
PowerPointで動く棒グラフを作ってみた!

今回の作品は「動く棒グラフ」です!
ひとつ作っておけば、コピー&ペーストでいつでも使えますので、ここぞというプレゼンで使うと、いい反応もらえること間違いなしです!
パワーポイントのデータをダウンロードをしたい人は、目次からダウンロードまで一気に飛んでください。(無料)
□作り方
1.長方形を挿入します。

2.アニメーションから「スライドイン」を設定します。
※下のGif画像では、Shiftキー(もしくはCtrlキー)で4つの図形を同時に選択し、一気にアニメーションを追加しています。

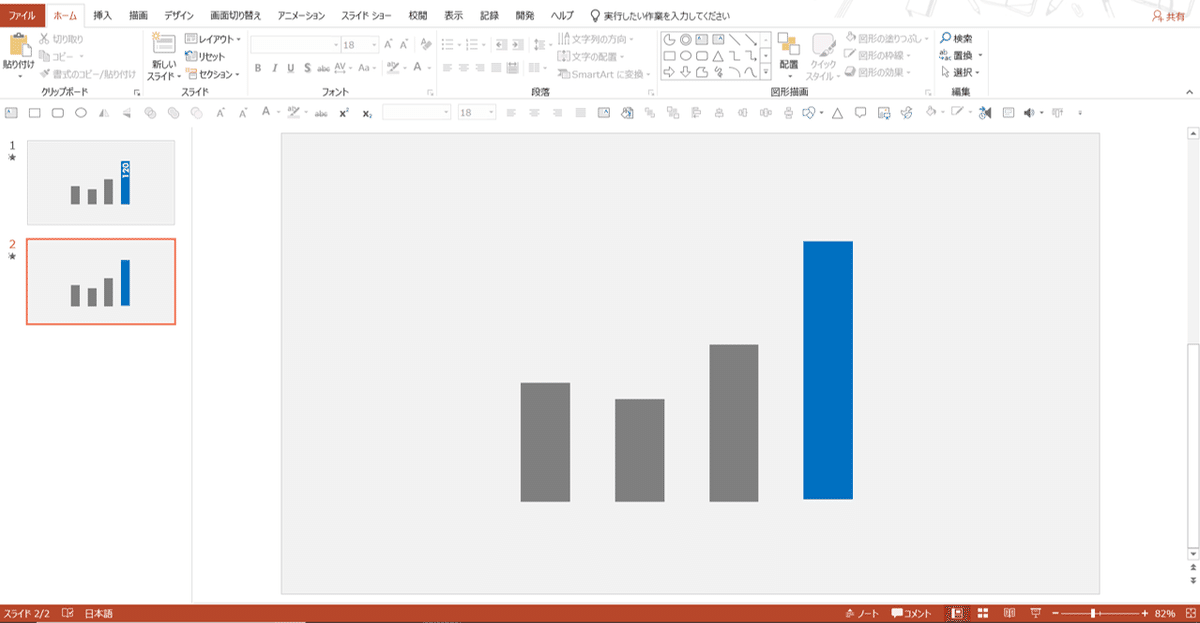
3.長方形を挿入し、下の画像のように配置します。
※ポイントとしては、スライドの画面下の端まで伸ばすことです。

4.挿入した図形を背景と同色にします。(今回は薄い灰色)
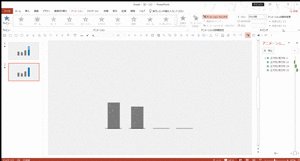
※同じようにアニメーションを再生したのが下のGif画像です。
棒グラフが、画面の途中からにょきっと出てきたのがわかると思います!

※つまり4つの棒グラフの手前側に背景と同じ色の四角形を設置することで、その後ろをスライドインしてくる。→画面の途中から現れたように見えるというわけです。
5.「アニメーションウィンドウ」を開き、4つすべてを選択し、右クリック、「効果のオプション」をクリックして開きます。「急に終了」を「0.34秒」にします。
※「0.34秒」は単に私の好みなので必要ない方はこの作業をする必要はありません。
6.4つの棒グラフの左から順番に出てくるようにしたいので、「アニメーションウィンドウ」にて、効果のタイミングを「直前の動作の後」にします。

※5と6の作業を行うと、下のGif画像のようになります!ちょっとポップでオシャレな感じになりました。単にスライドインだけだと、THEパワポって感じですが、このようにひと手間を加えるとパワポじゃないソフトで作ったみたいになりますよね!(言い過ぎ)

