
【Progate有料版】1ヶ月利用してみた!成果公開と進め方と感想
こんにちは☺︎
プログラミング学習サイトで有名なProgateを1ヶ月有料版(980円/月)で利用したので成果記録です。
Progateのサービス内容についてというより、1ヶ月でどのくらい学習できたかにフォーカスして書いています。
1ヶ月でこのくらいできるなら有料プランやってみようかな、これだったらスクールに通った方が良さそうだな、など参考にしていただけると嬉しいです!
私のスペック
大学時代に1年間だけC言語を学びました。とはいえ今から4年前だし、人のコードを写しまくってたのでほぼ覚えていません。
その後は一切プログラミングに触らずでしたが、今年の5月〜7月の新入社員研修でjavaを習得。簡単なwebサービス作成を初めて行いました。
研修なので講師もいたしみんなで足並み揃えてって感じだったのでなんとかできたけど、「めっちゃわかる!できる!」って方ではなかったです。多分同期の中では平均か平均少し下くらい。
java研修ではその他にAtCoderを少しやりましたが、コンテストではAB問題…できてC問題が限界でした…(最近は全くやってない)
ダッシュボード公開🛸1ヶ月の成果
利用期間は9/14~10/14。
🌟Lv.224 総演習クリア数593 終了レッスン数40

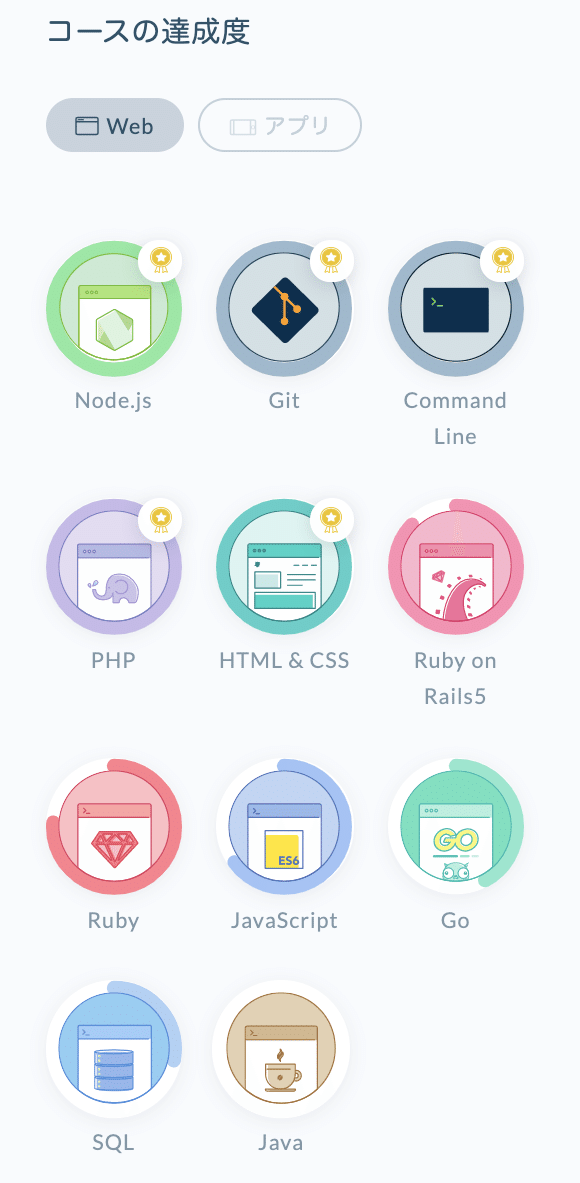
🌟10コースに着手、Web開発パス修了


・Node.js 達成 ・Git 達成
・CommandLine 達成 ・PHP 達成
・HTML&CSS 達成 ・Ruby on Rails 87%達成
・Ruby 76%達成 ・JavaScript 65%達成
・Go 42%達成 ・SQL 28%達成
(Java 0%) ・ Web開発パス(Node.js)終了
※最初から有料プランを利用したので、無料版で学べるコースも含んでいます。
PHP、HTML&CSS、Gitは2周してます💭Ruby、JavaScriptは基本的な文法や基礎知識の部分は飛ばしたので100%達成してませんが一応最後までやりました。Goは時間がなくて最後までできず、SQLは基礎知識はあったので序盤でやめてます。
広く浅く勉強するより、少ない言語に絞って専門性を高めた方がいいというのはわかっていたんですが、、かなり手を出してしまいました。😂笑
まあ、楽しかったのでOKです。jQuery、Reactあたりもちょっとくらいやりたかったなー。
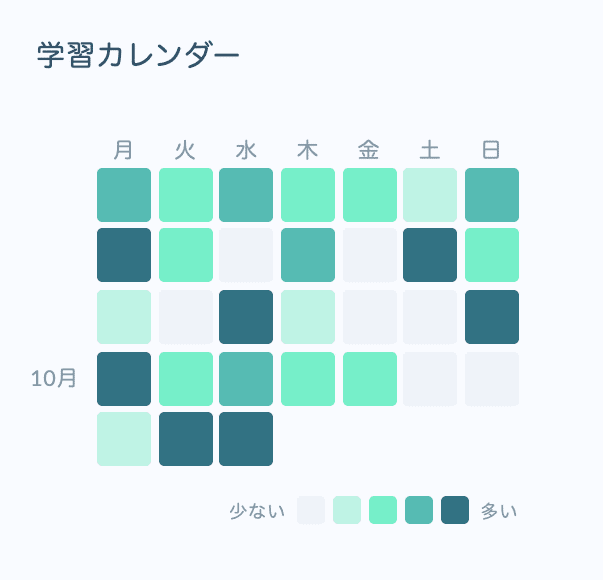
🌟やらなかった日:7日、最小ページクリア数:1ページ、最大ページクリア数:71ページ

31日間のうち、やったのは24日。
コースや内容によって、1ページあたりにかかる時間が全然違うので正直参考になりませんが、、、
1ページしかやってない日は5分程度、71ページやった日はほぼ1日中やってたと思います。やりたくない日にはやっていません。
🌟自分でやってみたけどすぐ挫折


HTML&CSSとPHPを1周した時点で、演習を真似して注文サイトを作成してローカルホストで表示しました。
