
Webデザインスクール 卒業制作の過程
オクムラと申します。
フリーランスの情シス&バックオフィス業務をやっています。
2022年7月から高知県が募集したWebデザイナー育成コース(デジタルハリウッド受託)を受講し、先日最終成果発表会終え、無事卒業しました。
最後までできたことや、中間発表会や卒業発表のあとに企業様から声を掛けてもらえたことも、自分の自信になり、受講してよかったなと思っています。
卒業制作のWebサイトは、Javascriptもほとんど使っておらずシンプルですが、クライアントにはとても喜んでもらえました。
どなたかのお役に立てるような内容ではないのですが、自分の記録と楽しかった思い出のためにここに制作過程を残しておこうと思います。
最終発表の資料も最終成果物の一環として作成しました。
伝えたいことを洗い出し、ページの割り振りを考え、コンテンツを作っていき、ブラッシュアップしていきました。
力を入れた分、情報整理力・企画力・プレゼン力を先生や企業の方にも評価していただきましたので、そのスライドも使い、発表形式で記録していきたいと思います。
ちなみに、スライドはFigmaで制作しました!
色々ご協力いただいた香川先生、お弟子さんの梅野さん、カメラマンの山口宏子さん、本当にありがとうございました。
0. プロフィール
東京生まれ、東京育ち
大学卒業後はプログラマ&SE(約5年)
非IT企業の情シスと言う名のなんでも屋(総務兼経理兼労務兼情シス)
2017年に高知の企業へ転職、高知へ移住
2021年にフリーの情シスになり、今に至る
会社を辞めた理由は決して前向きなことではなかったのですが、良いクライアントに恵まれて、フリーランスでもお仕事を頂けるようになってきました。
良いご縁があれば企業へ就職も…と考えており、さらに自分のスキルの幅を広げたいと思っていたところ、高知県Webデザイナー育成コースの募集があり、応募倍率3倍の難関を見事潜り抜け、今回受講することができました。
元々デジハリの受講を検討していたので、この講座があったことはラッキーでした。
スライドの目次です。

