
第5回 WEBデザイン講座振り返り(2021/12/01)
こんにちは。hoshiです。☕
今回は12月1日に受講した講義の振り返りを論点を絞って行います。
1.講座ゴール
この回の全体的な位置づけとしては、執行・実現力-コンバージョンの「WEBデザイン」とのことでした。
※デザインって英語でdesign。signをdeする(下にサインする)なので下地を作る、設計すると言った意味になります。

2.WEBデザインの定義

上記にもありますが、何らかの問題解決、例えばwebサイトを制作するときに重要になります。
問題解決はいくつかHPを見て調べたところ、「設計など概念の組み立て×見た目などを媒体ごとに表現」といった言い方をしているものもありました。
要はWEBデザインはサイト制作の時に重要な下地を作る。レイアウト変更や画像作成などもやる感じといったところでしょうか🤔
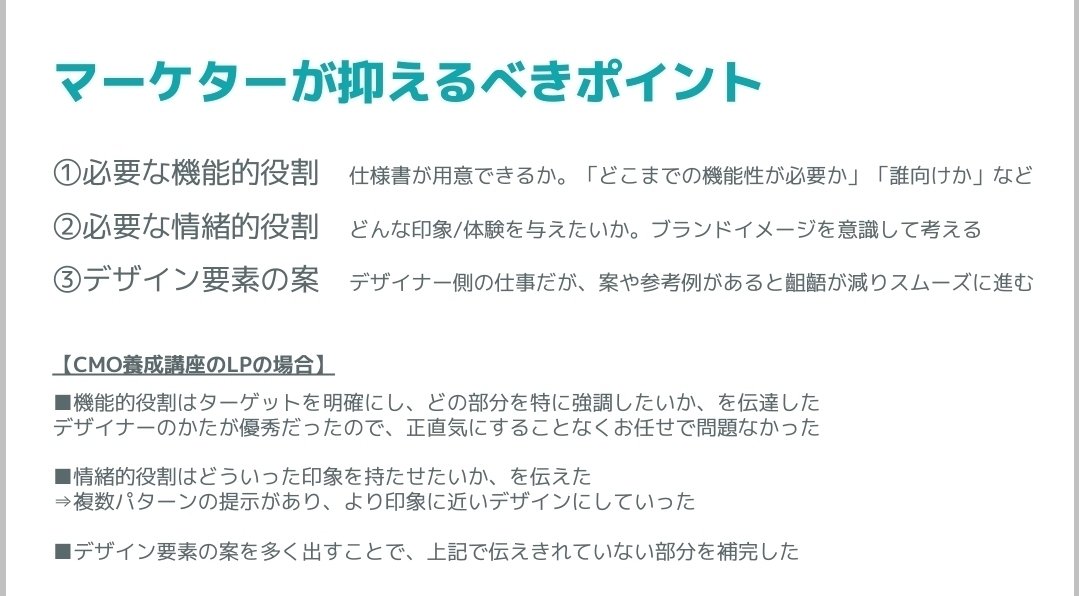
2.1 WEBデザイン×マーケター

ポイントは3点。
①機能的役割<実利・保証価値>
機能性×who。認知のきっかけに。
★見やすく、分かりやすく、使いやすい。
★デザインを通し快適になっている。
②情緒的役割<評判・共感価値>
デザイン、ストーリー、精神面、顧客の未来体験。
③デザイン要素の案
参考例。pinterest等が最近の主流?🤔
になります。
pinterestはアカウントを一応持っていますが使い方を熟知していません。泣
なので、覚えていたら深掘り記事を今後作ります笑→「pinterest 使い方」
3.WEBデザインの機能的役割

