
foobar2000 【Columns UIのコツ】(設定 カスタマイズ スキン)
「foobar2000」はカスタマイズ性にも優れたフリー音楽プレーヤーで、
見た目(レイアウト、スキン)を自由に自分で作れるのも、その魅力です
ただ、それなりな知識(慣れ)がないと、いきなりは難しいです・・・
知識ゼロの自分が1から格闘してみて「表示の方法が分からなかった」等、忘備録を兼ねて基本系で出来る事を以下、解説してみようと思います
初期設定等の基本系は、こちらから
フリー高音質音楽プレーヤー【foobar2000】の使い方&設定
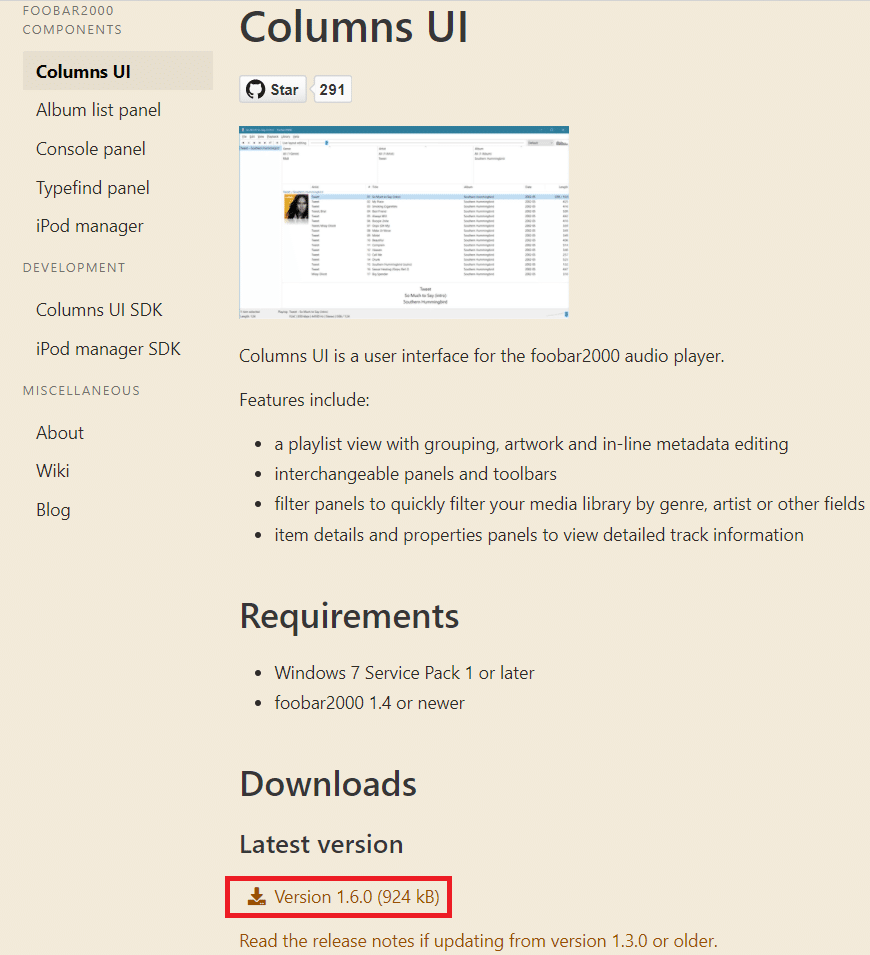
Components「Columns UI」をダウンロードしインストール
・「Columns UI」https://yuo.be/columns_ui

・「Columns UI」の日本語化
https://www.nihongoka.com/jpatch_main/foobar2000-columns-ui/
しばらく見ない間に「Columns UI」のバージョンが上がっていたので、
日本語化できないと思いますが、置いておきます
(一応、日本語化した状態で説明して行きますので、ご安心を)
インストールが終わったら「Library」→「Configure」→ 「Display」を、
クリックすると「Columns UI」を選択できるようになります
1番最初は「どんなレイアウトにする?」みたいなポップが出ますので、
適当に選択(最初はそれを流用して練習してみても良いかと思います)

