
🗂️ Design Materials:みんなに優しいデザインを届けよう。WCAGとは?アクセシビリティの原則、デザイナーのためのツール、リソース
Webアクセシビリティとは、障害を持つ人々がWebを使用できることを意味します。世界中で13億人(5人に1人)が何らかの障害を抱えて生活しています。
今回は以前ご紹介したチェックリストに加え、アクセスしやすい優れたWebサイトとモバイルインターフェイスの作成を今すぐ開始するために使用できる10の原則、またデザイナーのためのツール、またリソースをご紹介します。

WCAGとは?
WCAGは、Web Content Accessibility Guidelinesの略で、これはW3Cと呼ばれるウェブの世界的標準化を目指す団体が作成しています。コンテンツがさまざまな障がいのある人でも利用できることを目指したガイドラインのことを目的としています。
世界的な基準にもなっているガイドラインで、サービスの体験や価値向上を目指すUXを検討する際にも重要な考え方です。
近年におけるネットの普及、テクノロジーの発展、インターネットサービスの需要増加といった影響により、ウェブ上における接点が急増している現在、WCAGを踏まえた誰でも利用できるウェブアクセシビリティの実現が求められています。
さまざまな障害を持つユーザーがWebにアクセスしやすくすることは、HTMLを意図したとおりに使用すること、つまり外観ではなくエンコードを上手に利用することで大部分の問題が解決されていきます。
代替ブラウザは、個々のユーザーの能力に最適化された方法でその意味を提示し、障害のあるユーザーによるWebの使用を容易にすることができます。
原則
1.障害の種類
障害には、視覚、聴覚、運動、認知の4つの主要なタイプがあります。
初心者として、多種多様な障害を理解することは圧倒される可能性があります。始めるのに便利な場所は視覚障害です。アクセシビリティの問題の大部分は、視覚障害を考慮することで対処できます。

2. 代替テキスト
適切な代替テキストを作成することを忘れないでください。
代替テキストとは、画像を説明するテキストのことです。
代替テキストを書くときは、写真を説明するのではなく、写真の情報を説明することを目指してください。代替テキストは、画像の目的によって異なります。
画像が純粋に装飾的なものである場合は、一般的な方法で説明できます。状況を理解するために画像が不可欠である場合は、できるだけ正確にしてください。
3. ハンバーガーメニュー
スクリーンリーダーは通常ハンバーガーメニューをスキップするため、ハンバーガーメニューにはアクセシブルでありません。
ハンバーガーメニューをしようしたい場合は適切なタグを付けましょう。
4. 重要なコンテンツの配置場所について
重要なコンテンツを、スクリーンリーダーが見つけられない場所に配置しないようにしましょう。
5. テストしましょう
実際のユーザーとのアクセシビリティのためにテストをすることが大切です。アクセシビリティのギャップを明らかにするのに役立ちます。
評価ツールやチェッカーを使用して設計をテストする場合でも、実際の人とテストすることが不可欠です。
6. モバイルインターフェースのズームイン
モバイルインターフェースのズームインを無効にしないでください。視力の弱いユーザーがロックアウトされてしまいます。
7. 初期段階でアクセシビリティを組み込もう。
アクセシビリティを初期段階およびデザイン全体で考慮することにより、プロダクトのデザイン全体にシームレスかつスマートに組み込むことができます。
またアクセシブルなプロダクトをデザインするための時間と資金が節約され、アクセシビリティが設計全体にもたらす有効性が高まります。
8. 視覚的な偏りに注意してください。
特に最初からアクセシビリティを使用して設計する場合は、視覚的な偏りに注意してください。
9. モバイルのアクセシビリティを個別に確認します。
これは原則4と関連しています。 多くの場合、レスポンシブサイトは、目が見えるユーザーであっても、重要なコンテンツを邪魔にならないように押し出したり、要素を並べ替えたりして、混乱したりアクセスできなくなったりする可能性があります。
10. オールアクセスの姿勢を受け入れよう。
人々はデザインの最初の考慮事項であり、あなたはあなたの聴衆のすべての人のためにデザインしなければなりません。