<①~⑥のポイント>
①ユーザーにとって見やすいか
★文字の大きさ
★視認性×可読性×判読性
★最適なサイズ×デバイスごとの最適化×色のメリハリ
②情報の因数分解、構造化
★まとまりや統一感がある
★グルーピング(整列・距離感)
★イラスト(図やアイコン)※いいねボタン
★コントラスト調整(サイズ・色)
③ユーザーにとって使いやすいか
★クリックや入力がしやすい
★クリックしたいボタン(オレンジ白、青白、プルプルボタン)
★スマホでも押しやすい
★ステータスの容易理解(申込など今どこを入力しているか一目で)
④サイトの所有者が誰かわかる
★ロゴなど(左上をみて一目で)
★デザインのレギュレーション(色×フォント×行間の統一感)
⑤よくあるデザイン/一般的要素があるか
★一般的なデザイン(検索窓、アイコン押したら起動する?等)
★文化的背景(信号の色。)
★体験したことのあるデザイン
⑥どのデバイスでも見やすい
★PC、スマホ、タブレット問わずみやすい
★テキスト&CSSで作ると柔軟に変更可
★可変性(スマホ・タブレットが回転しても上下の構成が変わらない)
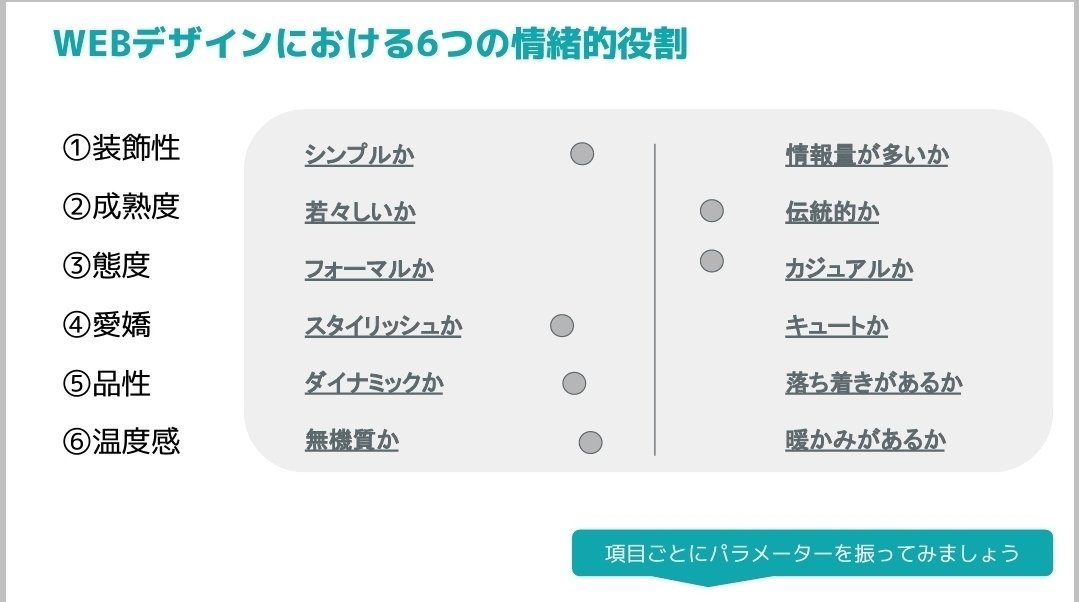
4. WEBデザインの情緒的役割

