
少し専門的なデザインの話1
デザインの定義は「審美性を根源にもつ計画的行為の全般」です。
全般とは、外見を扱う意匠的デザインの他、製作物に機能性を与えるプロダクトデザインまで含まれます。他にも空間を装飾するスペースデザインや、会話を彩るコミュニケーションデザインまた経営デザインもあります。
最近では「情報」という領域まで広がり、このようにデザインが指す範囲は常に変化しています。
つまり今後はどの専門家にも「デザインの知」が求められます。
本ブログでは様々あるデザインを以下のように類別し、その中の図案表現型デザインについて詳しく解説していきます。
・視覚・意匠に着目した図案表現型デザイン
・機能・性能に着目した工業型デザイン
・行動・思考に着目した問題解決型デザイン
図案表現型のデザインとは
形や色で表現する行為を図案表現型のデザインと呼びます。実際にはデザインという用語は、この意味で用いられることが多いと思います。
心に浮かび上がった曖昧なイメージに具体的な形を与えるプロセスです。
形や色をまとめるビジュアルには「直感的な理解、 即時性、 強烈な記憶形成」など優れた特徴があり、言語による伝達が難しい内容でも容易に伝達できる力があります。
本記事で取り上げる要点を活用し、より効果的なデザインができればと思います。
三次元感覚
人間が2次元のものを見た時にそれを3次元の物として捉える感覚のことです。
次のものは近くにあると認識されます。
・他より大きいもの
・明るいもの
・下の方にあるもの
・重なりの手前に位置するもの
一方、次のものは遠くにあると認識されます。
・上記と真逆の特徴を有するもの
・青味が強く沈んだ色のもの
・ぼやけて見えるもの
仮現運動
静止画が高速で連続的に表示されると、動いているように見える錯覚のこと。
表示速度は最も遅い場合で、毎秒10フレームまで落とすことができます。テレビや映画の標準速度は毎秒24~30フレームです。 600フレーム以上になると、現実と見分けがつかなくなります。
ホラー・ヴァキュイ (空間恐怖)
余白や空所を空っぽのまま残さず、何とか埋めようとする傾向です。
低価格帯の商品を宣伝する場合はホラー・ヴァキュイを取り入れるのが望まれます。(スーパーのチラシ等)
一方、高価格帯の商品(ブランド物等)を宣伝する時は必要最低限のデザインとし、余白がある方が好ましいです。
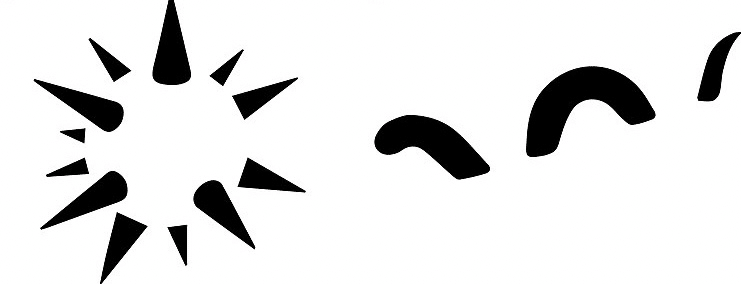
輪郭線バイアス
鋭角な部分や細く尖った部分のある対象物より、曲線を描く対象物のほうが好まれる傾向です。
尖った部分のある対象物は、脳内の恐怖感を司る領域を活性化させます。
輪郭線バイアスは、先祖たちが、危険な植物や動物を反射的に見抜くことで形成されていったと考えられています。