正直、演習内容とほぼ一緒です。写してます。がんばったのは画面上部固定のヘッダーメニューとログイン画面の作成くらいです。
ただ、xamppのインストールや使い方に苦戦したり、画面作成も1枚目を見ての通りなぜか中心からずれた状態になったり、ログイン画面も自分の思った通りにできなかったり、文字化けが起きたり…挫折して1日やめました。
これは、いつか続きを作成して完成させようと思います!😂
進め方のコツ
①わからなかったら答えを見る・調べる
頑なに答えを見ない人もいますが、プログラミングの場合はすぐ答えを見てしまっていいと思います。へーこうやって書くんだ〜ってわかればいいんです。覚える必要はなく、わかんない度に毎回毎回調べて真似して書いていく感じです。
単なるスペルミスだとしたら、悩んでいる時間がもったいないくらいです。Progateでは模範解答と自分の書いたコードの相違箇所が見れるようにもなっているので、有効活用しましょう。
また、「書き方というより、どんな処理をすればいいかわからない」「この模範解答の書き方でどうしてできるのかわからない」という場合はそのままにせず、スライド検索を利用して復習しましょう。わからないまま進めると後々苦労するので、あせらず理解してから次に進めると良いと思います。
次に進めるのは”覚えたら”じゃなくて”理解したら”。なので答えを見てOKです。
②何言語もやるなら基礎部分は飛ばす
プログラミング言語は色々ありますが、所詮は書き方が違うだけです。挨拶で言うと、日本語では"こんにちは"だけど英語では"Hello"になるって感じですね。
ここでいう飛ばしていい基礎部分というのは、変数・代入・配列等どんなプログラミング言語だとしても必要な、基本的考え方のことです。先程の例で言えば、「まずは挨拶をしましょう。挨拶とはこういうものです。」の部分を説明しているところになります。
1言語でもやったことがあれば、変数宣言や代入すること(挨拶をすること)は知っているので、その書き方(挨拶の方法)から学べましょう。しかし、それも調べたりする必要はありません。とりあえずやってみればなんとなーくわかってくるので、いきなり演習部分から始めて、わからなければ適当に戻るというやり方で進めて大丈夫です。
言語によるのでなんとも言えませんが、学習コースⅠ、Ⅱくらいは飛ばしてました。
③開発環境構築のチュートリアルを実施する
Progate内だけでプログラミングができてもあまり意味がありません。
コラムとして、自分のPCに環境構築する方法がわかりやすくまとめられているのでぜひ利用しましょう。おそらく無料版でも見られます。
そしてProgate内だけでなく、自分で用意したテキストエディタとサーバでも実行してみましょう。同じようにやってもうまくいかないことが結構ありますが、ググりながら頑張ります。。
私も開発環境用意やGitHubに関して知識ゼロだったのですが、これを機に少〜しだけ使えるようになりました。自作サービスの第1歩ですね。
よかったところ
・月980円で超充実。
個人的にはとてもよかったです。この値段でここまで学べるのはかなり安いと思います。本を1冊買うより安いのに、何言語も、さらに手を動かしながら学べるなんてラッキー!内容としてもイラスト付きで文章も堅苦しくないので、わかりやすく気楽に学べます。他の学習サイトを使ったことがないので比較できませんが、progateは初心者にバッチリだと思います。◎
