
ちょっとしたことでデザインの印象が変わる!?コラム用アイキャッチバナー制作のBefore/After
はじめまして、こんにちは。
ラクスのクリエイティブチーム デザイナーの正雄kです。
初めての投稿なので、ちょっとした自己紹介をします。
ラクスでは今年で5年目に突入となり、
メンバーの中では割と古株だったりします。
「正雄k」は私の本名でも何でもなく、
自分の名前を誤字ってしまったことからあだ名になりました…
(以前から誤字王という称号をもらっていたくらい、誤字が多いです…)
と、そんな私がnoteの初記事でご紹介するのは…
コラム用アイキャッチバナーのBefore/After
です。
業務中に他のデザイナーさんからアイキャッチのバナーのデザインチェックをお願いされるようになり、その際に「どのポイントを直せば見やすくなる?」など、アドバイスした内容となります。
デザインを丸々変更しなくても、ちょっとしたことで見せ方、見え方って変えられるんだという事をお伝え出来たらと思います。
今回は、ラクス製品の一つ、チャットディーラーサイト内のコラムにあるアイキャッチバナーのBefore/Afterを紹介いたします。
アイキャッチバナー制作時の「ポイント」
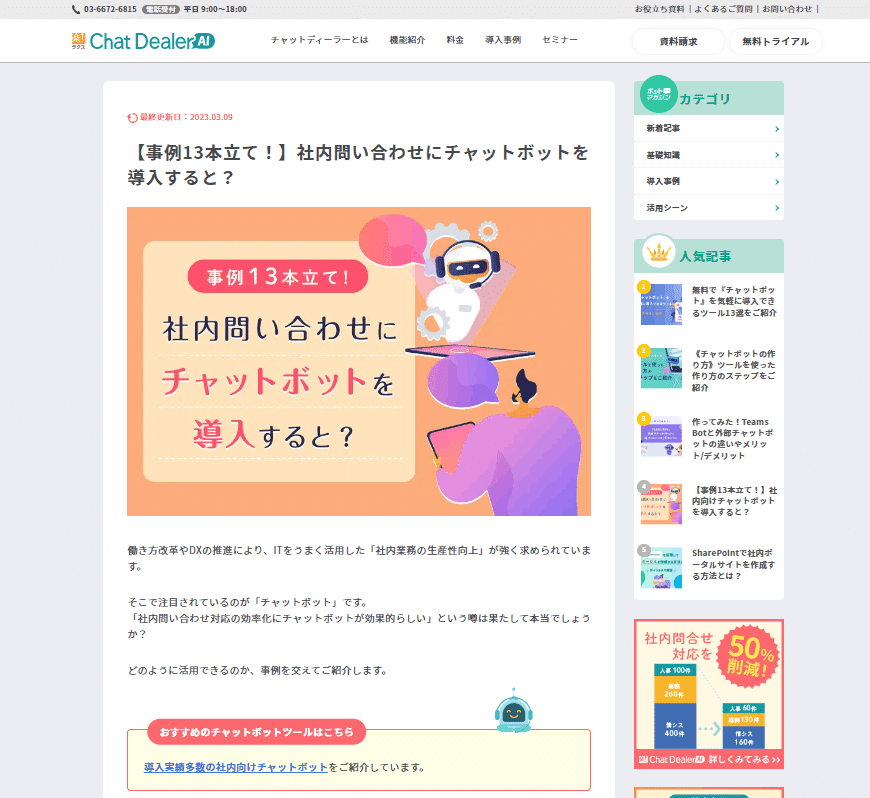
▼こちらがチャットディーラーのコラムページ、コラム一覧ページです


早速ですがチャットディーラーコラムの、
アイキャッチバナー制作の「ポイント」はこちらです!
1 : 既存のアイキャッチバナーと雰囲気・テイストを合わせる
2 : タイトルを読ませる(センテンスを意識)
1:既存のアイキャッチバナーと雰囲気・テイストを合わせる。
今までに制作した他のアイキャッチバナーとの雰囲気・テイストを合わせます。いくつかのバナーを見て、デザインの系統を掴む事が大切です!
2:タイトルを読ませる(センテンスを意識)
アイキャッチバナーは「詳細ページでも使用するタイトル画像」となるため、「読ませる」という事を意識しなければなりません。
アイキャッチなので目を引くという事も考えつつも、"タイトル"という事を忘れず、ユーザーに読んでもらえるようにデザインします。
上記が2点がアイキャッチ制作のポイントでした!
ちょっとしたことで見やすさアップBefore/After
ではここからどのようににBefore/Afterをしたか
3つの事例を紹介いたします。
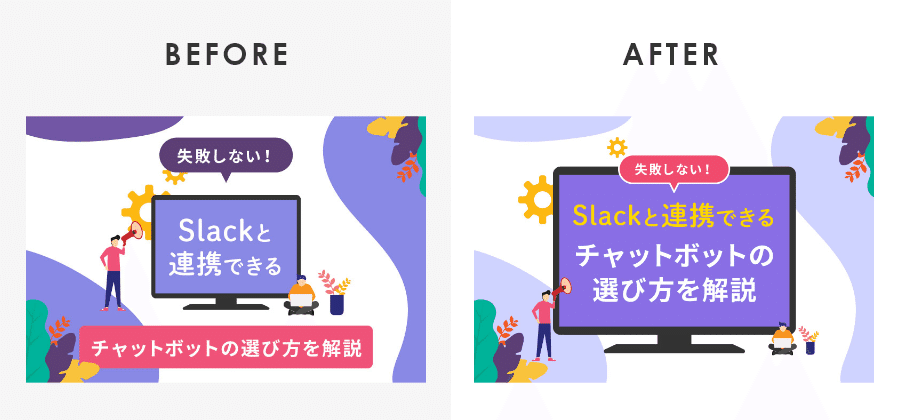
アイキャッチバナーデザイン①