<①~⑥の例>
①装飾性多?少?
・ECサイト×多種多様な商材→多(デザインからも伝える)
・WEBサイト×ウリが明確→少なめ(ぱっと見重要)
・LP×販売促進キャンペーン→多(キャッチコピーなど目立たせる)
②成熟度高?低?
・老舗企業イメージ→高(伝統性見せたい)
・スタートアップ×WEBサービス→低(若々しい×最新)
・WEBサイト×ターゲット若者→低(爽やか、シンプル等)
※一概には言えないので状況に合わせてとのこと。
③態度堅い?柔い?
・公務員系サイト→堅(きっちりしている。)
・スナック的・派手なサイト→柔(ラフ・配色多い。オリジナルアイコン)
④愛嬌丸い?鋭い?
・自動車メーカー外車系→鋭(余白が多い、ミニマリズム)
・WEBデザイン設計図に丸みが多め→丸(優しい印象×暖色系)
⑤品性静?動?
・緑、白、茶など色合いが落ち着く→静
・色合い多い、インパクト強い。動きも多い→動
⑥温度感暖?冷?
・実用性重視、人工的。wikiなど。→冷
・ゆったりしたレイアウト×開放感→暖
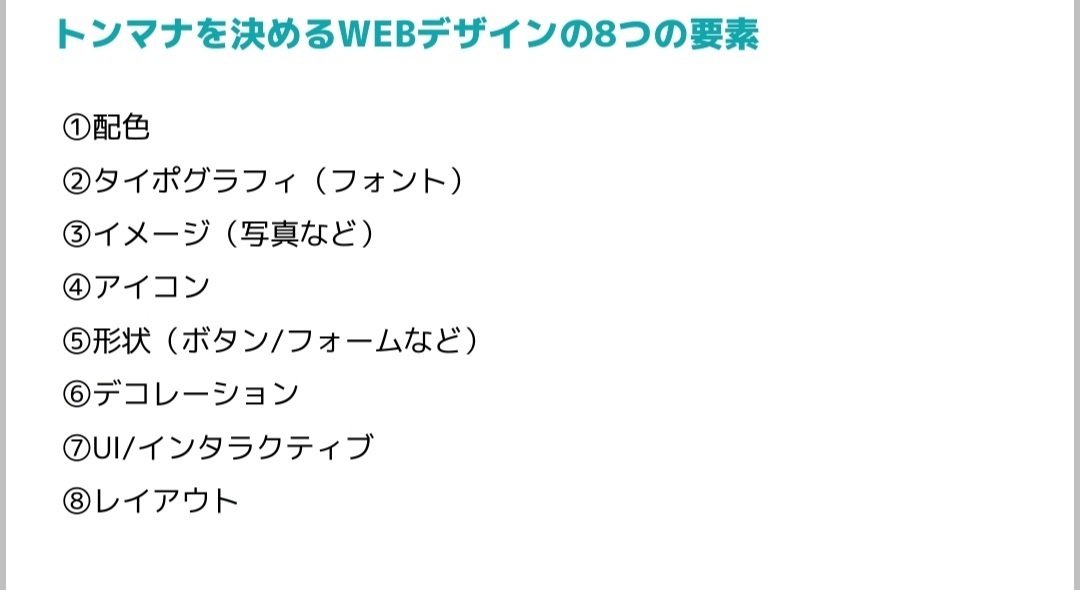
5.WEBデザインの構成要素

※トンマナとは、トーン&マナーの略で、トーンは「色調」。マナーは「様式」のこと。
<例>
・緑効青汁の紹介HPは緑を色調として明るいイメージのLPになっている。
・オルビスのスキンケア紹介LPはシンプルな落ち着いたデザイン。色調は灰色を背景とし白という安全性をベースにより商材を際立たせる(=目立たせる)
※なんとなくおしゃれやなんとなくイメージに近いといった感じだとどんな配色がいいか決めかねる。そこで機能的役割と情緒的役割といったヒントが役立ちます。
※役割まで決めるのはマーケター。最適なデザインを決めるのはデザイナー。
以下、①~⑧の一部をまとめたものが講義スライドであるため添付いたします。
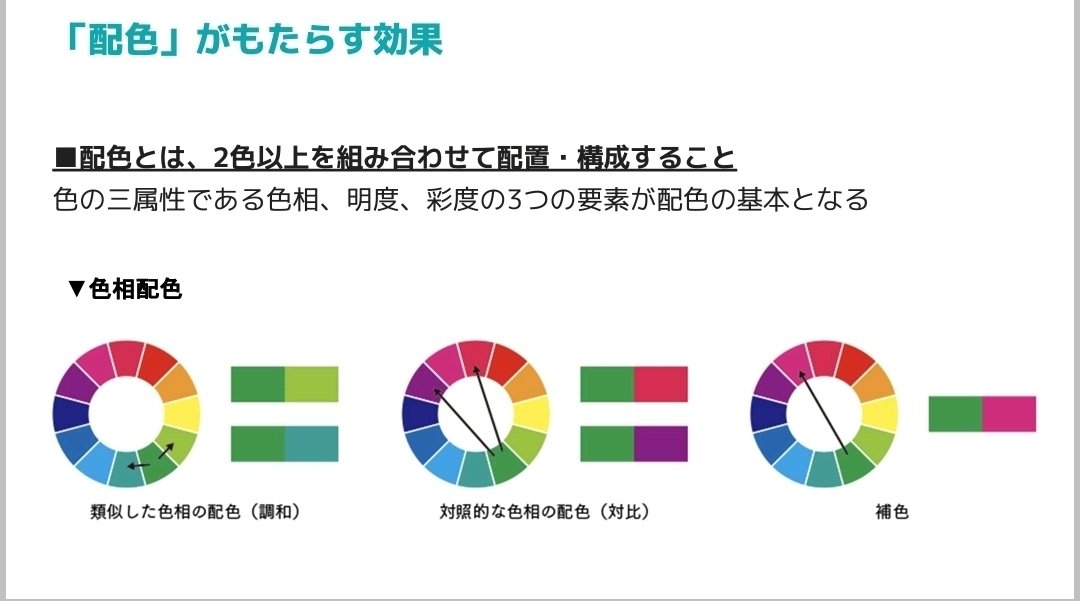
<配色>

