
PARTYはなぜ空間デザインを手掛けるのか?〜テクノロジーとアイデアで、オフィス空間に新しい体験を生み出すプロセス〜
PARTYは、日建設計、SOLSOと協業して、リモートワークが本格化した中でオフィスの存在意義を改めてユーザベースと共に考え直し、 大小様々なイベントが生まれる「体験のデザイン」をしました。
オフィスは大きく分けて、「共創が起こる場所」「熱を生む場所」「象徴となる場所」の3つのコアバリューを元に設計しています。
また、3つのコアバリューに加え、働き方の未来と経済合理性を考えた「可動産」も取り入れながら、ポストコロナ時代におけるオフィスの体験をデザインしました。
さまざまな見どころがある中で今回は、ダクトに擬態するLEDサイネージ "Duct Mimicry"の制作について制作陣にお話を伺いました。
CONCEPT
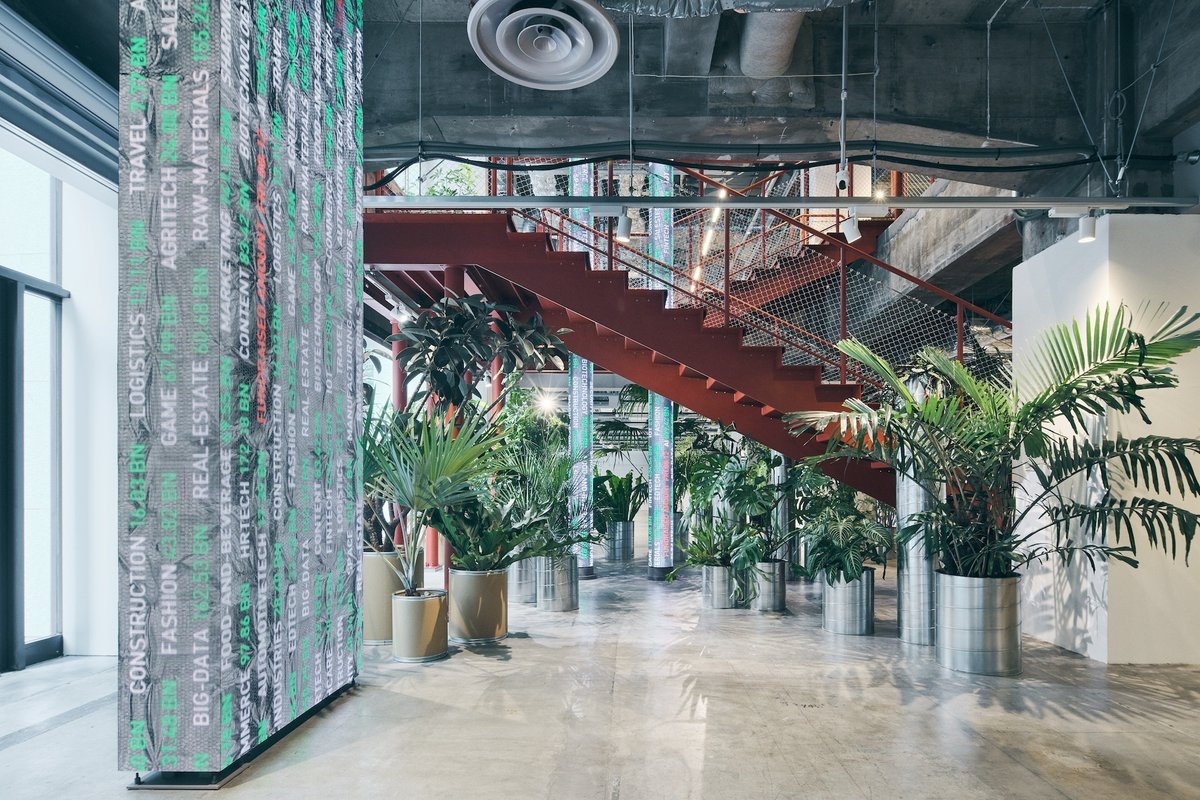
「ダクトに擬態する」アンビエントなLEDサイネージをデザインしました。
LEDサイネージは、実際の建物内の天井に配置されているダクトをモチーフにしており、実物のダクトと同サイズの円筒や四角柱にデザインしています。建築と共存するLEDサイネージの新しいカタチです。
LEDサイネージに表示されている経済情報は、ユーザベースが提供するSPEEDAやNewsPicksの経済情報をリアルタイムに毎日更新し、ダクトの中を水と共に流れ、日本経済の中心地のひとつである丸の内という都市のなかを駆け巡る様子をイメージしました。
ダクトに擬態するために、1年間の太陽光の入り方をシミュレーション。さらに照度センサーを設置して室内空間の照明と連動させることで、LEDサイネージの映像に影を付加する設計にしています。階段などの色の映り込みを反映させることで、限りなく“擬態”を追求しています。
ーどのような発想で今回のアイデアが生まれたのですか?
