
小学生でも分かる?Design System
今回は、デザインシステムの入門用に記事を作成しました。
専門的な知識になると、途端に言葉が難しくなったり、理解に時間がかかりますよね。
なので、今回は小学生に教えるイメージで記事を書いてみました。
デザインシステムについて、詳しく学ぶ前段階に役立つかもしれません。
既に理解ある方も、おさらいしていきませんか。
デザインシステムってなぁに

デザインシステムとは、デザインに関するルールや規則の集まりだよ。
例えば、色の使い方や文字の大きさ、形やデザインのパターンなど、デザインに必要な情報が一つの場所にまとめられているんだ。
デザインシステムの目的

デザインシステムの目的は、
「デザインと開発を効率的にし、ユーザーの課題を解決をすること」だよ。 サービスを良くするためには、たくさんの人が使えること(アクセシビリティ)や使いやすいこと(ユーザビリティ)を考える必要があるんだ。
でも、それにはたくさんの時間と労力が必要。
そこで、既に使われていて、使いやすさが確認されたデザインパーツやテンプレートを再利用することで、効率的にデザインを考えることができるんだ。
それによって、利用者の課題を理解し、サービスを改善するための時間を増やすことが、デザインシステムを作る目的なんだ。
デザインシステムの構成要素
デザイン原則
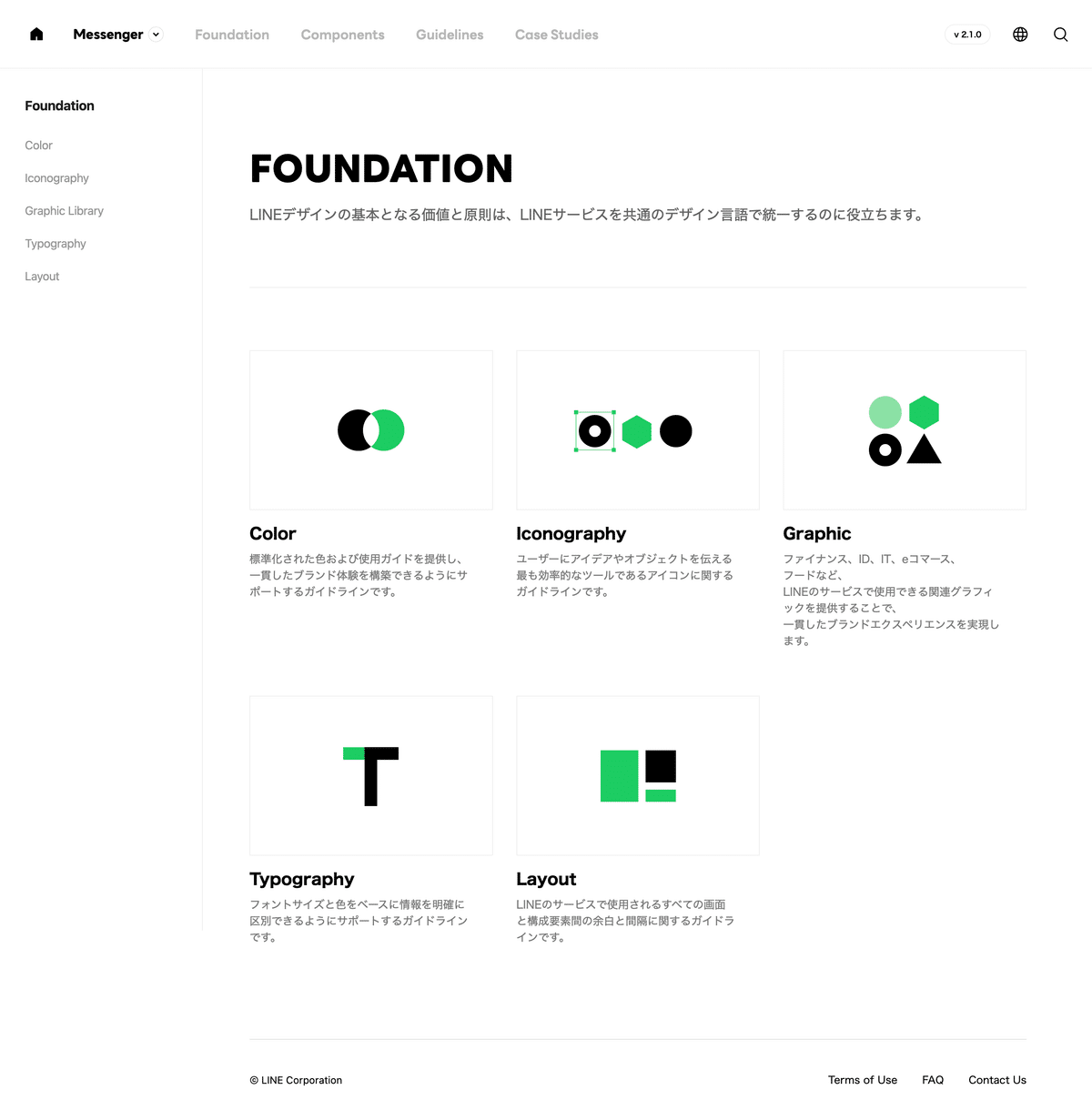
スタイルガイド
コンポーネントライブラリ
デザイン原則