~ アルバムを発売順に並べる(ソート)~
「Columns UI」の解説に入る前に、個人的に非常に気になる点からw
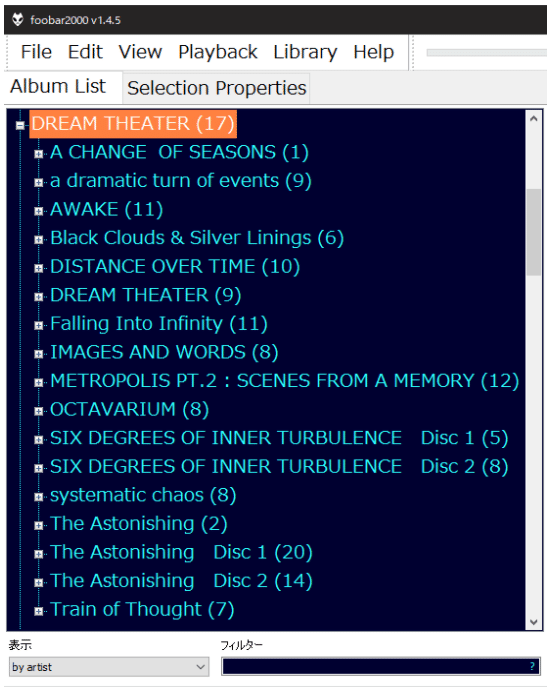
foobar2000は「A~Z → ア~ン → あ~ん(漢字)」でソートされています
アーティスト名等は、それで特に問題ないかと思いますが、同一アーティストの「アルバム単位は発売順(年代順)」に並べたい所ですよね?

・「Default UI」編
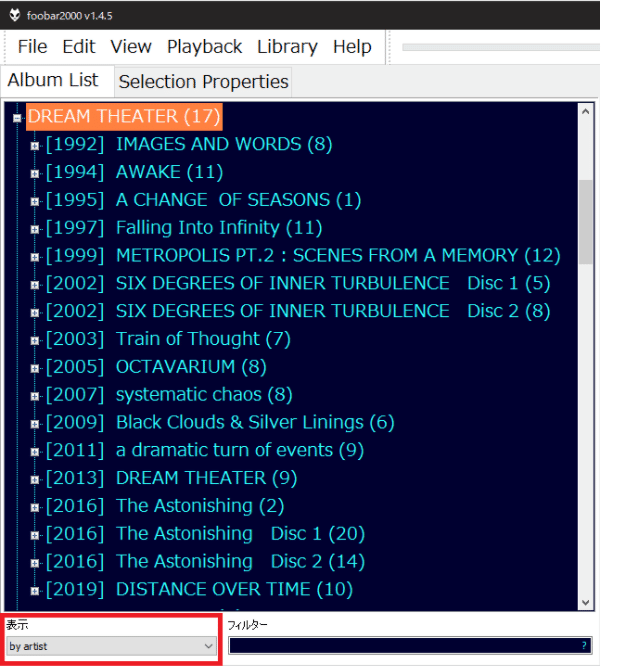
「Configure」→ 「Media Library」→ 「Album List」をクリックし、画面右「by artist」横の「謎の文字列w」部分を、ダブルクリック

すると、その文字列が表示されると思いますので下記の太文字部分を追加
または、そのままコピペして頂いてもOKです
(ここをイジる際は、念のため元文をメモ帳等にコピペしておいてから)
追加したら下にある「OK」で終了
%<artist>%|['['%date%']'] %album%|[[%discnumber%.]%tracknumber%. ][%track artist% - ]%title%

記号を入れたくない場合は%date%だけで結構です
また他記号(全角、機種依存文字、スペースも認識)も使えますので、
太文字部分はお好みで自由に変えて下さい ['['%date%']']
今は「by artist」でやりましたが、他の「by ○○」も同じ要領です
・「Columns UI」編