林:ユーザーベースさんのオフィスリニューアルのオリエンの中に、象徴となる何かを作りたいという話がまずあったんですね。
かつ経済のど真ん中である丸の内で、オフィスには珍しく路面に面している空間なので、外を歩く人にもユーザーベースの経済情報をプレゼンできるようなものにしたいね、というのが発端にありました。
その経済情報をプレゼンする時に、サイネージという形でやるのがいいんじゃないかとなったんです。
日下部:どういうサイネージがどういう風に空間にあったらインパクトがあるか、かっこいいか、というのをずっと議論をしていたんですが、「経済の情報=社会の基盤だよね」という見立てがあって。つまり「社会活動のインフラストラクチャーとして経済情報がある」というくらい重要なものなんです。そこでサイネージをつくる時に、 オフィスという物理的な建物のインフラに、サイネージがダクトに擬態して鎮座していて、さらにそこに基盤となる経済情報が流れているっていうのはどうだろうと。


林:ただそれを実現しようとした時に、オフィスの場所が千代田区の美観地域という、東京駅と皇居が近いところで、本当はサイネージを出してはいけない区域だったんですね。
本来は暴力的なまでに明るくして目立とうというのがそもそものサイネージの役割なんですけど、サイネージを出してはいけない条例の中で、今回千代田区や皇居に対してリスペクトをしながら実現するにはどうしたらいいか、規制との戦いがありました。そういった中で環境に馴染ませていくということがどうにか実現出来ないかと、たどり着いたのが「アンビエント」という発想だったんです。
ーサイネージを出してはいけないという条例がある中で、サイネージはやめて別のアイデアに変えようといった話は出なかったのですか。
日下部:サイネージ自体なくそうという話は出なかったですね。せっかくやるんだから、なんとか条例を乗り越えられる方法を探していこうとなりました。
林:そこからずれてしまうとコンセプトとか、「象徴を作る」ってところからずれていくと思うので、そこは死守しながらどうアプローチするかといった感じですね。
今回、千代田区の地域で許可されたことが初めての例となるので、すごく慎重に進めていきました。一度適当に許可してしまうと、地域周辺にサイネージがどんどん増えてしまうことを危惧していて。千代田区の方と打ち合わせを重ねながら、実際にどういったものを出すのかを決めていきました。
サイネージの文字の流れるスピードや、アニメーションスピードも結構重要なんですよ。文字の大きさも大きすぎると良くなくて、車で走ってる人にも影響を与えてしまうというのがあって。つい目に入ってきて、事故に繋がってしまうことがあるんですね。
そういった周囲への配慮から、今のアンビエントの表現に繋がっていきました。
瀬賀:最初条例だけ聞くと厳しいなと思ったんですけど、実際現場に行って周辺を歩くと、確かに、あんまりはっちゃけたものは場所的にもふさわしくないかなっていうのは思いましたよね。
林:京都の景観ガイドラインとかと一緒なんですよね。コンビニのロゴの色とかも全部変えていたりするじゃないですか。なので、都市環境のトンマナっていうのがもう決まっている中で、いかに経済情報を伝えるかっていうところが重要だったことですかね。
