
”気分板”ってありえる?
はい~みなさん~こんにちは!!
!!はちにんこ~なんみ~いは(上の逆ですwww)
またしてもゴーリストのデザイナー「ティエン」と申します〜。
いつも応援いただき、誠にありがとうございます〜。
今日はどんなテーマでしょう?
「気分板」って、聞いたことがありませんか?
実は、デザイン業界でそういうものが存在しますよ~
別称が「Mood Board」です。
(気分板という呼び方は、私が英語の言葉から訳したものです😉)



デザイナーの方々は、もう聞いたことがあると思いますが、ムードボード(下記は時々MBに略します)が、グラフィックだけでなくて、建築やインテリアやファッションなども使われています。
さて、MBはどいうものなのかさっそく見ていきましょう🏃♂️🏃♀️
1. 説明
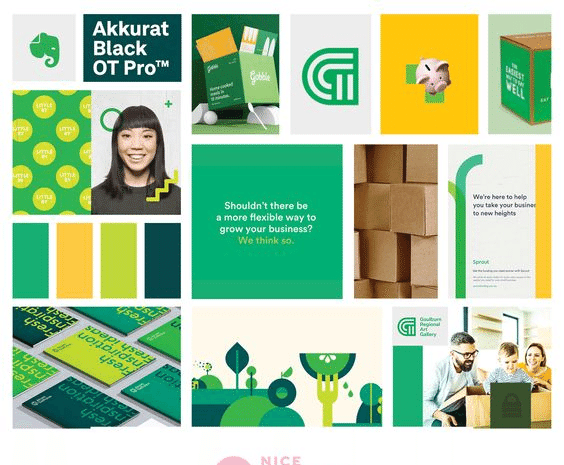
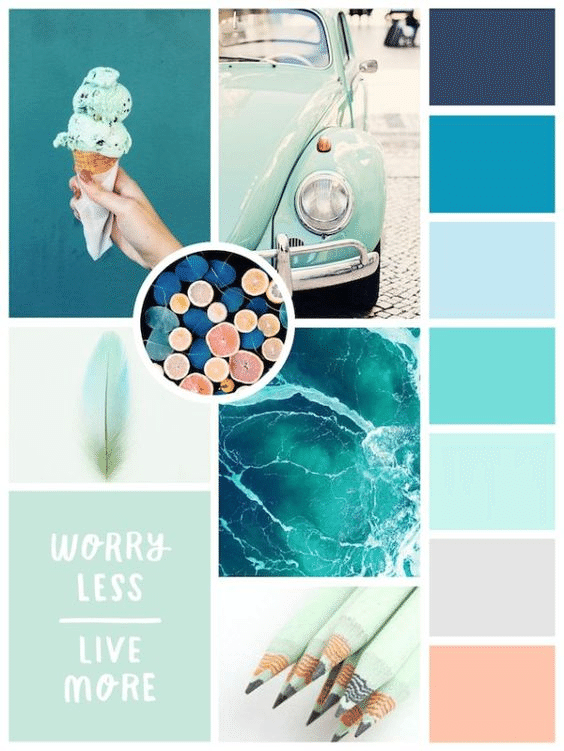
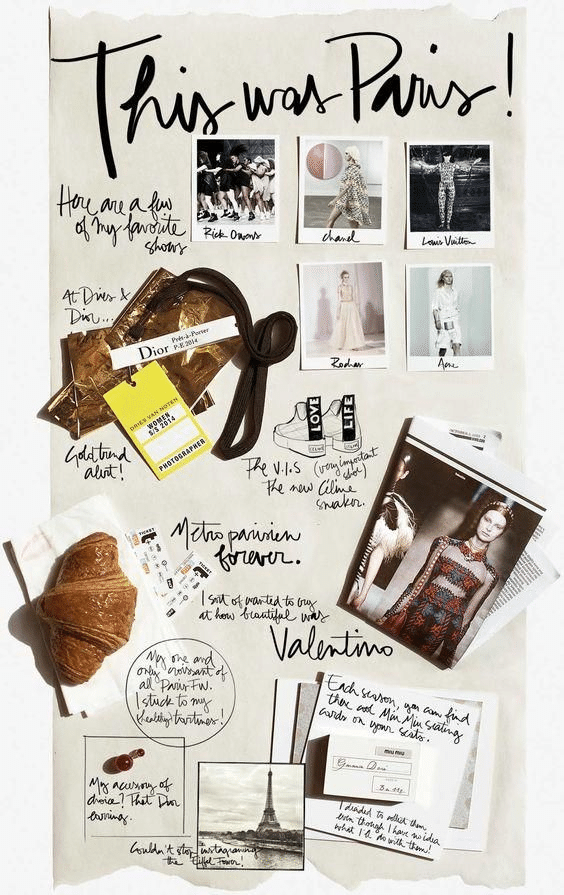
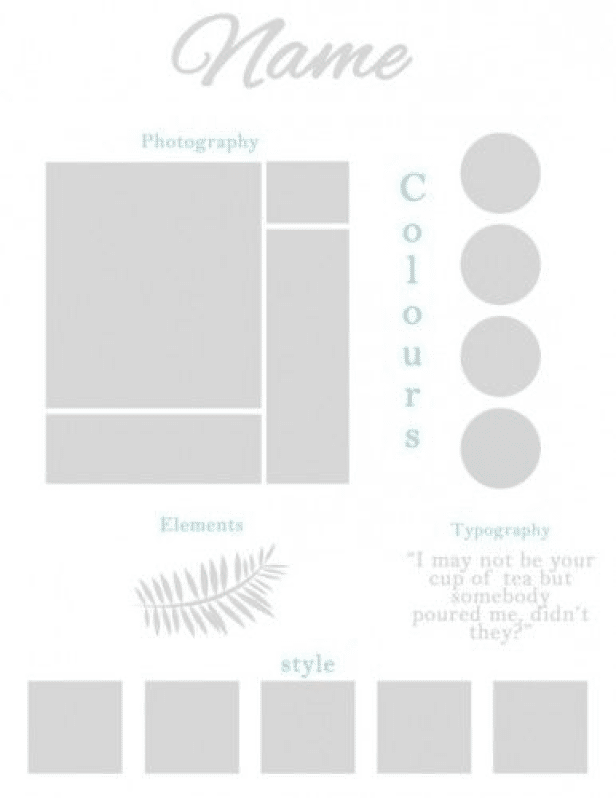
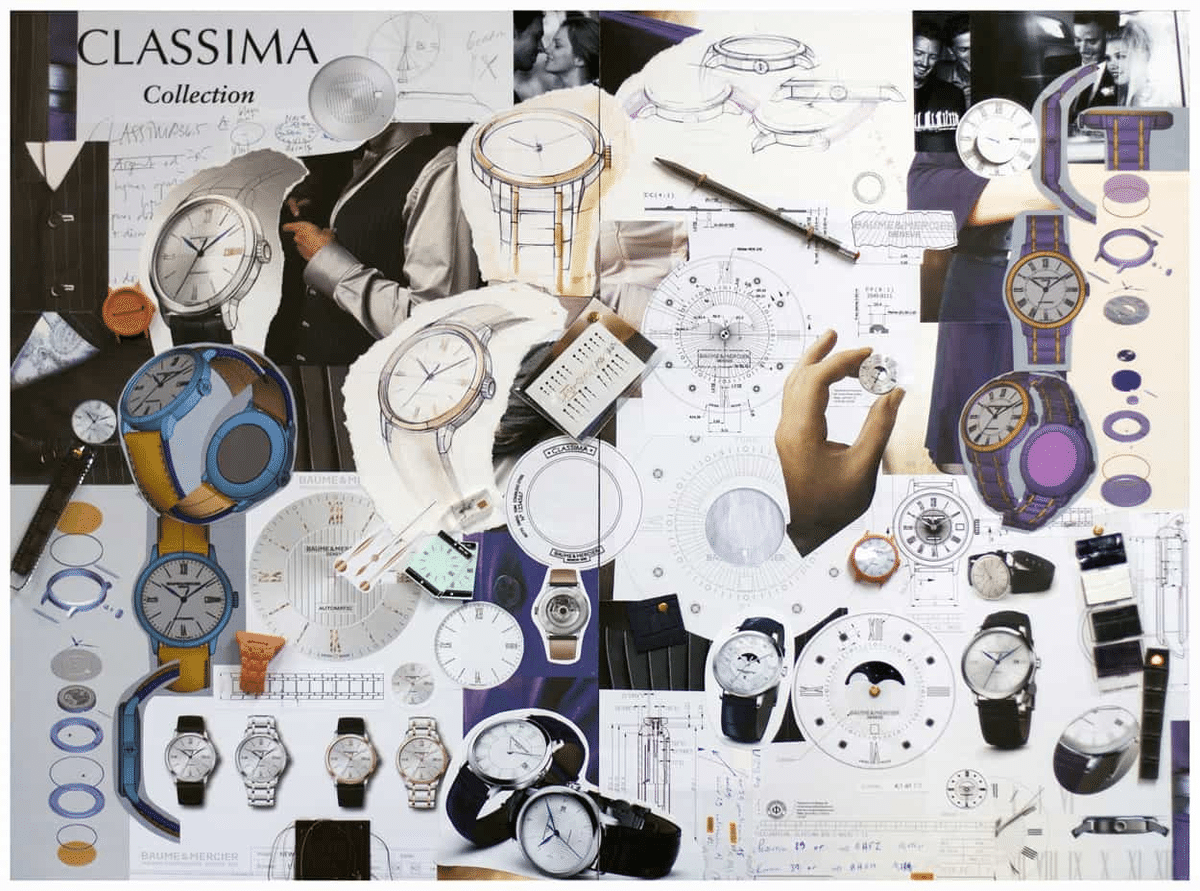
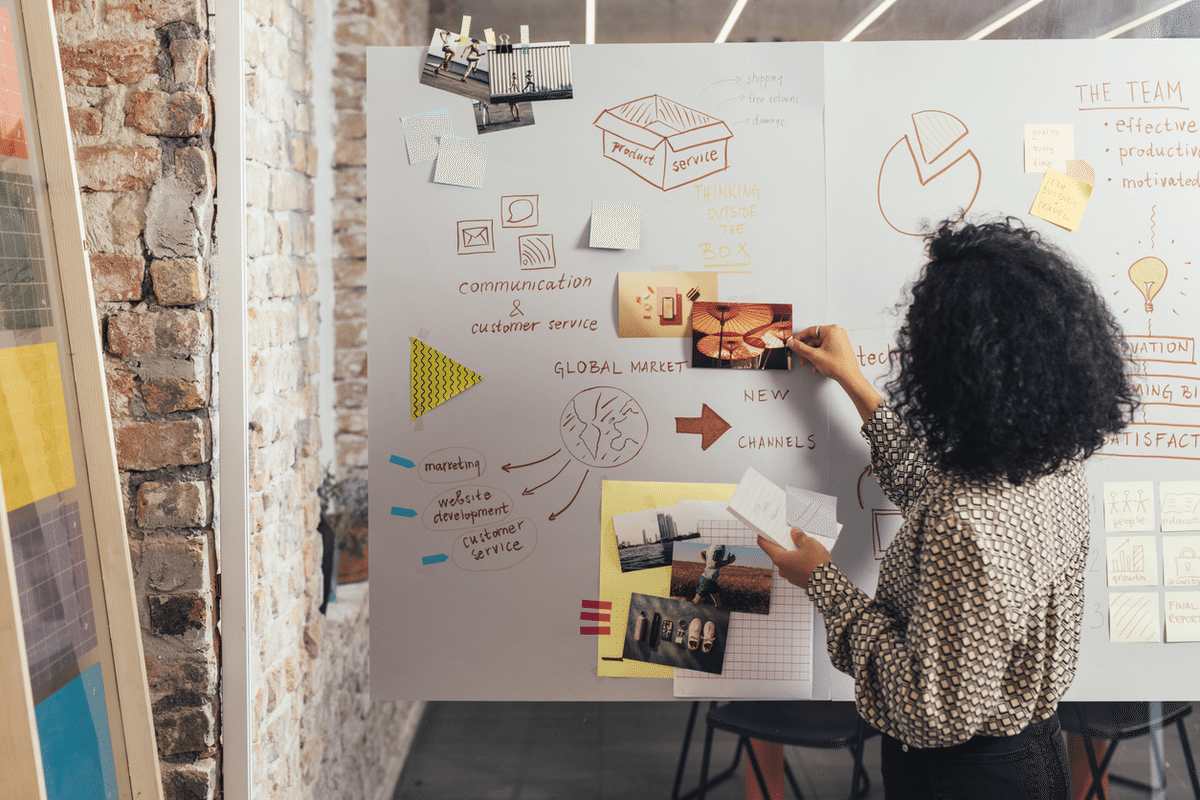