「追加ファイルのソート単位」横の「文字列」をクリックし太文字を追加
%album artist% - %date% -%album% - %discnumber%- %tracknumber% - %title%
「OK」をクリックし、一旦foobar2000を閉じ再び立ち上げると、
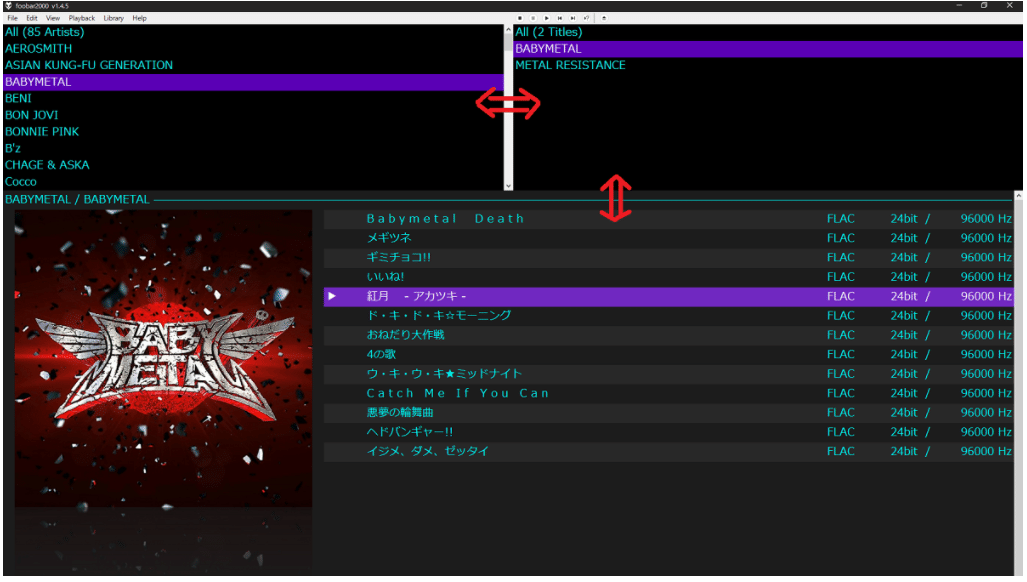
「NG Playlist=Playlist view」内は、発売順にソートされます
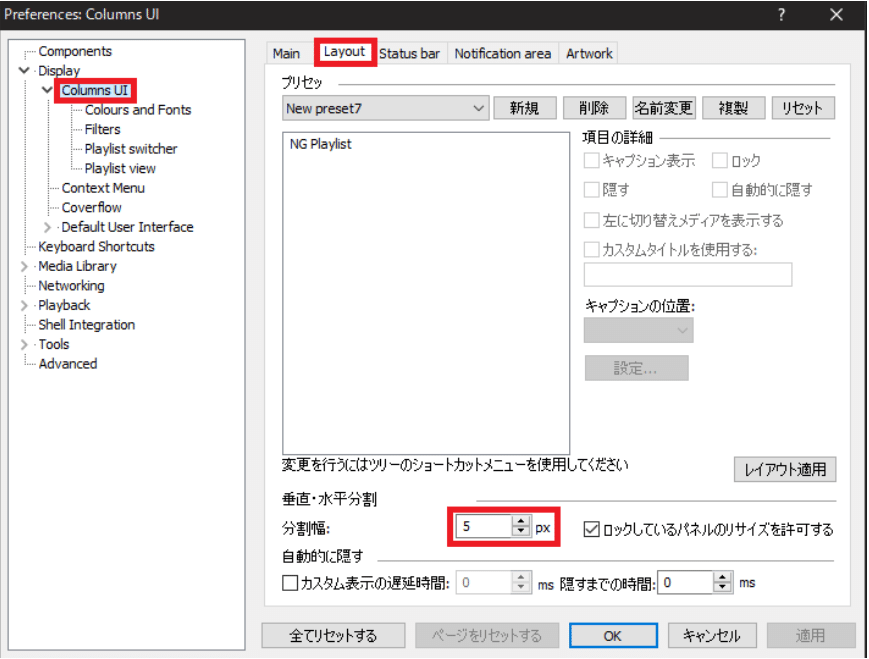
~ 基本的な「Columns UI」の作り方 ~
大まかな流れは、基礎の「枠」を決め、そこに自分の表示させたい「パネル」を入れる、という形になります
○枠を決める

赤枠上で右クリックし「Change base」→「spritters」→「horizontal spritter (縦枠)」か「vertical spritter(横枠)」の、どちらかを選択
(下にある「分割幅」の数値を、最初は多めに上げておいて下さい)