ーまさに、デザインで課題を解決した結果だったんですね。
日下部:自ら課題にぶつかって行ってるんですけどね(笑)
林:これを実現しようっておそらく、普通は思わないんですよね。あくまでルールの中でやろうっていう感じだと思うので。
けれど、ルールは守りながらも、「ルールの中をどう泳ぐか」というのがPARTYがすべきことだと思っています。
STRUCTURAL DESIGN
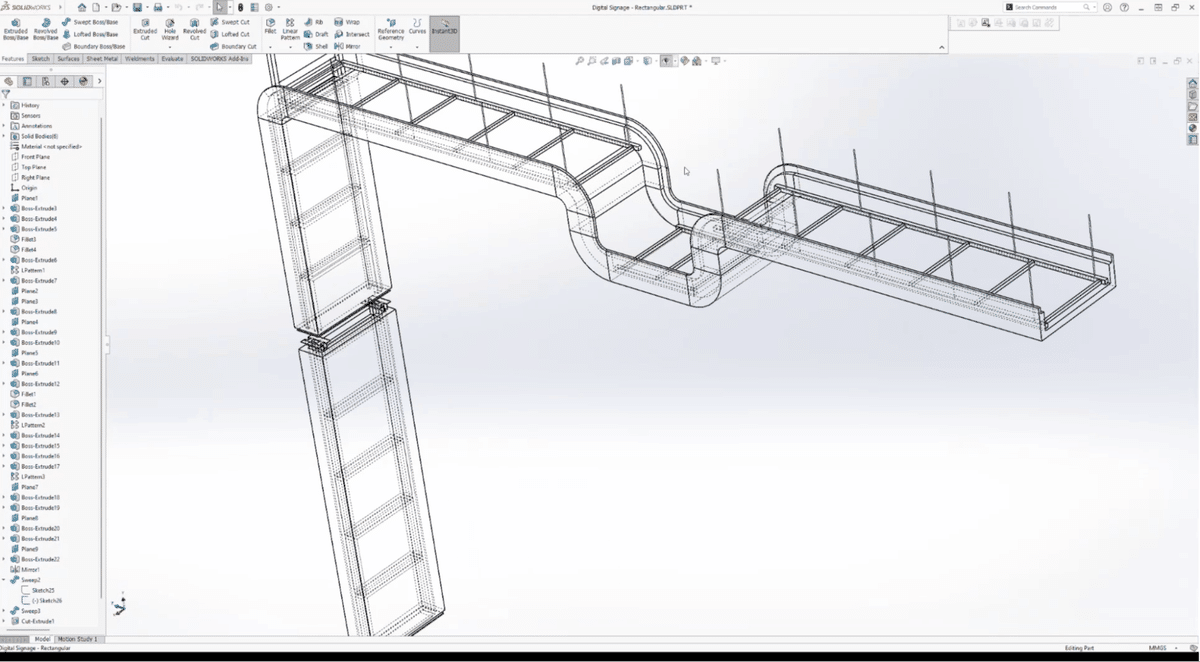
LEDサイネージは、実際の建築内に配置されている排気ダクトをモチーフにしており、実物の排気ダクトと同サイズの円筒や四角柱のカタチにデザインしています。
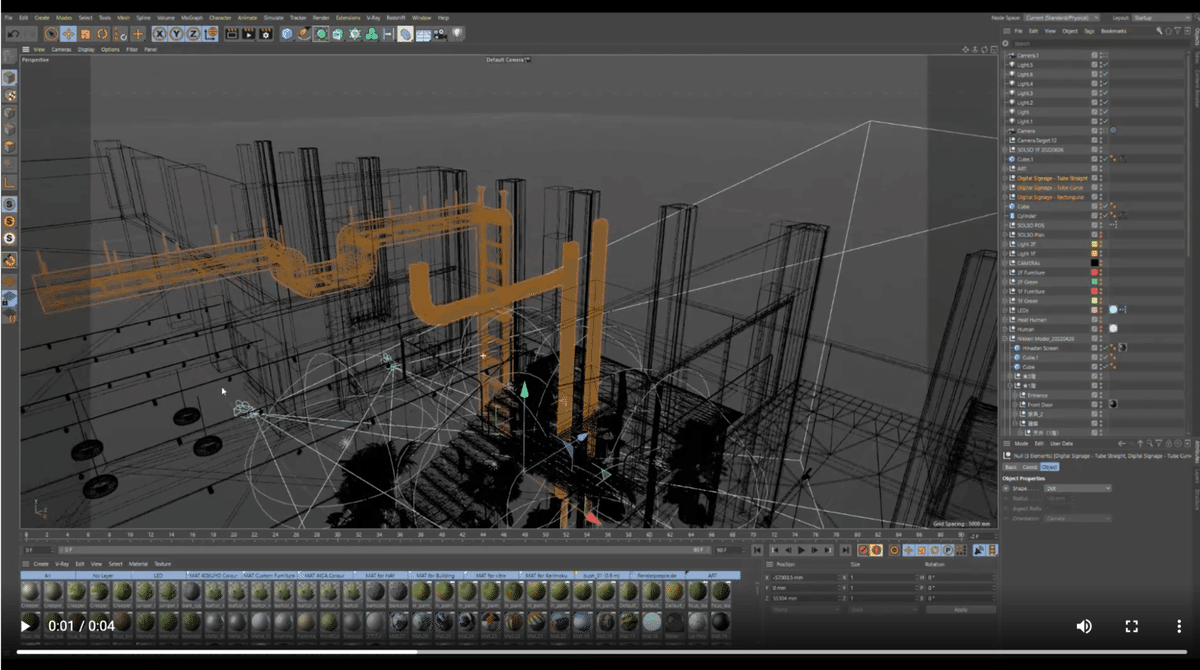
CGで空間シュミレーションを行い、建築の中に交差して入り込むような図面とともにダクト型サイネージをオリジナルで設計・制作。
曲面部分はゴム型の曲がるLEDを採用しています。
ーサイネージの制作の中で、苦労したこともあったとか。
林:サイネージの形状はオフィスに実際にあるダクトに擬態させているのですが、日下部さんが実物のダクトを見ながら細かく設計してくれていました。
日下部:空調の配管とか、空間としての他の設備が天井にはたくさん設置されているんですけど、それらとサイネージを交わらせながら設置をしたかったんですね。
サイネージだけをあの空間に通すのではなくて、サイネージの隙間に実際の設備を通すことで、入り組んでるような状態にする。そうすることによって実物なのかサイネージなのかがちょっとあやふやになるような状態にできるといいなと。
けれど現場であまりに空調設備が多くて、サイネージを通すスペースがなくなってしまうことが結構あって、そこは林さんと何度も現場に行って細かく調整していきました。空調屋さんと、「ここにこういう風にサイネージを通したいんですけど、ここって本当に設備は何も来ないですか」とか、「ここに設備があるけど、解くことは出来ませんか」とか。
限られたスペースでどのようにサイネージを通せばより本物のダクトぽく見せられるかと言うところは入念に調整をしていったんです。
一瞬見た時には本物のダクトなのかサイネージなのかわからないような混作した状態を作り出せるように、ハード側でも設計をしていった感じですね。





林:そんな中、今回のサイネージはダクトに擬態させているのでぐにゃぐにゃに曲がる部分が出てくるというのが特殊な点だったんですね。これを実現できるサイネージの会社さんを見つけてくるというのが、まず1番大きな課題の一つでした。
結局中国に工場を持つ会社さんでゴム状のLEDが見つかって、実際のダクトのサイズと近くなるようにLEDパネルが曲げられ、一番馴染むサイズ感はどのくらいなのかというのをモックを作って検証していきました。
実際にやってみると、LEDピッチが少し画面が粗いんですね。近くで見ると目が粗いから、見え方がCGシミュレーション通りにいかなくなりそうだと思って、試行錯誤を重ねていきましたね。
