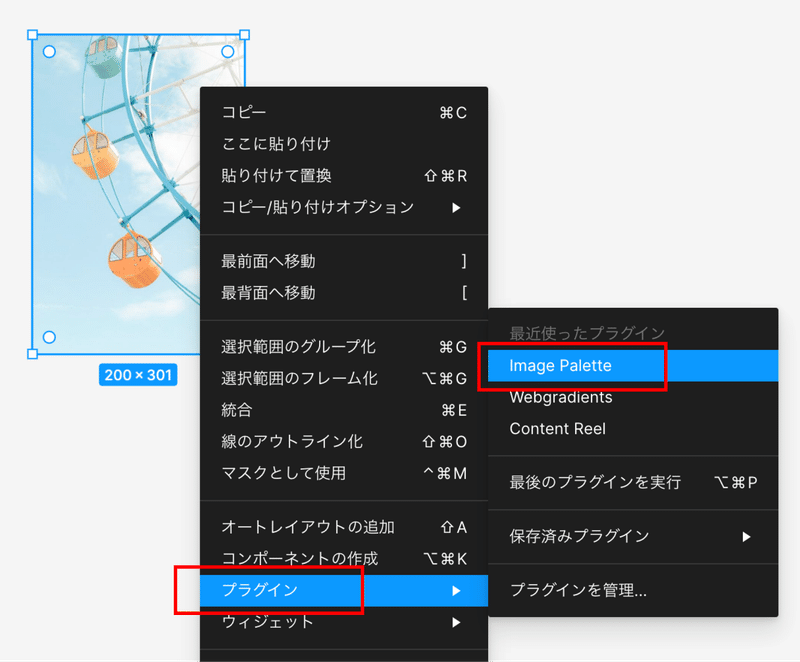
画像を選択して、プラグインを実行するだけで画像の下に抽出されたカラーが並びます。


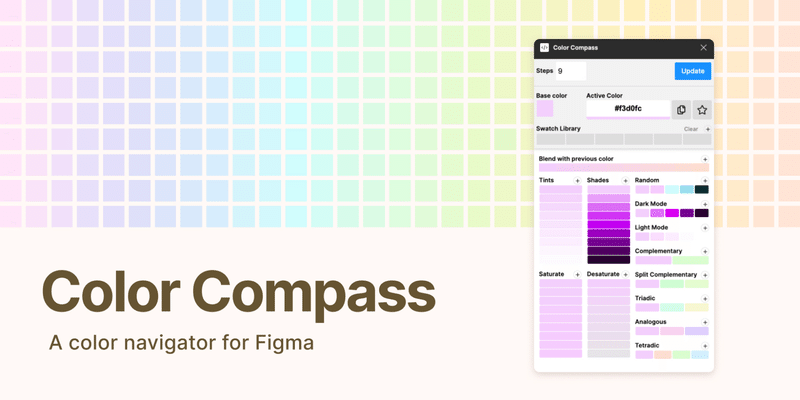
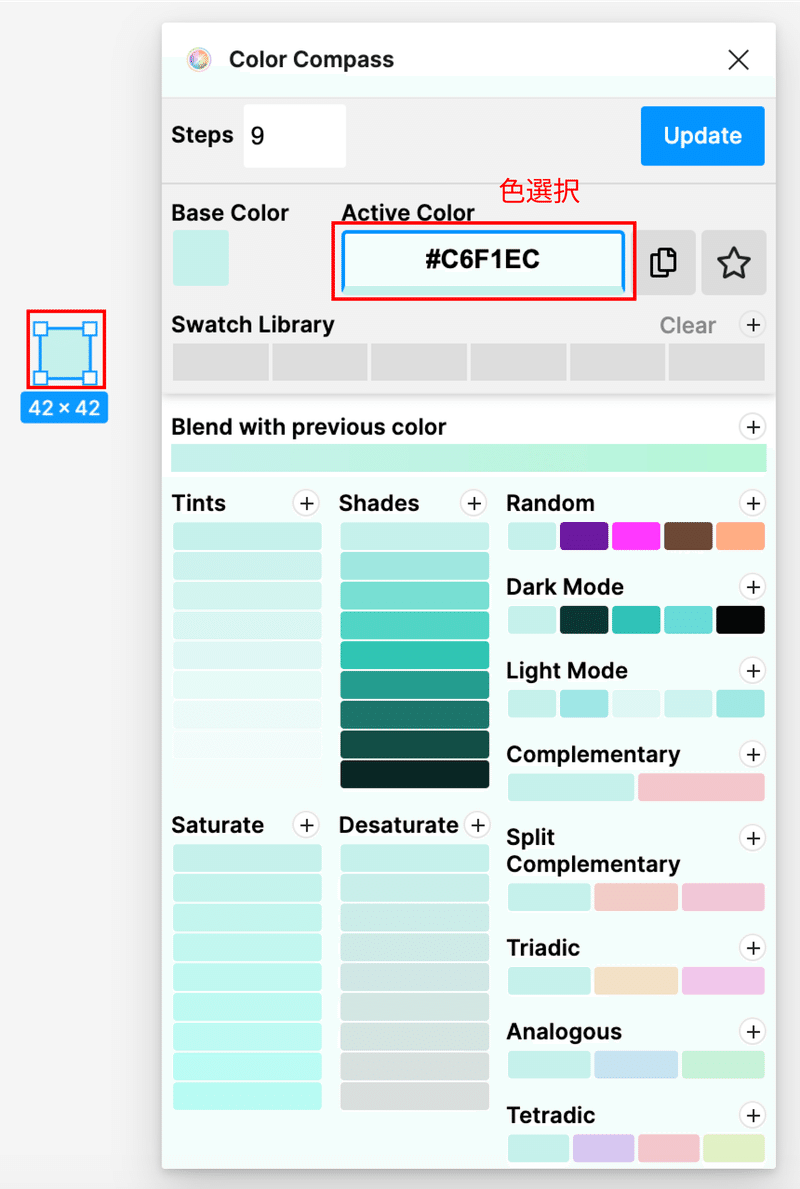
👀Color Compass
Color Compassは、単一のベースカラーを使用してインタラクティブな色のサンプルを生成し、色の選択をより正確かつ効率的なものにするプラグインです。ティント、シェード、トーン、および補完色を生成して、迅速にカスタムカラーパレットを構築します。


