
フォント図鑑、Google Fonts編 vol.3
こんにちは。ユーザベースグループのFORCAS/JVRのデザイナーの廣田(@nacchin777)です。
プライベートプロジェクトとして始めた「フォント図鑑」、そのGoogle Fonts編の第3弾です。思ったよりも長く続いている。。。
さて、いってみよー。
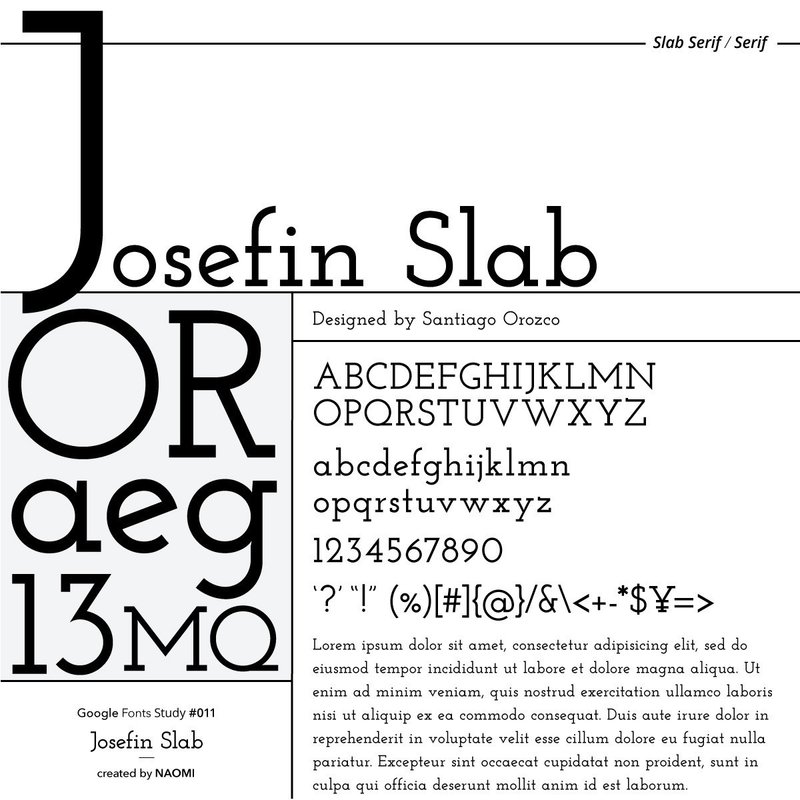
011 Josefin Slab

スラブセリフ体のJosefin Slab。そういえば、スラブセリフ体をこのフォント図鑑で取り上げるのは、初めてかも。
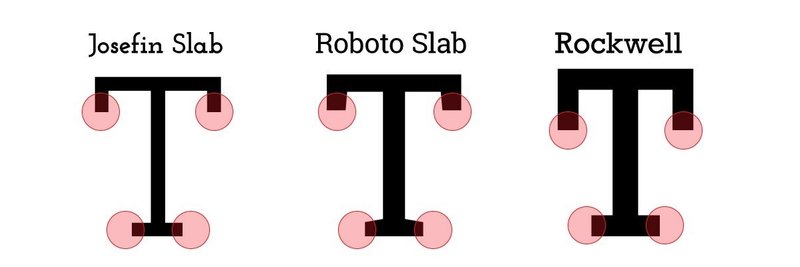
スラブセリフ
セリフとは、下図の赤いマークのところ、文字の先端についた飾りのようなもの。スラブセリフとは、その形状が、縦または横の線と同じ太さの長方形になっているフォントのことです。

