フォント図鑑、Google Fonts編 vol.2
こんにちは。ユーザベースグループのFORCAS/JVRのデザイナーの廣田(@nacchin777)です。
プライベートプロジェクトとして始めた「フォント図鑑」、そのGoogle Fonts編の第2弾です。かなり楽しくってなってきてます。笑
前回までの記事はこちら。
【フォント図鑑】
・フォント図鑑、目指せ!タイポグラフィーの達人 vol.01
・フォント図鑑、Google Fonts編 vol.01
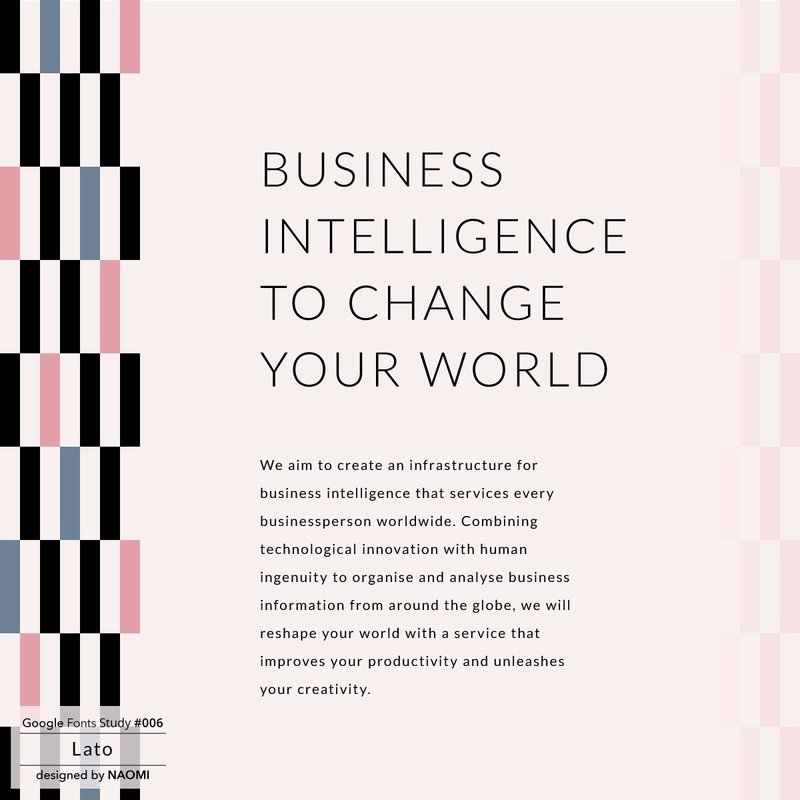
006 Lato

Latoは、HairlineからBlackまで、ウェイトの種類が多いのがいいよね。これまで、ウェイトの種類な豊富なフォントについていくつか取り上げていますが、これ、実際の利用シーンでは、本当に重宝するんですよ。
本文で使う場合、見出しで使う場合、もっと大きいタイトルで使う場合、、、など。ウェイト違いで同じフォントが使えたら、統一感のあるデザインになるよね。もちろん、単調になる恐れはあるけど、どこをどう切り取っても同じ顔(を感じる)というのはブランディング的には大事なことなので。
そんでもって、Latoは数字が視認性が高くて好き。「1」がちょっと子供っぽい気がするので、カジュアルフォーマルなシーンで使ったらいいんじゃないかなあ、、、って思う。
総じて、素敵だなーって思うサイトのフォントとチェックすると、Latoって場合が多い気がします。本当かな。笑

アートワークは、「(日本の)和」を意識しました。千代紙っぽいパターンで「和」を表現。でも少しLatoの持つモダンさを取り入れたくて、色をモダンジャパニーズの雰囲気が出るようにしました。
モダンジャパニーズの色って、このピンクなの?ってツッコミが入りそうですが(笑)、ペールピンクに加えて、黒と青みのグレーとのコンビネーションがモダンを感じると思うんですよねぇ。モダンっていうよりも「粋(いき)」って感じかな。
タイポグラフィーは、カーニング広めで余裕を感じるように。細身のウェイトが、背景の雰囲気にはしっくりきたのでLightをチョイス。太めのしっかりしたウェイトは、この場合、主張しすぎだよね。
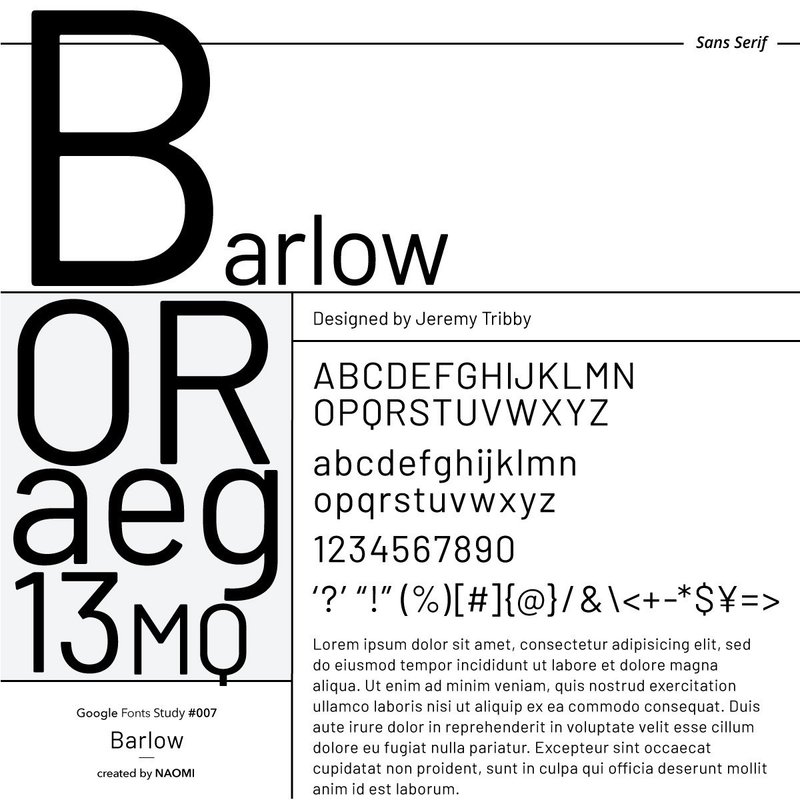
007 Barlow