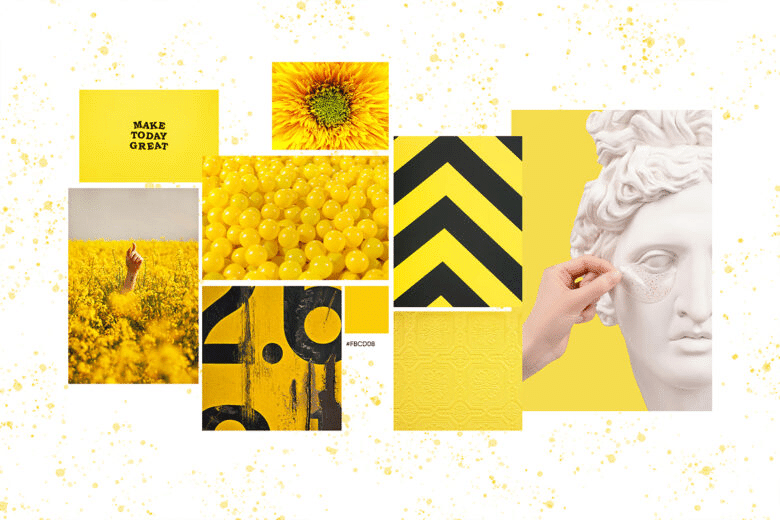
ムードボードは、デザインのコンセプトやアイデアを伝えるのに役立つ視覚的なツールです。 これは、特定のスタイルや感覚を呼び起こすように配置された画像、マテリアル、カラーパレット、テキスト、その他の要素で構成されるパネルです。


そういうものですが、実際にどんな役割がありましょうか?(絵文字)
役割
1. 時間と労力を節約できる
ムードボードの最初で最大の利点は、完成までにそれほど時間がかからないことです。 デザイナーがクライアントにアイデアを提示するための視覚的なガイドを作成するのにかかる時間は、わずか数時間以内です。 Web デザインやブランディング用のムードボードは簡単に編集できるので、時間と労力を節約できます。