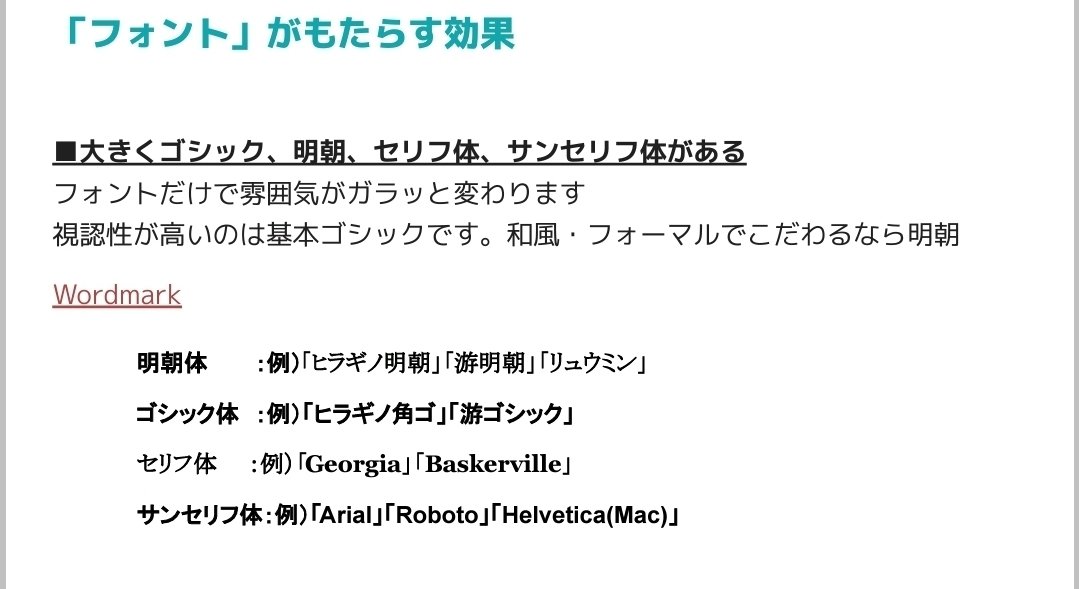
<フォント>

私的によく使うのは明朝、ゴシックです✋
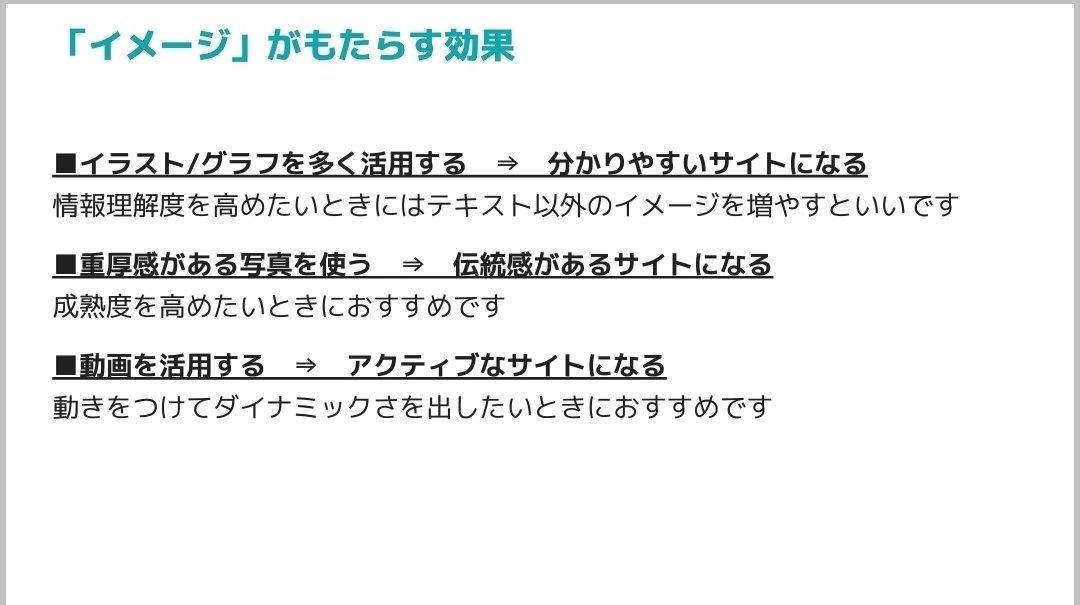
<イメージ>

