
プロダクトデザイン・UI/UX・UXライティングなどの知見をまとめていくマガジンです!noteではプロダクトデザイナーを募集しています→https://open.talentio…
もっと読む
- 運営しているクリエイター
#UX

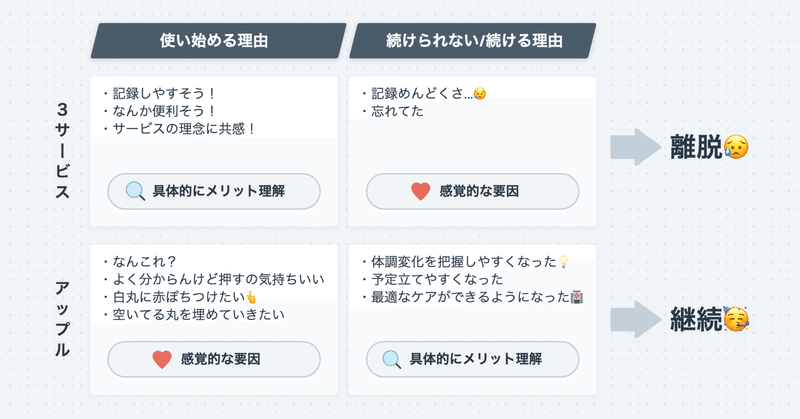
ルナルナもイルミネートもペアケアも続かなかった私が、Appleの「周期記録」を毎日使うようになったのはなぜか?分析してみた
女性に頻繁に訪れる生理。その記録や管理ってどうしてますか?めんどくさくないですか? 私は数年前、ルナルナというサービスを知ってから記録をつけようと試みたものの、気づいたら忘れ、思い出した時に記録、といったことが頻発して数ヶ月おきに飛び飛びで記録していました。 そしてお知らせか何かで「生理周期が乱れてます」と言われ、「記録するの忘れただけなんじゃ!!!」と心のなかでツッコミ、意味ないから使うのやーめた、という経緯があります。 そして数年後、イルミネート、ペアケアという類似サ