
家族で遊べる場所を探すアプリ/オブジェクト指向UIデザインのワークアウトLv.5に挑戦
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
先日、ワークアウトのレベル4を書きました。
この本は、自分でオブジェクト指向UIを考えるワークアウトがあります。
今回は、そのワークアウトのレベル5にチャレンジしたのでnoteに残します。
ワークアウト(実践)はレベル18まであります。
それでは早速、レベル5:家族で遊べる場所を探すアプリをデザインしていきます。
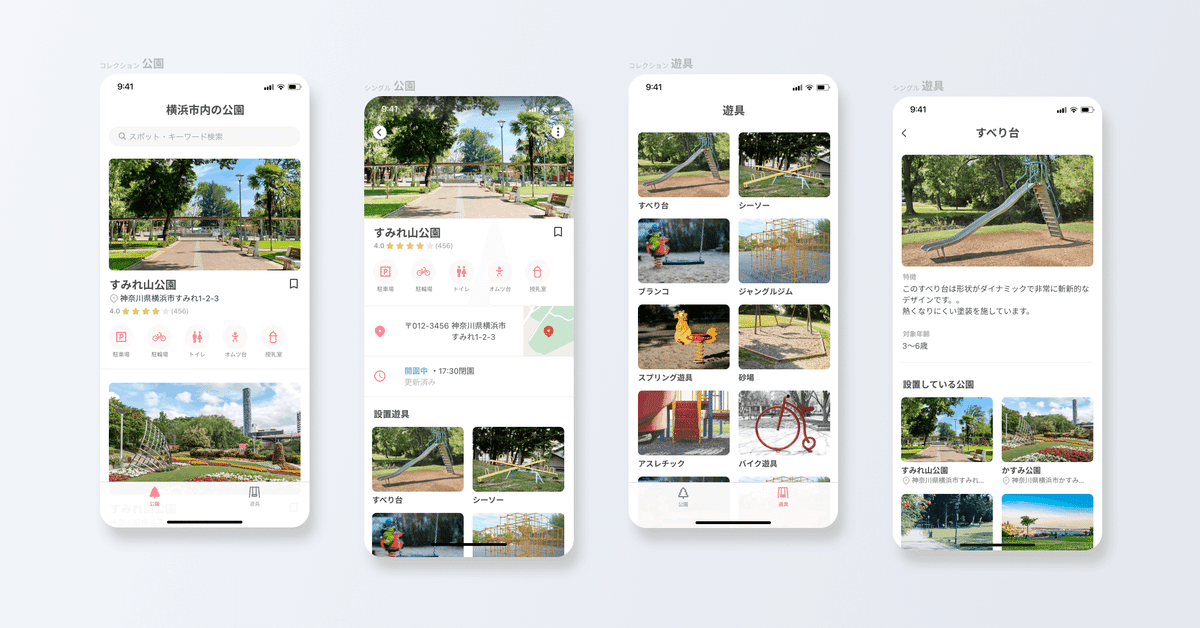
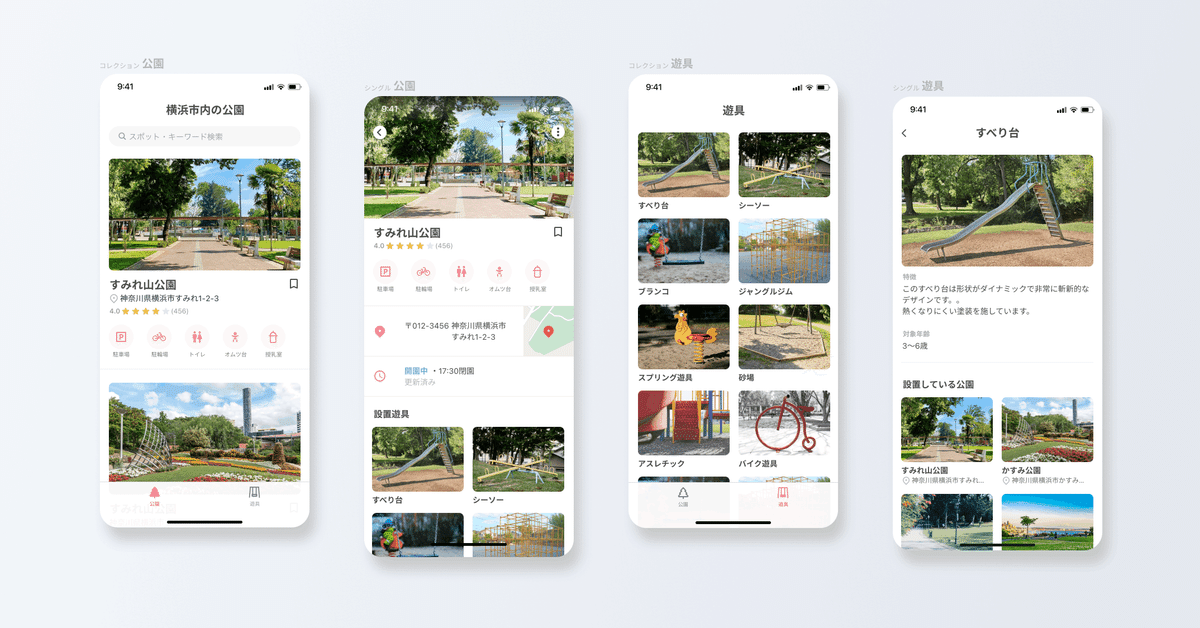
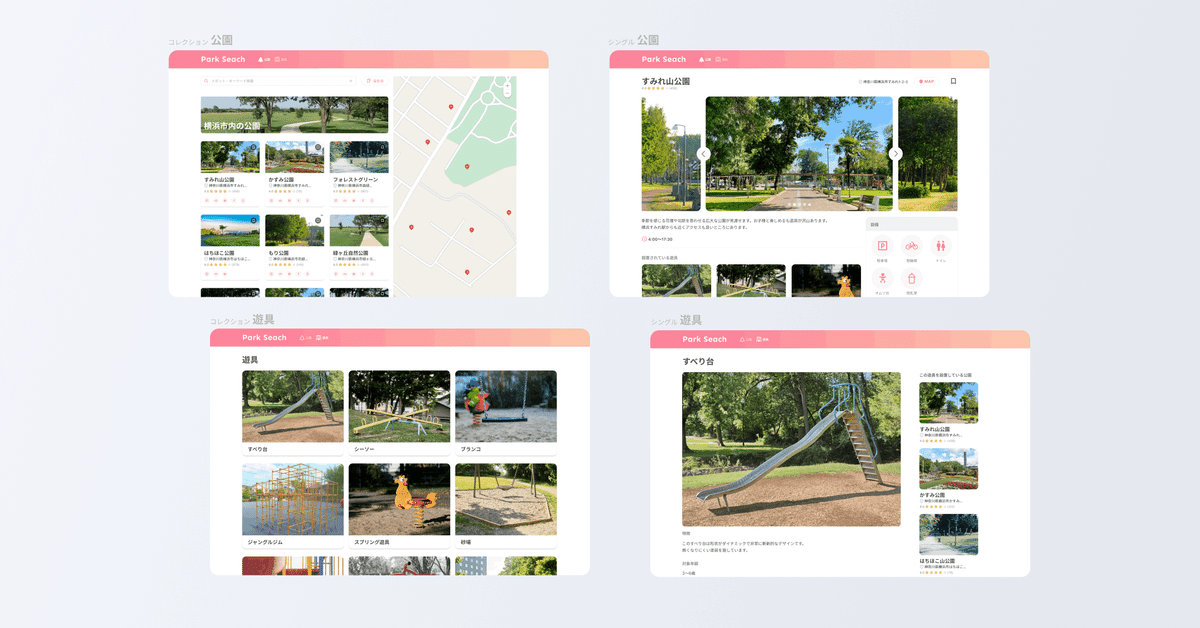
先見せ👀Figmaで作ったものがこちら


本の通り3ステップを踏みます🚗
Step1.オブジェクトの抽出(モデルレイヤー)
Step2.ビューとナビゲーションの検討(インタラクションレイヤー)
Step3.レイアウトパターンの適用(プレゼンテーションレイヤー)