4種類の障害について
デザイナーの仕事として、まず4種類の障害について理解し、これらのグループに適したデジタルエクスペリエンスをデザインする方法を定義する必要があります。

Webアクセシビリティとは、すべての人のために物事を機能させることを意味します。
視力障害
視覚障害は、軽度または中等度の視力喪失から実質的または完全な視力喪失までの範囲に及ぶ可能性があります。一部の人々は、特定の色または色覚異常に対する感度の低下または欠如、ならびに明るさに対する感度を経験します。
また、病気、外傷、または先天性または変性状態によって引き起こされる可能性があります。
世界の人口の28%が視力障害または失明を抱えています。世界中で3600万人の失明症例があり、2050年までに3倍になると予想されています。また色覚異常は男性の12人に1人、女性の200人に1人に影響を及ぼします。

視覚障害のあるユーザーがWeb情報にアクセスする際の問題について説明する前に、オンライン情報には印刷情報と比較して多くの利点があることを説明させてください。
オンライン上では視力の弱い人はフォントサイズを大きくするのが簡単にでき、視覚障害者はテキストから音声に変換することもできます。ユーザーは、印刷よりもオンラインテキストの方がはるかにうまく機能します。
実際、多くの障害のあるユーザーは、コンピューターによって、従来のテクノロジーでは困難だったタスクを実行できるようになっています。
例として、LynxのWebサイトにアクセスして新聞を読んでいる盲目の購読者の方に関するNew YorkTimesの記事を参照してみます。非常に高速で読書が可能になりました。スクリーンリーダーを活用することも可能です。
視覚障害を持つユーザーはどのようにテクノロジーの使用しているのでしょうか?
→ 画面拡大ミラーは、画面の一部(またはすべて)の要素を拡大するために使用されます。
→ テキスト読み上げ技術は、テキストとメディアタグを音声(または点字)としてレンダリングするために使用されます。
→ カスタマイズされた設定は、色の反転、テキストの拡大、およびコントラストの追加に使用されます。
→ 色覚異常モードは、カラースケールを変更するために使用されます。
視覚障害を持つユーザーのためにデザインする際に頼る原則
対比:テキストサイズ、テキストの太さ、および色の組み合わせ。
構造:予測可能なレイアウト、明確な階層、およびスケーラブル。
視覚障害を持つユーザーのためにどのようにデザインしたら良いでしょうか?

→ 最小テキストサイズ
WCAG 2.0は、16pt以上のテキストを使用することを提案しています。
→ 代替タグ+キャプション
メディアには、スクリーンリーダー用の説明テキストが必要です。

→ 要素のコントラスト
色、フォントの太さ、サイズのコントラスト比が4.5:1以上であることを確認してください。
→ 明確な階層
構造を作成するための予測可能なレイアウトとセクション見出し。 引用符を引くと、テキストの重要なセクションが呼び出されます。

→ 情報を明確に伝える
情報を伝えるために色に頼らないでください。 パターンなどを使用して情報を表示します。
→ 簡単にスケーラブル
ユーザーがページ要素のサイズを大きくしたときに、デザインが拡大縮小できることを確認してください。