1. 課題選定・選定の経緯

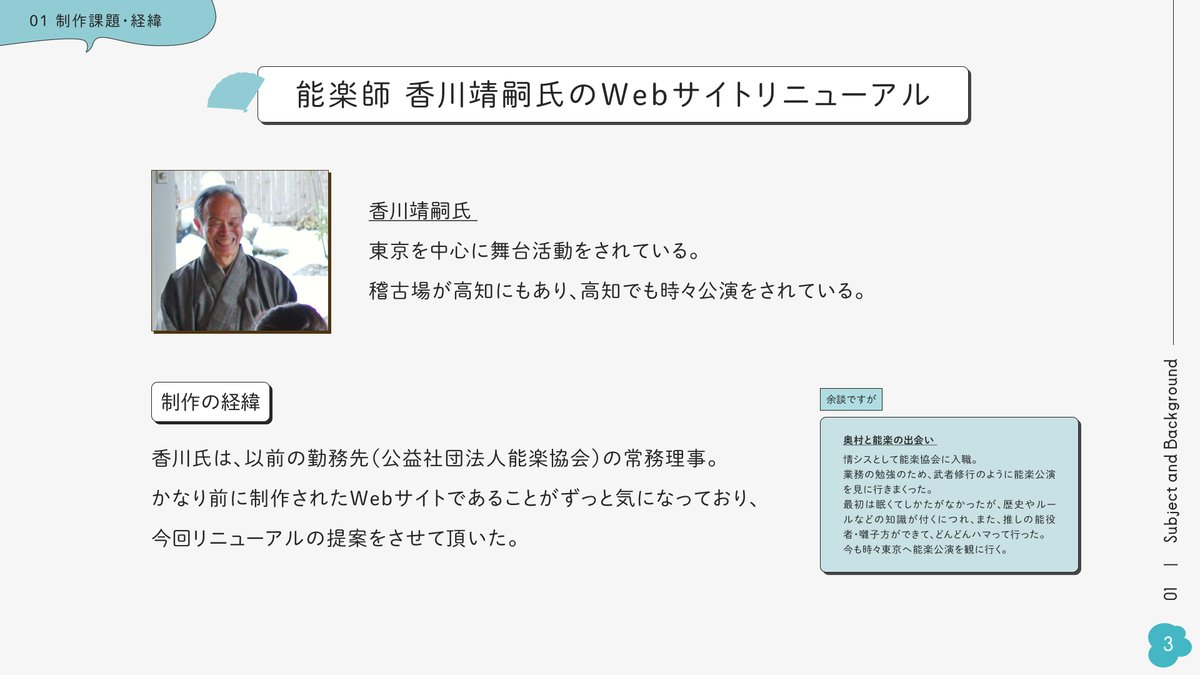
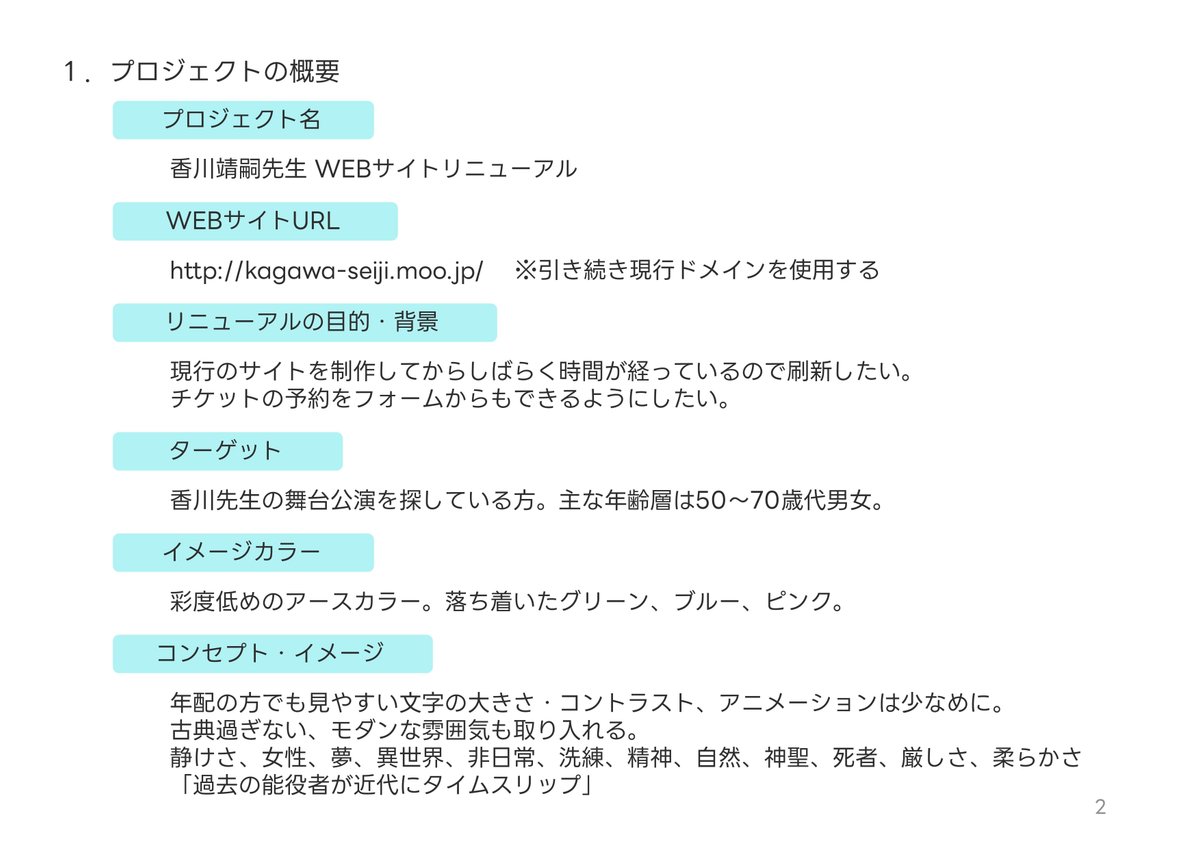
今回、能楽師の香川靖嗣さんのWebサイトリニューアルをやらせていただきました。
香川氏は以前に勤めていた職場(能楽協会)の常務理事(当時)で、今回卒業制作の課題をどうしようか考えた時に真っ先に香川氏のサイトが思い浮かびました。



また、香川氏は高知にもお稽古場があったりと、昔から高知にご縁がある方なので、発表会で発表することによって、こんな方がいるということを知って頂けたらなと思い、卒業制作に選びました。
オクムラと能楽のこと
スライドにも書いているのですが、元々は「能って何?おいしいの?」くらい無知でした。
その状態で能楽協会へ入職したという、今思うと恐ろしい度胸でしたが、新しいことは好奇心キラキラ、ガンガン深堀りしていくタイプなので、能楽公演を武者修行のように見まくっていた時期がありました。
土日はもちろん、平日も時間があれば能楽堂へ足を運び、多いときは月に20~30番(1曲のことを1番と言う)ほど観ていました。
最初は眠くて仕方がありませんでしたが、ルールや話が分かってくると楽しみ方もわかってきて、そのうち「推し」の能楽師もできて、どんどんハマっていきました。
2. 現状の課題・ヒアリング