本で答え合わせをしたあと、赤字で修正しています。
Step1.モデルレイヤー
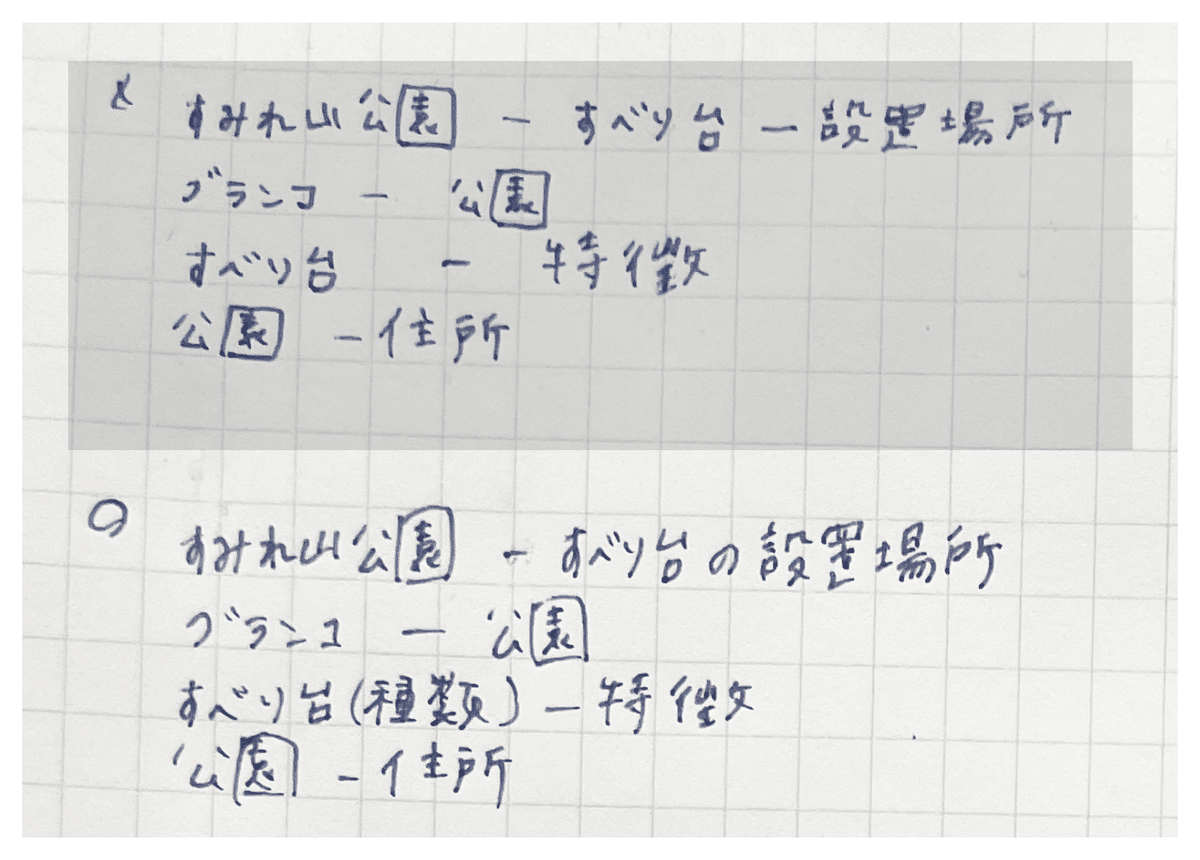
「名詞」とそれらの関係を抽出

「名詞」を汎化、粒度を揃えていきます。

汎化を始めて行くと、レベル5にしてこんな簡単なはずはないと思い、ヒントを見ました。
『公園』はメインオブジェクト確定ですが、
『すべり台(遊具)』という言葉が2つの意味で使われていることを理解し、異なるオブジェクトとして抽出してくださいとありました。
くっっ!