2. インスピレーションが見つかる
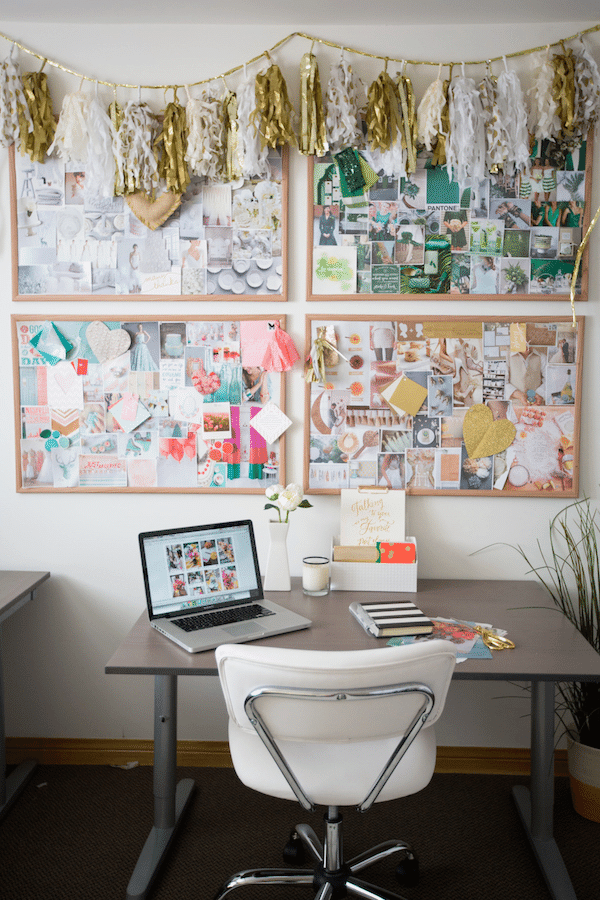
デザイナーはやるべき仕事があるため、インスピレーションに頼ることはできません。 ただし、作成者がインスピレーションを得れば、すべてがより効果的に行われます。 ムードボードは、アイデアを見つけて興奮を引き起こす良い方法です。 美しい写真やイラストは、適切な雰囲気やスタイルを見つけるのに役立ちます。 また、可能であれば、身の回りの物体を使ってマテリアルからムードボードを作成してみてください。 これはあなたの思考に大きな影響を与えるでしょう!