聴覚障害
聴覚障害には、片方または両方の耳の軽度、中等度、重度、および非常に重度の難聴が含まれます。 部分的な損失や困難でさえ、オーディオコンテンツに関して問題になる可能性があります。
難聴は最も深刻であり、聴力がほとんどまたはまったくないことを意味します。 彼らはしばしば手話を使ってコミュニケーションを取ります。病気、外傷、または先天性または変性状態によって引き起こされる可能性があります。
2050年までに、推定10人に1人が難聴に苦しむでしょう。また65歳以上の人々の約3分の1は、難聴を無効にすることによって影響を受けます。
難聴の程度は、軽度から重度までさまざまです。
軽度の難聴
軽度の難聴の人は、いくつかのスピーチ音が聞こえるかもしれませんが、柔らかい音は聞き取りにくいです。
中程度の難聴
中等度の難聴の人は、他の人が通常のレベルで話しているとき、ほとんど会話が聞こえない場合があります。
重度の難聴
重度の難聴の人は、通常のレベルで話しているときはスピーチが聞こえず、大きな音しか聞こえません。
非常に重度の難聴
重度の難聴の人は、何のスピーチも聞こえず、非常に大きな音しか聞こえません。
難聴には4つのタイプがあります。
→ 伝音難聴
音が外耳または中耳を通過するのを妨げる何かによって引き起こされる難聴。 このタイプの難聴は、多くの場合、薬や手術で治療できます。
→ 感音難聴
内耳や聴覚神経の働きに問題がある場合に発生する難聴です。
→ 混合難聴
伝導性難聴と感音難聴の両方を含む難聴。
→ 聴覚ニューロパシースペクトラム障害
音が正常に耳に入ったときに発生する難聴ですが、内耳や聴神経の損傷により、脳が理解できるように音が組織化されていません。
視覚障害を持つユーザーのためにデザインする際に頼る原則
→ キャプション
クローズドキャプションをオンにして、Webサイトで音声を中継します。
→ オーディオと他のフィードバックのペアリング
オーディオは常に別の形式のフィードバックとペアにしてください。
聴覚障害を持つユーザーのためにどのようにデザインしたら良いでしょうか?

→ テキストトランスクリプト
音を出すあらゆるタイプのメディアには、ユーザーに情報を提供するためのトランスクリプトが必要です。
→ 触覚フィードバック
音だけに頼るのではなく、デバイスの触覚を利用してフィードバックを提供します。
認知障害
認知障害とは、日常生活に影響を与えることを覚えたり、学んだり、集中したり、決断したりするのに苦労している人と定義されています。 認知障害は軽度から重度の範囲です。
重度の障害は、何かの意味や重要性を理解する能力や、話したり書いたりする能力を失うことにつながり、その結果、自立して生活することができなくなる可能性があります。
認知障害の3つの主要な既知の原因は、ダウン症候群、胎児アルコールスペクトラム障害、および脆弱X症候群です。
認知障害は2つのグループに分類されます。
機能障害
機能障害は、障害の医学的または行動的原因を無視し、結果として生じる能力と課題に焦点を合わせます。 機能性認知障害の主なカテゴリーには、以下の障害または困難が含まれます。
→ メモリー
→ 問題解決
→ 注意
→ 読解、言語、および口頭での理解
→ 数学の理解
→ 視覚的理解
臨床障害
認知障害の臨床診断には、自閉症、ダウン症、外傷性脳損傷(TBI)、さらには認知症が含まれます。 それほど深刻ではない認知状態には、注意欠陥障害(ADD)、失読症(読書困難)、算数障害(数学の困難)、および一般的な学習障害が含まれます。
認知障害を持つユーザーのためにデザインする際に頼る原則
→ 組織
強力な階層とページの焦点を強調します。
→ クリア+シンプルなタスク
長いタスクをステップに分割して、認知的負荷を軽減します。
認知障害を持つユーザーのためにどのようにデザインしたら良いでしょうか?