注目を集めたい時、注意を喚起したい時は、角張った形のほうが効果的です。いずれの感情にも訴える必要のない場合は、丸みを帯びた曲線的な形状を選ぶと何かと好都合です。
グーテンベルク・ダイアグラム
ページ上の情報を見るときの、 一定のパターンに沿った視線の流れを表す図式です。
西洋文化圏では、印刷物や画面を左上から読み始め、左から右へと視線を滑らせながら、右下に向かって読み進めます。この傾向を、「読書重力」 と呼びます。
読書重力に合わせたレイアウトは、読書のリズムと読解力を向上させます。
図と地
あらゆる視覚刺激を図(焦点が定まる対象) と地(その他の知覚域) に分けて捉える方法です。
知覚に関するゲシュタルト理論の1つです。
図の要素には、地の要素よりも多くの注意が払われ、 より強く記憶されます。
図と認識されやすいものは以下の通りです。
・水平線より下に位置するもの
・1つの構図の中で下方に位置するもの
地と認識されやすいものは以下の通りです。
・水平線より上に位置するもの
・1つの構図の中で上方に位置するもの
メインとしたい視覚刺激は、 構図の中で図と知覚されるよう配置すると記憶に残りやすいです。
見る者の注意を引き付け、 かつ知覚上の混乱を抑えるためには、図と地を明確に分けるのが望ましいです。
孤立効果(レストルフ現象)
似ているカテゴリーの中に際立ったものがあると記憶に残りやすいという効果です。
例えば「EZQL4PMBI」 という文字列があった場合、 特に記憶に残りやすいのは「4」 です。
沢山の情報を提示するときは、 最初や最後と比べ、中間の内容が忘れやすいので、 レストルフ現象を応用して強く印象付けるとよいです。
新近効果
最後に提示されたものは記憶に残りやすいという心理効果です。
最初に提示されたものも記憶に残りやすく、そちらは初頭効果といいます。
系列位置効果
順に列挙される情報のうち、 最初と最後に提示される項目は、中間部に提示される項目よりも記憶に残りやすいという現象です。
最初に提示される項目は一般に、 最も影響力が強いです。記憶に残りやすいだけでなく、後続の項目の解釈にも影響を及ぼします。
手を挙げて多数決を取るように、複数の選択肢を提示する場合では、 最後に提示された項目が強く記憶され想起されます。
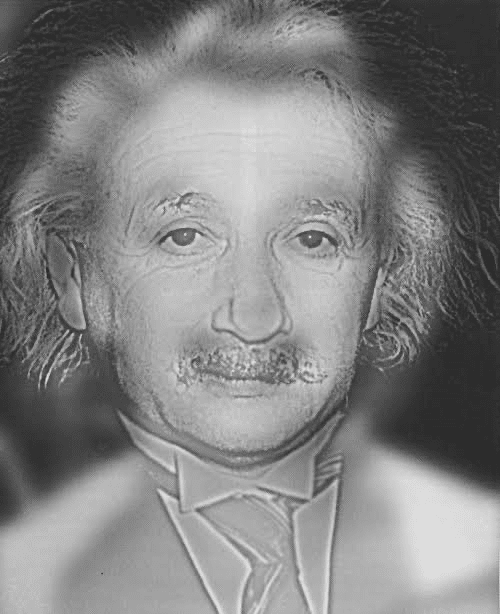
視空間での共鳴(visuospatial resonance)
視点距離を変えると、違う種類の画像に見える現象です。
高い空間周波数で描画された画像は、微細な線が多く輪郭がくっきりしていてます。このような画像は、 近距離からだとよく見えますが遠距離からは見えにくいです。
一方、低い空間周波数で描画された画像は、微細な線が少なく輪郭がぼやけています。このような画像は、 近距離からだと見えませんが遠距離からはよく見えます。