デザインを決めていくための基本的な価値感や目標の事だよ。
例えば、一貫性やシンプルさ、使いやすさ、視認性、アクセシビリティ、可読性などの判断基準になるんだ。
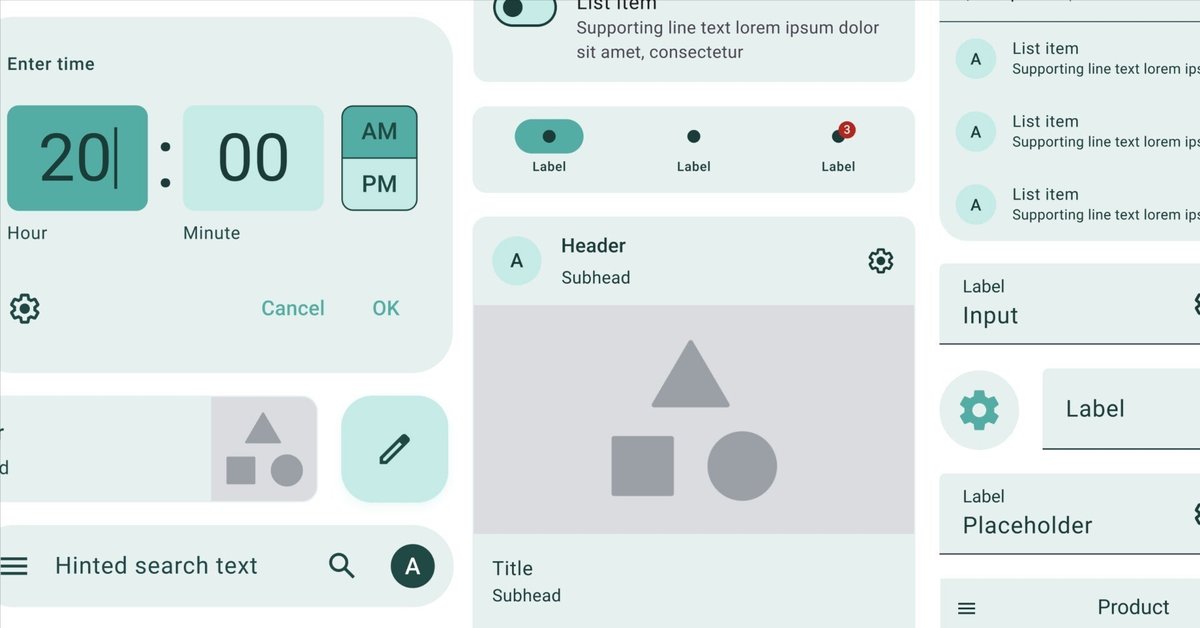
スタイルガイド