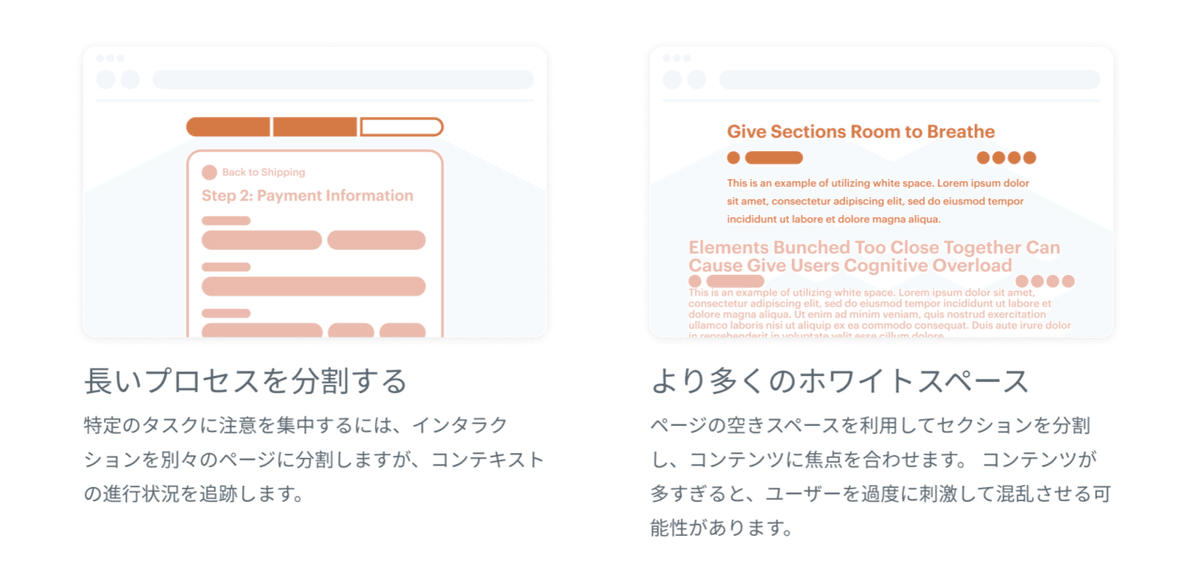
→ 長いプロセスを分割する
特定のタスクに注意を集中するには、インタラクションを別々のページに分割しますが、コンテキストの進行状況を追跡します。
→ より多くのホワイトスペース
ページの空きスペースを利用してセクションを分割し、コンテンツに焦点を合わせます。 コンテンツが多すぎると、ユーザーを過度に刺激して混乱させる可能性があります。

→ フォーカス状態
キーボードナビゲーションに依存しているユーザーのために、ページ上のすべてのインタラクティブ要素とテキストにフォーカス状態を提供します。
→ 情報を伝えるための複数の方法
アイコン、イラスト、オーディオ、およびビデオをコンテンツと組み合わせることで、認知障害を持つ人々のWebコンテンツのアクセシビリティが向上します。
空間的推論スキルと短期記憶容量は人によって異なります。プログラマーやグラフィックデザイナーは、空間推論スキルが優れている傾向があるため、Webサイトの構造を視覚化するのが得意です。
同様に、若い人たちは、確かに、年配の人たちよりも、あいまいなコード(URLなど)の記憶が優れています。ほとんどのユーザーは、デザイナーよりもWebサイトのナビゲートが非常に困難になると考えて間違いありません。
簡素化されたナビゲーションはすべてのユーザーに役立ちますが、スケールの反対の極端なユーザーにとっては必須のイネーブラーです。
💡イネーブラー(Enabler)とは、ある事象の成功・目的達成を可能にする人・組織・手段のことを指します。
情報の構造を視覚化するのが難しい人々は、サイトデザイナーがサイトマップの形でそのような視覚化を作成した場合に役立ちます。
ブラウザがナビゲーションのパスと現在のページの場所でサイトマップの表示を更新すると、さらに役立ちます。
身体障害
身体障害は、人の身体機能、可動性、器用さ、またはスタミナが制限されている場合と定義されます。病気、外傷、または先天性または変性状態によって引き起こされる可能性があります。
身体の一部、通常は1つまたは複数の手足の機能の部分的または全体的な喪失。 これは、筋力低下、スタミナの低下、筋肉制御の欠如、または完全な麻痺を引き起こす可能性があります。身体障害は、病気や怪我によって引き起こされます。
病気や先天性疾患
脳性麻痺
筋ジストロフィー
多発性硬化症二分脊椎
筋萎縮性側索硬化症
関節炎
パーキンソン病
本態性振戦
外傷性傷害
脊髄損傷
手足の喪失または損傷
身体障害を持つユーザーはどのようにテクノロジーの使用しているのでしょうか?
→ マウス:ユーザーがマウスを使用できない場合があります。
ユーザーがマウスを制御したり、キーボードにアクセスしたりできない場合があります。
→ 音声起動ソフトウェア:ユーザーは音声起動ソフトウェアを使用している可能性があります
→ パフアンドシップまたは同様の適応技術を使用すると、ユーザーは疲れる可能性があります。
身体障害を持つユーザーのためにデザインする際に頼る原則
多くのユーザーは、マウスを使用できない場合があります。また複数のキーボードキーを同時に押し続けるのにも問題がある場合があります。 これらの問題のほとんどは、改善されたブラウザデザインによって対処されるべきです。
操作可能
型破りにあなたの製品に従事しているユーザーのために働くべきです。
身体障害を持つユーザーのためにどのようにデザインしたら良いでしょうか?