「枠の方針」が決まったら、赤枠上で右クリックし「Insert panel」→「Spritters」→「horizontalかvertical 」を連続して3回入力して下さい
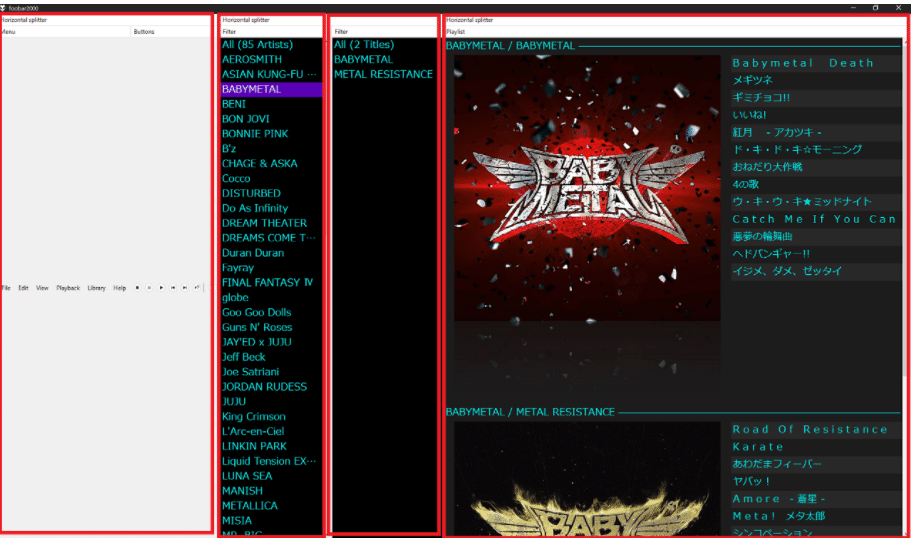
・「Horizontal splitter(縦枠) → Vertical×3回」
・「Vertical splitter(横枠) → Horizontal×3回」

○パネルを入れる
次に、その枠に表示させたいパネルを入れて行きます
(Horizontal spritter上)で右クリックし「Insert panel」→「Toolbars」→「Menu」と「Buttons」を、まず必ず最初に入れましょう!
自分もヤラかしましたが、設定に必要な「Library(Toolbar)」が出ずに、
foobar2000が全画面のままになって閉じれず戻れずと、かなり焦りますw
(ショートカットキー「Ctrl + P」で表示が出来るので、ご安心を)

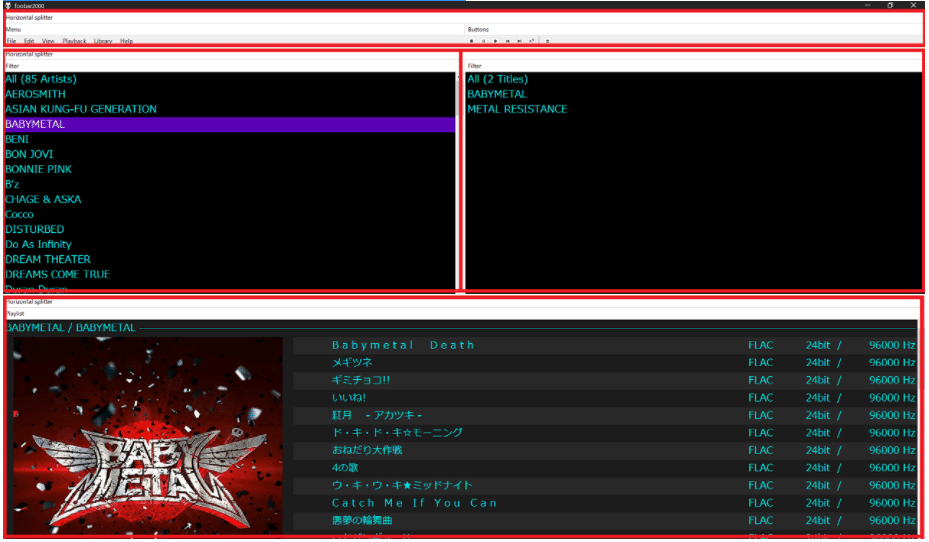
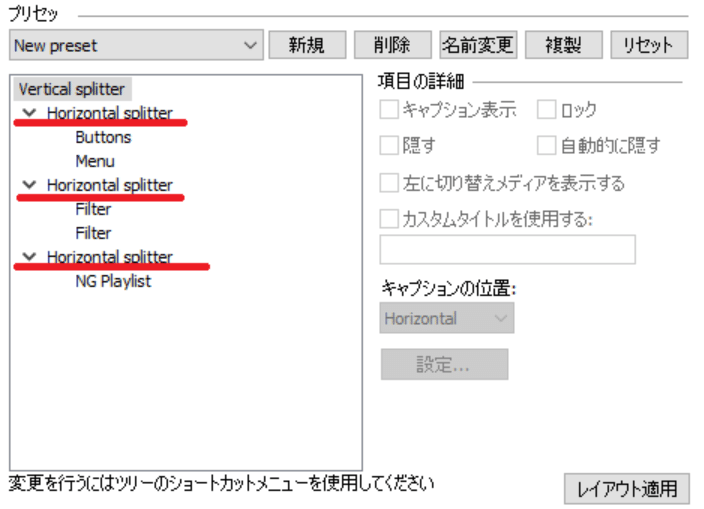
あとは、この要領で各枠に自分が表示させたいパネルを、どんどん入れて大体決まったら、画面右の「キャプション表示」のチェックを外します
(各枠と各パネルごとに有り)

