
ほぼ0からのunityゲーム制作雑記【32日目】格闘モードのUIの改良
■カウンターのタイミングを分かりやすくしたい
前回は、盾モードのUIを更新しました。前回の記事はこちら。
今回は最後の一つ、格闘モードのUIを改良したいと思います。
格闘モードでは、敵がプレイヤーに近づいた一瞬の間に「↑」「↓」を同時押しすることで、カウンター攻撃を行うことができます。格闘モードに関して詳しくはこちら。
このモードでも他の二つのモードと同じように、「いつキーを押すべきか」をUIによってわかりやすくしたいと思います。
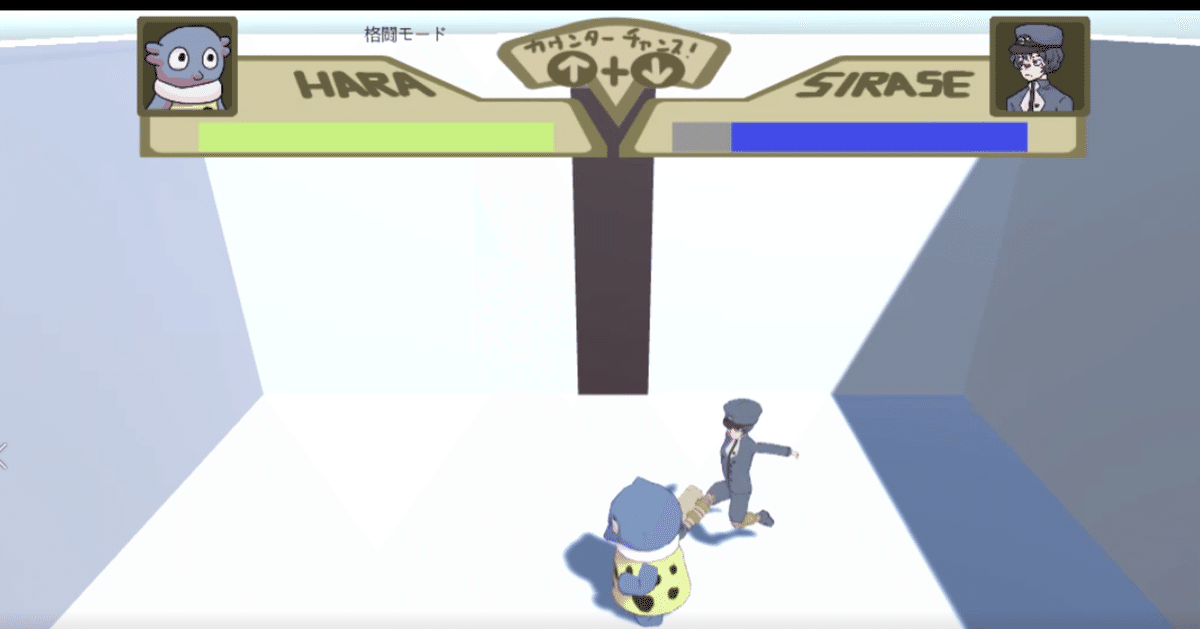
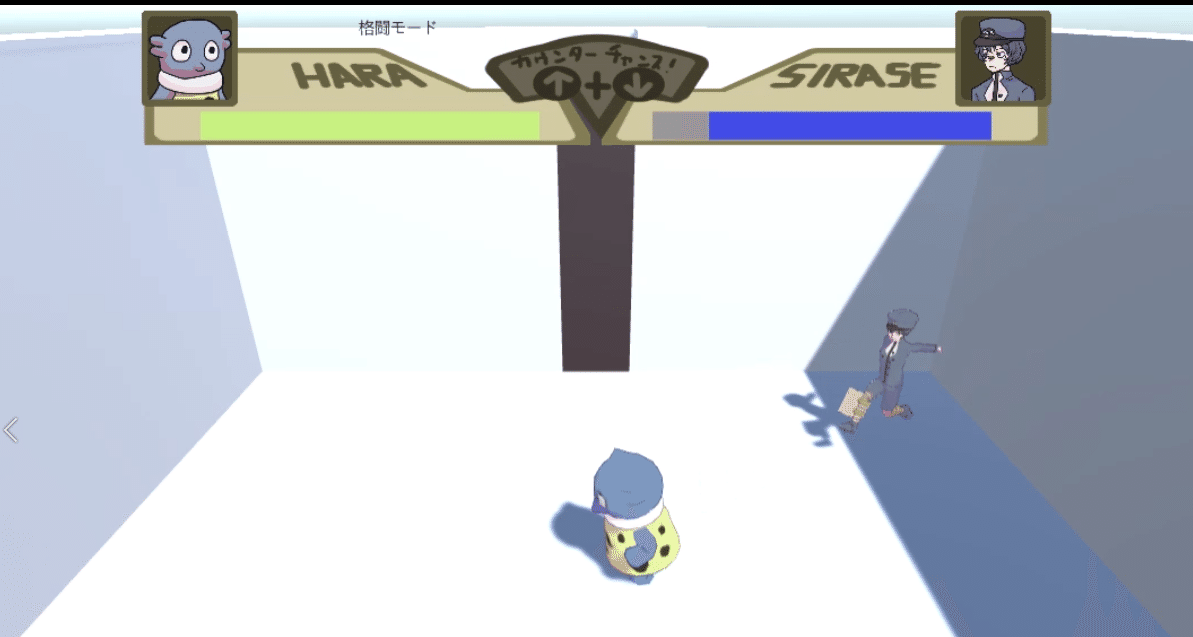
ざっくりとしたイメージをいつものように描くと、敵が攻撃範囲に入ったときに、画面上部から「カウンターチャンス!」というメッセージと「↑と↓を同時押ししてね!」というのがわかる絵がついた画像が下りてきます。

カウンターに失敗すると、画像は暗くなり少し降りて消えますが、

カウンターに成功すると、アッパーのイメージで赤くなり上側へ飛んでいきます。

さっそく作っていきます。
■画像を出すタイミングと色を変えるタイミング
まず、出す画像はこんな感じ。背景と、押すべきボタンに分かれています。色を変えるときにわかりやすくするためです。


unityに配置していきます。配置するもとの状態はこんな感じ。元の画像は位置を重ねて作成したのでimageが同じ位置、同じ大きさで重なればOKです。

ここに画像を読み込んで、初期状態では非表示にします。
現在カウンターに関する命令はプレイヤー側と敵側に分かれていますが、プレイヤー側のスクリプトにカウンターUIに関する命令を追加していきます。
敵がカウンター範囲に入ったら画像を上側からひょっこり出し、

失敗したら暗くして少し下げる。

カウンターに成功したら赤くして上側に飛ばす。

動画で見るとこんな感じになります。
unity進捗。格闘モードで敵がカウンター県内へ入ったらそれっぽい画像が画面上部に表示されるようになりました!画像はカウンター成功で赤くなり飛びあがり、失敗で暗くなり落ちていきます。#Unity pic.twitter.com/L6Yd2YuWus
— あまた節@Vket5 ありがとうございました! (@anipanmrk2) February 11, 2021
なんとか思い通りの動きにできました。
■次回の目標は?
現状では、敵のライフが0になっても、敵は元気に攻撃をしてきます。ライフが0になったとき敵が負けのモーションに入り、動きを止めるようにしたいです。
この記事が気に入ったらサポートをしてみませんか?
