
ほぼChatGPTに作ってもらったWebサービスを、半日でリリースした話
こんにちは!noumi0kこと熊澤です。
最近は、生成AI活用の「ホリエモンAI学校」を運営しつつ、11月22日発売のChatGPTを活用して学ぶプログラミング入門書を執筆していました。
著書を予約してくれた人向けに「2day無料プログラミングスクール」を開催することになりましたので興味がある方は是非チェックしてみてください。
🔥教科書代以外は無料🔥
— 熊澤秀道「ChatGPTと学ぶPython入門」著者 (@noumi0k) November 9, 2023
条件はこれだけ!!11/21までの期間限定企画なのでこの機会に是非。
教科書を予約https://t.co/AcbJwJtv20
↓
予約報告
僕のDMかタノメルキャリアスクールLINEまでhttps://t.co/q2fex7Swt8@takapon_jp @arakens pic.twitter.com/JIKEZuwg1P
が、受講者の人には「ChatGPTで開発が爆速になる」という話や「生成AIでサービスの作り方が変わる可能性がある」という話をしているのに、実際に講師を始めてから新しいサービスをリリースしていないなということに、ふと気付きました。
これは微妙なので「なにかChatGPTだけで作ってみるか」ということで、最近ハマってずっと遊んでいたGPTsに関連したサービスを作ってみることにしました。この時は受講生に見せようかなというレベルで、世の中に公開する予定はありませんでした。
今回は普段と違うテイストの記事ということで、時系列でサービスリリースに至った流れを説明してみたいと思います。
ちなみに公開されたサービスのプレスリリースはこちら
実際のサービスリリースまで
6:30 起床
普段は熟睡している時間なのですが、急に脳が覚醒し、二度寝をしようにももったいないくらいに覚醒していたのでとりあえずパソコンに向き合いました。
最近はGPTsにハマっているので、とりあえずGPTsでも作るかと作成をしていたのですが、ふと他の人のGPTsがXで目に入りました。
Xを見逃したら気付けなかったかもしれない状況はあまりにつらいので、GPTストアが早く来ないかとも思ったのですが、一部の人は「クレカ名義を公開したくないから、リンクを知っている人だけに共有にする」と言っているのです。
これでは待っていても永遠にGPTsがまとまったサイトが見つからないということで、ふと思い立ちました。
「サクッとChatGPTにGPTsまとめサイトを作らせればよいのではないか」
こうしてサービス作りが始まりました。もちろんこの時は受講生に見せるだけのつもりで考えていました。サービスとして公開するつもりもないので誰に言うこともなく、ChatGPTにどんな指示の仕方しようかなと考え始めたのが最初です。
この段階でプロンプトを考えながら、X(旧Twitter)とネットを巡回しつつ、Discord巡回も片手まで行っている中で、Discord内にGPTsをまとめている人たちが何人かいることにも気付きます。
半ば、そこに見に行けばいいかという気持ちも生まれつつ、検索しやすさや一覧性はWebサービスのほうが優秀で、何より受講者に見せるだけなので、作ってしまえば良いという気持ちでいました。
6:40 プロンプト入力開始
そして最初に打ち込んだのはこれ。ざっくりと使用技術、サイトの構成要素と、抑えたいポイントだけを記述したシンプルめなプロンプトです。