瀬賀:そうですね。特にモックがなかったら結構やばかったなと。
林:最初試した時はもう、全然ダクトに見えなくて。本当にただの光ってる柱みたいな。笑
一同:(笑)
瀬賀:あれは絶望的でしたね。
林:それを何回もこう、テクスチャーを変えたりとか、動きをつけたりとか、いろんな角度から見たりして、やっと「あ、これってもしかしたら見えるかもしれない」というところに行き着きましたよね。
瀬賀:ダクトに擬態させるために、「ダクトの質感」をLEDに貼らないといけないんですね。ペットボトルにラッピングするみたいに、ダクトにメタルの質感をくくりつけるみたいなイメージです。
光が反射しているところもあれば陰っているところもあって、そのコントラストが強いと、硬い鉄の質感に見えたりします。それが鉄の質感の原則だとして、そういったことをそのまま当てはめても、最初は全くそれっぽく見えなかったんです。
だからLEDのピッチのサイズに対して、どういう質感を巻きつけてあげれば、サイネージで効果的に馴染んでいるように見えるかということを考えていくのが、今回かなりトライアンドエラーを繰り返したところですね。
MOTION GRAPHICS
「ダクトに擬態する」ために実空間にあるダクトを撮影し、LEDサイネージとして人が見た際により擬態が最適化されるように調整しています。
実物のダクトで影となる部分もLEDでは発光してしまうため、あえて影部分には映像上で照度を落として暗くしたり、階段の映り込みなどを再現することで、パッと見ただけではLEDサイネージとわからないような演出をしています。

林:瀬賀さんはサイネージに表示するコンテンツが決まった後で具体的なルックの部分を制作してくださっている中で、映像の方にも照度を落として、影をつけてみたらいいんじゃない、と言う発明をされてますね。
瀬賀:そうですね。いや、あれは発明だったなと(笑)
林:サイネージってどこまでいっても発光体なんですよね。それを実際の建築内の設備と交差すると、光が実物側に反射してしまうんです。そうすると、光っている発光体なんだなって分かってしまうんですけど、わざと影を加え「逆に光らせない」と言う作用をさせることでものすごく空間に馴染んでくれるようになりました。
瀬賀:僕は普段は3DCGを用いてフォトリアルな映像を作ったりしているんですけど、ある物体があって、どこに光が当たってて、どこに影がついてるとリアルに見えるだろうみたいなところを、モニターの中にあるオブジェクトに対して考えながらつくるんです。今回CGを作るのと同じ感覚で、サイネージのどこに影を入れたらリアルだな、ということを考えながら作業していって。CGでの知識が、フィジカルなオブジェクトにも転用できたというのが今回の僕の収穫だったなと思いますね。
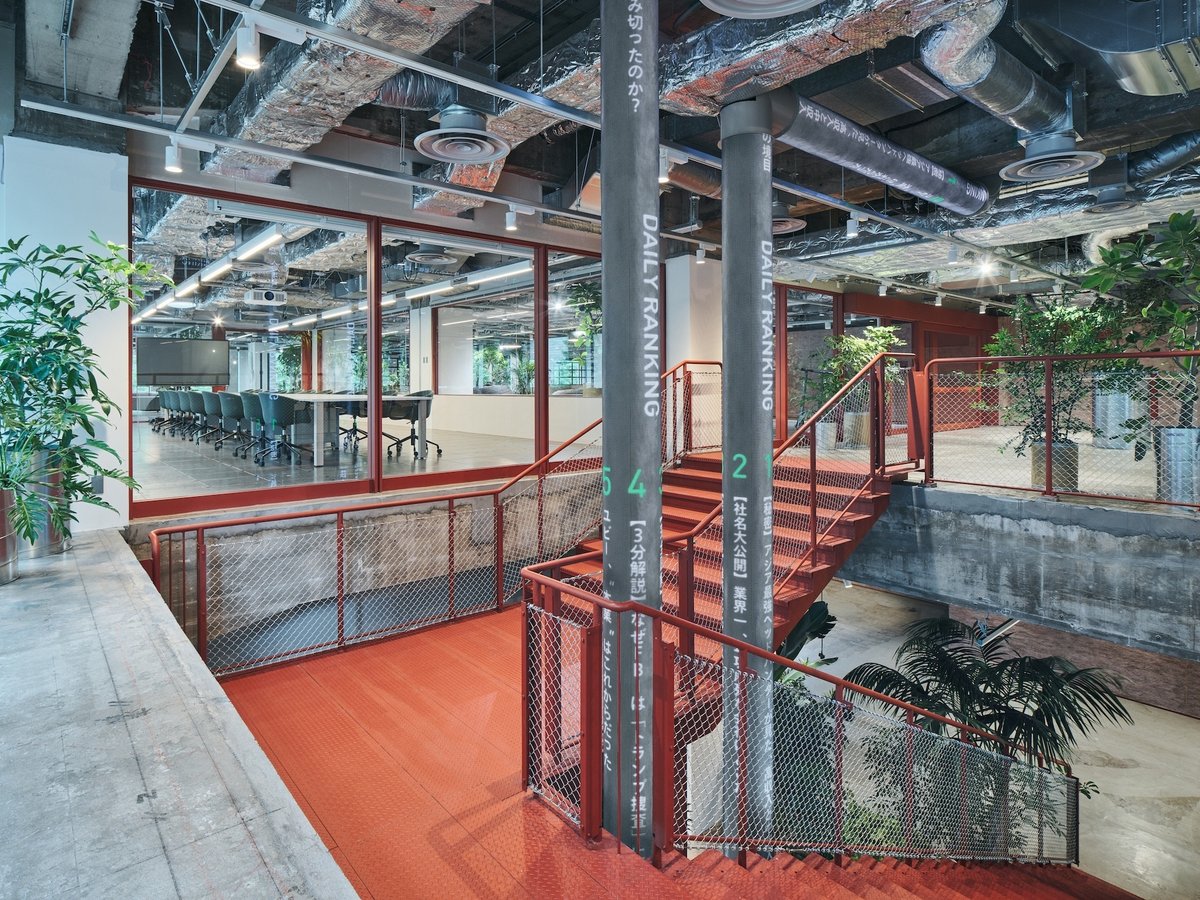
同時に、ダクトに面している場所に赤い階段があるんですけれど、それも同じ考え方でおそらくここになんとなく、その赤い階段が反射して映り込んで若干影響があるかな、みたいなところをコツコツ映像に反映していったと言う感じです。ほんのり赤みを帯びるくらいの、繊細な変化なのですけど、それがリアリティを生み出してくれるんです。