ロゴ、カラー、タイポグラフィ、アイコン、レイアウト、、、をまとめたものだよ。これにより、デザインやUI/UXの一貫性を保つことができるんだ。
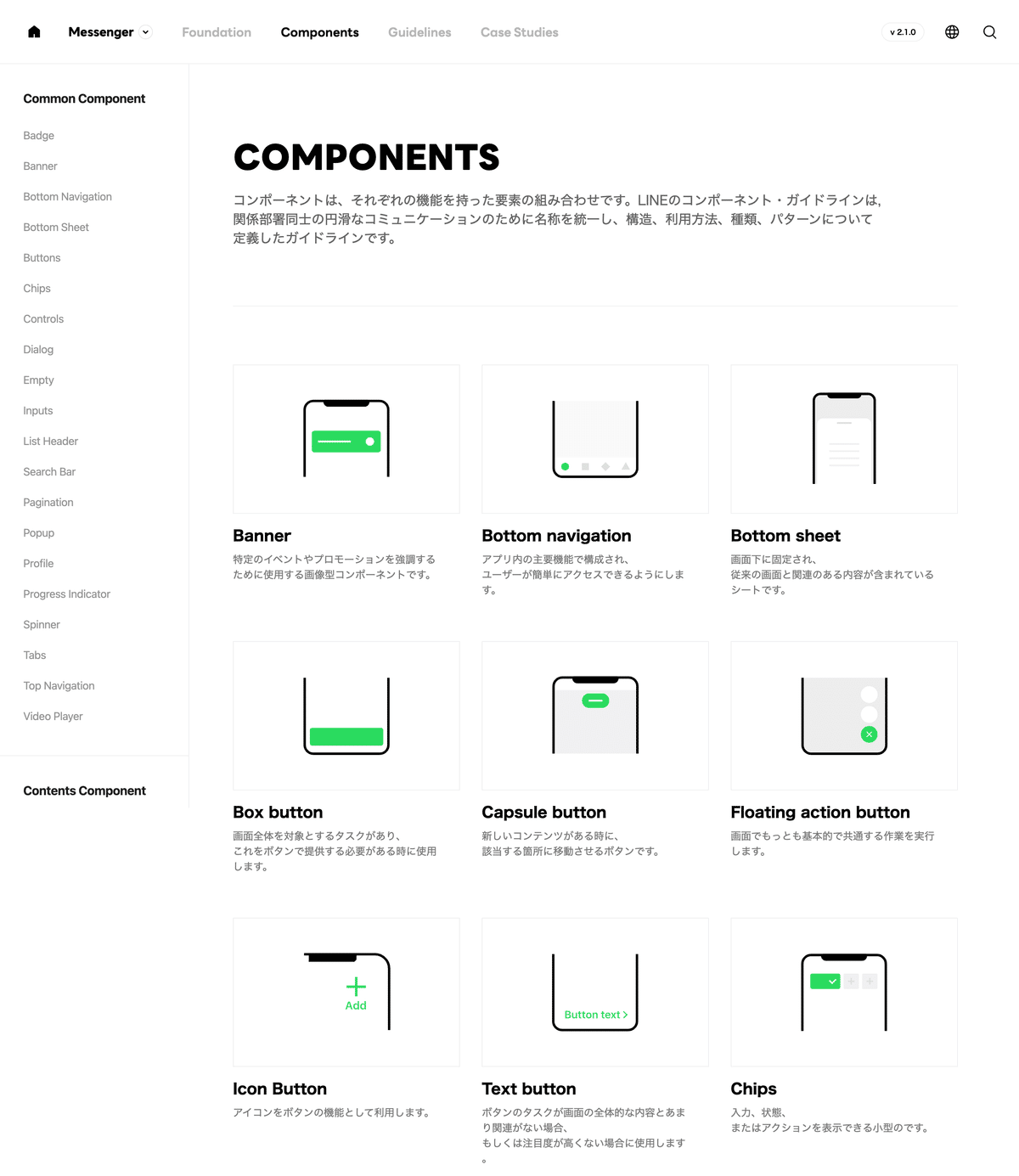
コンポーネントライブラリ

UIの部品を再利用するためのライブラリーだよ。
例えば、ボタンやフォーム、リスト、ダイアログなどのUI要素が含まれるよ。これらのコンポーネントは、デザインシステムの指針に従って作成されるんだ。
コンテンツ&ライティング