このような異なる空間周波数で生成された画像を重ね合わせると、 視空間での共鳴が発生します。
視空間での共鳴は、ポスターや看板で趣向を凝らしたいときに利用できる他、デリケートな情報を別の視覚情報で隠す手段としても利用できます。

プレグナンツの法則
複雑で未完成なイメージを、 単純で完成されたイメージとして解釈する傾向です。
知覚作用に関するゲシュタルト理論に基づいた傾向です。
(人はある物事を認識する際、部分や要素の集合としてではなく全体性や構造に重点を置いて、一つのまとまった全体像として認識するという考え方)
次の法則があります。
・連続の法則
・近接の法則
・類同の法則
・閉合の法則
・対称の法則
閉合の法則
プレグナンツの法則の1種です。閉合は、見る者の注意を引き付け、 面白いと思わせる効果があります。企業のロゴによく用いられています。

連続の法則
連続して配置された要素に対して、最も自然で違和感なく繋がる方向を見出して、グループだと認識する傾向です。
1本の軌道上に配置された複数の要素は1つのまとまりとして認識され、 視覚情報の処理と記憶が簡単に行われます。
または形状の一部に欠損があっても見えている部分に沿って連続しているように認識する傾向です。
欠損部で方向が変化する場合は、変化の角度が鋭角になるほど、 そこに並ぶ要素同士の関連性は低いと認識されます。

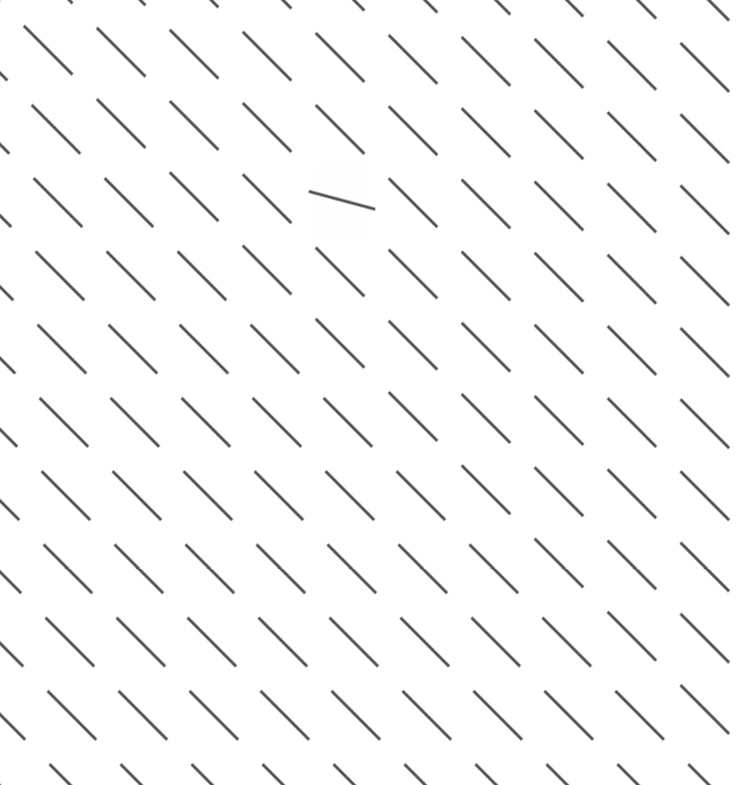
方向感受性(Orientation Sensitivity)
背景線が同方向に伸びているとき、 30度以上角度の異なる線が混入すると、簡単に見つけ出すことができる現象です。30度以下だと見つけにくくなります。
線の方向の違いをはっきり示すことが必要な構図では方向感受性を意識すると良いです。

単純接触効果
1つの刺激が繰り返されると、その対象が次第に好ましく思えてくる効果です。
単純接触効果が最も強く作用するのは、最初の10~20回です。 接触時間は長いより短いほうが効果が高くなります。
単純接触効果は音楽、 スローガン、 広告、 政治的キャンペーンなどに広く利用されます。
5つの帽子掛け
情報を組織化するための5つの方法を、 帽子掛けに見立てた用語です。
「カテゴリー、時間、位置、 アルファベット、 連続量」のいずれかを基準にすると情報を整理できます。
例えば「カテゴリー」は類似性や関連性に基づいた組織化です。商品を類別して陳列したスーパーや、 テーマ別に書籍を並べた図書館があります。
「時間」は時系列に沿った組織化です。例えば年表やテレビ番組表があります。
「位置」は地理的条件または空間的条件に基づく組織化です。 非常口の案内図や旅行ガイドがあります。
「アルファベット」は文字通りのそのままで例えば辞書があります。
