
使いやすいデザインツールってなんだろう?【サクサク作れて連携も楽々!効率重視のfigma編】
こんにちは、2年目デザイナーの石田です。
今回はデザインツールについての記事のfigma編です。
弊社では案件によって様々なデザインツールでお仕事をしていますが、
「デザインツールはデザイナーだけが使いやすければOK!」
なんてことはありません。
ディレクターやエンジニア、クライアント含む様々な人と案件を行う以上は、皆が最大限使いやすいツールを使う必要があります。
そこで、下記の2つの観点でツールを選び、メリット/デメリットをまとめてみました。
① クライアントも使いやすく、コミュニケーションが取りやすいツール
② 制作陣が使いやすく、効率的でスピード感のある作業ができるツール
今回は、②の観点で使いやすいと感じるfigmaについてまとめました。
(① のPowerPoint/Excel編はこちら)
そもそもfigmaって何?

Figmaはデザイン作成に特化したツールで、PCやスマホアプリのデザインや簡単なプロトタイプ(遷移の流れや動作を確認するもの)を作成できます。リアルタイムでの共同編集機能が優秀で、大人数での作業も効率よく進められます。無料プランもあります。
現状は英語版しかないですが、Chromeの拡張機能で日本語表示にすることも可能ですし、わかりやすいUIになっているので一度操作に慣れてしまえば難なく使えます。
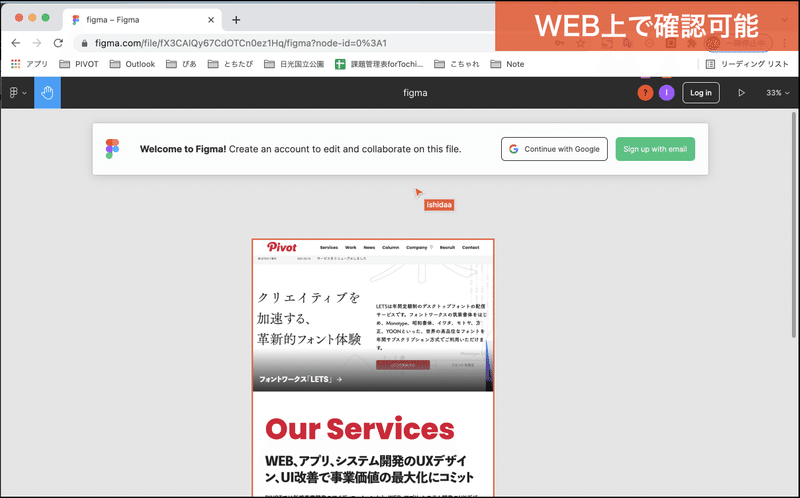
figmaのここが良い①|WEB上で共有/連携が簡単にできる

FigmaはWEB上でも使用可能なデザインツールです。
アプリやソフトのインストール無しで気軽に利用でき(ログインは必要です)、作成したデザインのURLを渡すだけで連携ができる為、クライアントの確認やエンジニアへの連携がとても簡単です!
共有時に別のツールで資料化する手間が減ることで、よりスピーディーな進行が可能です。
料金設定はありますが、必要最低限の機能であれば無料で使用できます。
figmaのここが良い②|コンポーネント機能で効率的に作業ができる

これはどちらかというと制作者側のメリットが大きい部分です。
コンポーネントというのは、UIのパーツや色、フォントを登録しておける機能です。
登録したパーツは親となり、コピーして使い回すことが可能です。
もし修正が入っても親パーツだけを修正すれば、コピーした子パーツにも反映されるため、修正漏れが減り、効率的に作業を進めることが可能です。
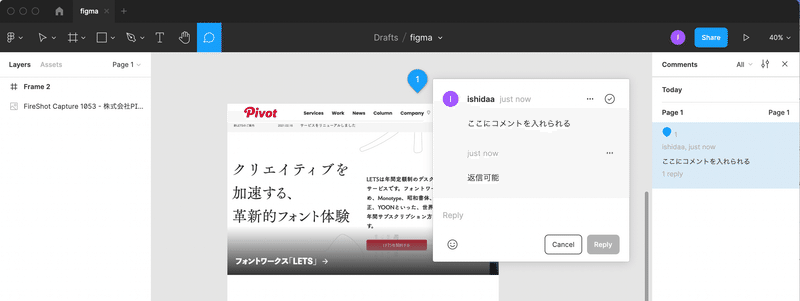
figmaのここがイマイチ|コメントなどのコミュニケーション機能はそこまで・・・?

figmaにはコメント機能が搭載されており、コメントを入れたい場所にピンを立ててメッセージやメモを残すことが可能です。が、個人的には使い勝手はまだそこまで・・・と感じます。
理由としては下記となります。
① コメントを開いている間は他の作業ができない仕様なため、コメントを確認する時に手が止まってしまう
② フレームの位置を動かすと、コメントのピンの位置がズレてしまう
②に関しては前編でコミュニケーションが取りやすいと紹介したPowerPoint/Excelでも同じ仕様ですが、figmaは作業範囲が広くフレームはパーツの位置を細かく移動させることが多いため、やや使いづらいと感じています。→ 記事を執筆した2021年12月時点で使いづらいと感じた上記2点が、2022年1月には改善されていました!今後もより使いやすくなるかもしれません。
ただ、最近はfigma内で通話できる機能が追加されたりとコミュニケーション機能が充実してきているので今後もっと使いやすくなるかもしれません。
まとめ
Figmaはコミュニケーションの機能面では気になる点はあるものの、作業効率化の機能が豊富で、URL1つで共有が可能なためスピーディーな進行が可能です。
そのため、ある程度方向性が決まり、制作をガンガン進めたい時に真価を発揮します。
前回の記事では、誰でも使いやすく、コミュニケーションを取りやすいツールとして選んだPowerPoint/Excelについてもまとめているのでこちらも合わせて読んでみてください。
使用するデザインツールで迷った時に、参考にしていただければ幸いです。
ここまで読んでくださりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