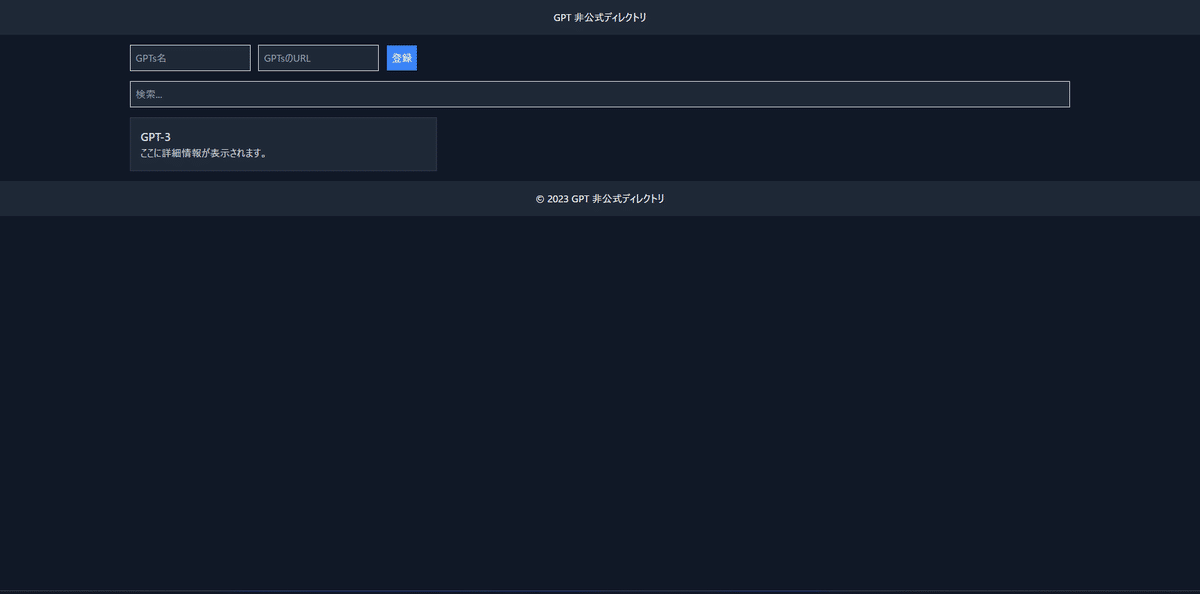
白ベースのデザインを黒ベースのダークモードへの変更、クリックしないと詳細を見せない仕様だったのでそこだけ修正したのが下記。ほとんど今の雰囲気を出力できているのがわかります。

ただ、これで終わると流石にしょぼいので、変更箇所を考えます。もちろん修正したい箇所はたくさんありますが、あくまでも受講生に見せる用のデモであり、ChatGPTだけでどうにかしたかったので最低限のコストでシンプルな変更でそれっぽくする方法が大切でした。
実際に指示して変更・対応した箇所
・ヘッダーをコンテンツの一番下に表示
・CSSファイルを作成せずに、Tailwind CSSを徹底
・検索バー下にカテゴリーボタン追加
・GPTsの情報を格納するJSONのフォーマット作成
・JavaScriptを用いてJSONファイルからリストを作成する処理
・リストアイテムをクリックするとURLのリンク先に移動
・JSONファイル読み込みエラーの対応方法
・カテゴリーを「全て」「便利」「かわいい」「その他」と指定
・JSONの最後に「// 他のエントリも同様に追加可能」を入力しない
・検索機能実装
・何件くらい表示しても大丈夫か聞く
・カテゴリーボタンでのフィルター機能実装
・選択中のカテゴリーのデザイン指定
・カテゴリーの数が多いときに改行
・GPTs追加機能削除
途中で動的な、入力したら自動で更新できるという仕組みは諦めて、完全に静的なWebページ、Githubページ上で動くようにしようと決めました。
シンプルで基本的に1ファイル内に収まるとChatGPTも全てを理解したと言わんばかりに整合性を取ることを頑張ってくれるので1ファイルで収まるシンプルな実装にしています。
それでも手動で更新はするので、更新が多いファイルは分けたいとおもい、JSONファイルで管理をすることにしました。結果的に外部からもJSONを呼び出せる便利(?)な仕様になってます。
7:00 二度寝
眠かったので寝ました。何時に再開したか記録が残ってないので覚えてないけど多分いつもの感じだと30分くらい寝てしまった気がする。
ちなみに後のことを考えるとここで食事をするのがベストの選択でした。
8:10 Webページ開発完了