BEFOREの気になった点

・タイトルが読みにくい
・装飾が主張しすぎていて、文字も装飾の一部に見える
>タイトルが読みにくい
・ポイントで記述した通り、「タイトル」として読ませたいのに文字が分断されていて、タイトルとしての読みづらさを感じます。
・PC画面の背景、そして真ん中に配置されてることと相まって「slackと連携できる」が悪目立ちしています。
>装飾が主張しすぎていて、文字も装飾の一部に見える
・背景色が強くタイトルの優先度が低くなっているため、文字自体も装飾の一部のような印象で、一枚の絵の様に見えます。
AFTERで改善した点

・タイトルをひとまとめ
・色の濃淡で遠近感
>タイトルをひとまとめ
・画面内に文字を収めることで、一つのタイトルとして読ませる工夫をしました。
・「slackと連携できる」と「チャットボットの選び方を解説」の2つのセンテンスを差別化するために色とフォントを変更しメリハリを付けました。
>色の濃淡で遠近感
・背景色を薄めたことで遠近感が出てタイトルが目立つようになりました。
アイキャッチバナーデザイン②

BEFOREの気になった点

・タイトルの行間が開きすぎている
・目立たせるポイントを間違えている
>タイトルの行間が開きすぎている
・タイトルの行間が開きすぎて一つのタイトルに見えません。
>目立たせるポイントを間違えている
・タイトルの中で、目立たせるセンテンスが整理できていません。
・「社内ポータルサイト」に背景があることで上下のセンテンスが分断されています。
AFTERで改善した点

・一つのタイトルとして意識
・デザインの表現の仕方を変更
>一つのタイトルとして意識
・「Googleサイトで作成した」と「社内ポータルサイトの活用事例8選」の2つのセンテンスが1つのタイトルとわかるように行間を詰めました。
>デザイン表現の仕方を変更
・デザインの表現を変え、2つのセンテンスがそれぞれ目立つように色や文字の大小でメリハリがでました。
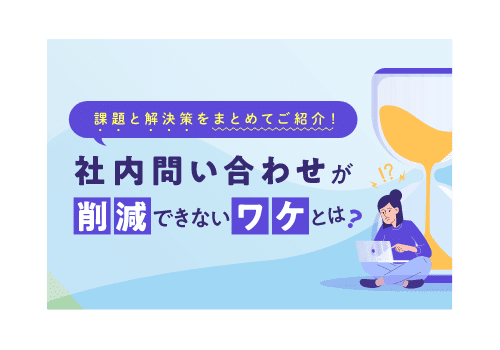
アイキャッチバナーデザイン③

BEFOREの気になった点

・全体的なレイアウトのバランス
・背景色と文字
>全体的なレイアウトのバランス
・タイトル/サブタイトル/イラスト全てがばらついている印象です。
・イラストからサブタイトルが吹き出しのように出ていたらよかったかもしれません。
>背景色と文字
・タイトルの文字の色が背景と同系色という事で白縁のあしらいをしていますが、野暮ったく見えます。
AFTERで改善した点

・レイアウトの改善
・タイトルをグルーピング
・文字のメリハリ
>レイアウトの改善
・レイアウト自体を大きく変更し、タイトルをひとまとめにすることで、ばらつき感をなくしました。それに伴い、イラストを反転して配置し、タイトルを目立たせつつ大きさのバランスを調整しました。
>タイトルをグルーピング
・「課題と解決策をまとめてご紹介」を吹き出しのデザインにし、「社内問い合わせが削減できないワケ」の上に配置し、タイトルをグルーピングしました。
>文字にメリハリ
・元のデザインでも強調されていた「削除」「ワケ」の文字を装飾することで目立たせ、タイトルのアクセントにしました。
・背景色を薄くすることで、beforeよりも文字がはっきり見えるようになりました。
3つ目のアイキャッチはレイアウト自体変更しましたが、
大幅に装飾部分のデザインを変更したわけではなく、同じ要素を用いて見せ方を変えるだけで文字の情報がぐっと見やすくなったと思います。
目的、役割を考えてデザインしよう
今回のフィードバックのデザインが100点というわけでは勿論ありません。
アイキャッチバナーのデザインにおいて、全体のテイストなどを合せるというのも大事でしたが、それよりも「このアイキャッチバナーの目的は?役割は?」を考えた上でデザインを制作することが大事だと思います。
それはどんなデザインをする場合においても大切なことなので、まずはそこから考えて、整理してビジュアルを作っていくのが大切だと思います。
クリエイティブチームでは絶賛新しいメンバーを募集中です!
カジュアル面談も実施しておりますので、お気軽にお問い合わせください!
この記事が気に入ったらサポートをしてみませんか?