グラフは統計WEBの私的学習時に意識して入れてます。写真はあまり使ってません、、。動画も使ってません。改善余地しかないですね。笑
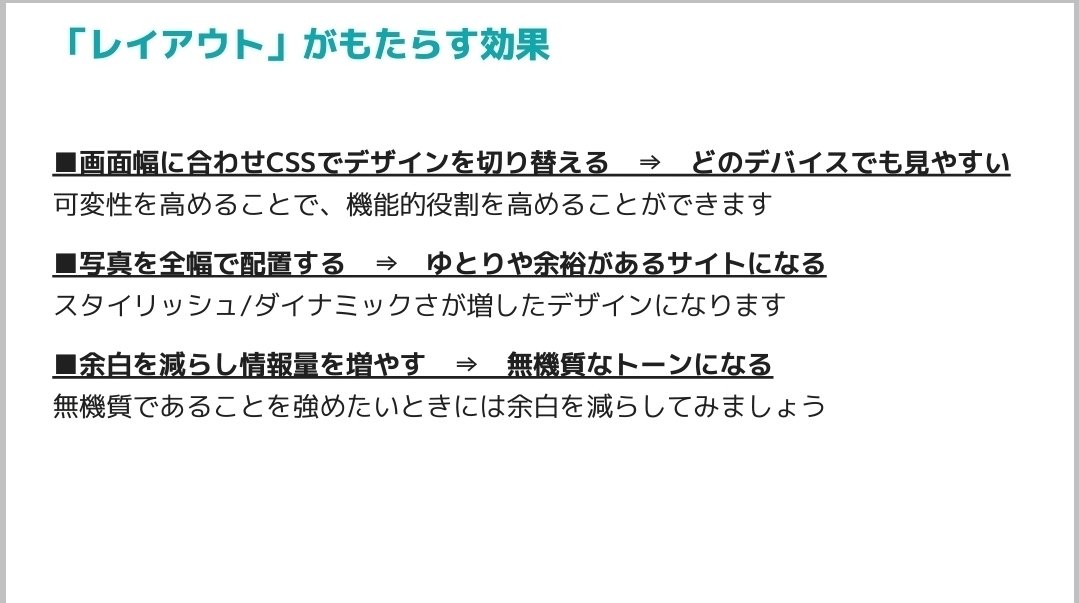
<レイアウト>

