
Glideを地図アプリで終わらせるのはもったいない。もっと活用するためのヒント集。
どうも、ノーコードでつくってみたの人(@nonocodenolife)です。
前回書いたGlideのテンプレートの記事が、NoCodeCampで話題に上げてもらったりと、たくさんの反響を頂いています。ありがとうございます。
今回は、Glideの可能性をもっと探っていく記事になります。
Glideというノーコードツール
よく使われる言い回しとしてはGoogleスプレッドシートを用いて簡単にPWAアプリが作成できるツールです。
Glideは主に2つの楽しみ方があります。豊富なテンプレートから選んでアプリを作成する方法と、Googleスプレッドシートをインポートする方法です。
特にスプレッドシートでまとめた情報が、あっという間にアプリになる所は非エンジニアにとって感動もの。ノーコード入門編としても適してます。
全く触ったことのない方は
「Glide」→「Adalo」→「Bubble」
という順番に進めていくと幅広く効率的に理解が進められます。右に進むにつれて難易度が上がるイメージです。
引用:プログラミング不要のNoCode(ノーコード)とは?どうやって学習するの?
Glideってテイクアウトとまとめアプリしか無理なの?
といった疑問が、ある日僕の中に湧いてきました。(*決してそれらのアプリを作る人を否定するわけではありません。)
ここ数ヶ月で需要が高まった領域で、地方でも使えるアプリは少ないと思います。情報が散らばり調べるのに手間なことも多いでしょう。しかしGlideの使い方がそれだけという雰囲気はもったいないなと思いました。
ということで今回、Glide界隈で「こんな使い方があったのか…!」と話題になっているSchooMyさんを参考に色々試した結果を共有します。
今回のモデルアプリ
「うーん」という悩みながら結局中途半端な形になりました。どういったアプリかというと、ノーコードで作れる人が増えていくのを背景に、起業したりスモールビジネスが増えると思うので、もっと仲間集めのハードルが下がったらいいなと思い、サービスアイデアを共有して仲間を探すアプリです。
*説明の便宜上、メールアドレス認証を省いた状態で公開してます。
Glideをもっと活用するためのヒント集
目次
1. STYLE機能のDetailを使う
2. DataのAdd Columnを使う
3. ButtonやACTIONでユーザーの行動を促す
4. スプレッドシートにどう情報を記載するか+その他
5. 先輩&テンプレートから学ぶ
1. STYLE機能のDetailを使う

Glideでほぼ全ての人が触るのがSTYLE機能です。一目でどんな機能があるかわかり、スプレッドシートから取得したDataの表示を簡単に変えられます。
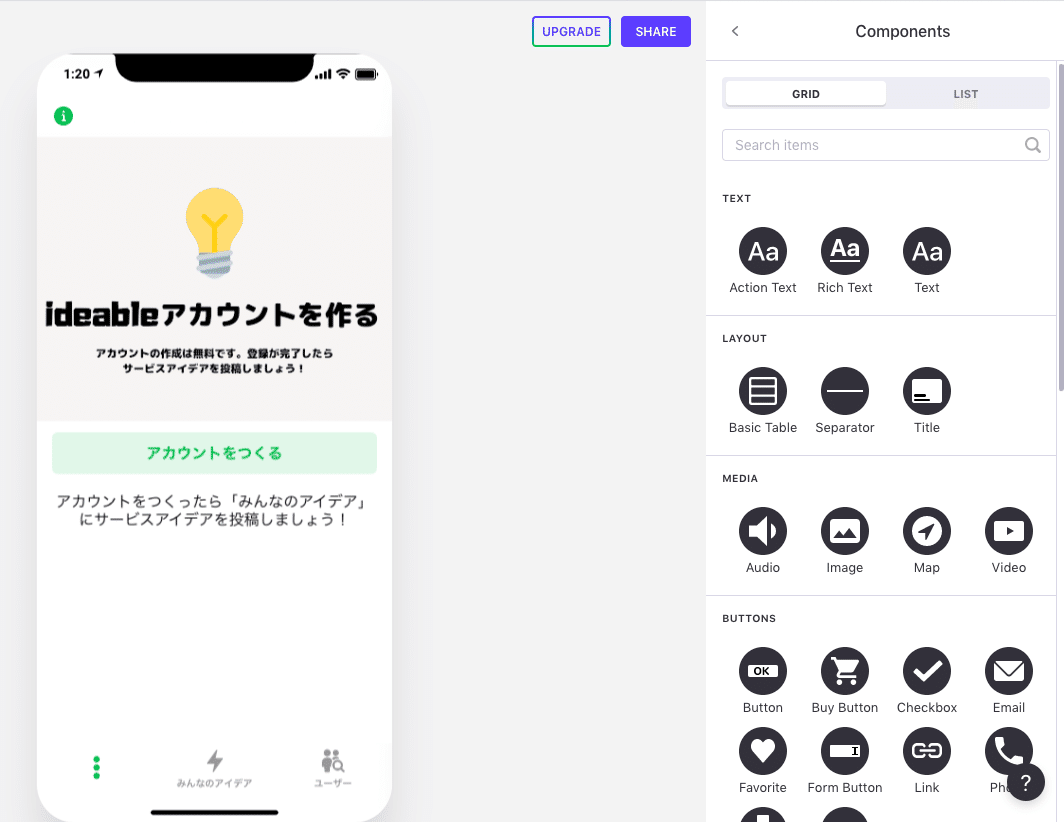
STYLE機能をよく見ながら変更してると、Detailsのときだけ右側に「+マーク」が表れます。すると……Componentsという機能が表れます。