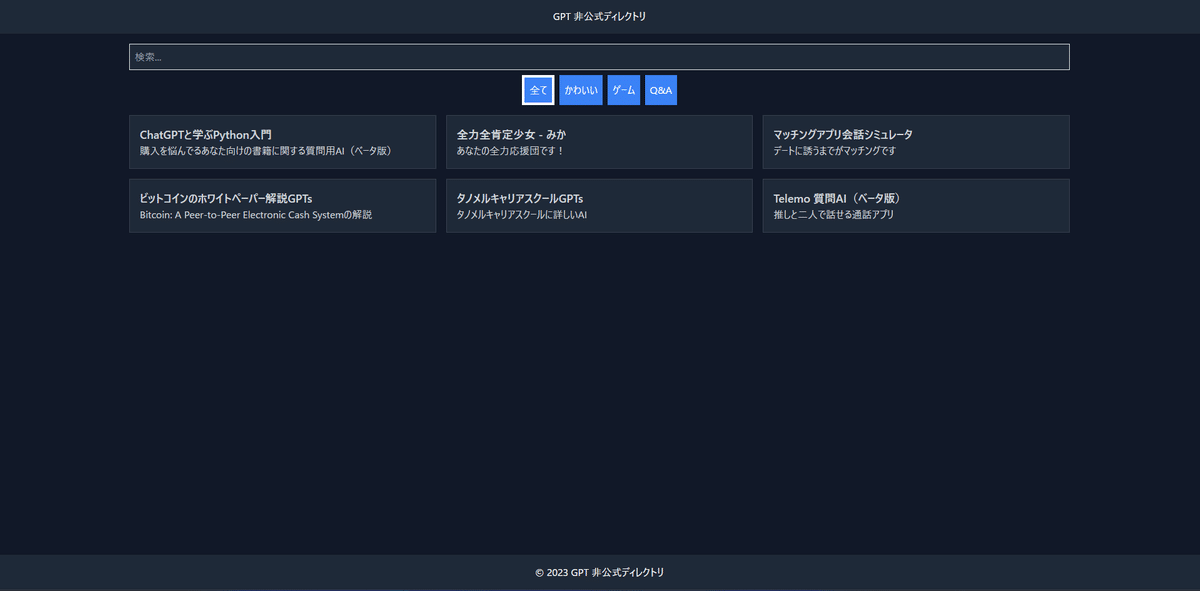
ということでざっくりこんな感じになりました。
ほとんど今の状態ですね。ここで、クレジットの修正をしたり、タイミングとしてはリリース直後なのですが、GithubへのリンクやGPTs追加申請フォームをしたりもしたのですが、テキスト追加だけだったので、自分の手でやってしまいました。これが人間の手を動かした20%の要因です。こうしてみるとプログラミングの割合としては20%も僕は手を動かしておらず、ほとんどChatGPTが担っていたかもしれません。
この後に、ChatGPTに指示をしてmetaタグなどhead内の情報やfavicon、OGPの画像を作ってもらいサービスの開発部分がほぼ完了しました。個人的には社内&受講者向けなので完全に完成したつもりだったのですが、それは考えが甘かったようです。
8:15 社内に見せる