林:そして、瀬賀さんはあれですよね、RICOH THETA Z1で実際の環境を映像として取って、それをテクスチャーとしてはめてみたらどうかみたいな検証もしてくれていましたよね。
瀬賀:そうですね。CGでライティングをする時は、360度のパノラマ写真っていうのを光源にして、環境を再現するっていうライティングの手法があるんですが、それもちょっと今回取り入れてみようとして、THETA Z1を購入してR&Dしてみました。最終的には残念ながら、使わなかったんですけど。
林:逆にリアルに出来過ぎて、ダメだったんですよね。リアルさを追求することによって、より粗が目立ってきちゃう。いい意味で、ある程度デフォルメ化することによってよりリアルに見えるっていう人間の目の不思議を実感しましたね。
日下部:不気味の谷現象にも似ているメカニズムですよね。情報量が多すぎるといけないんですかね。
林:そうかもしれないね。人間の把握能力がすごすぎるから、そこをデフォルメすることによって、視覚をごまかすみたいなことかもしれないですよね。
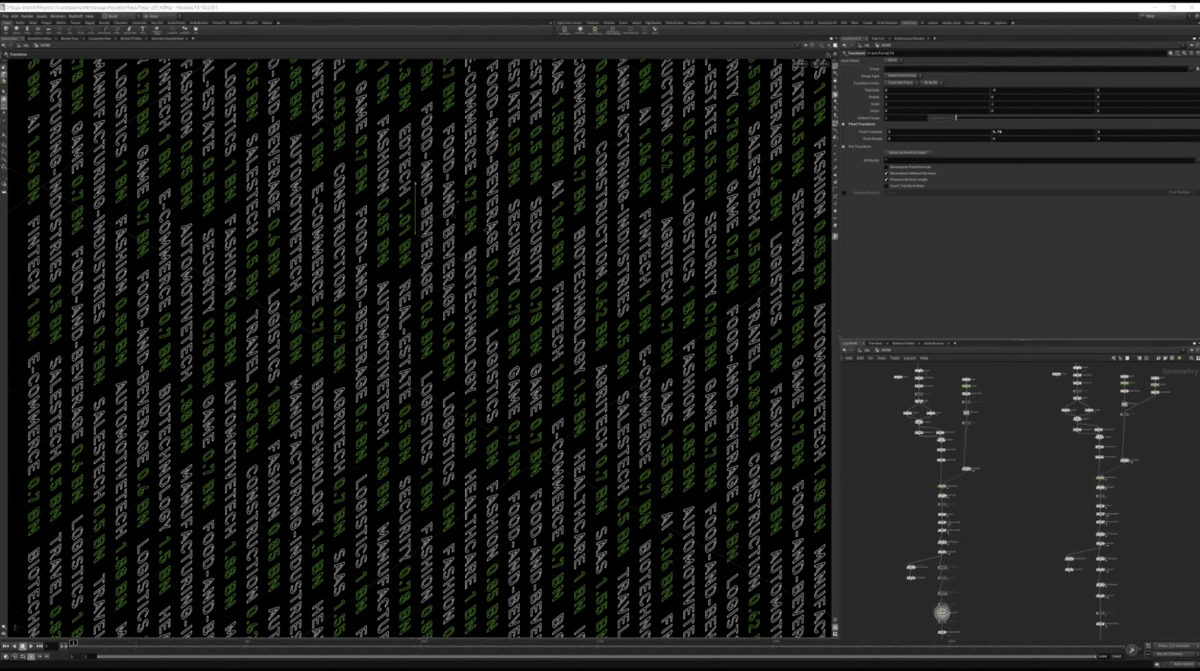
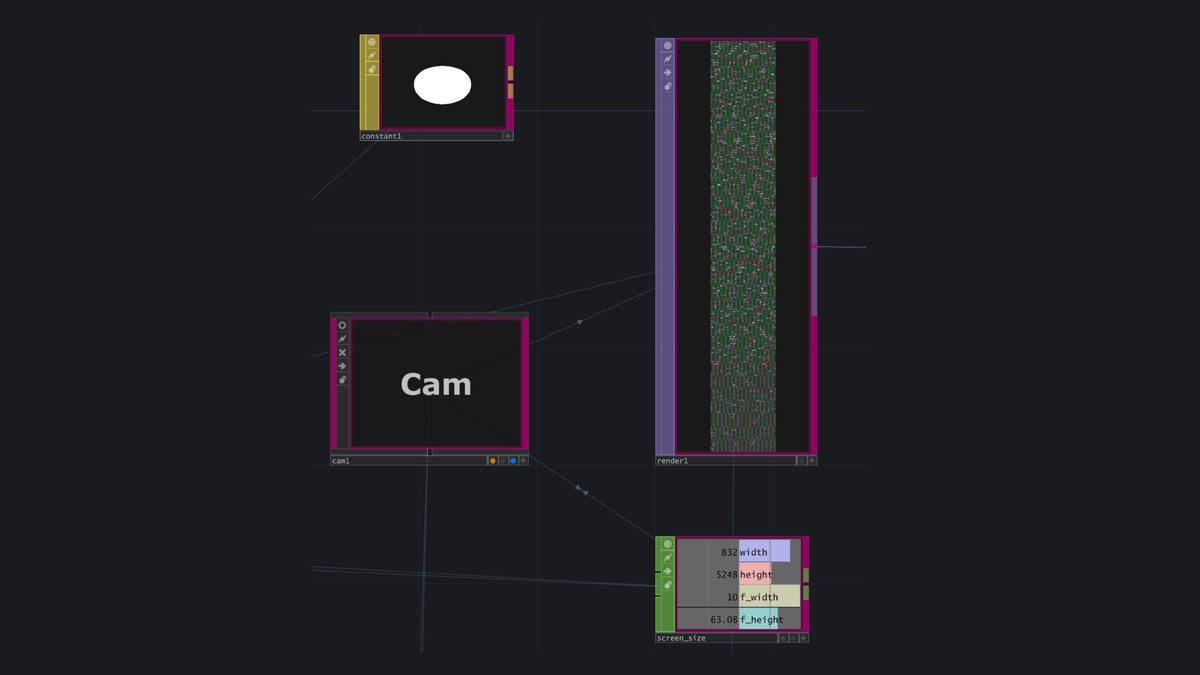
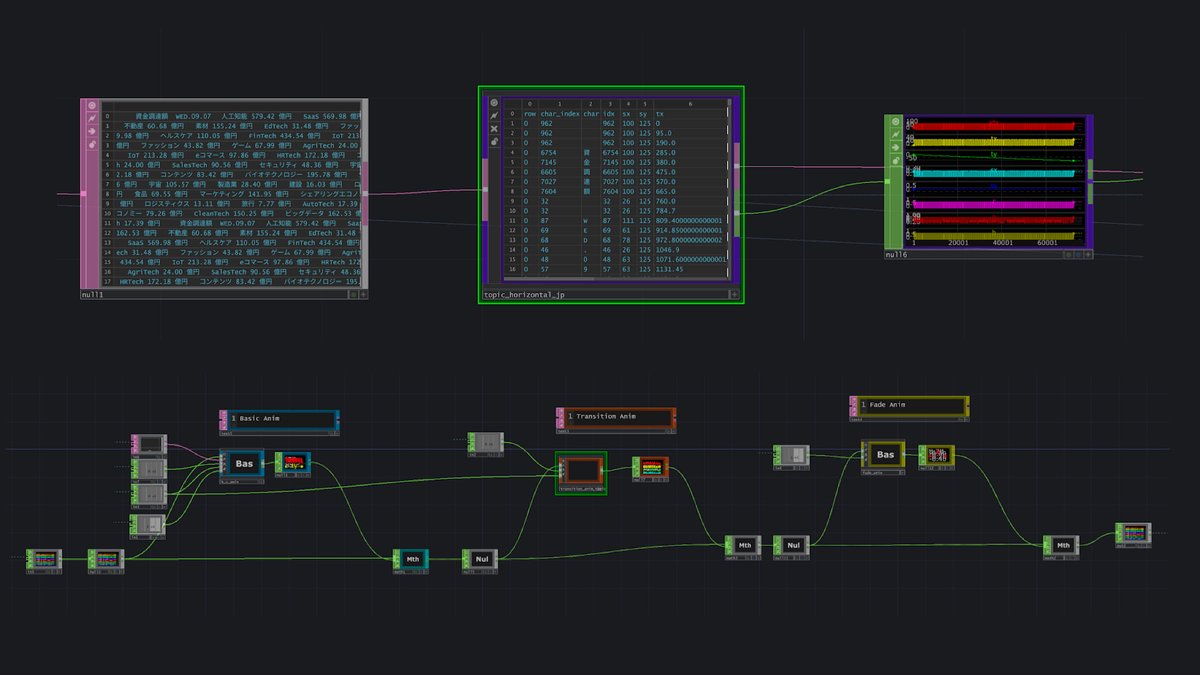
INSTALLATION SYSTEM
デジタルサイネージに表示されている経済情報は、ユーザベースが提供するSPEEDAやNewsPicksのAPIを取得して、TouchDesignerのモジュールで受信。
テキストのモーショングラフィックは、リアルタイムに生成されるよう、TouchDesignerのモジュールを独自開発し動的に生成。
文字のレイアウトは、Pythonでフォント情報を取得し、文字サイズに応じた自動カーニングと配置情報を横書き・縦書きそれぞれに対して生成している。すべての文字が動的に3Dオブジェクトとして配置され、アニメーションで動いているような演出とした。
時間軸に沿って20万字程度の情報をリアルタイムに処理・アニメーション生成・描画するため、データ負荷の軽減などシステム構築でも工夫を凝らしています。


日下部:これは、一文字一文字が一つずつ浮遊して移動している状態なんですよね。もう泥臭い作業で、本当イカれてますよね(笑)
梶原:どういった状態で情報を表示するか、具体的なサイネージのルックは瀬賀さんがつくってくれて、それを僕の方で実装していったんですけど。リアルタイムに処理していかないとあのアニメーションは再現出来ないんですよね。
瀬賀:出来ないですね。出来ないです。
林:あれ文字数はどのくらい扱っているんでしたっけ。
梶原:20万ぐらいですね。
林:20万文字をリアルタイムで動かすっていう、恐ろしい・・(笑)
日下部:いや、もうなんか僕すごくいいなと思っちゃいましたよ(笑)
僕はプログラマーじゃないですけど、優秀なプログラマーって自分が楽をしたいから、優れたプログラムを書く、みたいなイメージを持っていたりするんですけど、なんか今回のやつはあえてすごい土臭い実装方法を選んだなと思って。