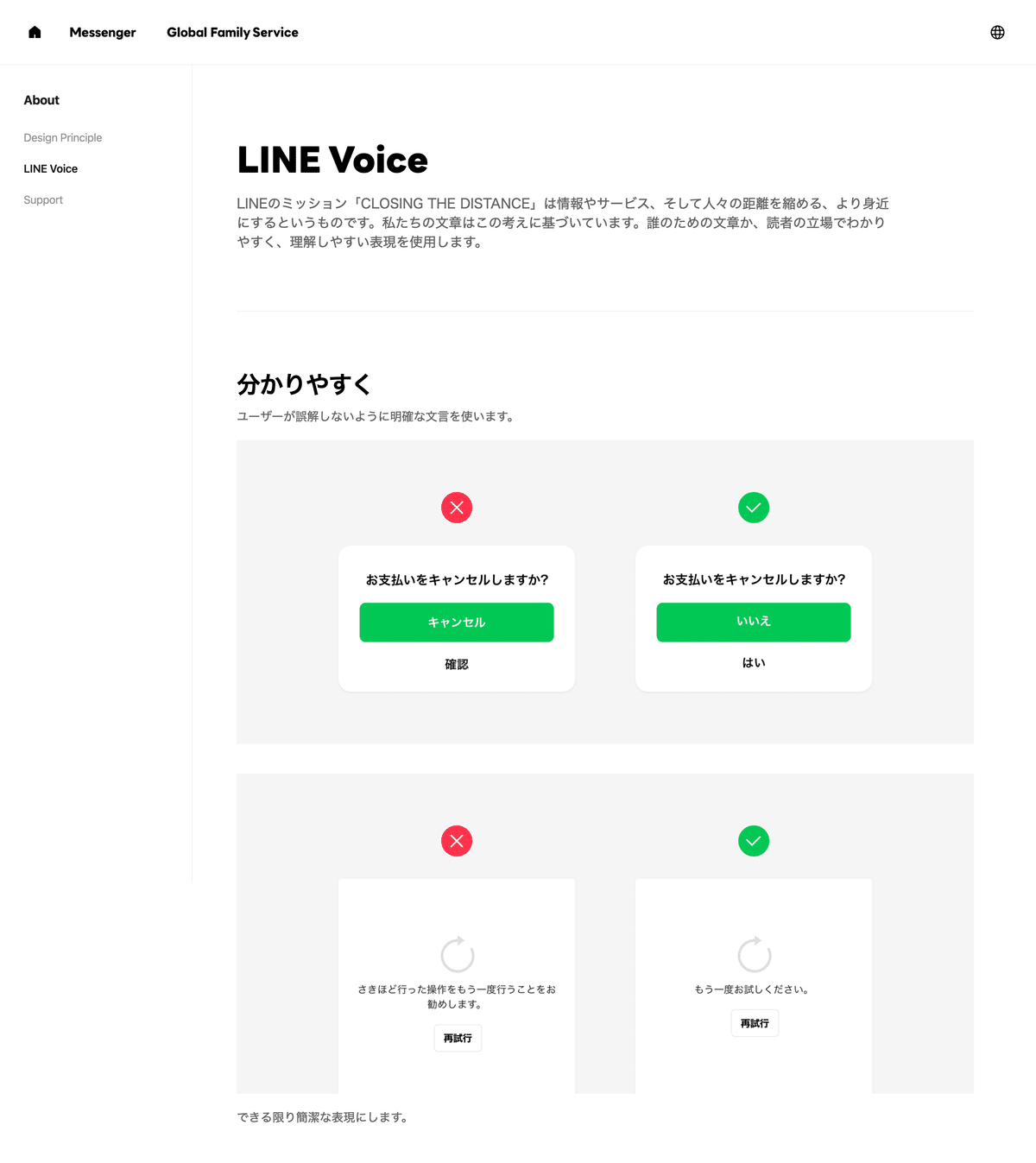
文章や写真、動画など、コンテンツを作る時のルールのことだよ。
例えば、文章がわかりやすくて簡単な言葉を使ったり、写真や動画の形式が同じになるように決めたりするルールがあるんだ。これらのルールを守ることで、コンテンツが綺麗になり、見やすくなるんだ。そうすることで、人々が情報を理解しやすくなり、良い体験を提供することができるよ。
デザインシステムの利点