「連続量」は度合い (程度や頻度)による組織化です。 例えば野球の打率や検索エンジンの検索結果ページなどがあります。
フェイス率
画像全体のボディに対する顔の割合です。頭の高さを、画像内に見えているボディ全体の高さで割ることで求めます。この比率に応じて、その人物の印象が変わります。
フェイス率が高い(顔が大部分を占める)場合は、その人物の知性や人柄に関心が集まり、低い場合はその人物の身体的、 官能的な魅力に関心が集まります。
思慮深い反応が求められるデザインでは、人物像のフェイス率を高くし、感情的な反応を必要とするデザインでは、人物像のフェイス率を低くすると良いです。
ベビーフェイス効果
いわゆるベビーフェイスと呼ばれる特徴を備えた顔は、無邪気で純真な性質を持つと見なされる傾向です。
・丸みを帯びた輪郭
・大きな瞳
・小さな鼻
・張り出した額
・短いあご
・明るい色の髪と肌
などの特徴を持つ人やものは、大人びた特徴を持つ人やものより、純真で無力で無邪気だと認識されます。
この効果は、人間や動物、アニメのキャラクターだけでなく、 製品のボトル、 家電品や生活用品、 乗り物など、 あらゆる種類の擬人的なアイテムに認められます。
平均顔効果
特定の集団を平均化した顔は、総じて、どの個人の顔よりも魅力的に見える現象です。
人は、ある種の集団におけるもっとも平均的な顔 (most average facial appearance = MAFA=平均顔)を魅力的だと認識します。
ここで言う集団とは、その人が生活する地域、または生まれ育った地域に住む人々を指します。
この効果は、 進化の過程で極端な個体が排除される傾向にあったことに由来します。 つまり平均顔は、 適応度の高さを示すものとして、 次第に好まれていったと考えられます。
上記の顔を作成したい場合は、対象集団に属する人々の顔の合成画像を使うと良いです。
広告や市場キャンペーンでは、デジタル合成ソフトやモーフィング・ソフトを使い、一般的な人々の顔から魅力的な顔を作り出す方法を検討しています。
上方照明の先入観
物体を照らし出す光は、上方から放たれていると解釈しやすい現象です。
人は、物体の暗い部分を、 その上方に位置する光源が作る影と捉えます。
上方から照らされふ物体は総じて自然に見えますが、下方から照らされている物体は不自然に見えます。
上面が明るく底面が暗い物体は、凸状だと解釈されます。上面が暗くて底面が明るい物体は、 凹状だと解釈されます。
対象物が自然に見えるよう描写したいときは、単一の光源を左上に設定するとよいです。
不自然な様子、 不吉な様子を伝えたいときは、 下方からの照明を試してみるとよいです。
明るい部分と暗い部分のコントラストを調整すると、見た目の立体感が変化します。
不気味の谷