※CSS→webページのデザイン、レイアウトなどの見栄えを変えるコンピュータ言語。別名「スタイルシート」。
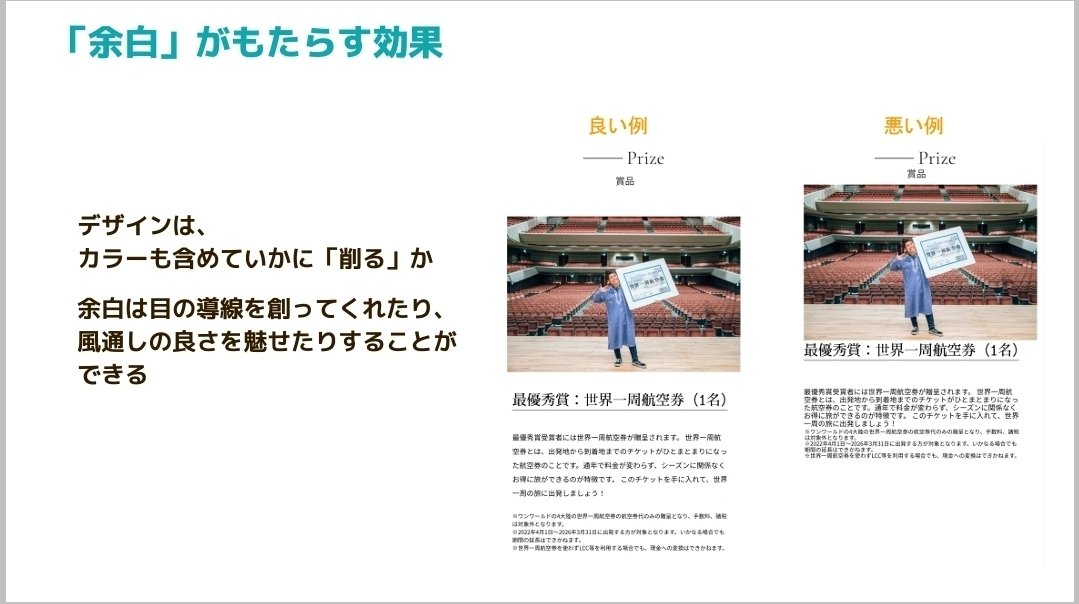
<余白>

ありすぎは少なすぎというデメリットがありそうですが、シンプル×ごちゃごちゃしなくて見やすいというメリットがあるので状況に併せて。
最後に・・・<○○がもたらす効果サイト>の紹介
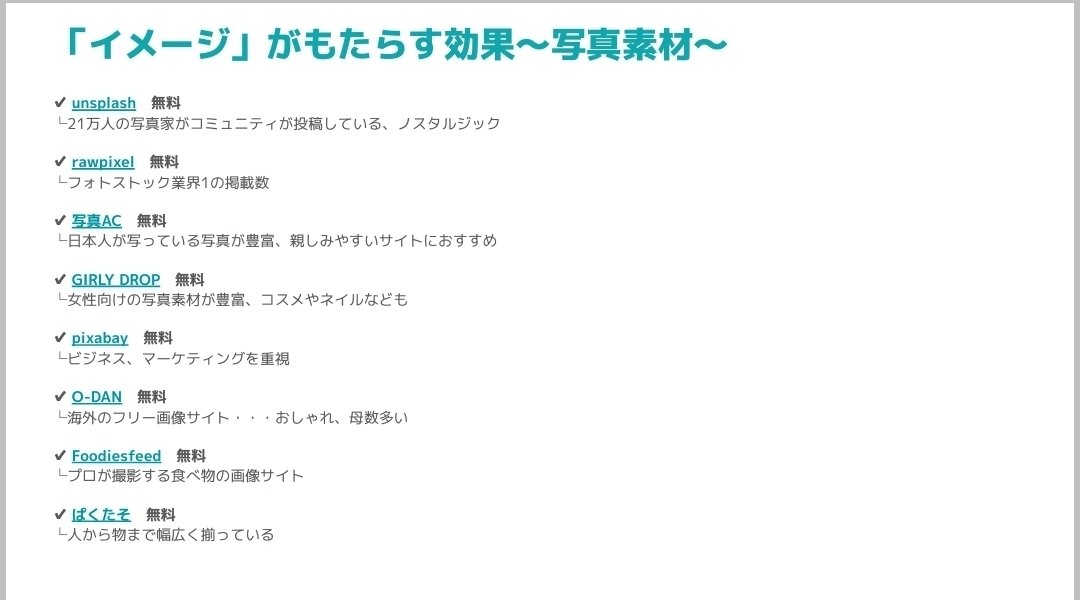
写真、イラスト、アイコンなどがもたらす効果をまとめたサイトが複数あることを講義で紹介していただいたのでスライド添付の資料を掲載いたしました。素材やバナー探しに重宝しそうなのでブックマークしておくと何かの役に立ちそうです。笑
(URL添付作業完了です🙇)
写真素材