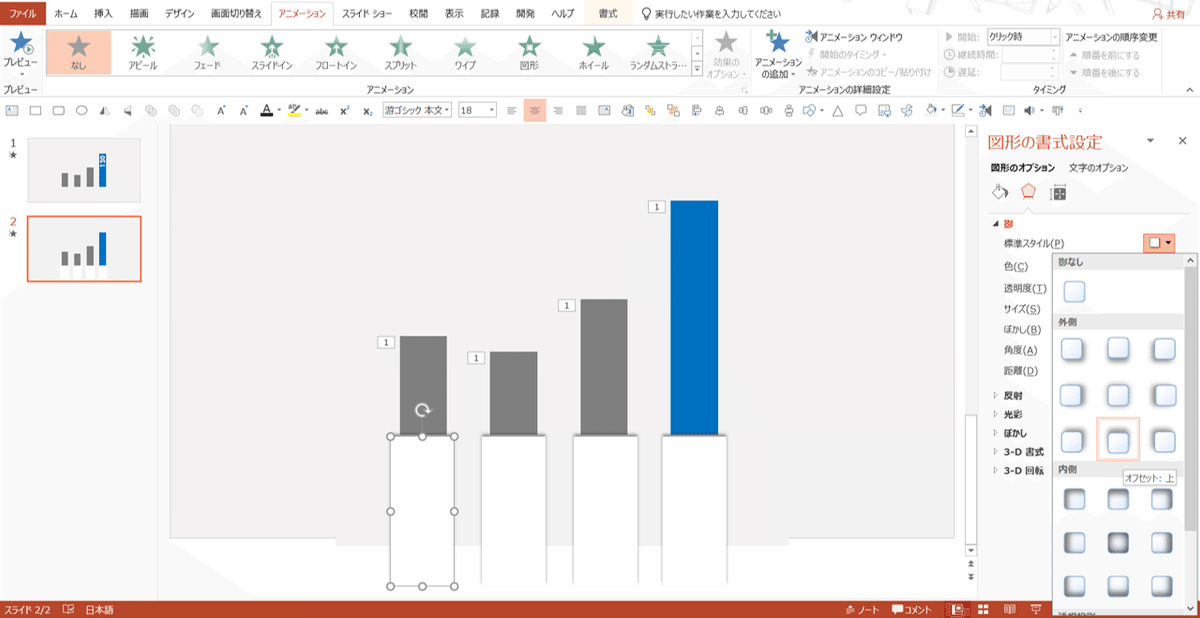
7.四角形を挿入し、影を付けます。
※この後の工程で隠れるため、この図形の色は何色でもいいです。今回影は上方向にしたいので、「オフセット:上」を選んでください。

8.背景と同色の四角形(3.で作ったもの)を最前面に出すと......


ちょっとした変化で分かりにくいかもしれませんが、穴(に見える)からグラフがにょきっと飛び出すようなアニメーションになりました!好みで入れてみてください。
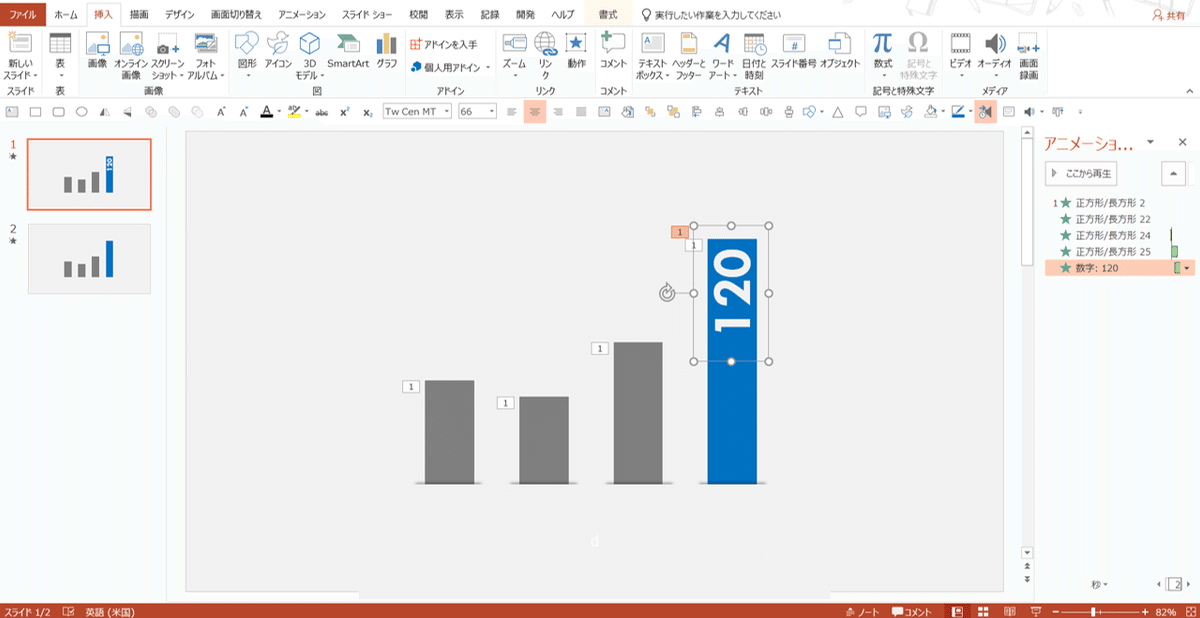
9.お好みで数字などを入れてみてください。
※今回は120という数字(特に意味はない)を入れてスライドイン(上から)にしてみました。

□ダウンロード
ご自由にダウンロードしてください!色を変えたり、グラフの太さを変えたり、数字を変えたりしてみなさんの棒グラフに革命を!!
モチベーションにつながりますのでぜひいいねを押してくれると嬉しいです!(noteのアカウントがなくても押せるはずです!)
PowerPointにちょっと一工夫するだけで、ぐっと魅力的になりますよね!