心理現象の一つで、ロボットなどの造形を人の姿に近づけていくと、かなり似てきた段階で急激に強い違和感や嫌悪感が惹起される現象です。
全体としては人間らしい特徴を備えているのに、顔の不自然さが拭えず、それが不快に感じられてしまいます。
不快という反応は、 外観よりも動きに対して一層強く示されるので、引きつったような不自然な表情や目の動きには、 特に注意が必要です。
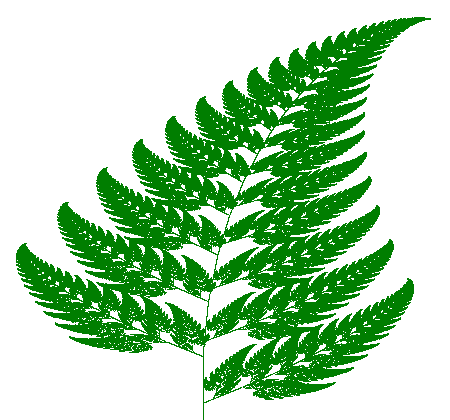
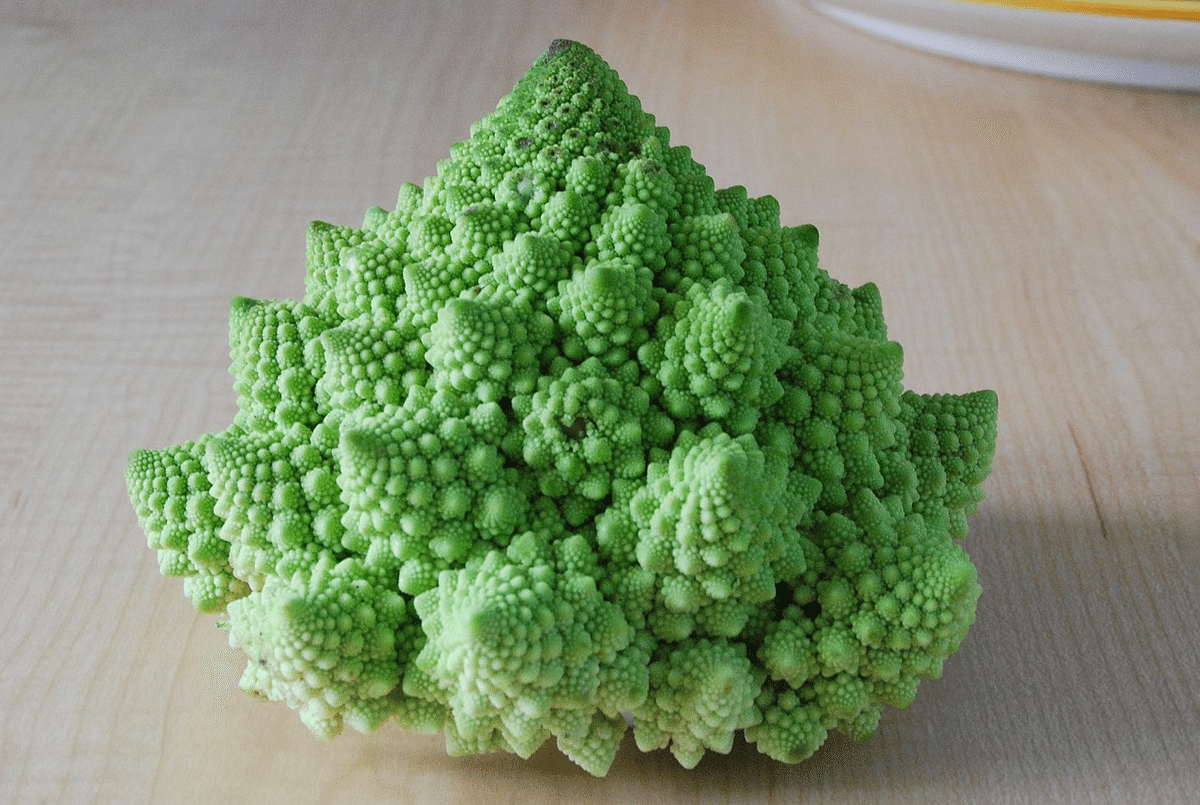
自己相似性
事物がよく似たパターンの繰り返しで構成される特性です。
自己相似性は図形、音楽、映像、自然界など様々な場面で見ることができます。特に図形の場合は、細部と全体の形が相似な形状を指し、フラクタルと言います。
また自己相似性は、複雑な事柄を手際よく処理したいときに効率的な手段として役立ちます。


チャンキング
情報をいくつかのチャンク (かたまり) に分類しグループ化することで、より簡単に処理し、記憶できるようにする手法です。
例えば、大抵の人は10個の数字を30秒以上は覚えていられません。
しかし、数字を3つのチャンクに分ければ(電話番号のように)、5個の数字を覚えるのと同じくらいの記憶力で済みます。
チャンクとして扱い、 効率的に思い出すことができる情報量は、最大で7±2〜4±1です。
リーダビリティ (可読性)
ひとまとまりのテキストが、 どの程度容易に読んで理解できるかを問う概念です。
その評価基準となるのは、単語の長さ、 単語の共有性、文の長さ、個々の文に含まれる節の数、音節の数などです。
可読性を向上させるためには、
・不要な単語や句読点を取り除く
・頭字語や専門用語を避ける
・文章の長さを読者層に合わせ適正に保つ
・能動態で記述する
などがあります。
レジビリティ (視認性)
テキストの視覚的な明瞭性です。主に「文字サイズ、書体、コントラスト、行の長さ、行間」で決まります。
例えば、背景を明るくして文字を濃くすると、視認性が高くなります。また行の長さは、英文で1行あたり10~12語、または 35~55文字が望ましいと言われています。
行間は、 文字サイズより1~4ポイント大きくするのが好まれます。
フォントは、等幅フォントよりプロポーショナル・フォント (文字ごとに文字幅が異なる可変幅フォント) のほうが良いと言われています。
語音象徵
言葉の響きが、 何らかの意味を伝える現象です。
語音は大きさ、 性別、 能動性の度合いなどを象徴し、 それによって言葉の意味が強調されます。
一定の呼気を流し続けながら発音する子音 (f、v、z など)は小さいもの、 女性的なもの、 受動性を表します。
呼気の通り道を閉鎖して発音する子音 (p、k、t、b、g、d) は、 大きいもの、 男性的なもの、能動性を表します。