梶原:かなり真逆の方法をいきました(笑)
実装的には一応、バックプランもあって、要はプリレン(プリレンダリング=事前にレンダリングされた映像)でやるんですよね。プリレンで、Houdiniで組むのは出来なくはないと思うんですけど、テキストの量が毎回変わるんですよ。
だから行間とか、文字の感じとかカーニングとか、変わった時に全部計算してレンダリングしないといけないんですね。この話があった時に、情報の更新頻度が どれぐらいなのか確定していない状態から始まっていたので、例えば1日1回、深夜に更新だったら、朝にサーバーを走り出してレンダリングして書き出すみたいに進めていくんですけれど、そうなるとそれだけで毎日お金ちょっとずつかかって来てしまうじゃないですか。
なので、それはそれで一般的な方法ではあるけれど、できるならリアルタイムでやった方がいいっていうのと、あと今回実は、実装パートでは時間が潤沢にはない中で作業していったんですね。
デザインが決まり切る前に、現場でいじりながらサイズや表示時間を決めましょう、OKならそのままGOというスケジュール感でもあったので、 おおよそ組んでみて、あとは現場で調整という感じにしたんです。実際に全コンテンツの文字を読み込んだ時にどうかというのを現場である程度調整出来て、フレームレートや安定性がクリアできればそのまま動かしてしまえばいいので、 リアルタイムで描画できる前提で実装していく方が良さそうだなと。処理速度がきびしそうなら、それを使ったプリレンにしちゃえば済む話なのでリスクも別にないし、なにより実装楽しそうですよねそっちのが(笑)
そのリアルタイム部分が、まあまあチャレンジングなところでした。
最初に瀬賀さんと話した時に、これをTouchDesignerでリアルタイムにやる人いないよねって話していて、他の人がやったことないんだったらじゃあ、TouchDesignerでやってみるか、みたいな(笑)
林:梶さんはいつもそうだよね。やったことないことに挑戦する。
梶原:今回は挑戦ってほどでもないですが、なにか新しいことをやろうってチームの場合誰かが無理にでも挑戦していかないと、組織としての限界値が今の規定のままになっちゃうんですよね。
こういうのって一長一短で、誰も思いつかないけどすごい手法が発見されて、 ものすごい成果が出ることもあるし、思ったよりうまくいかなくてただ大変なだけだったから、やっぱりバックアッププランに行こうっていうのも全然あるんですよ。あるんですけど、限界ラインを超えたところにすごいものがあるんだって、やっぱり僕は思っていて。
限界ラインを超えるのって、誰かが超えたブログ記事を見て真似をするのでは超えたことにはならないんですよね。要は、音速の壁を破った時のあの爆音を体で浴びたやつが限界を超えてるっていうか・・、言ってることがちょっと訳分からなくなっちゃっているんですけど (笑)
日下部:武闘派だね。
梶原:それで言うと、こういうのに付き合ってくれたここにいる皆んなには感謝していますね。
日下部:基本ここにいる人たちみんな、武闘派なんですよ。
FUTURE PLANS
ー今回の技術を今後、他に転用できることはあるのでしょうか。