・unsplash
・rawpixel
・写真AC note投稿時に使用経験あり。
・GIRLY DROP
・pixabay
・O-DAN
・Foodiesfeed
・ぱくたそ
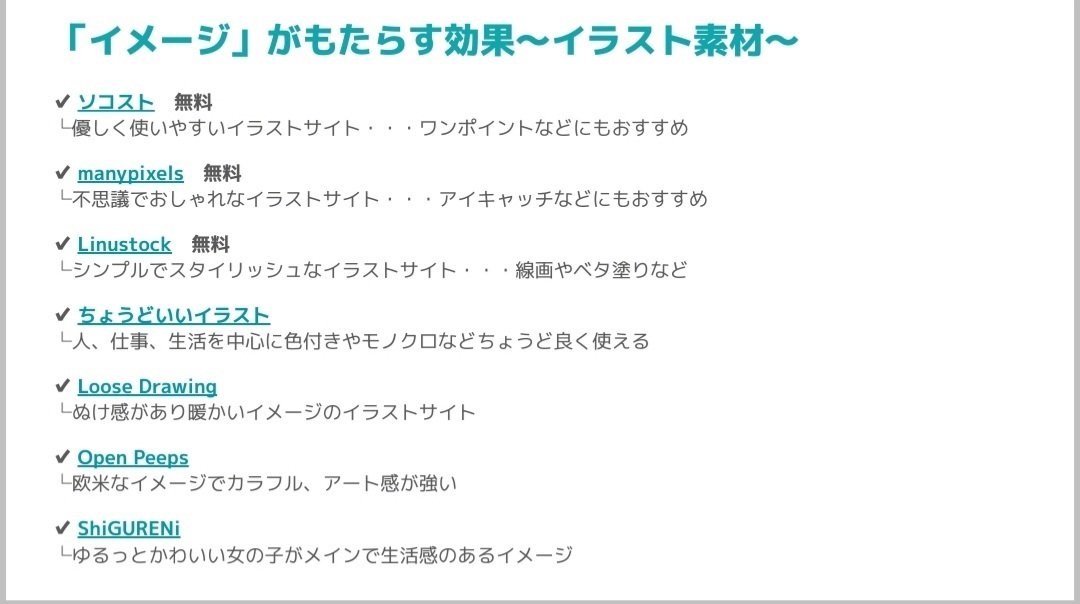
イラスト素材