にっこりとほほ笑むように口を横に引いて発音する母音( beeのe、 sitのi、 bestのeなど) は小さいもの、 女性的なもの、 受動性を表します。
口を円く開けて発音する母音 ( domeのo、caughtのo 、putのu) は、 大きいもの、男性的なもの、 能動性を表します。
商品名や価格を決めるときは、 語音象徴を考えに入れると良いです。
最上位桁 (左端桁) 効果
商品の購買意思決定において、価格の最上位桁が重視される現象です。
$29.99 と$30.00 の2枚の価格表がある場合、人はこれを1セントの違いとは捉えず1ドルの違いと捉えます。
最後が99 で終わる価格は安いと受け取られますが、同時に品質は低いと見なされます。一方、0で終わる高価格な印象ですが品質は高いと見なされます。
日本では「大台割れの原理 (98 効果)」 とも呼びます。200円ではなく198円にするなど、 最後を 98にすることが多いです。
あとがき
デザインの知とはデザイン業務に必要な力のことです。プロセスごとに類別すると以下のようになります。
1. 思考し課題を見出すプロセス(思考力)
2. 発想を形に落とし込むプロセス(具現化力)
3. 解決へ向け実行するプロセス(実行力)
1では思考力が重要で
・その場の状況・主旨を把握する「理解力」
・情報を的確に扱い調査する「マーケティング力」
・何が問題かを見出す「課題発見力」
が求められます。
2では具現化力が重要で
・アイデアを生み出す「発想力」
・アイデアを具体化する「企画力」
・提案内容を相手に伝える「プレゼンテーション力」
が求められます。
3では実行力が重要で
・提案を実行するため「行動力」
・人と協力し1つへまとめ上げる「コミュニケーションカ」
・実行中に指揮や管理を行う「マネジメント力」
・将来を見据え適切に判断する「決断力」
が求められます。
これら3つを繋ぎ合わせることでいわゆる「表現力」となり良いデザインが生まれます。
引用元
齊藤 勇, 図解 心理学用語大全: 人物と用語でたどる心の学問, 2020, 誠文堂新光社
岸 啓介, 一生使えるプレゼン上手の資料作成入門 一生使えるシリーズ, 2017, インプレス
William Lidwell, Kritina Holden, Jill Butler,"Design Rule Index 要点で学ぶ、デザインの法則150",2015, ビー・エヌ・エヌ新社
OCHABI Institute, コンセプトが伝わるデザインのロジック, 2020, ビー・エヌ・エヌ新社
森重湧太, 一生使える見やすい資料のデザイン入門, 2016, インプレス
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