スラブセリフは、結構好きなんです。ちょっとレトロっぽいところとか、なんとなくオシャレに見えるところとか。
B2Bサービスがメインの私の仕事では、大きい見出しなどで使うことはないんですが、控えめなところではよく使っています。笑
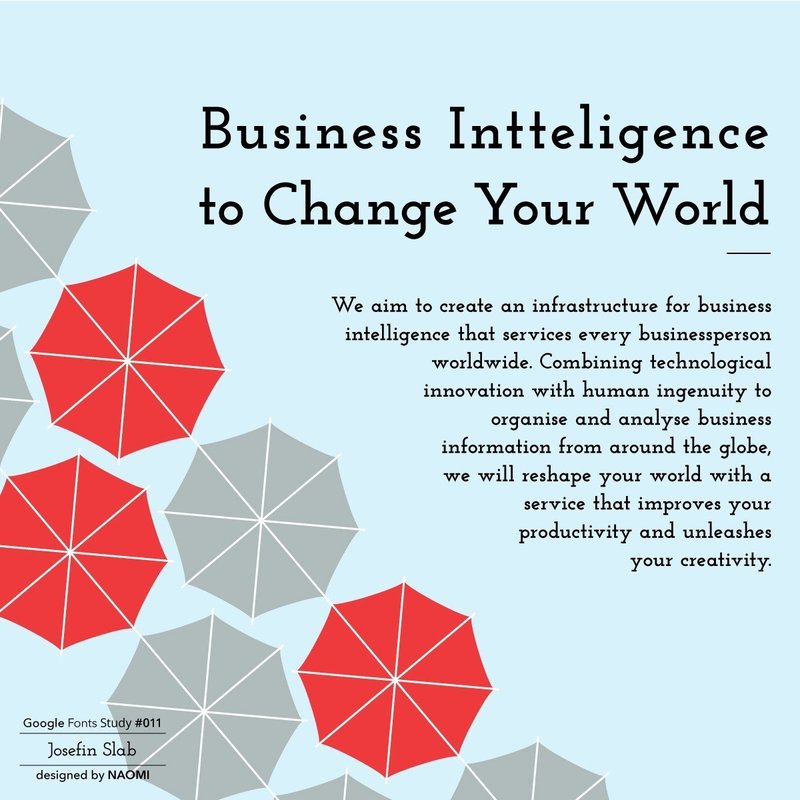
例えば、FORCASで作った冊子の裏表紙(↓)とか。


アートワークは、ちょうど仕事で、八角形をモチーフにいろいろ考えていたというのもあって、上から見下ろした傘(八角形)をモチーフにデザイン。八角形をベースに、他にももっとモチーフを考えられそうだな。
012 Monoton

Monotonは、FORCASのイベント「SaaS REAL」のロゴタイプで使ったフォント。はい、そこでお世話になっというのもあり、取り上げてみました。
そのプロセスについては、こちら「デザイン事例、ロゴタイプをつくる」で紹介しているので、よかったらどうぞ。

アートワークは、個性的なフォントだけに、ポップな感じに仕上がるような色をチョイス。まず、今の私の仕事では使いそうもない配色だなー。笑
でも、こうやっていろんな可能性を探れるのは、純粋に楽しい♪
013 Cookie

手書きフォントのCookieは、いい感じの緩さがいいね。しかも、名前がかわいい。

これを作った時の気分。色に癒されたいなーって。なので、落ち着いた優しめの配色になったのでした。
いつもは、フォントを選んだ後に、それに合わせてアートワークをデザインしてたんだけど、今回は、この配色を決めてから、この色の雰囲気に合うフォントを選んだのでした。うん、そういう作り方もありだね。
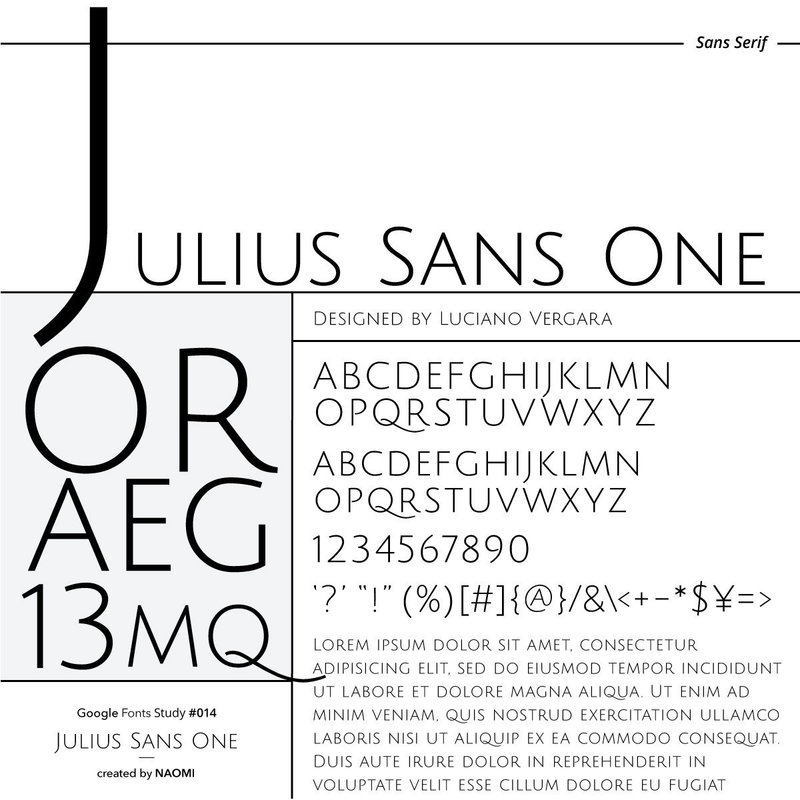
014 Julius Sans One