3. 顧客との効果的なコミュニケーションできる
製品のアイデア段階では、デザイナーと顧客が話し合いながらお互いを理解するのは困難です。 たとえば、スタイルがわずかに異なると議論が生じる可能性があります。 Moodboard のようなビジュアルドキュメントは、デザイナーが伝えたいことを顧客がよりよく理解するための架け橋となります。

4. デザインスタイルを簡単に検索できる
クリエイティブチームがクライアントからデザインスタイルに関する指示を受け取っていない場合、そのタスクはデザイナーの肩にかかっています。 スタイルのアイデアを思いつくために、詳細なプロトタイプを作成する必要はありません。 テスト時には、ムードボードにさまざまなテクスチャ、イラスト、フォント、色が使用されるため、各プロトタイプを変更するのに時間を費やすよりも迅速かつ便利です。

5. アイデアを明確に伝える
言葉だけでは顧客の頭の中でイメージを形にすることができないかもしれませんが、視覚的な資料は役立つガイドであり、顧客が詳細を深く掘り下げてアイデアを正確に理解するのに役立ちます。 それがムードボードが生まれた理由です。

作成手順
1. ターゲットを決める
まず、プロジェクトの目標を明確に定義する必要があります。
これは、ムードボードを通じて伝えたいメッセージや感情を視覚化するのに役立ちます。
2. インスピレーションを探す
まずは、自分の目標に合ったインスピレーションの源を見つけることから始めましょう。 あなたのアイデアを表現するのにぴったりの画像、色、テキスト、素材を探してください。 インターネット、本、雑誌で検索したり、独自の写真や画像を作成したりできます。 他のソースからオリジナルをコピーするべきではなく、新しい、よりユニークなアイデアを作成するためのインスピレーションとして使用する必要があることに注意してください。
私がよく探すサイトもご紹介します。
3. 収集した要素をムードボードに分類して整理します
それらを論理的かつ一貫して配置して、プロジェクトのアイデアと望ましいスタイルの概要を作成します。 色、形、テーマなど、プロジェクトに合わせて並べ替えることができます。 伝えたいアイデアや目標がムードボードに正確に反映されていることを確認してください。
ムードボードのコピーまたは電子版を作成して、顧客、パートナー、または他のプロジェクト メンバーと共有します。