とりあえず出来て満足したので社内に公開、もう一度寝ようと準備しようとしていたのですが、朝食を食べていなかったことに気付いて立ち上がると、公開する?というメッセージが。
全力で2分、悩みまくった末「ChatGPTだけでChatGPT関連のサービス作れた事例って他の人もとりあえずみたいかもしれない」「GPTsを共有する仕組みは最低限揃ってるので便利かもしれない」ということで公開することにしました。
既にこの段階で自分の使いたいGPTsを拾って登録していたので、既に自分でも思ったより便利なことを感じていたのもあります。自分が少しでも便利になったなら他の人も使えるようにしようの精神。
ということでここから一般公開向けの気持ちに切り替えて準備することになりました。10:30目安でリリースしたいという社内からの熱い要望とともに。。
8:20 リリース準備開始
とりあえず名前どうしようと思いつつ、ドメインは考える必要がありました。流石に社外に出すのにGithubページそのままのURLはまずいと。
ライセンスも悩んでいましたが、結局色々考えて、みんな便利になればいいからという理由でのMITライセンス決定というすごい決め方をしています。
(一応一通り類似を調べて、検討はしていますが)プログラム部分に関しては正直ほぼChatGPTが書いてますし、指示した内容もここに公開しているので、今回に関してはライセンスは外に広がるもののほうが都合が良いという判断です。
そしてドメインに戻りますが、AIドメイン(.ai)というGMO、お名前ドットコムから登録ができるすごくAIっぽいドメインがあるのでまずはそれを使おうかという案がありました。
AI専用のドメインが出来るなんて、、と感傷に浸っていたのですが、めちゃくちゃしっかりと「イギリス領アンギラに割り当てられた国別トップレベルドメイン(ccTLD)」と書いており、専用のものではないことを知って少し悲しい気持ちになったのは内緒です。まぁどのドメインも大体そんな感じですよね。

なので、逆に「開発者」を意味するdevドメインが出てきたときには熱狂しました。熱狂しすぎて10個以上購入した気がするのですが、今は数個しか維持していないので、テンションって怖いですよね。
で、気を取り直して、それでもAIドメインの魅力はあったので、AIドメイン前提で良さげなドメインを考えます。

なんとなく、試しに金額を確かめて良かったのですが、結構高いんですね。。AIドメイン。
サクッと、社内・受講者公開用のサービスのつもりで作ったものに、この金額のドメインを使うのはちょっと気が引けたので、しばらくうんうん唸った後に諦めました。AIドメイン。。
ということで、ドメインを考えながらGithub上のREADMEという「この部分読んでね」という注意書きのような部分についても記載します。何を書いたら良いか調べつつもあんまりたくさん精査して記載するほど時間はないので、最低限の要素を模索します。

そんなことをしながらも、ドメインを考えなければいけないので悩み続けていました。GPTs非公式ディレクトリならそのまま英語にすればいいと思うかもしれませんがめちゃくちゃ長いので短く、素直にこのサービスを示すドメインを求めていました。

GPTsの集まる場所、ALL、BOX、箱、ストア、一覧、と考えている中でふと僕の中ではこれしかないというレベルでハマったのが今のドメインである「gptslist.jp」でした。気に入りすぎたのでこれをサービス名にすればよかった。
AIドメインつらいと思ったときから、せっかくなら日本のGPTsを盛り上げつつ一覧性を持たせたいという思いから、JPドメイン(.jp)という「日本に割り当てられた国別トップレベルドメイン(ccTLD)」を使いたいと思っていました。
そこで国産gptのリストのサイトのドメインがgptslist.jpであることが運命だったのではないかとさえ思いました。今思えばBOXとかでも全然良いのですが、締め切り前のハイ状態ですね。
ということで、一通り準備は出来たかのように見えたのです。
9:40 ドメイン設定
後はドメイン設定したら終わりだというくらいの気持ちだったのですが、久しぶりに使うJPドメイン、普段使わないお名前ドットコム、普段慣れないものを使うと往々にして困難が待ち受けているもので、全くDNSが浸透しません。この意味がわからない人はChatGPTに聞いてください。ここでは説明を割愛します。
過去GoogleDomainsでCOMドメイン(.com)を使っていた時は比較的秒速だったので、気にしていなかったのですが、想像以上に待たされる。
なにか設定を間違っていないか、不安になりながら色々チェックしつつも、そわそわしてても仕方がないので、その間に別のことも終わらせていきます。
代表がプレスリリースをChatGPTで作成していたので、正しくない箇所や流石にそのまま公開できないような内容が無いかチェックしたり、Githubでissueやプルリクを送れない一般の人がGPTsを気軽に追加要望できるようにGoogleフォームを用意し、それをGithubのREADMEに追加したのもこのタイミングです。
11:09 サービスリリース