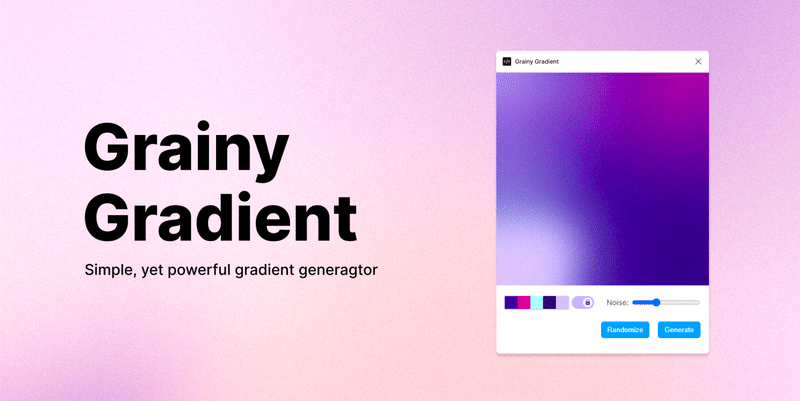
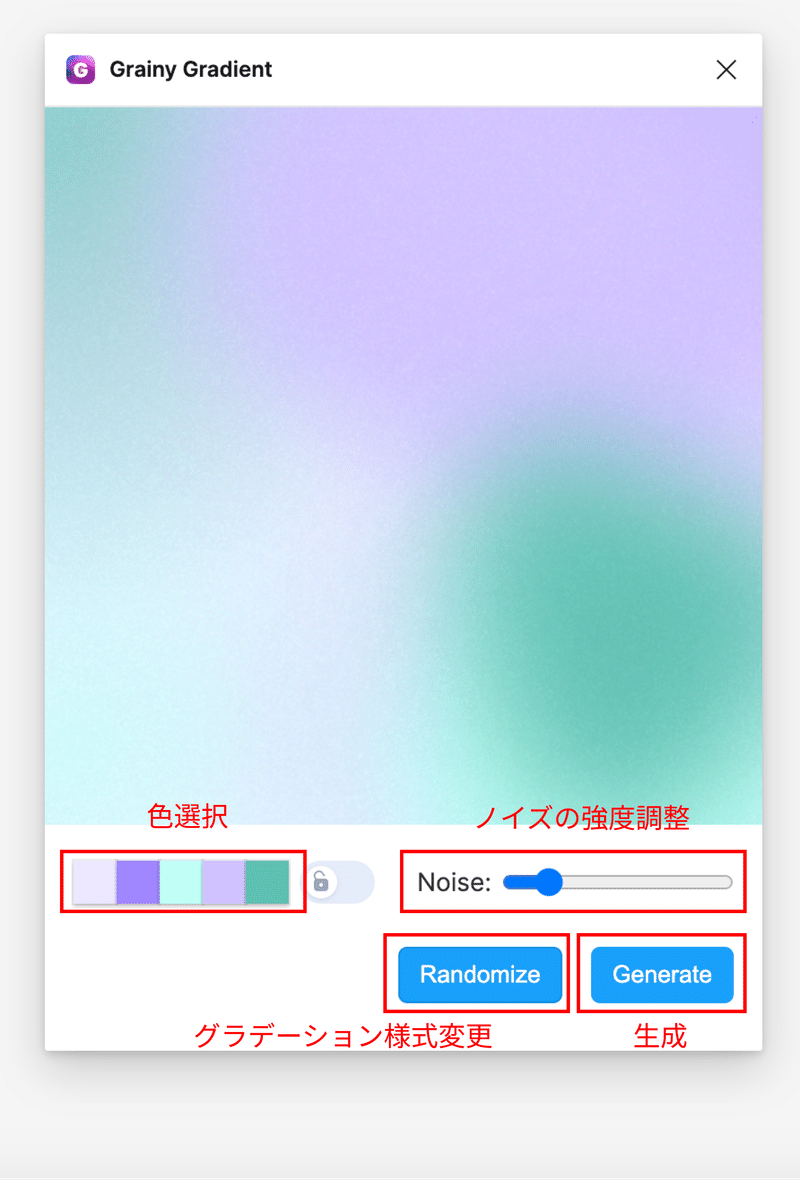
👀Grainy Gradient
Grainy Gradientは、流行りの繊細なテクスチャを持った滑らかなグラデーションを、追加の粒子感でスタイリッシュに作成できるツールです。望む色を選択し、ノイズの強度を調整すれば、デザインを他と差別化するグラデーション画像の背景が完成します。


よければいいねボタンを押していってね❤️!それではまた。
この記事が気に入ったらサポートをしてみませんか?