梶原:技術で言うと、全然、転用可能じゃないですか。というか転用可能な汎用性をもたせてつくりました。
サイネージの文字もインタラクティブに一文字一文字処理しているので、例えば人が前に来たら人の形に文字集まってくるとか。文字自体を自由に動かすみたいなやつも全然できるので、かなり自由かつ面白いサイネージをサクッと作れる仕組みになったと思います。
日下部:あとは、サイネージ自体、うちにも欲しいって言ってくれた話はぽこぽこ出てきていますよね。
林:そうですね。実際オフィスに来てくれた人が驚きを持って反応してくれてるので。今回のように「擬態させるMimicry シリーズ」みたいな感じでつくれるといいのかな。、そういう話は今、ちょっと出ていて。今回はダクトに擬態してますけど、別のものに擬態してサイネージをつくっていくのはあるのかなと思っています。
日下部:その話、ありましたね。
林:大きい概念で言うと、カームテクノロジーみたいな。デジタルがもっと世の中に溶け込んでいくみたいなことをやろうとした時に、アンビエントに擬態していくテクノロジーは生かしていけるんじゃないかなと思っています。
今回、一緒にオフィスデザインをを行ったSOLSOさんも、プランター型のサイネージを作れませんか、とおっしゃってくださっていて。 小物とサイネージが合わさったものをどんどん展開していくみたいなことは、構想的には話していたりしますね。
今回、未来のサイネージのあるべき姿を新たに提示したという側面もあったのではないかなと思うので、これが色々と発展していけると面白いですよね。こういうのやってみたいっていうのを言ってくれるクライアントさんであったりとか、環境開発をされている方とかが参画してくれると、街並みが変わっていく可能性もあるのかもなっていう。そうなったら面白い動きですよね。
EPILOGUE
ーオフィスオープン後、ユーザーベースさんからはどのような反響があったのでしょうか。
林:実物のサイネージを見た時にめちゃくちゃびっくりしてもらえたっていうのは、やっぱり素直に嬉しかったですね。チームメンバーが制作しているのを側でずっと見ていたんですけれど、それをこう目の当たりにして体感できることっていうのはリモートではなく、実際にオフィスに行ってこそ実現できることなので。
ユーザベースの担当の方が、スタッフの人を連れて案内する時もなんか、すごい楽しそうなんです。サイネージだったり、いろんな空間を紹介する時に 自分の言の葉に乗せて、自分たちで象徴を説明していくことをやってくれているのが、僕たちとしても一番嬉しいですね。
「オフィス全体がユーザベースのプレゼンの場になる」っていうのも裏テーマとしてあったので、それがいろんなところで実現できたことが良かったなと思いますね。


MEMBER PROFILE

Shigeyoshi Hayashi
Producer / Technical Director
