
エンジニア↔デザイナー間のペアプロのススメ
こんにちは。デザイナーのohsです。
Swiftが気軽に学べるサイトまとめ(初級)や(中級編)では、自分で学習できるサービスを紹介してきましたが、私の中で一番効果的だったのが、タイトルにあるペアプロです💡
ただSwiftを学びたいからはじめたというより、チーム開発の効率化という点も期待してはじめました。
※ペアプロとはペアプログラミングの略で、2人のプログラマが1台のワークステーションを使って共同でソフトウェア開発を行う手法である。Wikipediaより
📘目次
・ペアプロにより期待していた効果
・ペアプロのはじめ方
・ペアプロしてみてどうだったか
・技術力が身につく以上の効果とは?
ペアプロにより期待していた効果
ペアプロにより、共通言語で話せたり共通認識の幅が広がる事で、コミュニケーションコストが削減でき、開発効率アップできるのではないか?という期待のもとはじめました。
もちろんSwiftを学びたいが、それよりエンジニアリングの理解が深まることによる生産性の向上を考えていました。
詳しくはこちらの記事のSwiftを学ぶ目的をご覧ください
ペアプロのはじめ方
1. パートナーを見つける👩💻👨💻
私の場合、GitHubにあるコードを読んでみて疑問点を質問してたら、ある日エンジニアの(@_bannzai_)に👨💻「ペアプロしてみますか!」と言ってもらた事がキッカケです
なぜ単発の勉強会ではなくペアプロなのかというと、継続的に手を動かす事で効率的にインプットできるため。
エンジニアさんは生産性をあげたいと思ってる方が結構多いと思うので、そういう人に相談してみるのが、よいかもしれません。
2.何を作る・何ができるようになるか決める✍️
私の目標は、デザインを微調整したい時に、自分で調整する事でした。
例えば、色の定義を一つ足したり、変えたりする場合に自分でPR(プルリクエスト)出せてレビューしてもらえたら、効率がよいと考えていたためです。
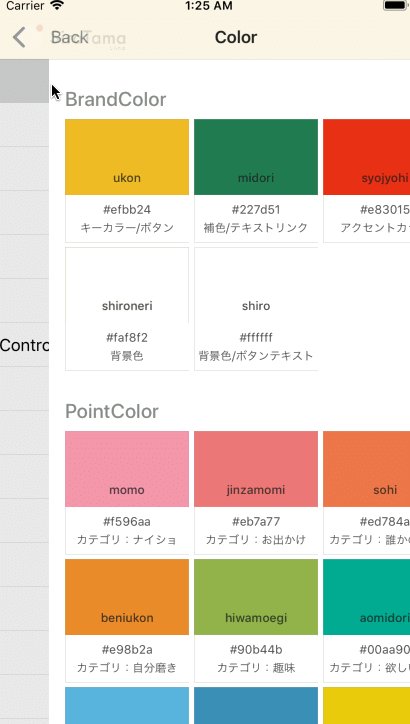
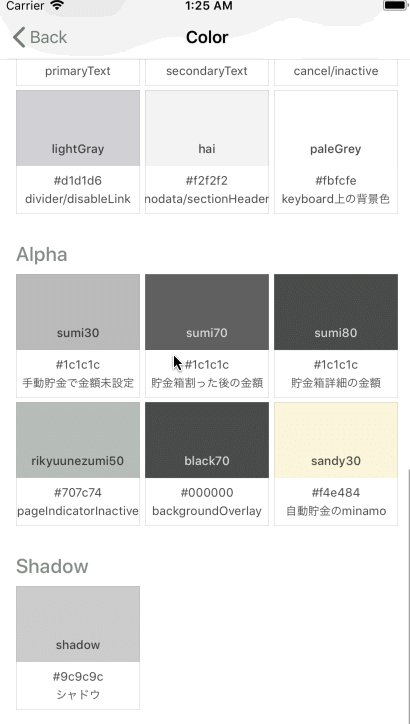
そのため、以前から考えていたアプリでStyleGuideが確認できるものが課題になりました。まさか自分で作る事になるとは思ってませんでした。
StyleGuideAppは色やフォントサイズなど、スタイルの基本構成について知ることもでき、どのようにその色を呼び出して使うかなども知れるので課題としては、とても良かったです。
作りたいものが決まっていない場合は、治したいが優先度が低くて期限の決まっていないissueや、文言や画像修正レベルの物を一緒にやってみるのもよいかもしれません。
3. どのくらいのペースでやるか決める📆
最初の頃は、毎日1時間と決めて取り組んでいました。最低でも1週間に一度はSwiftに触れる事で忘れないようにしていました。
頑張って、少し長めにやっても疲れてしまい全く頭に入らないので1時間がベストでした。
1回の量より、少しづつでも継続的に続ける事ができるかが重要です。
4. スタート💪
手順としては下記の様に進めました。
・最初は指示通り書く。トレース・模写みたいなもの。
・一つ一つプログラミングを実行してみて、どんな内容が表示されるか確認 しながら進める。
・次は意味を理解しながら書く。分からないものは調べて理解を深める。
・学んだ事を使ってできそうな事があれば宿題としてやる
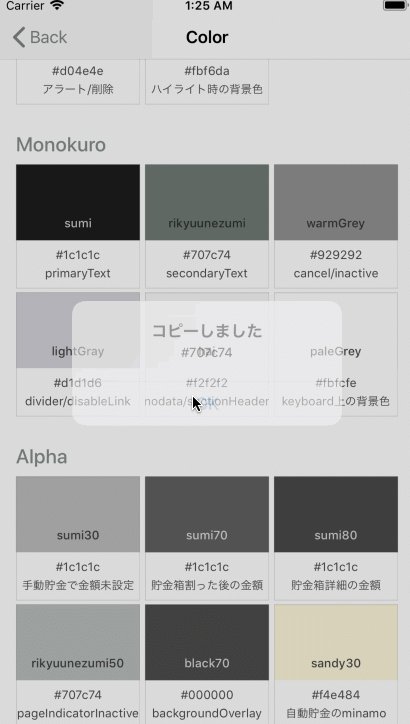
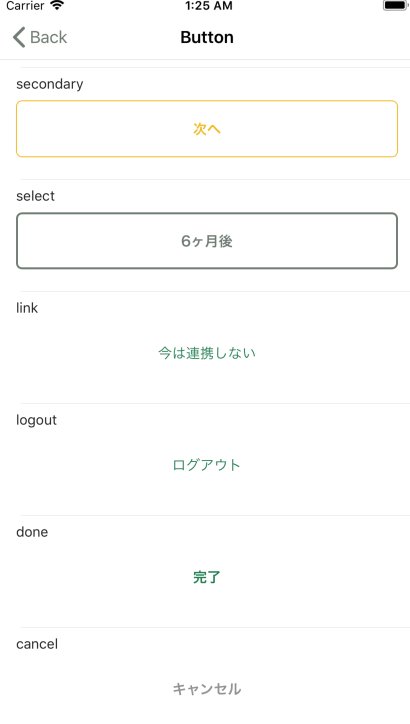