→ 複雑なアクションの代替
リンクの長いリストやその他の長いコンテンツをスキップする方法を提供します。
→ 音声制御を可能にする
一部のユーザーはキーボードやマウスにアクセスできないため、音声を使用してWebをナビゲートします。

→ エラー耐性のあるページ
大きなリンクを提供し、明確なメッセージを提供して、サイトを型破りにナビゲートしているユーザーがページにエラーを許容できるようにします。
→ 一貫したレイアウト+ナビゲーション
予測可能なレイアウトを提供し、製品内のナビゲーションに強いフォーカス順序を維持します。
デザイナーのための12のアクセシビリティツール
Accessible Color Palette Builder
アクセシブルなカラーパレットを作成し、最大6色を入力してカラーマトリックスを確認し、組み合わせることができる色を確認します。
Contrast
色のコントラスト比を確認し、WCAGガイドラインに基づいてアクセス可能な色の組み合わせを特定します。
Contraste
W3Cによって定義されたアクセシビリティのしきい値に対して色の組み合わせをチェックするための無料アプリ。
Color Blind
Color Blindは、8種類の色覚異常のレンズを通して色がどのように見えるかを理解するのに役立つように設計されたプラグインです
Able
Ableは、色のコントラストをチェックするように設計されたFigmaプラグインです。これは、選択した2つのオブジェクトの色を分析します。
Colour Contrast Checker
WCAG標準に対する異なる色の組み合わせ間のコントラストを確認してください。
Hex Naw
コントラストとアクセシビリティについてカラーシステムをテストします。 同時に最大12の異なる色をテストします。
ColorBox by Lyft
アクセシブルなカラーシステムをアルゴリズムで構築し、色の組み合わせを選択するときに、色、色相、彩度、および明度で並べ替えます。
Focus Orderer
デザイナーはデザインに注釈を付けて、ユーザーが製品をタブで移動するときにブラウザーが従うべきフォーカスの順序を示すことができます。
Cluse
コントラスト比を確認し、カラー値をリアルタイムで調整して、パレットがWCAG2.0に準拠していることを確認します。
Colorable
任意の色の組み合わせのコントラストを参照してください。 HSLを調整すると、WCAG準拠がリアルタイムで表示されます。
Stark
さまざまな種類の色覚異常をシミュレートし、コントラストを確認できるSketch andFigmaプラグイン。
リソース
ダウンロード
まとめ
現在、人々の価値観において様々な変化が起きています。インクルーシブやダイバーシティへの理解を深めたサービスも多く見られるようになってきています。
あなたの提供しているサービスや、プロダクトがインクルーシブ・デザインをしっかり重視しているか、どんな障害を持っている方誰にとっても使いやすいものになっているのかを確認するチャンスかもしれません。
私も、色々勉強中なので、皆さまの、ご意見・ご感想をお聞かせください。お読み頂きまして、ありがとうございました。

メルボルンを拠点にプロダクトデザイナーとして働いています。 主にデジタル・プロダクトの制作に携わっています。
この記事が気に入ったらサポートをしてみませんか?