最後に「枠の境目」でマウスを合わせドラッグでパネルサイズ調整をし、冒頭の「分割幅を0」にすると、ほぼ無駄な表示や線は全部消えます

基本的な作り方の流れは、以上のようになります
冒頭から非常に分かりにくいかも知れませんが、目的の「枠とパネル」を表示出来るように、頑張ってみて下さいw
-------------------------------------------------------------------------------------それでは何とか格闘の末、造り上げた自作スキンを使って本格的に解説してみたいと思います(我ながら素晴らしい出来と自負してますw)

~「Item details」~
デフォルトパネルですが、自分好みに自由に変更可能&表示出来ます

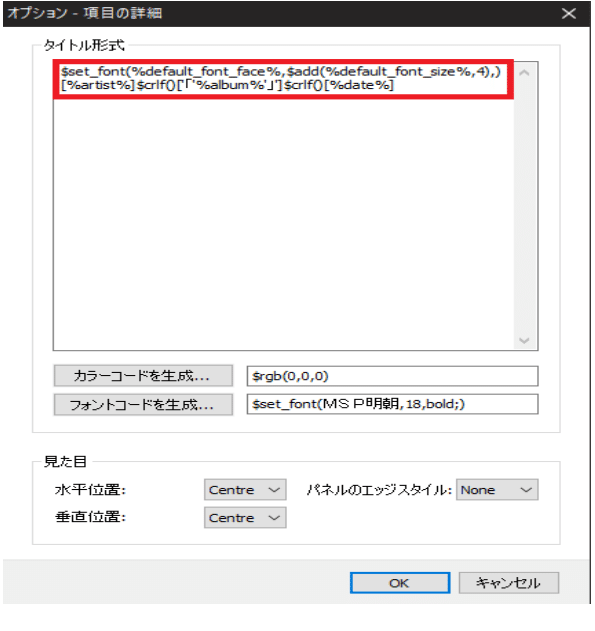
「spritter」上に「Item details」を挿入し、出来たパネル上で「右クリック → Options」で、この画面に
またまた素人が触れてはいけなさそうな、「怖い部分」をイジりますw

赤枠の上段部分(1行目)はそのままで、その後ろに「自分が表示させたいモノ」を追記&編集します
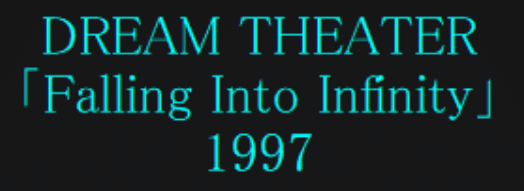
例えば画像例のように「アーティスト名 [%artist%]→ 改行$crlf()→ アルバム名['「'%album%'」'] (%album%)→ 改行$crlf() →発売年[%date%]」と、表示させる場合は、このようなります(曲名は「%title%」で表示可能)