ペアプロで出来あがった成果物

StyleGuideApp
ペアプロしてみてどうだったか?
デザイナーの私が思うメリット
自分ができる範囲が広がる事で作業効率化・質の向上
・頭の中でどう組んでいるか構造化できて会話がしやすくなった
・自分で画像の差し替えやUI調整してPR出して確認してもらえるという流れ
が、お互いのストレスも減り効率的。
・実装とデザインの軽微なズレなどを指摘しなくてよいので心理的に楽。
・After Effectsで具体的なイメージを作り込むより、イメージを伝えた上で
実現可能性のあるタタキのアニメーションを作ってもらい、それに手を加
えていく方が早い。アプリ内で動くものを調整した方が効率的。(どのく
らいイメージを共有できているかにもよる)
UIコンポーネントの共通理解により、負債を生みづらくなった
・デザインデータとソースコードのズレを極力少なくできる
・それによりストレス軽減し、正解がどれなのかが明確になる
信頼関係・気持ち的な部分
・自分で動くものが少しでも作れる事自体が楽しい
エンジニアから見たメリット
ペアプロを一緒にやったエンジニアさんからも、下記のようなコメントをもらいました。
コミュニケーション
* コストの削減
* 用語の統一性
* 勘違いがなくなる
* 対話によるもどかしさが減る → お互いのストレスが減る
* 楽しくなる
* コミュニケーションが取りやすくなるから
調整等を任せられる
* 大体の調整は特定の数値を触るだけになる
* アニメーション、インタラクティブな部分、サイズ、位置 etc...
* プログラマがざっくり作った上で、イメージを持っている人が調整するやり方は効率がいいと思っている
* 文言の調整とか
PRを上げてくれる
* すごくありがたい
* 自分がすぐ対応できる状態であればいいが微調整レベルだと後回しにしてしまう場合があり、やり忘れもあったり。。
* 他のタスクのことをできれば考えたくないくらいに集中しているときもあるので、そんな時はPR上げておいてくれると助かる。
ペアプロに関して
* 復習にもなる
* 自分ってここら辺あまりわかってないな、っていう振り返り
* 性格によるが教えるのは好きだから気分転換になる
* 新しい気づきもある
* 教えるモチベーションだけじゃなくて、デザイナーの考えを理解しようとするモチベーションにもなり教わる部分もある
デザインシステムの設計について議論しやすくなる
* Atomic Design のコンポーネントの定義の仕方が共有できる
デメリットや不安に感じているところ
* 初期コストはかかるが、特に苦に思ったことはない
* 学んだ技術が陳腐化した場合どうしよう
* 課題を用意するの難しい
* デザイナーの立場からのメリットを定期的に聞かないと不安になる
* 前のめりで色々やってくれるタイプだと助かるが、逆にそうじゃない人に教えるのはきついと思う
技術力が身につく以上の効果とは?
ペアプロを通じて、エンジニアさんに対するリスペクトが増し、誰でもできるような文言修正や微調整などは、自分がやるべきだと強く思うようになりました。
また、私自身もエンジニアさんのデザインしてみたいとかUXについて教えてほしいなどの声に答えて、技術の交換ができればよいなと思っています。
この記事の最後の方でも語ってますが、技術が身につく以上に信頼関係により安心して開発できる環境を構築することは、一緒にものづくりをしていく上でとても重要だと感じました。
ペアプロは少しハードルが高いかもしれませんが、お互いがどのようなプロセスで、ものづくりをしているか知る事はチームビルディングにおいても効果的な手段なのではと私は思いました。
いいなと思ったら応援しよう!