
会議室予約アプリ/オブジェクト指向UIデザインのワークアウトLv.4に挑戦
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
前回、ワークアウトのレベル3を書きました。
この本は、自分でオブジェクト指向UIを考えるワークアウトがあります。
今回は、そのワークアウトのレベル4にチャレンジしたのでnoteに残します。
ワークアウト(実践)はレベル18まであります。
それでは早速、レベル4:会議室予約アプリをデザインしていきます。
先見せ👀Figmaで作ったものがこちら


本の通り3ステップを踏みます🚗
Step1.オブジェクトの抽出(モデルレイヤー)
Step2.ビューとナビゲーションの検討(インタラクションレイヤー)
Step3.レイアウトパターンの適用(プレゼンテーションレイヤー)
本で答え合わせをしたあと、赤字で修正しています。
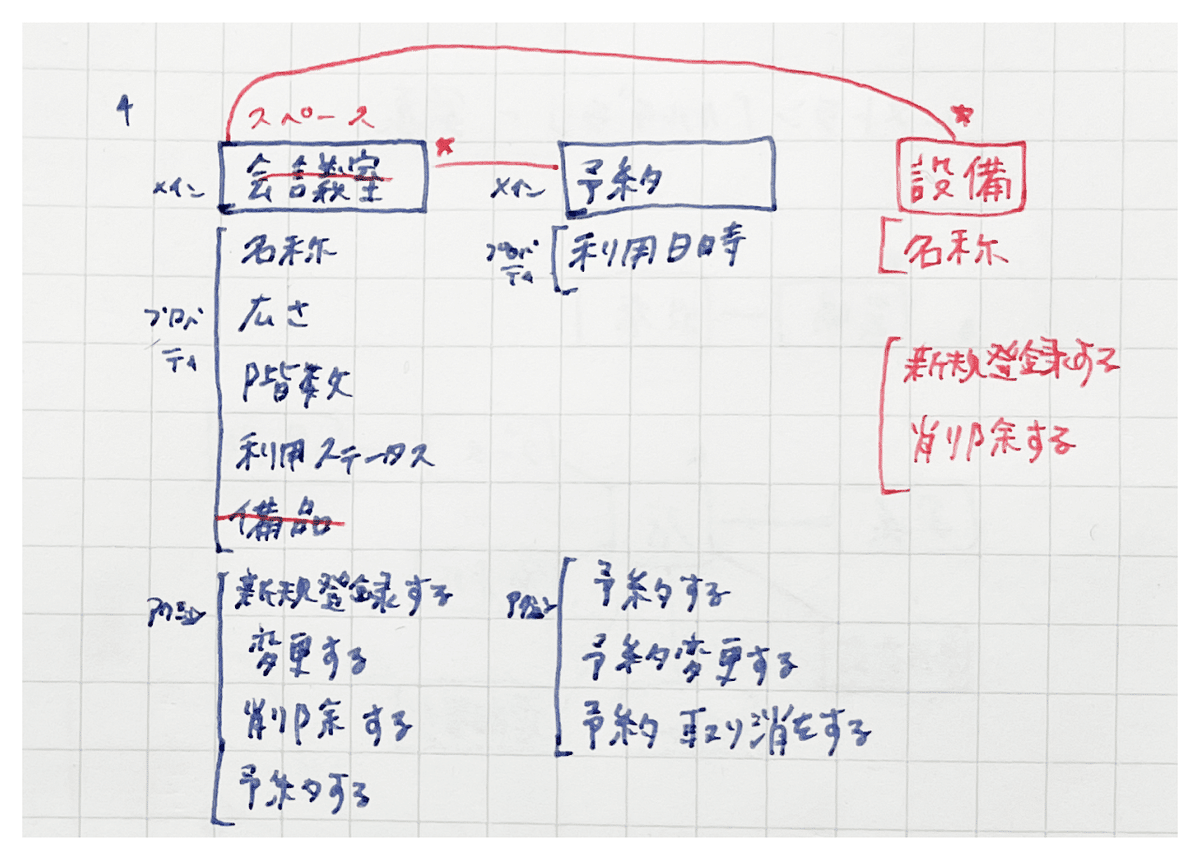
Step1.モデルレイヤー
「名詞」とそれらの関係を抽出

「名詞」を汎化、粒度を揃えていきます。

『何階』は『段数』にしました。
『ディスプレイ』は『備品』。答え合わせで『設備』に修正しています。
迷ったところは『ミーティングルーム』と『大会議室』を同じ部屋(会議室)くくりにしていいいかです。
答え合わせで、同じまとまりにして良いことがわかりました。
将来、会議室以外の部屋の取り扱いがあってもおかしくないよに、本に合わせて『会議室』は『スペース』に修正しています。
「名詞」の関係を繋げて、オブジェクト=目当てを特定します。

タスクからアクションを見つけていきます。

当初メインオブジェクトは『会議室(スペース)』『予約』でしたが、本の答えを見ると『設備』もメインオブジェクトとわかりました。
Step2.インタラクションレイヤー
ビューとナビゲーションの検討をします。

当初『設備』はメインオブジェクトとしていなかったため、赤字で追加しています。
Step3.プレゼンテーションレイヤー
ワイヤーフレームの検討をします。
googleカレンダー、食べログ、todoアプリ、menuなどのカレンダーやスケジュール仕様のあるサービスを参考にしています。


この手描きのラフから、Figmaで画面まで作りました。完成したのがこちらです。


1回目ができて、解答を見ると、部屋の座席数(収容可能人数)がありました。
確かに、座席数がわからないと困ってしまう。
最終の出来上がりは、部屋の座席数を追加しました。
あと、『利用ステータス』は『利用可』のほうが『利用中』より目立たせた方が良いと気づき修正しました。
以上、レベル4です。
ワークアウト完了のレベル18まで、地道に進めていきたいと思います。
でわでわ