これにより、全員がプロジェクトのアイデアと目標をより深く理解できるようになります。 オンライン ツールやグラフィック デザイン ソフトウェアを使用して、よりプロフェッショナルで印象的なムードボードを作成できます。
2. 練習
実はこの記事が、元々Goalistのデザイン部が毎週1回1時間行うデザトレ(*)で実施した内容です。私が主催した回でした。
* デザトレとは、「デザインのトレーニング」の略称。株式会社ゴーリストのデザイン部では、週に1回1時間デザインに関する練習、知識の共有などを実施しています。
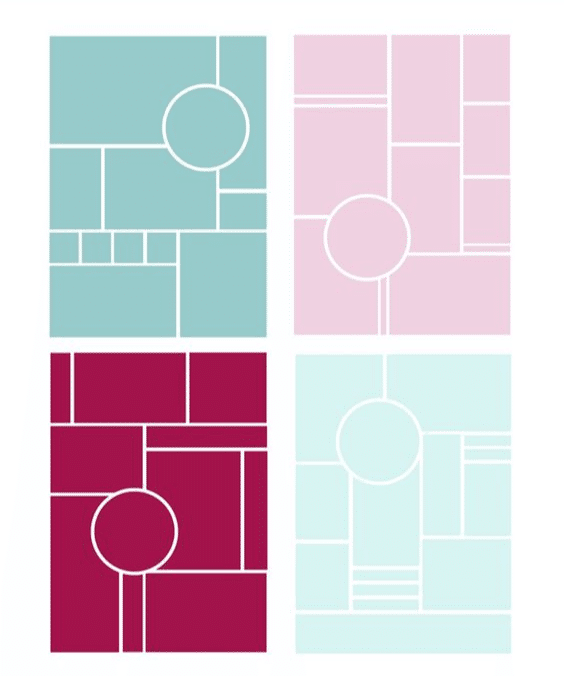
ということで、今日もみんなとMood boardを作っていきたいと思います。🙆🙆♀️
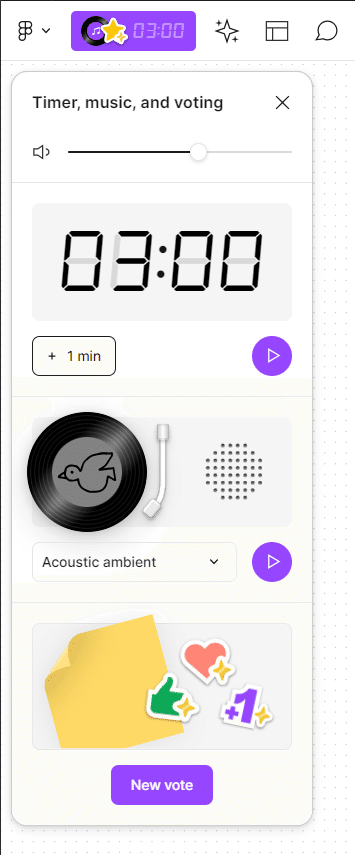
使うツールは「FigJam」です。以下のリンクが、FigJamのMB作りのテンプレートですので、遠慮なく使ってみてくださいね。👍👍👍
FigJamが結構使いやすいので、Mood boardを作るのに、ぴったりですよ。
それだけでなくて、FigJam内では、時間制限のタイマーもあるし、音楽も聞けます。一つのフラットフォームで色んな機能があると、便利ですね。