テクノロジーを活用した「新しい体験」を作ることを得意とする。 最近の代表作に、「でじべじ –Digital Vegetables– by PARTY」、ハブラシIoT「SUNSTAR / G•U•M PLAY」、未来窓のコンセプトモデル「YKK AP / M.W.」。 グッドデザイン賞、SPIKES ASIA Innovation Spikes ShortlistやHealthcareその他多部門の受賞歴がある。 プライベートワークとしてクリエイティブ・レーベル「nor」ではプロデューサーとして、Media Ambition Tokyo 2018、六本木アートナイト2017、ICCでのインスタレーション展示を行う。
Satoru Kusakabe
Artist / Design Engineer
1985年東京都生まれ。2011年に英国のCentral Saint MartinsのBA Product Designを卒業後、2012年からロンドンのアートスタジオRandom Internationalにてデザイナーとして勤務。2016年からはシニアデザイナー。壁掛けの小規模なものから全高20Mのパブリックアートまで数々の作品を手掛ける。2017年末にRIを退社し日本に帰国。2018年の4月からPARTYに参加。インスタレーション・スペシャリストとしてフィジカル回りの造作のディレクションなどを担当しつつ、自身の創作活動を始める。
Seiichi Sega
Digital Artist
1985年神奈川県出身。オムニバス・ジャパンで3DCG制作の経験を経て2020年PARTYに参加。 ジェネラティブ、物理シミュレーションを取り入れたハイエンドなCGを、フォトリアルとは違った抽象的なアプローチの表現として開発、採用したモーショングラフィック作品を多く手がけている。 自然現象アルゴリズムを活用した「WIRED Design Generator」のビジュアル開発に参加。 クリエイティブレーベル「superSymmetry」に所属し、科学データや哲学の可視化、伝統文化とのコラボレーション、インスタレーションアートを手掛ける。 国内外のアートフェスティバルに参加し、作品はこれまでカナダ、メキシコ、ベルギー、サウジアラビアで公開。
Yohei Kajiwara
Technical Director / Engineer
1980年埼玉県出身。東北大学工学部卒。2001年、プロサックス奏者としてバンド「Long Shot Party」に参画。『NARUTO-ナルト-疾風伝』や『続・夏目友人帳』のOPなど数多くのタイアップでヒットを生み、2010年末まで活動。解散後は音楽ディレクターとして音楽プロデューサー集団「agehasprings」に参加。2014年に「BIRDMAN」に加わり『UNLIMITED STADIUM』(NIKE)、『Flying Shoe Store』(crocs)などを手掛ける。2019年3月からPARTYに参加。最近の代表作には、「RADWIMPS “SHIN SEKAI”」、「VARP x kZm “VIRTUAL DISTORTION”」、「SoftBank / FUJI ROCK `19 EXPerience by SoftBank 5G」、「2025年大阪•関西万博誘致計画案」など。
この記事が気に入ったらサポートをしてみませんか?