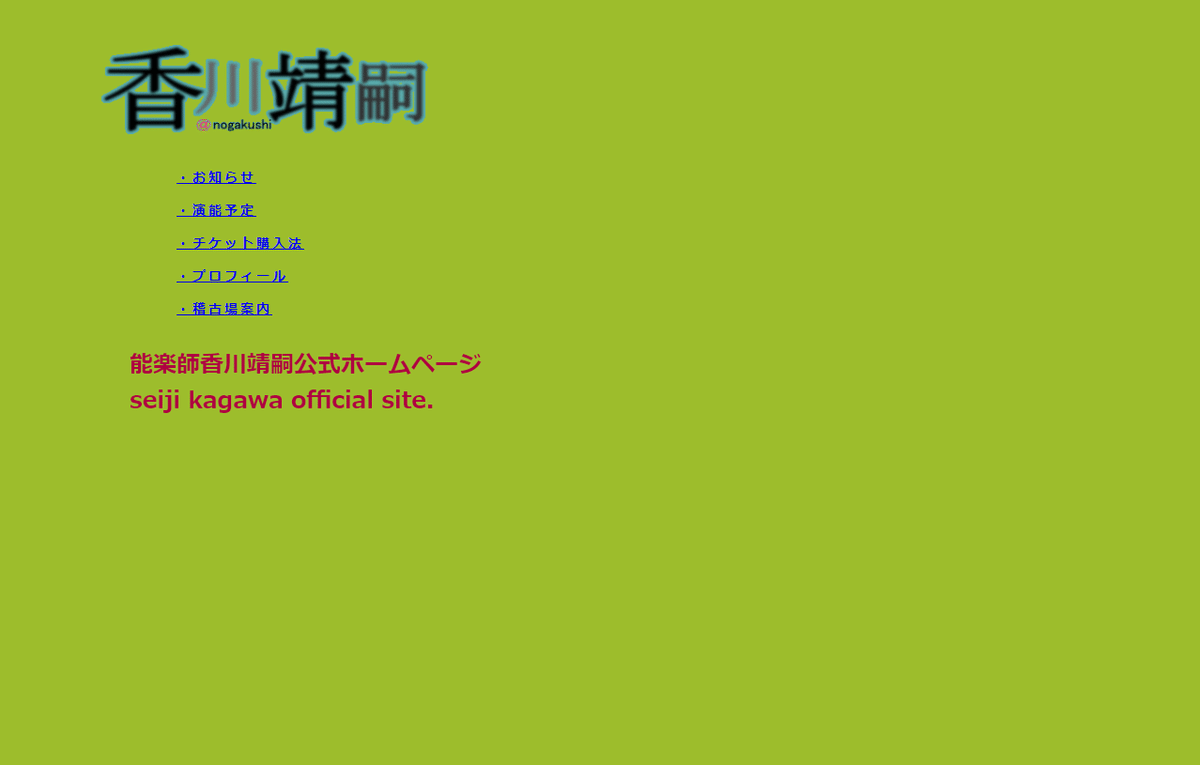
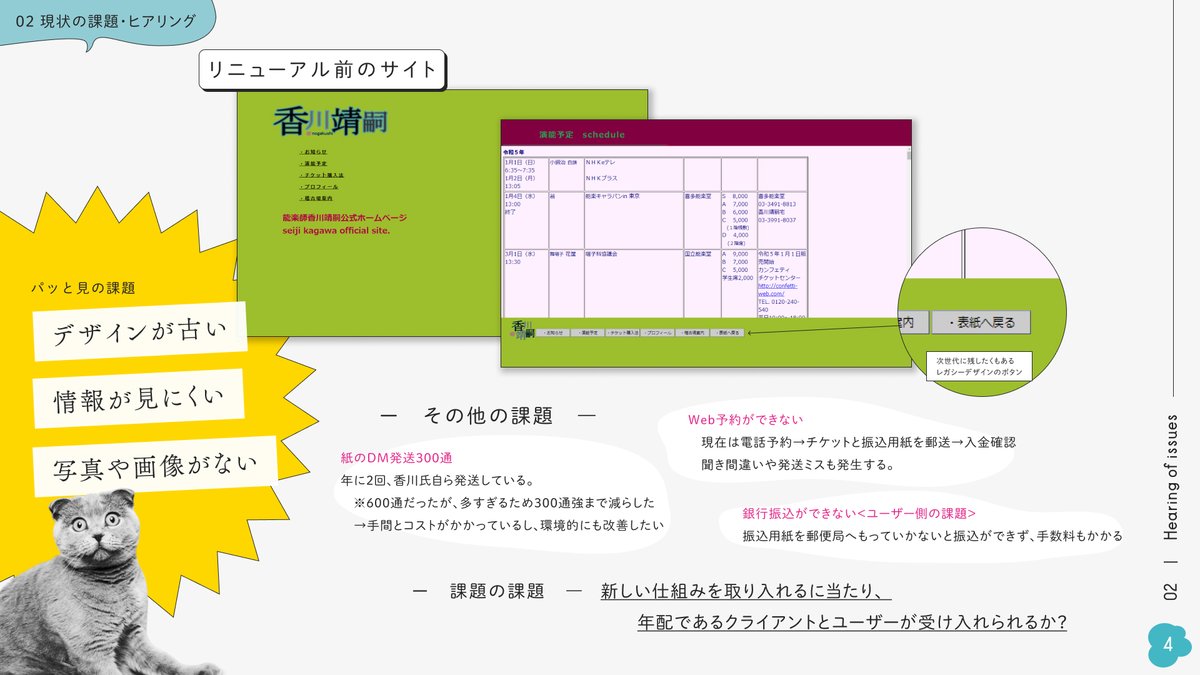
リニューアル前のサイトは、
①一昔前のデザイン、②情報が見にくい、③せっかくビジュアルが映える能楽師のサイトなのに写真がない、という残念ポイントがありました。
また、香川氏に色々お聞きすると、Webサイトデザインに限らず、色々課題があることがわかりました。
ヒアリングで洗い出された課題たち
年に2回、紙のDM300通強を香川氏自ら郵送手配している
※600通だったが、来場頻度をからリストを整理して300通まで減らした。
⇒一部でもメルマガに変更出来たら、香川氏の手間とコストと環境負荷の削減にもなるのでは??Web予約ができない
香川氏が主催の公演は、香川氏の自宅へ電話orFAXをしなければならない(ハードルが高い!!)
⇒Web予約ができるようになったらチケットが予約しやすくなるかも??チケット予約が入った後のフローが大変
電話orFAXで受け付け→座席を確保→チケットと振込用紙を郵送→入金確認の流れ。
⇒電話よりメールの方が聞き間違いなどのミスも防止できるのでは??<ユーザー側の課題>振込用紙を郵便局へ持参しないと支払えず、手数料もかかる
これはユーザーの立場の私の希望として提案したのだが、銀行口座をメールで送ってもらえれば家にいながらネットバンキングで支払えて、手数料もかからない。
寒い日や暑い日は家を出たくないんです、すんません。
業務効率化やバックオフィスを提案している私にとっては、すぐにでも何とかしたかったのですが、香川氏がパソコンが使えない為、受け入れ態勢の準備や、ユーザー(サイト閲覧者)にも需要があるかを含めて検討し、これらは徐々に対応していきましょう、ということになりました。

