
①ACYウェブセミナー「vol.1 なぜアーティストはホームページが必要なのか」
2022年3月11日(金)に開催した第一回「vol.1 なぜアーティストはホームページが必要なのか」では、私介川が過去様々なアーティストのポートフォリオサイトの制作をした経験からウェブページを作りたい”個人”のアーティストやクリエイターの目線に立ち、制作に必要な心構えや実際の制作手法について解説いたしました。
他の記事は以下のリンクから
まずは「なぜアーティストはホームページが必要なのか」という講座の問いかけに答える部分から
1. 第三者に読んでもらうことで、自分の活動を偏りなく伝えるにはWebサイトが最適
2. アーティストとしての信用・信頼度につながり、活動の幅が広がる
以上の2点が、アーティストにホームページが必要な理由だと考えています。講座で出てくる”ホームページ”とはブログのようなものではなく、アート活動を補助する目的の”ポートフォリオサイト”や”アーカイブサイト”のようなものを想定しています。
第三者に読んでもらうことで、自分の活動を偏りなく伝えるにはWebサイトが最適
美術作家は自身の活動について「うまく説明ができない」と思っている人が多い傾向があります。これは、言葉で説明できない考えや想いを作品で表現する活動をずっとしているので、そもそも言語化する時点で壁にぶつかってしまうという話をよく伺います。
自分の活動を伝えるなら紙のポートフォリオでもいいじゃないか、という意見もあるかと思います。年表や簡単なキャプション、写真などで構成されるポートフォリオは、情報の中身としてはWebサイトと似通っています。昔ながらのプレゼン手法として鉄板ですが、手軽さ・汎用性の面でやはりウェブに軍配が上がります。
手軽さの面では、
プレゼンの席に自分で持参したり郵送しなければ紙のポートフォリオを見てもらえないのに対して、URLや作家の名前、展覧会名、作品名など断片的な情報を知っている人なら誰にでも見てもらえる可能性がWebサイトにはあります。
汎用性については、平面作品しか紙のポートフォリオで必要十分に中身を伝えられない点があります。対してWebサイトでは、写真や動画をはじめ、3Dなど作品の形に関わらずに掲載できるという強みがあります。
アーティストとしての信用・信頼度につながり、活動の幅が広がる
”アーティスト”と名刺に書いてしまえば誰でもアーティストを名乗れてしまう時代です。名刺やSNSなどに個人サイトのURLを書いておき、ステートメントや活動実績を掲載することでアーティスト活動をしている証明になります。また、(少額ながらも)お金をかけて個人サイトを運営していることでアーティスト活動への本気度を示すこともでき、第三者からの信頼度につながります。
なぜ”いまさら”ホームページを作るのか
「SNS全盛の時代で比較的”ローテク”なホームページを運営すること」にどういったメリットがあるのでしょうか。ここを意識することが今後大事になりそうだと思っています。情報発信としてのSNS、自分の名刺としてのホームページと取り扱う内容を使い分けることが必要です。
この部分については、第二回の庄司朝美さん(画家)をゲストにお呼びした回で詳しく触れています。
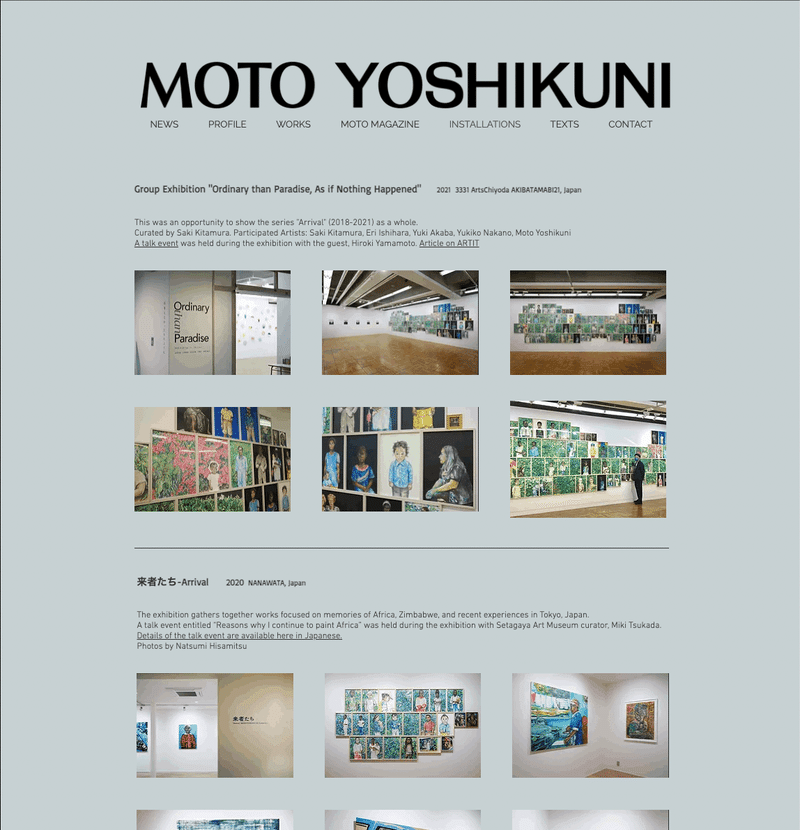
アート活動を伝えるホームページの理想的な形
”ホーム”ではありながら、基本的には鍵をかけずに世界に開かれた空間(玄関のようなもの)です。また、人を介さずに文字・写真・動画などといった言語を置いておく場所なので、「記録を端的にまとめ、個人の主張は少なく」と常に見られていることを意識しておく必要があります。
極端な例ですが、チョコレートがとても好きな人のホームページとして「私はチョコレートがとても好き」とブログのような主観で語るのではなく「私は1日1枚チョコレートを食べる」など、客観的な伝え方をすることが説得力や資料としての深みが出るため望ましいです。
上記のことをしっかり意識して情報を溜めると、ホームページが自分の情報ソース、しいてはアーカイブの役割をもつようになります。必然的に情報の整理・発信・過去の振り返りのルーティンが生まれます。人に見せるだけでなく、自分の活動を客観的に見ることができるのもホームページ運営のメリットです。

