
1. デザインにアニメーションを取り入れる方法
本記事は、 2019年8月17日(土)に開かれた「Adobe XD ユーザーフェス 2019 Final」で発表した、私(佐藤 修 Osamu SATO )のセッション内容を元に、記事化したものになります。
イベント当日の模様は「こちらの動画(Adobe CC道場)」をご覧ください。
3部構成で発表しましたので、記事も3つに分けてお届け。
今回は、その1つ目『デザインにアニメーションを取り入れる方法』についてです。
はじめに
最近Webの世界で「マイクロインタラクション」などのアニメーション系のテクニックが注目を浴びていますが、それはなぜでしょう?
理由の1つとして「静止画と違い、アニメーションは伝達できる情報量が圧倒的に多い」という、アニメーションそのものの性質が、人気の秘密なのかもしれません。
では、なぜ「情報が多いテクニック」が必要なのか?
それは、コレのせいだと考えています。

そう「可処分時間の奪い合い」をしているから。
可処分時間とは「生きてく上で必ずやらないといけないことの時間、これを除いた時間(自分の判断で自由に使うことのできる時間)」のことを「可処分時間」といい、その平均は「1日2.6時間」といわれています。
Webサイトやアプリなどのサービス提供者は、この「わずかなユーザーの時間の奪い合いをしている」わけです。それなのに「操作で迷わせたり」「理解に頭を使わせたり」ユーザーの時間を無駄に消費してしまうのは、好ましくありません。
だからこそ「効率的に伝達できる手法」の1つとして、マイクロインタラクションなどのアニメーション系のテクニックが注目を浴びているのだと考えています。
そこで「どうやってデザインにアニメーションを取り入れるのか」について、いくつかの作例を交えてご紹介しようと思います。
どのように「アニメーションの指示」をしていますか?
例えば、こんなデザインがあったとしましょう。

あなたなら、どんな「アニメーションの指示」をしますか?
「シュ!」とか「ふわっと」とか(擬音語っ!)
「いい感じにヨロシク」とか(つまり丸投げっ!)
こんな指示をしていませんか?
すると、彼(エンジニア)は言いました。
エンジニア:「シュ!っといい感じにしてみました!」

バーーーーーーーン!!!
全部バラバラに動いとるやんけーーーーー!!!
これ、ダメですよね?
何が起きたかわからない。
では、何がダメだったのか?
「何を効率よく伝えるため」にアニメーションさせたのか?
その「構造」や「規則・ルール」がなかったからですね。
では、どうすれば良かったのか?順に説明しましょう。
作例.1 「要素のグルーピング効果」
まずは、こちらの画像をご覧ください。

10個の四角が並んでいます。
一見、全部が「並列の関係」に見えますよね。
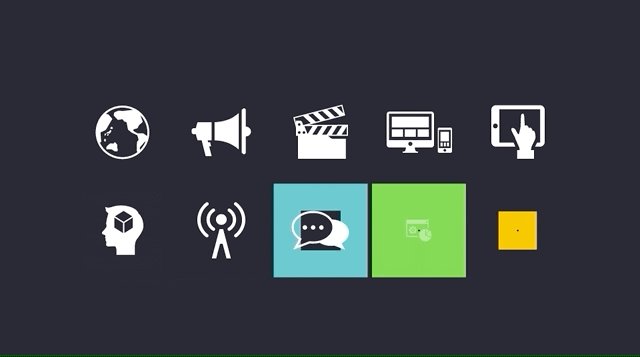
でも、こんな風に出現したら、どうでしょう?

「上の列」と「下の列」に「グループ関係」があるように見えませんか?

このようにアニメーションには、その機能の1つとして「要素のグルーピング効果」というものがあります。
先程の例も、要素を「情報」と「ボタン」のように、機能で分けて伝えようとすれば、演出方法も見えてきます。

実際に動かすと...