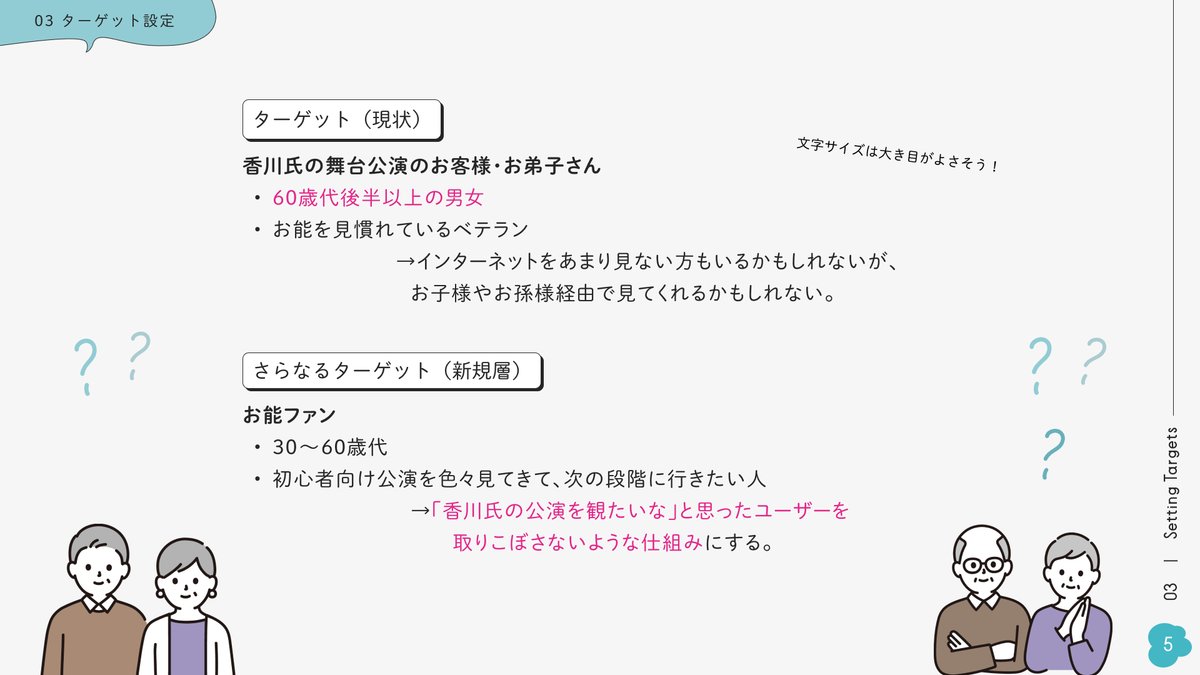
3. ターゲット設定

香川氏のお客様は、普段は郵送のDMを受け取って、チケットを予約している方が多いため、果たして現在(リニューアル前)の香川氏のサイトを見ている人がいるのだろうか?、という疑問がジワジワ湧きました。
なので、今回リニューアルをしたら、常連のお客さまも「リニューアルした」というきっかけで見に来てくださるようになること(見たいな、と思うサイトにする)、また、今後香川氏の公演を観たいなと思った新しいお客さまも、チケットが買いやすくなることを目指して、二つの層を設定しました。
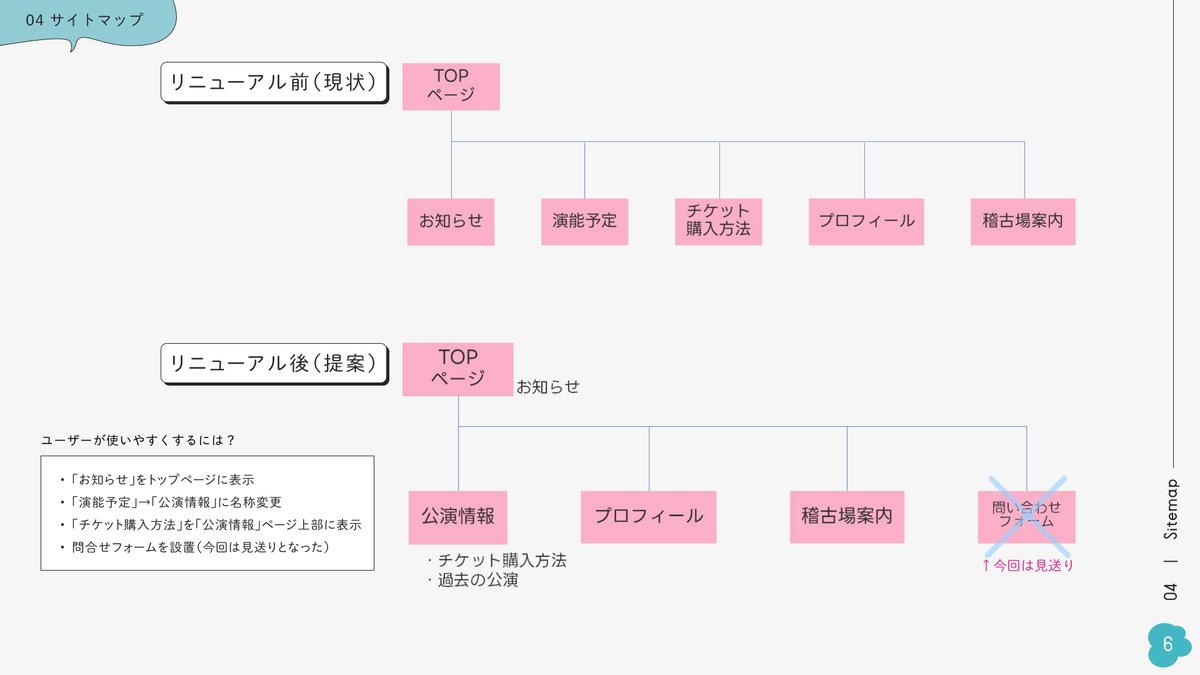
4. サイトマップ