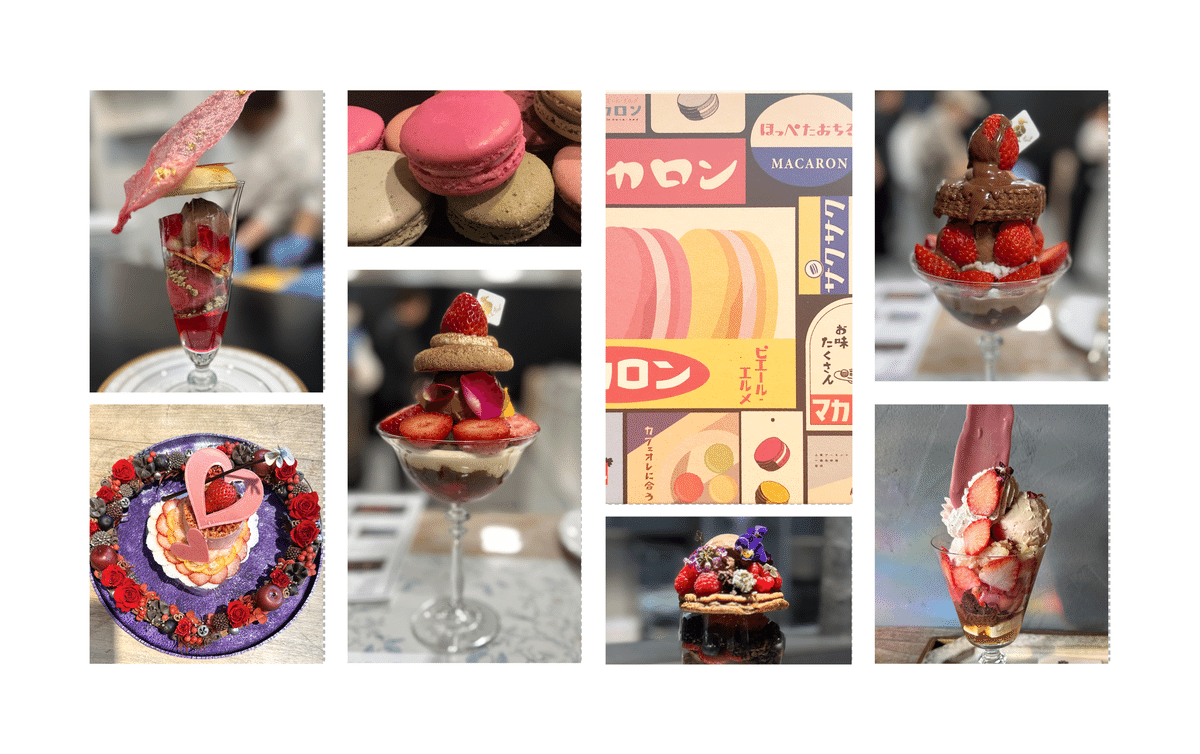
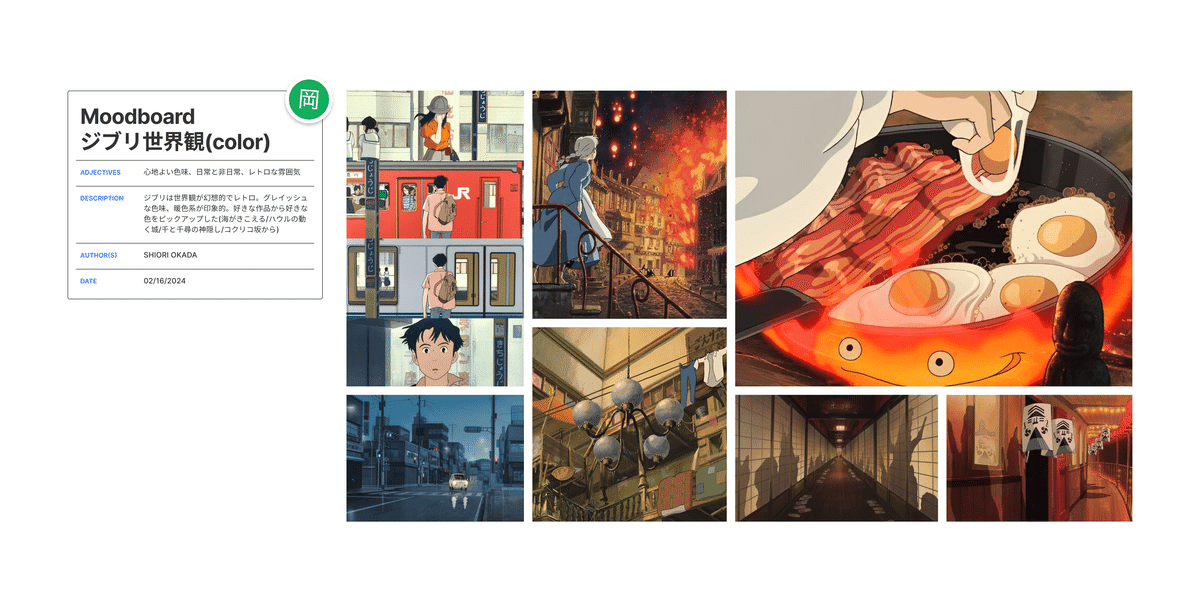
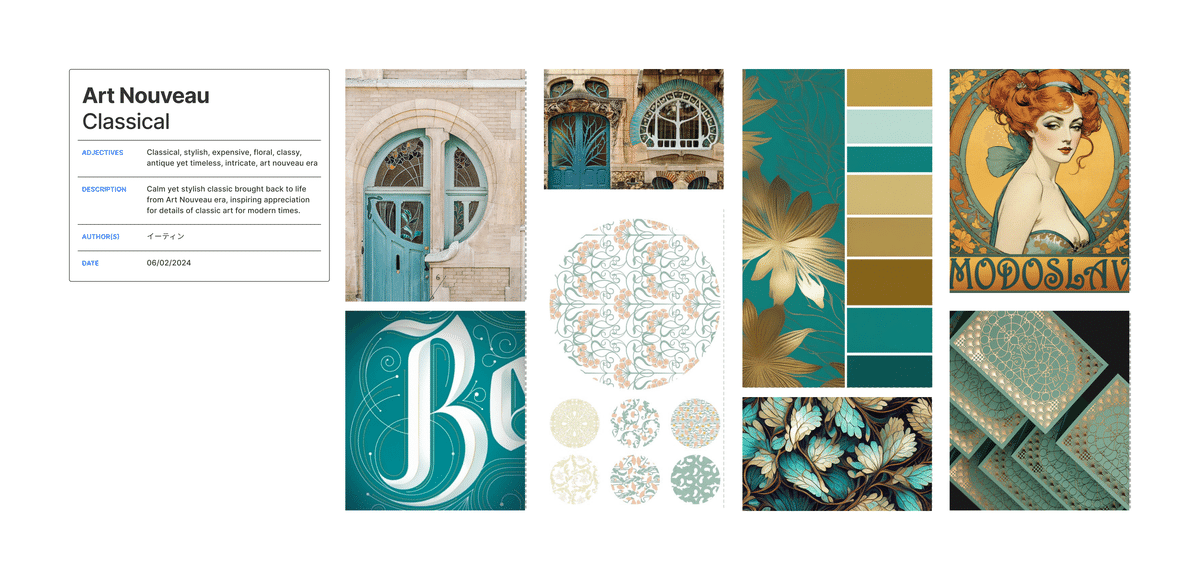
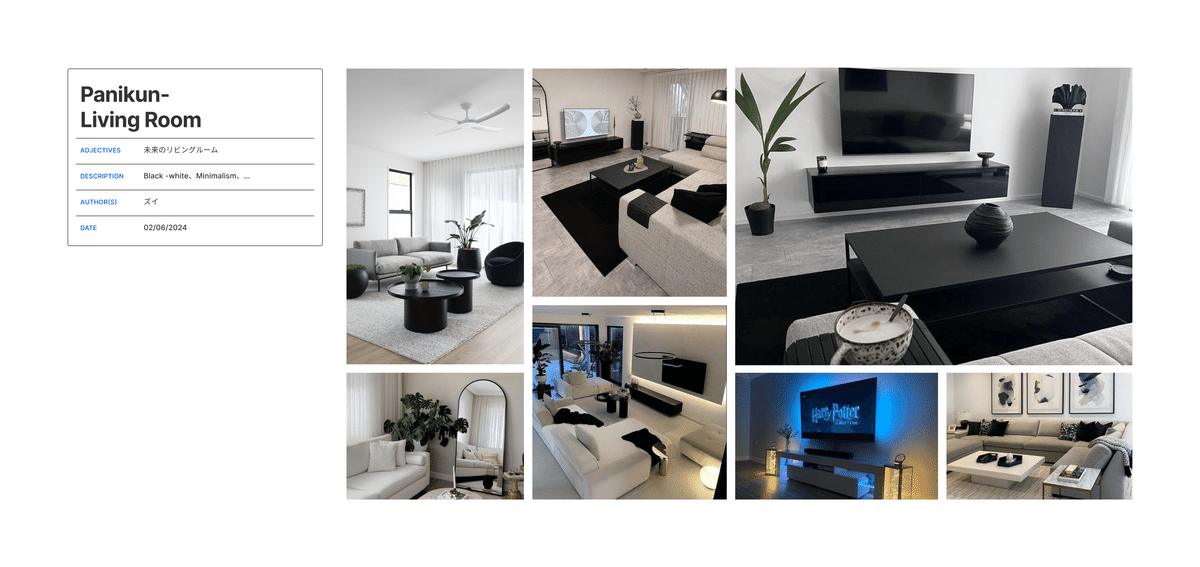
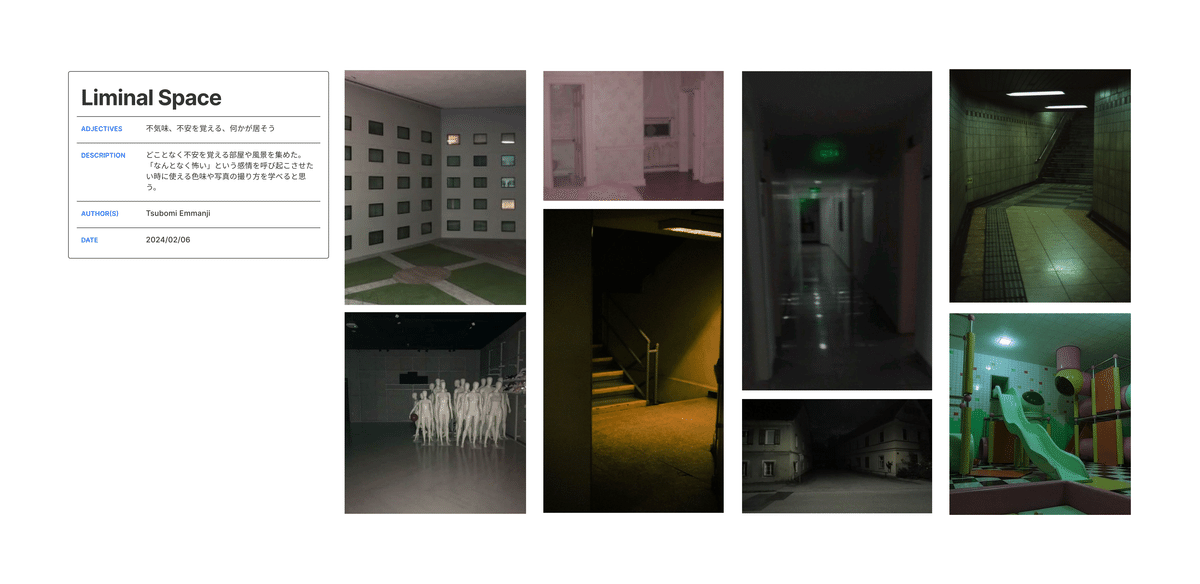
Goalistのデザイン部メンバーにも楽しく、面白く作っていただきました。
作品もついでにお見せします。






あなたもぜひ遊んでみてね〜💖
もう文書が長くなりましたので、今日はここまでにしましょう。
今日のテーマはいかがでしたか。あなたのコメントを聞かせてください!🙇
後、どんなテーマが欲しいかも教えてくださいね。自分が調べて差し上げますよ〜。💫
こちらのテーマがあなたのデザインの道に少しでも役に立てればほんまに嬉しいです🥰。ぜひコメント欄で声を聞かせてください。
最後までお読みになっていただき、誠にありがとうございました。
そ〜れ〜で〜は!!またね!!
꧁༺ʚ☆ɞ༻꧂