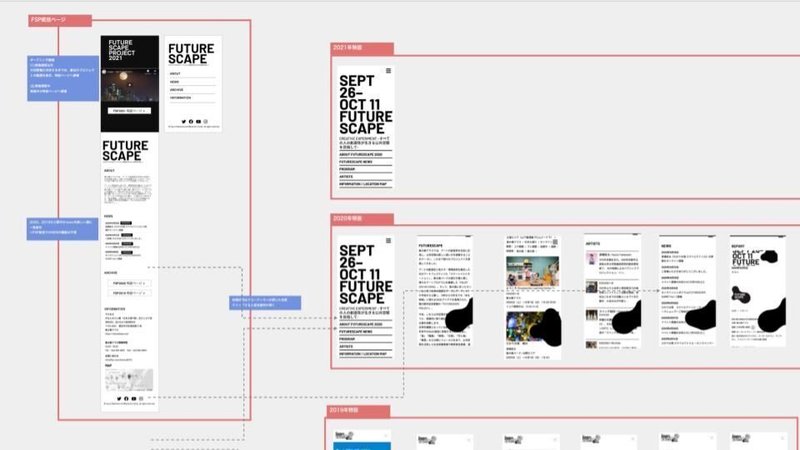
こまめに展覧会情報をアップデートしたり、資料的な意味合いを持たせるために写真の撮り方や記録の付け方を工夫している。英語表記にも対応
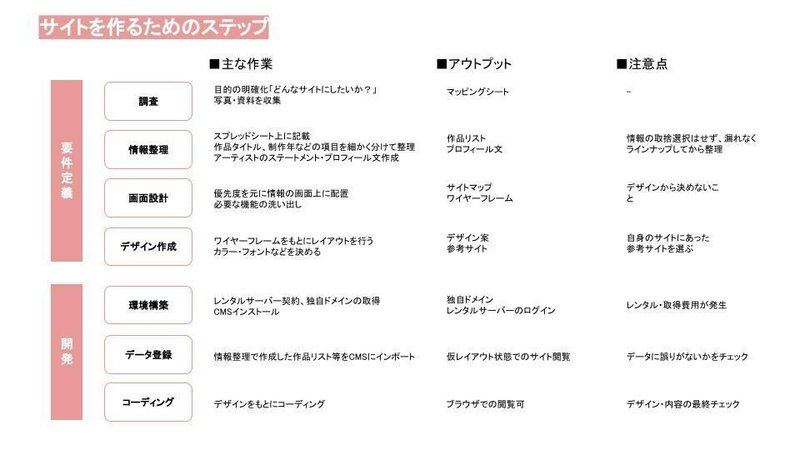
実践: ホームページの作り方
ここでは、アート関係者に最適化したウェブ制作の手順を紹介していきます。