やっと反映がされて指定のドメインでサービスが確認できるようになりました。リリース!!!
リリースできたことを伝えて一息ついていると、代表がポッキーの日のポッキー時間を過ぎたことに悲しんでおり、無事プレスリリースが公開されたことを知りました。惜しい。

ここで、サムネがダサいことに気付き、DALL-E3さんにサムネを作ってもらったり、GithubへのリンクやGPTs追加申請フォームをしたりしていました。最速でとにかくリリースを目指したので実はAnalyticsタグを仕込んだものこのタイミングです。優先度的に後回しにしていたんだけど、DNS浸透の待ち時間にやればよかったです。
ということで、色々対応を終わらせた後、僕もサービスリリースの投稿をして、遂に構想からサービスリリースまで怒涛の約4時間半を走り抜く事になりました。
めちゃくちゃ魅力的なGPTsが生まれているのに気付けないのは全世界の損失なので、取り急ぎChatGPTにプログラム書いてもらい「日本版GPTs非公式ディレクトリ」を作成しました🔥🔥🔥
— 熊澤秀道「ChatGPTと学ぶPython入門」著者 (@noumi0k) November 11, 2023
プルリクやGPTs追加申請も是非!!!https://t.co/b25ZAvp9P8 @takapon_jp pic.twitter.com/34XUVN1Phv

ChatGPTに8割プログラミングしてもらった感想
見て分かる通り、実はサービスの開発自体は最初の2時間位で終わっていて、後は公開のための準備でした。なので開発だけなら2時間で開発したWebサービスです。
今回サービスとしてリリースしましたが、結構機能としては弱いですし、成立させることが出来ているのは「閲覧機能」に集中して、それ以外は手動で対応することを早期に決めたことがポイントだったと思います。
正直、Webサービスと言えるのかという意見もあるかと思うのですが、ほとんどをChatGPTにプログラミングさせてWebサービスを作る場合はこのように、ChatGPTが混乱するほどの規模にならないように「プログラミングで実現すること」「手動でやること」を明確に分けることが大切なのではないかと思います。
僕はChatGPTだけにプログラミングをさせる手法はあまり推奨しておらず、あくまでサポートの役割に徹させるべきだと思っているのですが、今回ほぼ全てを任せてサービスリリースまでやりきったことは、とてもおもしろい体験でした。
ほとんどのプログラミングをChatGPTにやらせる場合は、如何に最低限の機能で、求めている成果を実現させるかという工夫が必要になると思うのですが、これはプログラミング初学者がサービスリリースをする体験をするには良い教材かもしれません。(実際半分以上の時間リリースのための準備をしていました)
手法自体は面白いのですが、まだ時代的には少し早い手法だと思うので、もしこのやり方が必要になったときには、改めて是非この記事を思い出してもらえればなと思います。
宣伝「ChatGPTと学ぶPython入門」
プログラミング初学者のサービスをリリースする練習には良いかもしれないと言うことでまとめたのですが、プログラミング初心者の方には11月22日発売の著書「ChatGPTと学ぶPython入門」がおすすめです。
ChatGPTが家庭教師のようにサポートしてくれるプログラミング入門書ということで、今までの書籍ではありえなかったサポートが実現しているので是非チェックしてみてください。
また、最初だけは人間にサポートしてほしいという人がいるかもしれないので、そういう人向けに「2day無料プログラミングスクール」を開催します。11月21日までに予約した人限定となっていますので、是非興味のある方は書籍予約の上ご連絡ください。
サポートされたお金はサービス改善に活用させていただきます🔥