1.大きなサービスを早く改善できる
デザインシステムを使うと、専門家が考えた画面のデザインを引き継いで使えるから、デザインを変えたい場合も簡単に交換できるんだ。
だから、サービスを早く改善できるんだ。
開発チームも、複雑な問題を解決するための時間が増えるので、サービスをよくするための作業がしやすくなるよ。
2.一貫性を守って、使いやすいサービスを作れる
たくさんの人がウェブサイトやウェブサービスを使って情報収集することがあるよね。
でも、サイトごとに操作性の違うデザインがあると、使い方を覚えるのが大変になって、「わかりにくい」と感じてしまうんだ。
一貫性があるデザインなら、どの端末を使っても、サービスを使いやすくなるんだ。利用者に信頼されるサービスを作るためにも、一貫性が大切だよ。
3.開発チームがスムーズにコミュニケーションを取れる
サービスを作るにはデザイナーだけでなく、エンジニアやプロジェクトマネージャーなどたくさんの人が関わってくるんだ。デザインシステムは、画面デザインを早く試作することができるから、チームのメンバーたちが共通の理解を持つのに役立つよ。コミュニケーションが円滑になって、チーム全体でより良いサービスを作ることができるんだ!
デザインシステムの作成タイミング

1.「新しいサービスを開始するとき」
たとえば、新しいアプリやウェブサイトを作るときは、デザインシステムを作るチャンスだよ。
新しいサービスを作る前に、デザインシステムを作っておくと、効率的に作業を進めることができるよ!
2.「大規模なサービスの改修をするとき」
サービスが大きくなるにつれ、画面のデザインや操作方法がバラバラになってしまうことがあるよね。そんなときに、デザインシステムを作ることで、一貫性のあるサービスになるよ!
3.「チームが増えたとき」
チームが増えると、デザインの認識や方針が異なることがあるよね。
そんなときに、デザインシステムを作ることで、チーム全員が同じ認識を持つことができるよ!
4.「利用者の声を反映するとき」
サービスを使っている人たちからの意見や要望があると、それを反映させたいよね。
そんなときに、デザインシステムを作ることで、利用者の声を取り入れやすくなるよ!
デザインシステムの更新タイミング

製品やサービスの需要が変化した場合
新しい機能やデザインを追加したい場合
みんなからのアドバイスで、もっと良くするアイデアがあった場合
新しいツールやデザインが出てきた場合
デザインシステム自体の改善や更新が必要な場合
でも、変更する前に、どんな影響があるか考えて、試してみることが大切だよ。
デザインシステム作成ツール

Sketch
プロトタイプやUIコンポーネントの作成に特化したデザインツールで、デザイナーに人気があるよ。Sketchには、シンボル、スタイル、ライブラリなどの機能があり、デザインシステムを作成するために必要な機能がほとんど揃っているんだ。Figma
オンラインで動作するクラウドベースのデザインツールで、デザイナーがチームで協力してデザインを作成できるように設計されているよ。Sketchに似た機能を持ち、デザインシステムの作成にも向いているんだ。Adobe XD
UIデザイン、プロトタイピング、コラボレーションに特化したデザインツールだよ。 Adobe Creative Suiteの他のアプリケーションとの統合が簡単で、既存のAdobeユーザーにとっては使いやすいよ。
デザインシステムが役立つ瞬間

チームの人数が増えて、デザインやコードがバラバラになってしまった時
効率的に開発を進めながら、デザインやコードの品質を維持したい時
ユーザーが製品やサービスを使った時に、見た目や使い方が
統一されていて分かりやすくしたい時
デザインシステムを使うことで、これらの問題を解決することができるんだ。
デザインシステムが継続的に使用されるコツ

チーム全員が同じルールを理解することが大切だよ。
誰でもデザインシステムを使えるように、ルールや使い方を共有することが大切だよ。デザインシステムは継続的に更新されるよ。
新しいルールやテンプレートが作られることがあるため、最新版を確認することが大切だよ。ユーザーのフィードバックを聞くことが大切だよ。
デザインシステムを使っているユーザーからフィードバックをもらい、必要に応じてシステムを改善することが大切だよ。
Design Systemの参考
デザインシステムを設計するうえで、お手本になるものをいくつかピックアップしたよ。
この記事を作成するうえで参考にさせて頂いたもの↓
イラスト・KVで使用させて頂いたもの↓
この記事が気に入ったらサポートをしてみませんか?