1. 調査
自身のアーティスト活動について漏れがないように書き出してください。どんなサイトにしたいか、方向性をざっくり決めておくのも大事です。

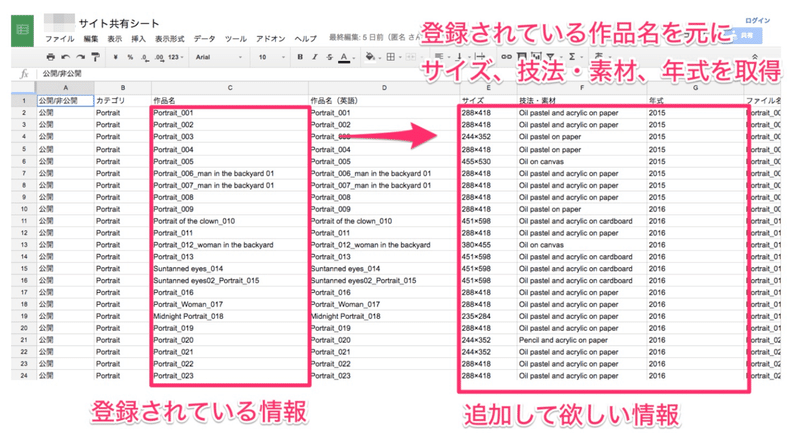
2.情報整理
ここで過去の取り組みについて詳細な情報をまとめていきます。作品を主軸にしたサイトを想定しますが、この場合はタイトル、技法・素材、制作年、作品写真(動画)といた基本情報のほか、活動が多岐にわたる場合は作品のジャンル分けなどを進めます。
エクセルやスプレッドシートなどにデータベースとしてまとめていきます。

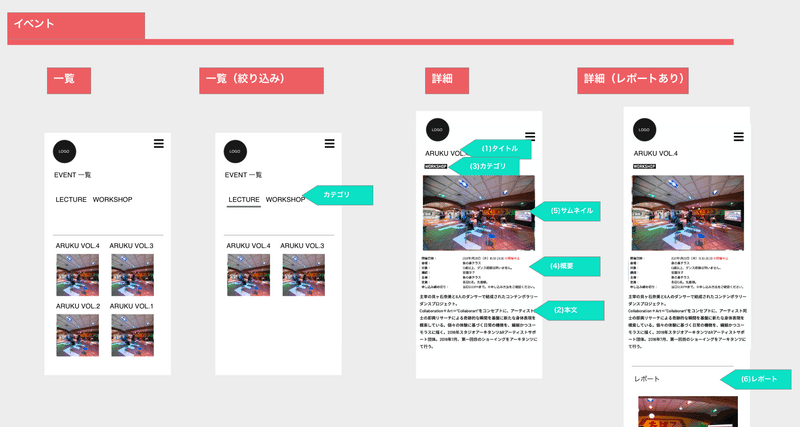
3.画面設計
情報が具体的にまとまってきたら、サイトの構造を具体的に考えます。まずはワイヤーフレームの作成から。

タイトル、写真、メニュー、タグなど、情報がページ内にどれだけあるかを確認する作業です。
情報が揃っている作品をサンプルに実際に画面に当てはめてみるといいでしょう。大事なのは、デザインに引っ張られすぎて、中身が疎かになってしまわないようにすることです。デザインはこの後の段階で決めていきます。
画面作成のツールとしては、有名どころではAdobeXDやFigma、ペンネでは最近Miroを活用しています。
ページの内容が決まってきたら、次はページ同士をどうつなげるかを決めるサイトマップ(画面遷移図)の作成に進みます。

先に作成したワイヤーフレームと照らし合わせながら、トップ画面、詳細画面、お問い合わせ画面、一覧画面など、ページの種類や機能を洗い出します。
4.デザイン制作
自分のイメージに近いような参考サイトがいくつかあると進めやすいと思います。カラーやフォント、レイアウトを抽出してきて、実際のテキストや写真をもとにデザインを組んでみましょう。忘れがちですが、スマートフォン用の画面も用意しましょう。
5.環境構築
WordPressを使ってサイトを作る場合はドメインの取得やサーバーの契約をします。この後に紹介しますが、予算や時間に合わせて適切なサービスを選んでください。