Julius Sans Oneに一目惚れ。出会えてよかった♪
ウェイトが1種類しかないのは残念だけど、「M」の縦のラインが角度がついているところとか、「G」のとってもシンプルなフォルムだけを残しているところとか好き。あっ、「Q」のハネも美しく伸びてていいよね。

このアートワークをデザインした日が、私の第二の故郷ならぬ、第二のバースデーだったので、私の好きな黄色をチョイス。
なぜ黄色が好きかって、それは私のパーソナルカラーがイエローアンダートーンの春だから。黒よりも茶色、真っ白ではなくオフホワイト、ショッキングピンクよりもサーモンピンク、、、ってな感じで、黄色味を感じる色が私に似合う色なのです。私の中心には黄色がある!
・・・というわけで、職業デザイナーとしてのキャリアがスタートした2月1日は、黄色に染まろうって思ったのでした。笑
そういえば、このブクブク水玉のアイデアは、NewsPicksに掲載したami liverの記事バナーでも実践したやつだね。
015 Arima Madurai

ファミリーが多めでちょっと個性的なフォントないかなあ、、、と思って、Google Fontsのフィルタ機能を使って探し出したのが、このArima Maduraiです。条件は、Category = Display、Number of Style = 8+ 。ThinからBlackまで8種類のウェイトがうれしい♪
このフォントをよーく見るとね、アスタリスク「*」がとっても個性的なの。それだけで、独立したシンボルになってるよね。
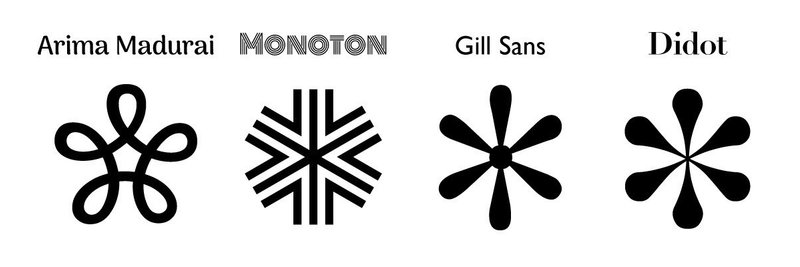
そんなわけで、ついでに、アスタリスクのかわいいフォントをピックアップしてみました。それがこちら(↓)。

今回取り上げているArima MaduraiとMonotonといった個性的なフォントはもちろん、定番のGill SansやDidotについても、アスタリスクに注目すると、こんなデザインだったんだぁ、、、という新しい学びがあって楽しい。

そんなわけで、アートワークにも、Arima Maduraiのアスタリスク「*」をイラストっぽく使ってみました。化粧品のパッケージに使えそうなデザインだね。
さて、今回は、Josefin Slab、Monoton、Cookie、Julius Sans One、Arima Maduraiの5つを紹介しました。わりと個性的なフォントが多かったような。。。なので利用シーンは限られてくる気がするけど、ここに挙げたアートワークが何かの参考になればうれしいです。
さて、次は何を取上げよっかな。
フォント図鑑シリーズは、こちらにまとまっています。よろしければ、フォローしてくださいな。
デザイナー大募集
JVRでは、私たちと一緒に「デザインでスタートアップのリアルを伝える、コンテンツデザイナー」を大募集中です。少しでも興味持っていただけたら、お気軽にご連絡ください!
この記事が気に入ったらサポートをしてみませんか?


/assets/images/4150888/original/ede2ce19-bfb7-49d7-936b-d7efe1929601?1570072419)