Barlowは、最近、気に入って使い始めているフォントです。このフォントの良いところは、レギュラーなBarlowに加えて、CondensedとSemi Condensedまで揃っているということ。もちろん、ウェイトもそれなりにある。
私は、このなんとも言えない人間っぽさ?レトロっぽさ?が好きです。遊びも感じるので、自然体でファッションを楽しむサイトとか、似合うんじゃないかなあ。逆に、テクノロジーっぽさとかサイエンスっぽさを出したいときは不向きかもね。

アートワークは、私が少し苦手とする紫系にチャレンジ。まずはペールトーンの中から青みの強い紫を選んで、同じくペールトーンのピンクとブルーグレーを組み合わせる。そして、差し色として、少し彩度を上げたソフトトーンの青を加えました。最後に、BoldのBarlowを黒色で載せて、ハイ出来上がり♪
あらためて思うけど、幾何学的なエレメントを使って何かを表現するのって、昔から好きだな。笑
008 Amatic SC

Anatic SCは、細身の手書きフォント。おしゃれなカフェにある黒板メニューっぽさがありますよね。ちょっとゆるくて、緊張が取れる、、、そんなフォント。文字に癒される、、、というか。笑

アートワークは、バレンタインデーも近いし、Anatic SCの柔らかな雰囲気も相性が良さそうだなあと思って、ハートを使ってみました。大人可愛い感じに仕上げたくって、ダークブルー(黒じゃないよ)の背景にピンクを載せて。
どうでしょう? 大人可愛い感じになったかな?
そうそう、ボタニカルライフスタイルブランド「BOTANIST」のロゴって、このフォントに似てるよね。
009 Raleway

Ralewayもウェイトの種類が多くて使いやすいですよね。個性があるフォントも大好きなんだけど、こういう場所を選ばない、スタンダードなフォントって、その演出の仕方をいろいろ試行錯誤できて楽しいですよね。
Ralewayについて、ちょっと特徴的だと思ったのは、「W」のデザイン。クロスするような形の「W」って、あまりサンセリフ体ではみない気がするんですよね。セリフ体ではよく見かけますが。

Ralewayの「W」だけをみると、Volkswagenのロゴに雰囲気が似ていますね。VとWを縦にレイアウトしたのがVolkswagenのロゴです。そのせいか、Ralewayがちょっと格調高く見えるのは、私だけでしょうか?笑

さて、アートワークはというと、年輪とか、波動とか、核から外に向かってじわじわと。そんなイメージでデザインしました。拡がる感覚が気持ち良いなあ、、、と思ったのでした。あっ、中心に配置したオレンジのオブジェクトは、無限大のマーク「∞」です。どこまでも拡がっていく輪がテーマだったので。
010 Oswald

Oswaldには、よくお世話になっています。Condencsedタイプなので、シュッと引き締まった感じを出したいときとか、単純にスペースを割きにくいところとかで、よく使っています。
グラフをデザインするときの目盛なども、桁数が多い場合は、幅を取らないOswaldを使っていましたが、最近は、数値はBarlowに移行しつつあります。単なる嗜好の問題かもしれませんが、数字だけをみると、Barlowのほうが読みやすいような気がします。

こちらのアートワークは、Ralewayのアートワークとコンセプトは同じ。「年輪」とか「波動」とか。プラスして、幾何学っぽさも。こうやってみると、太陽系の惑星のようにも見えるかもね。
アートワークは形もそうだけど、色選びも楽しいプロセス。誰が決めるわけでもない、自分が決めたコンセプト。それに従って、「っぽさ」を感じる色を探し出しています。なるべく、普段は使わない色を選んでいるんですが、紫系はまさにそう。あまり使う機会のない色なんですよね。
【使用例】ユーザベースのウィンターインターンシップ
過去にデザインした会社のWebページ。このページのメインビジュアルとグローバルナビゲーションに使ったのが、Oswaldでした。

さて、今回は、Lato、Barlow、Amatic SC、Raleway、Oswaldの5つを紹介しました。
こうやって、一つ一つのフォントに向き合っていると、このフォントたちは「どういう風に使ってもらえたらうれしいんだろう?」「どうやったら、この魅力を最大限引き出せるんだろう?」って、考えている自分がいて、そんな自分、けっこう好きだなあ、、、って思ったりしてます。笑
【フォント図鑑】
・フォント図鑑、目指せ!タイポグラフィーの達人 vol.01
・フォント図鑑、Google Fonts編 vol.1
・フォント図鑑、Google Fonts編 vol.2
・フォント図鑑、Google Fonts編 vol.3
デザイナー大募集
FORCAS/JVRでは、私たちと一緒に「プロダクトの世界観をカタチ」に挑戦したいデザイナーを大募集中です。少しでも興味持っていただけたら、お気軽にご連絡ください!
この記事が気に入ったらサポートをしてみませんか?