2つのタブがあり、それぞれGRIDとLISTに分かれます。GLIDとLISTの違いは変わりません。アイコンか説明付きかどうかだけです。
基本的にはこのComponentsでアプリの機能を追加できます。実はぼくもGlideでいくつか使ってる中で全くこれに気づかず、他のアプリを見て、どこでそんな機能を引っ張ってきたんだ!?と思っていました。
2. DataのAdd Columnを使う

(スクショ、ちょっと見にくいですね……笑)
Data機能はGoogleスプレッドシートからインポートした情報を確認する程度で終わってる方いませんか?僕もそうでした。
しかし結構大事な機能が使えるのです。それが「Add Columm」です。

僕自身まだ全て使ったわけではないですが、こんな便利な機能があったのかと思いました。参考記事としてこちらを紹介します。
Glideは情報をまとめるのに便利なため、「〇〇情報まとめアプリ」といった形でつくる人が多いと思います。この時に必要になるのが情報の関係性(リレーション)です。それらを設定できるのが「Add Columm」です。
ここではColumm Typeから「Relation」を選択し、関係性を持たせたいシートを選択します。完了したらLayoutタブよりDetailのComponents、inline Listを選択します。そうすると同じタブの中で複数のシートの情報を扱えたり、情報の階層構造を作れるようになります。
3. ButtonやACTIONでユーザーの行動を促す

アプリを作る上で忘れてはいけないのがユーザーの存在です。単純に情報をまとめるのも良いですが、ユーザーの行動をどう導きたいか考えると良さそうです。その上で使えそうなのがButtonやACTIONです。
ACTIONは、Buttonを始め画像や情報を参照する際にも使用されます。それをクリックしたら何が起きるように設定するか。僕の場合はフォームを開き、入力してもらうよう設定しています。
ACTIONにも様々な機能が用意されており、自動化として優れたノーコードツールのZapierとも連携することができます。ボタンを押したらZapierを通してメールやTrello、Slackへの通知など色々と想像できそうです。
4. スプレッドシートにどう情報を記載するか+その他
今回は使用してませんが、ComponentsにはFEATURESという機能があります。FILTERやSORT、VISIBILITYなどの機能を使うことができます。僕もよくわかってない部分がありますが、使ったら共有できればと思います。
Glideはスプレッドシートの情報を基にして作成できるため、スプレッドシートにどのように情報を記載してまとめるか頭をひねる必要があります。
5. 先輩&テンプレートから学ぶ
これまで紹介してきた方法を活用して頂く他に、先輩から学ぶのも良いです。僕自身、SchooMyさんのこちらのアプリを参考に試していました。
どうやったらこの機能、UIができるのだろうと頭をひねりながら作っていけば自分の幅が広がることにも繋がります。またGlideの豊富なテンプレートを眺めて、自分でも取り込めそうなアイデアがあるか考えてもいいでしょう。
最後までお読みいただきありがとうございました。noteの他にTwitterでもノーコード情報を発信していくので、フォローしてくれたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