✖️『公園』-『遊具設置場所』
『公園に設置されている遊具』が間違っていました。
インタラクションレイヤーに入る前に修正しています。
「名詞」の関係を繋げて、オブジェクト=目当てを特定します。

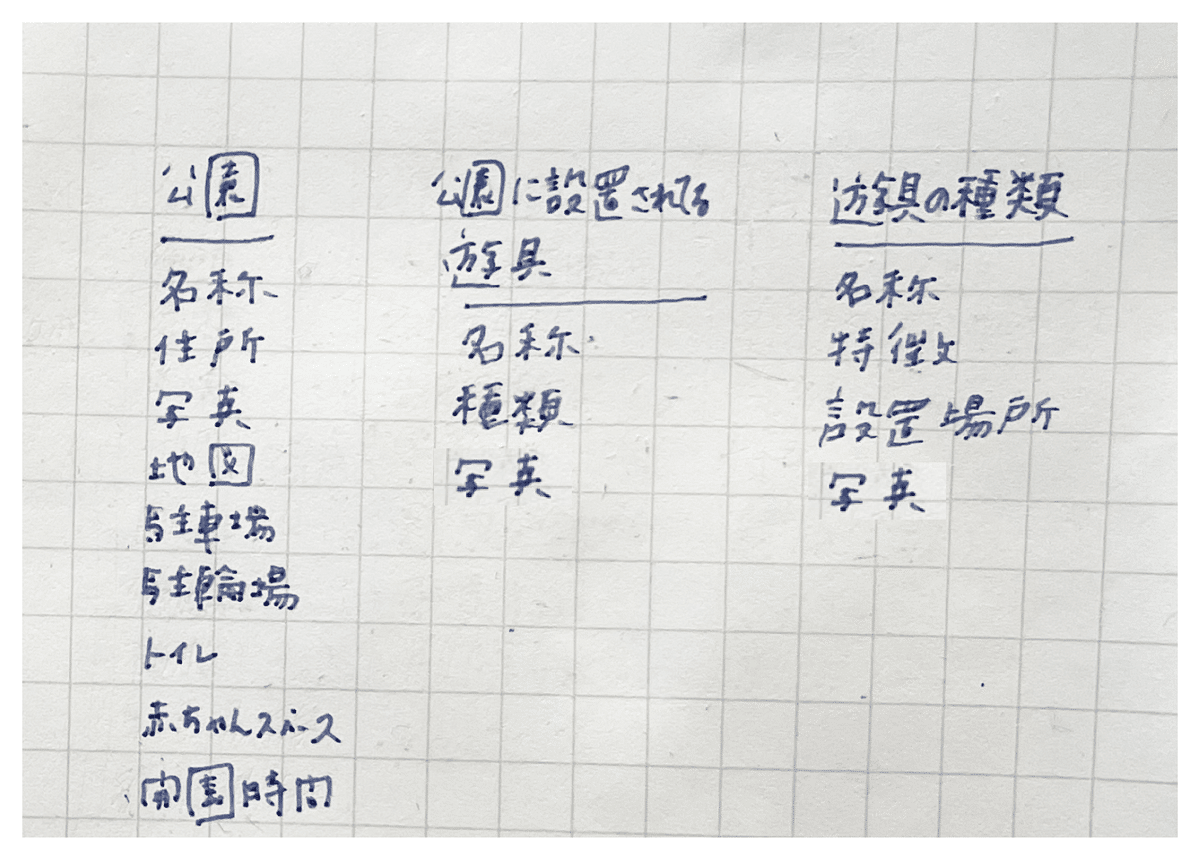
メインオブジェクトは『公園』と『公園に設置されている遊具』と『遊具の種類』になりました。
タスクはないけれどプロパティを自分で考える

写真、地図、駐車場の有無、駐輪場の有無、トイレ、赤ちゃんスペース、開園時間など必要かと思いました。