[%artist%]$crlf()['「'%album%'」']$crlf()[%date%]
フォントサイズ変更は、1行目の最後の数($add(%default_font_size%,4),))を、直接数値入力で大きさを変更出来ます
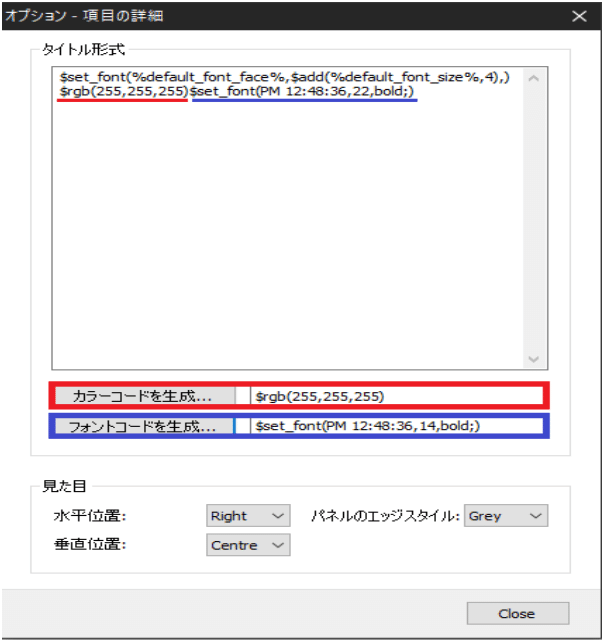
○カウンター(再生時間)を表示したい

・赤枠(※こちらも1行目はイジらず、2行目以降を編集&追記)
「カラーコードを生成」をクリックで色パネルが開きますので、お好みの色を指定すると、横の文字列が変わります
その文字列を画像例のようにコピペします(赤線)
・青枠
「フォントコードを生成」をクリックし、上記同様お好みのフォントを指定すると文字列が変わりますのでコピペ(青枠)
更に「この部分だけ(パネル色やフォント色)を変えたい」という場合は、この方法で変更し、「Colours and Fonts」で指定している色やフォントで問題ない場合は、特にこの項目は変更する必要はありません
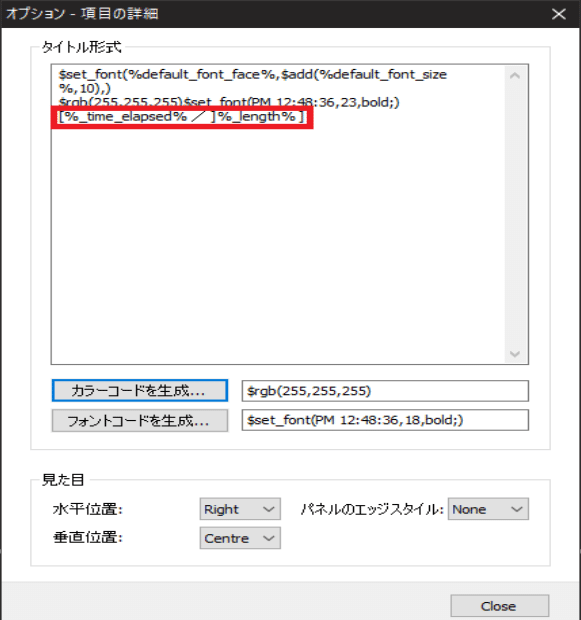
さらに、その後ろに「カウンターを表示させる文字列」を加えます
・再生中の「カウンターのみ」表示する
[%_time_elapsed%]
・再生中の「カウンター + トータルタイム」表示する
[%_time_elapsed% / ]%_length% ] (「/」の部分は、お好みで)

~Columns「Playlist view」に追記&編集 ~
こちらも、基本系は「アルバムアート」や「アルバム名と曲タイトル」等々の情報が出せるデフォルトパネル(Playlist view=NG Playlist)ですが、アイディアなり知識次第で色々表示できます

「Configure」→「Playlist view」→「Columns」→「新規追加」
新規追加(名前は適当でOK)したら「Scripts」→「Display」に太文字コピペ

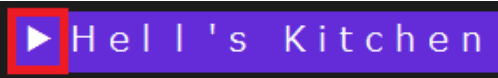
・「再生中マーク」を表示したい
$if(%_isplaying%,▶, ) (「▶」はお好みな記号に)

・「ビットレート」を表示したい
$info(bitspersample)bit

説明した項目以外にも、色々表示出来ますので下記サイトをご覧下さい
foobar2000 Title Formatting
・「Remapped metadata fields」
・「Technical information fields」
~ 導入した「Components」 ~
「Columns UI」にも無数のComponents(プラグイン)が用意されており、「自分が入れた(入れてみた)モノ」に関して、紹介&解説しておきます
・Coverflow
https://www.foobar2000.org/components/view/foo_chronflow
(※現在、新規ダウンロードが停止?されてるようです??)