情報:横移動
ボタン:縦移動、出現タイミングを「情報」とズラす
わずかな動きでも、だいぶ整理された印象になったのではないでしょうか?
アニメーションは、過剰なモーションをしなくても、効果的に伝えることができるのです。
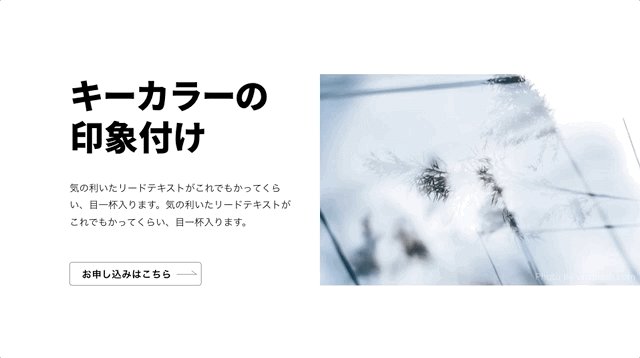
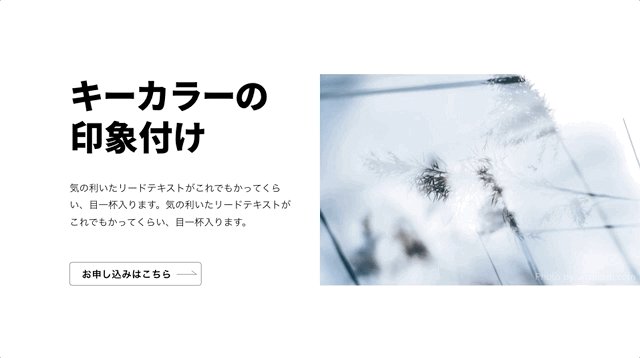
作例.2 「キーカラー使い過ぎ問題」
アニメーションは「キーカラー使い過ぎ問題」にも有効です。

キーカラーって、ついつい使い過ぎて、逆にメリハリがなくなってしまうことってありますよね。これはこれで、ダメではないのかもしれませんが、使うカラーによっては…

こんな風に、視認性が保てなくなってしまいます。
でも「キーカラーは使って欲しい」と言われてしまう…
こんな時に、アニメーションで解決する方法があります。

このように「瞬間的にキーカラーを使う」だけで、その印象は残せるようになります。
キーカラーって「使う事」が目的じゃなくて、「印象付け」が目的の1つだと思うんです。なので、印象さえ与えられれば良い場合には、こういったテクニックで解決することができます。
実際、CMなどでも使われている手法で、キネティック・タイポグラフィと合わせて使われた例などがあります。
例
2016 Honda Freed CM Japan Teaser (ホンダフリード)
水色を使って文字を出現させていますが、決め絵はブラックになる演出。水色の印象を与えているのに、全体的にはブラックなクリエイティブに仕上がっている。
作例.3 「カラフルレインボー問題」
同じように「カラフルレインボー問題」にも有効です。

こんな、カラフルなデザインも…

アニメーションを使うことで、カラフルで華やかな印象を与えつつ、スッキリとしたデザインに仕上げることもできます。
こちらもCMで使われている手法で、瞬間的にカラフルな華やかさを出しつつ、与えたいカラーの印象を保つことができます。
例
【ローソン】悪魔のおにぎり
参考にしたいのは、最初の「ほっほっほっ」のところだけですが、瞬間的なカラー演出で登場させ、華やかさはあるのにちゃんとローソンカラーでクリエイティブ展開できている。
こんな風に、アニメーションを使うことで「デザインで伝えきれないことを補完」でき、また「違ったデザインを生み出すキッカケ」になります。
「アニメーション“あり”と“なし”では、デザインも変わってくる」のです。
【視野】世界の全てがクリエイティブの栄養
「アニメーションのヒントって、どこで探すんですか?」
アニメーションが不慣れな方にとっては、その「テクニックをどこから得れば良いか」困ったりすると思います。
当然、Webサイトを眺めたり、アプリを操作することで得ることはできます。
例えば
・UI Movement
・Material Design
のようなサイトからヒントを得るのも良いでしょう。
しかし、私は何でも良いと考えています。
例えば…

「見出しの演出のヒント」を、TVの情報番組のテロップから得てもOKだと思いますし…

「ゆっくりした動きのヒント」を、水族館のクラゲから得てもOKだと思います。

【視野】世界の全てがクリエイティブの栄養
明日から少しだけ、感じる角度を変えて街を歩いてみては、いかがでしょうか?モノの見方が変わると、目に映る全てが「楽しみ」に変わって、新しい刺激や発見があるはずですよ!
1回目の今回は
「デザインにアニメーションを取り入れるポイント」を例に
「見方を変えれば目に移る全てがクリエイティブの栄養になる」
そんな「視野」の持ち方についてのお話でした。
最後まで、お読みいただきありがとうございました。
次回は『2. 「表現×技術」その限界との向き合い方』についてです。
とても盛り上がった「Adobe XD ユーザーフェス 2019 Final」
イベント当日の模様は、下記をご覧ください!
・動画(Adobe CC道場)
・Adobe XD User Fes 2019 Finalのツイートまとめ(#XDUFes2019 )
Adobe XD ユーザーフェス 2019 Final まとめ
1. デザインにアニメーションを取り入れる方法
2. 「表現×技術」その限界との向き合い方
3. 手を動かす以外にデザインを楽しむ方法