上がリニューアル前、下が提案したリニューアル後の構成です。
ユーザーの使い勝手を考慮して、ページ構成を少し変更しました。
「お知らせ」が独立したページになっていたので、トップページのファーストビュー下に配置変更。
「演能予定」と言う言葉が一般的でないかも?色々他のサイトも調査してから「公演情報」に変更。
「チケット購入方法」はアクセスが億劫な独立ページになっていたので、「公演情報」の冒頭に記載。
問い合わせフォームは上記ヒアリング時にご相談した結果、今回は見送ることに。
ページ数も削減されてスッキリしました!
5. デザインの方針決定

何度も言いますが、香川氏がパソコンが見られないため、ワイヤーフレームやらデザイン案やらと、データの頻繁なやり取りができませんでした。
そこで、まずファーストビューのデザインのみ2案作成し、紙で印刷・郵送して、香川氏に確認いただき、デザインの方向性を先に決めることにしました。
デザイン案A
香川氏の優しい柔らかい女性的なイメージで作りました。こちらのイメージは完全に私の主観です。やり取りができない分、こんなに勝手に決めていいのだろうか、失礼なことをしていないだろうか、と不安を抱えたまま作っていました。

デザイン案B
そして案Bは、香川氏の所属する喜多流の芸風が、一般的に言われるイメージに寄せたものを作成しました。

香川氏にお見せしたところ、案Aの優しいイメージの方が自分に合っていると言って頂き、こちらが採用となりました。
全然違う!と言われなかったことにすごくホッとしたのと、香川氏から「あなたはよく見てくださっている」と嬉しいお言葉を頂き、たくさん観てきた私の感覚、合ってるんだ…!(涙)という感動に包まれました。ほんと、大好きなお能の、香川氏の、この課題ができてよかった。
言語化の大切さ
「どうしてこのデザインにしたのか」を言語化することが大事だなと思いました。
使った資料、そのデザインや素材を選んだ理由、そこに至るまでの思考の経緯、ボツ案たち、個人的な思いまでをしっかりクライアントに伝えると、クライアントも納得してくれて、満足度も高い気がします。
その時点で認識が違っていたとしても、じっくり話し合って方向を合わせていくことができます。
6. デザインコンセプト
方針もきまったことで、自信をもって作り始めることができました。
本来はクライアントと齟齬が生じないよう、こまめに認識共有をするべきですが、香川氏とはやり取りが頻繁にとれなかった為、ある程度任せていただく形で作っていきました。
今回、ストーリーを盛り込んだ動きを入れてみたいと思い、改めて能楽について調べてみました。


能楽とは
現存する「世界最古の舞台芸術」であり、600年以上ほぼ変わらないスタイルで現在も上演されている
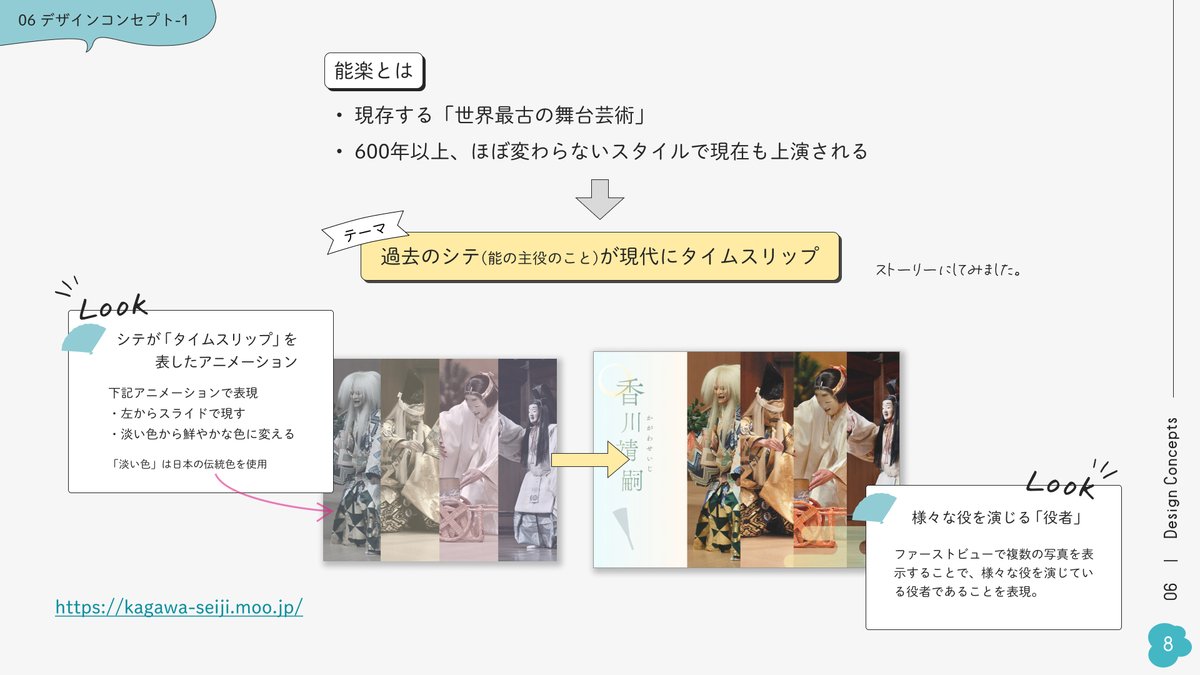
こだわりポイント①:タイムスリップ
上記から、過去のシテ(主人公をシテという)が、現代にタイムスリップした、というテーマにしてみました。