・analog VU meter
http://www.dll-found.com/foo_vis_vumeter.dll_download.html
申し訳ないですが、こちらは「analog VU meter」でググってみて下さい
導入方法から丁寧に解説されてるブログ様がすぐヒットするかと思います

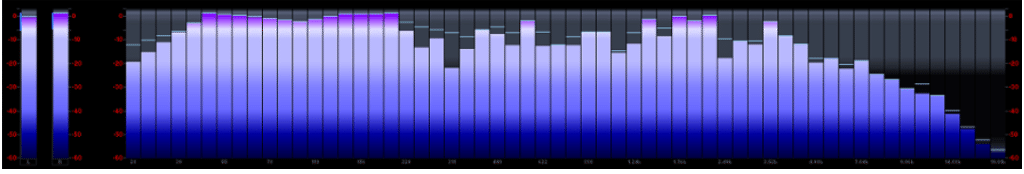
・Peakmeter Spectrum peakmeter Spectrum

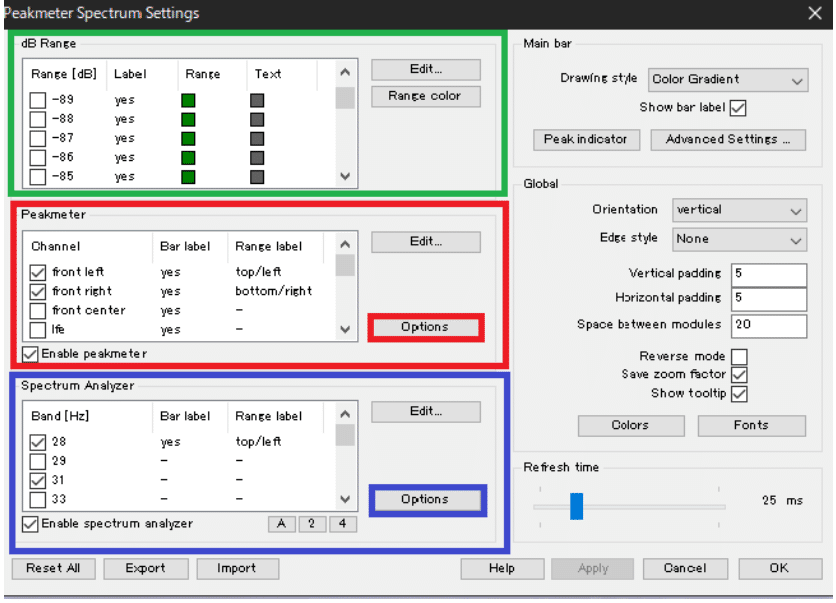
パネル上で、右クリック→「Preferences」で、設定画面
・赤枠 左側の小さいメーター(各「Options」よりサイズや色変更可能)
・青枠 右側の大きいメーター(各「Options」よりサイズや色変更可能)
・緑枠 (デフォルトで)チェックが入ってる項目で色の所をクリックで、
色パネルが開きますので、お好みな配色で
また、チェックが入ってない所にチェックを入れると細分化も可能

・Panel Stack Splitter https://foo2k.chottu.net/
このコンポーネントの導入目的は「ツールバーの背景色変更」と「画像挿入」をする為だけですが、プログラムが作れる高尚な方は、ここからパネル自体を自分で作れたり出来るようですw