・ソコスト
・manypixels
・Linustock
・ちょうどいいイラスト
・Loose Drawing
・Open Peeps
・ShiGURENi
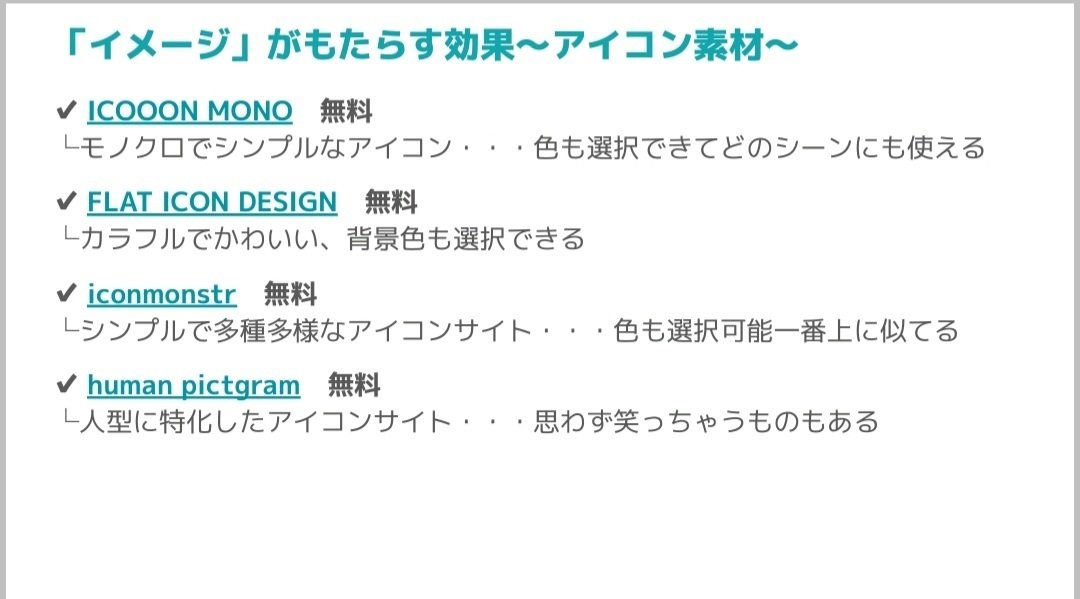
アイコン素材

・ICOOON MONO
・FLAT ICON DESIGN
・iconmonstr
・human pictogram
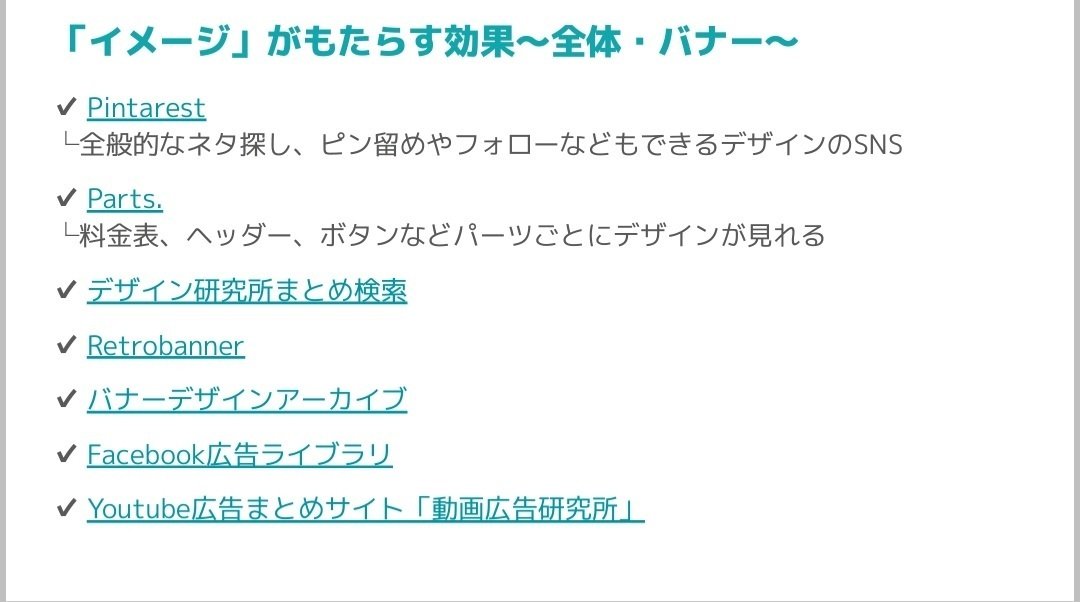
全体・バナー

・Pinterest
・Parts.
・デザイン研究所まとめ検索
・Retrobanner
・バナーデザインアーカイブ
・Facebook広告ライブラリ
・Youtube広告まとめサイト「動画広告研究所」
※把握できなかったものは飛ばしちゃいました。すみません。
内容はこちらで以上になります。
ここまで読んでいただきありがとうございました🙇
←第4回 第6回→
最後まで読んでいただきありがとうございます! 始めてまだ間もない者になりますが、いいねとシェアをいただければ嬉しいです。拙い文章ですがこれからもご拝読の程よろしくお願いいたします🙇