・進捗ツイートできる
webサービスならでは。SNSアカウントと連携できるので、コース完了のたびに進捗報告ツイートができます。
「Ruby on Rails5 学習コース VIII」コースを修了しました! https://t.co/ssViavo7Xd #Progate
— おもち(22) (@OMOCHIchan_2nd) October 13, 2020
いいねがつきやすく、フォロワーの少ない私でも最低5いいねはもらえます。自分の頑張りをアピールできますし、プログラミング仲間との横の繋がりも生まれますね。SNSをがんばりたい方、得意な方はネタにもなりますしおすすめ。
私はあまり"駆け出しエンジニア"をアピールしていなく、横のつながりもほぼないのですが、それでもちょこちょこフォロワーが増えたり応援メッセージを頂いたりしました。(ありがとうございます!)
よくないところ
よくないところはありませんが、、強いていうならば!
・各言語の実用性(?)があまりわからない
私のような初心者でもPHPでは料理注文サイトを、RubyではTwitterのようなサービスを作れました。しかし、PHPでできて他の言語でできないことはなんなのかとか、各言語が得意とすることとか正直あんまりよくわかってないです。
この辺はネットで調べればいくらでも出てくるので、勉強します。Progateで色々体験してみながら自分が作りたいサービスや学びたい言語が見つかればOKですね。
・広く浅くなってしまう
Progate有料プランでは全79コース学ぶことができます。あれもこれもできるならやってみたい!楽しい!という気持ちでついつい色々やってしまいました。
成果報告からわかるように、私は1ヶ月間で複数の言語に手を出していますが、正直頭がごちゃごちゃになります。変数宣言の仕方忘れるし、セミコロンって必要だっけ?とかコールバック関数を久々に見るとえーなんか変なのって思います。ある言語を極められたということはなく、全部なんとなーくわかるってくらいです。
色々やってみよう〜って気持ちで始めたので私はよかったですが、早急にひとつの言語を極めて転職したい!とかだと物足りないかもしれません。
おもちの今後は
Progateはとりあえず有料プランは解約しました。1ヶ月で十分できたのとダラダラ続けてしまいそうなので…!
やってみて、フロントエントよりもサーバサイドが楽しいな〜と思ったのとアプリ制作よりWeb系の制作に興味があるのでPHP、Rubyあたりを学んでいきたいです。
今後としては、とりあえず今の実力でできるだけの何かを自力で作成してみます。途中になっている注文サイト作成かやめて新しく作り直すか、、、🤔💭
できなかったらまたProgate有料プラン始めるなり他の学習サービスを検討したりしたいと思います。
個人的にはProgate1ヶ月やっただけでここまで考えられるようになったのはとっても成長です。
ふわっとした今後の方針ですが、これまで通りマイペースに進めていきます…!
以上、おもちでした☺︎♥︎
この記事が気に入ったらサポートをしてみませんか?