左からパラパラと移動してきて、淡い色から鮮やかな色になる、というアニメーションでタイムスリップを表現しました。
アニメーションはロード時に発生するだけなのでJavascriptは使っていません。CSSのみです。
淡い色は、日本の伝統色を調べて配色しました。
また、ファーストビューに複数の舞台写真を使用することで、様々な役を演じる能役者のWebサイトであるという役割も与えることができたかなと思います。
こだわりポイント②:扇が開くメニュー
能の必須アイテム「扇」モチーフを使いたかったので、扇にホバーすると開くメニューを作りました。

年配の方がハンバーガーメニューの操作が分からない可能性があるので、各ページにも扇メニューを設置し、「メニュー」の文言は「目次」にしました。
7. デザインコンセプト(能モチーフ)

他にもこだわりモチーフをまとめたスライドです。
厳島神社の観月能のイメージで「月」を使ったと書いたのですが、観月能で舞っているのは香川氏だけではないので、当然香川氏固有のモチーフではありません💦。←誤解を受けるかもなので先に言い訳します!
香川氏の雰囲気が、月の神秘的で静かなイメージに合っていると感じて、あくまでも私の主観で月を使いました。
また、公演情報のページに何かあしらい(飾り)がほしかったのですが、能楽素材がなかなか見つかりませんでした。
そこで、能舞台の抽象的なイラストを作成。「THE 伝統芸能ガチガチ」を避けたいと思っていたところでしたが、思いがけず良い感じの抜け感になりました。
香川氏にもこのイラストを気に入って頂けました!
8. 写真撮影もしたよ

ちょうど年末に高知でお稽古があったので、写真撮影もさせて頂きました。
本講座でもWebサイトにおける写真撮影の講義があり、「いつか私も自分の撮った写真を使ってWebサイト作りたい…!」と思っていましたが、こんなに早く機会があり、本当にありがたかったです。
Webサイトに掲載する写真は季節感が出ないようにする、と先生に教えて頂いていたのですが、撮影日が、高知に歴史的な大雪が降った日とバッティングしてしまい、雪景色を背景に情緒を感じざるをえない撮影となりました。
当日もお弟子さんが稽古場に来れなかったり、私も雪の中長靴で移動したり転んだりと、ハプニングも楽しい思い出になりました(笑)
発表会でも「写真が上手!」といろんな方に言って頂いたのですが、カメラの扱いには慣れておらず、撮れた写真はそのままでは使えないものが多かったです。お恥ずかしい話ですがなんとか加工でしのぎました。
下記の写真の例ですが、まず人物を選択して切り抜いて、①人物、②背景とそれぞれ別々に加工して合体しました(説明下手ですか?すみません)
人物パーツは明るくして、背景パーツは人物よりは明るさを抑えて明るくし、さらにぼかしの深度を深くして立体感を出しました。
やりかたはMappy PhotoさんのYouTubeで学びました!!!