Step2.インタラクションレイヤー
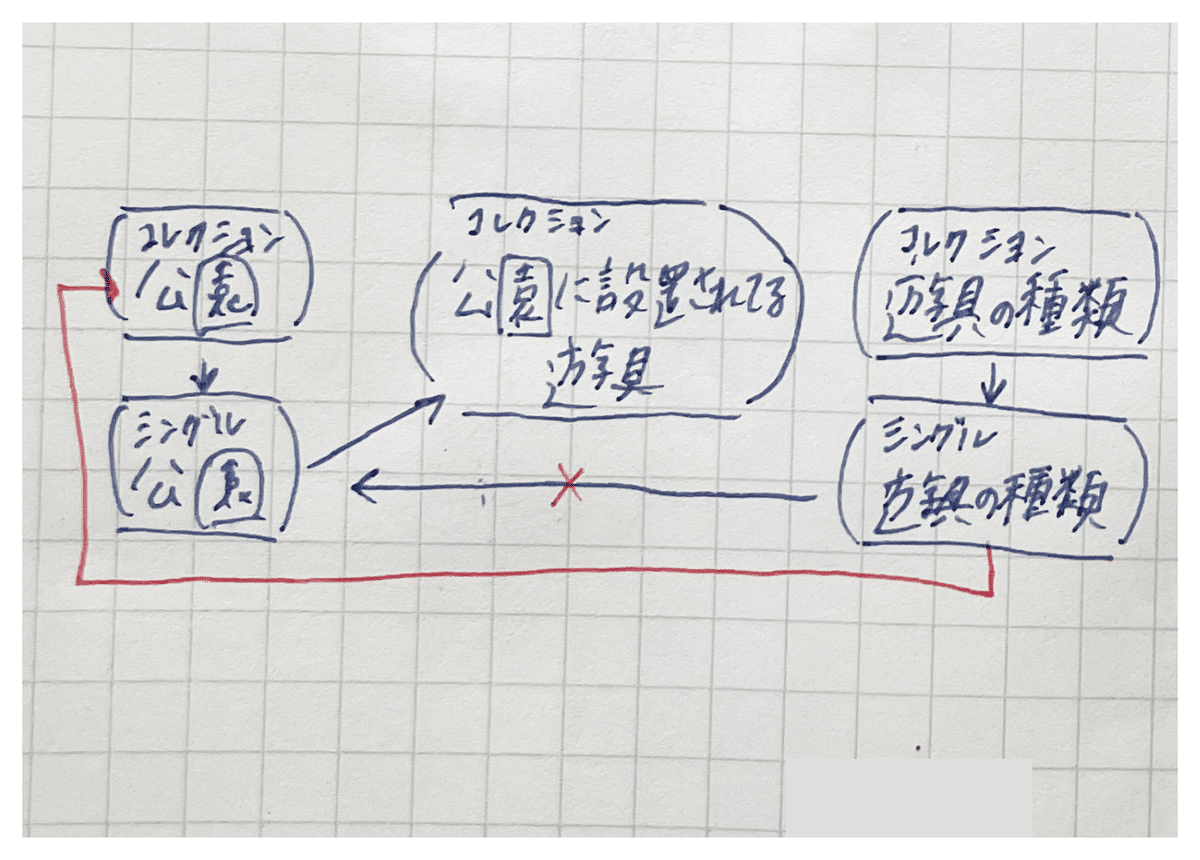
ビューとナビゲーションの検討をします。

ルートナビゲーションは『公園』と『遊具(遊具の種類)』にしました。
『コレクション公園に設置されている遊具』は『シングル公園』に表示させることにします。
『シングル遊具の種類』は『シングル公園』につなげられると思ってしまいました。
今思うと『シングル遊具の種類』に『コレクション公園』を表示させるなら間違いと気づきました。