5.データ登録・コーディング
サイトの土台が用意できたら、作成した作品リストを登録していきます。使用するサービスによってはエクセルから一括登録もできます。
サービスや実装したい機能によって差が出てきますが、コーディングの必要も出てくる場合があります。検索して出てこないものはほとんどないので、独学で進めることも可能です。
コーディングができたら、実際にウェブサイトを操作して違和感がないかを確認します。
おさらい
「なぜウェブサイトが必要か?」を確認する
場合によってはウェブサイトを作らず別の方法を採用しても良い
客観的事実をベースに文章を考える
思いや考え方は事実ベースで語るとかっこいい
行き詰まったら、友達などに相談すること
マッピングシートや作品リストがあれば、意見をもらいやすい
情報整理・画面設計した上で初めて、デザインを考える
デザインに引っ張られてしまい、良いページにならない可能性がある
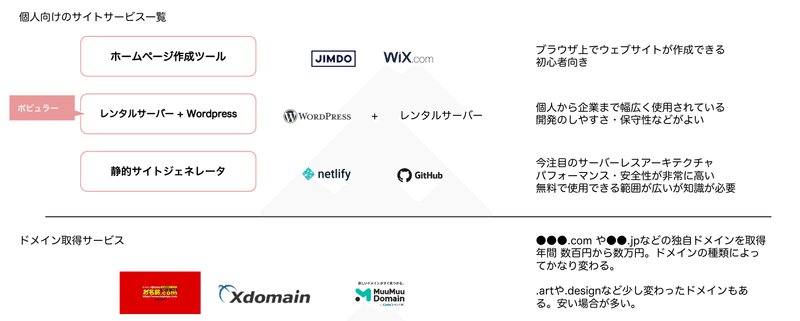
ホームページを作る時に利用するサービスの比較

SNSから無料のホームページサービスの利用、制作会社に依頼する場合までを表にまとめました。
ケース1: SNSのみ
サイトにまとめるほどのコンテンツを持っていなかったり、情報発信のみでいい場合はSNSで必要十分ですが、見せ方はSNSのタイムライン形式です。ホームページにはないSNSの利点として、他のユーザーとのコミュニケーションがとりやすいという点が大きいです。
ケース2: ホームページ作成ツール
講座を見にきてくれたり、この記事を読んでいただいている方は緑色の無料のホームページで作る場合が多いと思います。
先にも書いたように、WordpressやWixなどのCMS(コンテンツマネジメントシステム:写真や記事をホームページにコーディング要らずで投稿できるサービス)を使うのが簡単です。
ただ、ドメイン取得やサーバー契約に維持費がかかる上、細かい機能を実装する時にコーディングの手間が発生します。
ケース3: 制作会社に依頼
学習コストをかけられない・しっかりした体裁を整えたいといった場合は、私たちペンネのようなウェブの専門家に依頼する形になります。
私たちの場合は調査・整理などの場面から相談に乗ることが多く、独学・個人で作るよりも内容がより高度になります。もちろん、データの管理や閲覧に便利なタグ・カテゴリ分けなどの周辺機能も不足なく実装することができます。
まとまった費用が必要になるので、個人の場合は部分的な依頼にとどまったり、助成金などを活用していただくケースが多いです。
既存のWordpressやWixなどのCMSを使わない方法も研究中で、この場合は個人サイトの場合はサーバー費用が実質無料(アクセス件数によってサーバー料金が変動)で、ドメイン取得費用(年間数百円〜数千円)のみとコストパフォーマンスが良いです。過去のイベントページなどはそのまま保存できるため、ページのアーカイブ用途にも適しています。
(余談)ホームページを起点にした活動展開

さらにウェブでの活動を発展させたい場合にはマネタイズにつなげることも視野に入れると良いでしょう。もちろん、何をやっている人で、どういった実績があるかといった、活動の裏付けとなるような一定分量の情報をホームページに記録していることが前提です。
SNSなどとの連携・運用をしっかりとし、フォロワーとの関係を作ることから始めます。活動を知ってもらい、応援してもらえる関係性ができたら、クラウドファンディングなどでの資金調達も容易になります。
まとめ
ホームページを作ろうとしているアーティストの方で「難しそう、どうやって作るかわからない」といった疑問に答えることができていたら幸いです。
講座は全4回にわたって開催しており、随時追加記事を作成していきます。
また、弊社でもウェブサイト制作のご相談も承っております。過去の事例を見てこれは!と思った方は、お気軽にご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