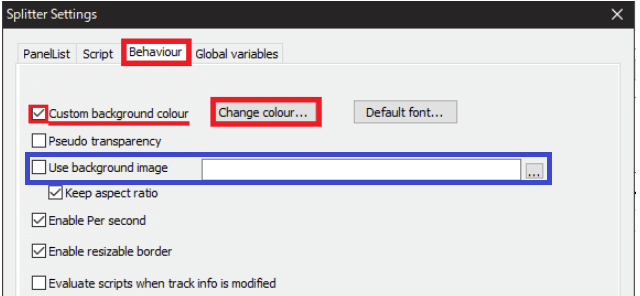
パネル(Toolbar)挿入後、そのパネル上で右クリックし「Splitter Settings」をクリックすると下記設定画面が開きますので、上から順に進み「Chande Color」で色パネルが開きますので、これでツールバーの背景色を変更可能
その下にある、青枠「Use background image」にチェックを入れ、右の「・・・」をクリックするとエクスプローラーが立ち上がりますので、画像例のような好きな画像を挿入出来ます

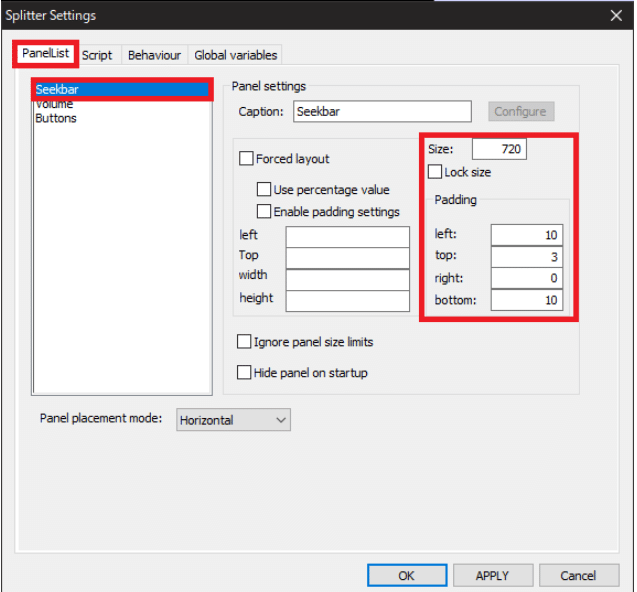
サイズ調整は、各項目の赤枠の数字の上げ下げで調整(数値を直接入力で)

~ 「ボタン(アイコン)」をカスタマイズ ~
まず最初に予め使いたい画像を用意し、編集&加工しておいて下さい
「アイコン(icon)」でググって、無料なり有料サイトがヒットすると思いますので、お好みなモノをダウンロード
もしくは「Snipping Tool(Windows付属アクセサリー)」や、他キャプチャソフトを使い用意


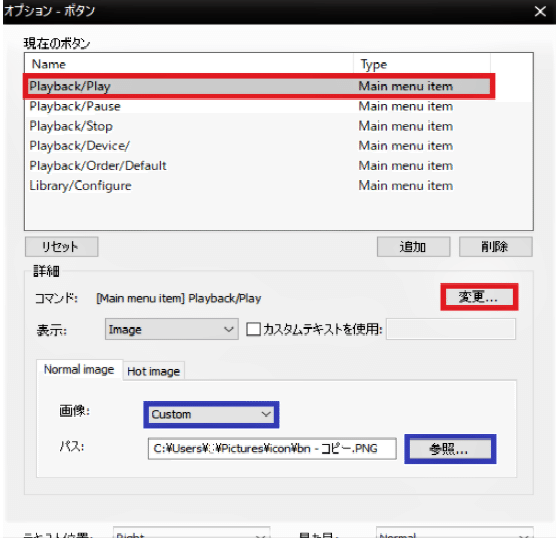
・赤枠
各項目をクリックし「変更」よりボタンに与える役割を変更して下さい
(その上の「追加&削除」でボタンの追加や削除が可能)
自分は「Menu(ツールバー)」の表示は邪魔なので、頻繁に使う機能は、
このボタン内に全て割り振ってます
※必要以上に細かく色々指定出来ますので、確認してみて下さいw
・青枠
「画像:」横を「Custom」にして「パス:」横の「参照」をクリックするとエクスプローラーが開きますので、予め作成しておいた画像を選択
すると、例のような「オリジナルアイコン」が表示出来るようになります
あとは皆さんのアイディア次第です!
是非、自分だけの「カッコいいスキン」を作ってみて下さい!
かなり長くなりましたが、何かしらの参考になりましたら幸いです
この記事が気に入ったらサポートをしてみませんか?