Step3.プレゼンテーションレイヤー
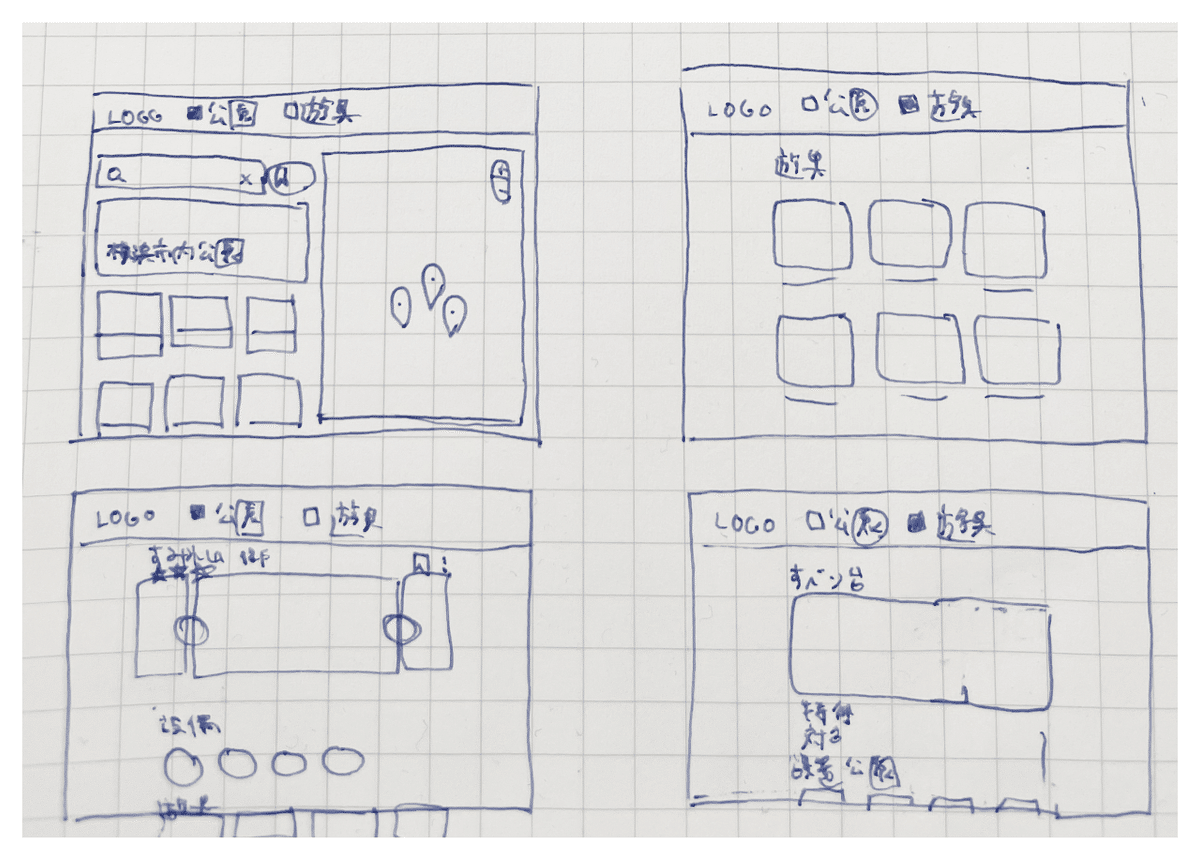
ワイヤーフレームの検討をします。
googlemap、お出かけアプリ、予約サイトを参考にしています。


この手描きのラフから、Figmaで画面まで作りました。完成したのがこちらです。


難易度が少しずつ上がっています。
以上、レベル5です。
ワークアウト完了のレベル18まで、地道に進めていきたいと思います。
でわでわ
この記事が気に入ったらサポートをしてみませんか?