暗い写真を明るくすると、ザラザラした粒子が目立つので、ちょっと青めのモノクロ写真にしてフィルム感の雰囲気を出してみました。
上記写真は構図が気に入っていて、どうしても使いたかったので、試行錯誤しました。
これからはカメラ撮影そのものの腕も上げていきたいです。
ちなみにトップページの舞台写真は、能楽写真家の山口宏子さんからご提供いただき、使用させていただいたものです!私が撮影したものではありません!
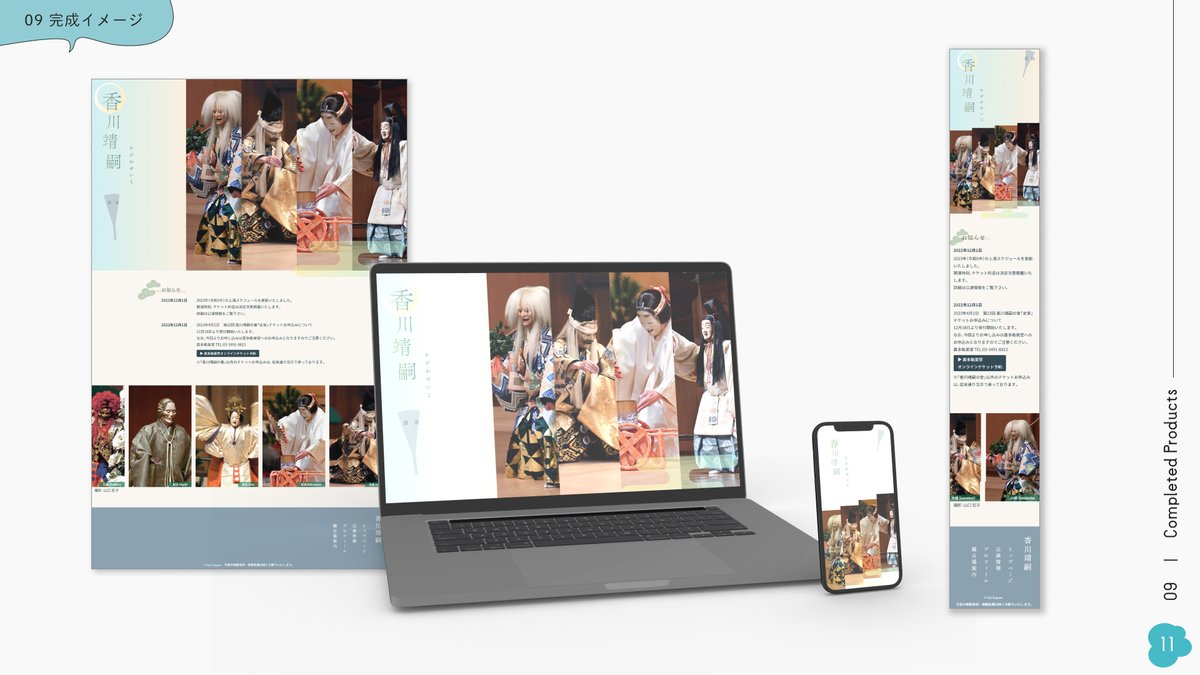
9. 完成サイト

発表は以上になります!
ここまでご覧いただきありがとうございました。
よろしければ実際のサイトをご覧くださいm(_ _)m
10. 最後に、講座を受講した感想

会社員時代だったらとてもこなせないほどのボリュームと、調べれば調べるほどに果てしなく枝分かれする情報の取捨選択にとても苦労しましたが、 私としてはこれだけの時間を勉強に費やせたことや、それができたタイミングだったことも、人生のいいご縁だったと思います。
最初は自分の作ったものを発表するのがとても嫌で、自信がなくて恥ずかしかったのですが、クラスの皆が発表する姿勢や成果物にも刺激されて、自分も頑張ろうと進むことができました。
今では作ったものをどんどん見せたいくらい、最初の頃と心持ちが変わりました。
もしも今後デザインが仕事にならなくても、一生の私の趣味になることは間違いありません(仕事にしたいけど)。Adobeにもお金を払い続けて、これからも勉強を続けていきたいと思います。
これから目指すこと
今までは調べることや制作に納得いくまで時間を費やしてきました。これから仕事とするにあたり、予算と納期を踏まえた作業ボリュームの把握や、スピードアップも考えていきたいと思います。
この講座を受講できて本当によかったし、とても楽しかったです。
関わってくださった高知県やデジハリの皆様、先生方、クラスの皆様、ありがとうございました!!!!!!
おまけ
香川氏のインタビューがある動画をシェアします。2分くらいなのでぜひ見てください!
「能楽師は真の美を求める職人」
…グッときます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
