
🗂️ Design Materials:色のアクセシビリティ–インクルーシブなプロダクトデザインに役立つツールとリソース
アクセシブルなプロダクトを作成する多くの方法の1つは、色覚異常のある人のためにデザインすることです。
今回、色のアクセシビリティに特化して、インクルーシブなプロダクトデザインに役立つツールとリソースをご紹介いたします。この記事は定期的にアップデートしていきたいと思います。

色覚異常とは?
色覚異常とは、正常とされる他の大勢の人とは色が異なって見えてしまったり、色が異なっていると感じてしまう状態のことをいいます。そのために色の区別がつきにくい場合があり、このような方々は日常生活に支障をきたしてしまう可能性があります。
多くのプロダクトの特徴は色合いから始まります。ただし色を区別するのが難しい人にとって、ボタンや別のインターフェイス要素はどのように映るのでしょうか?
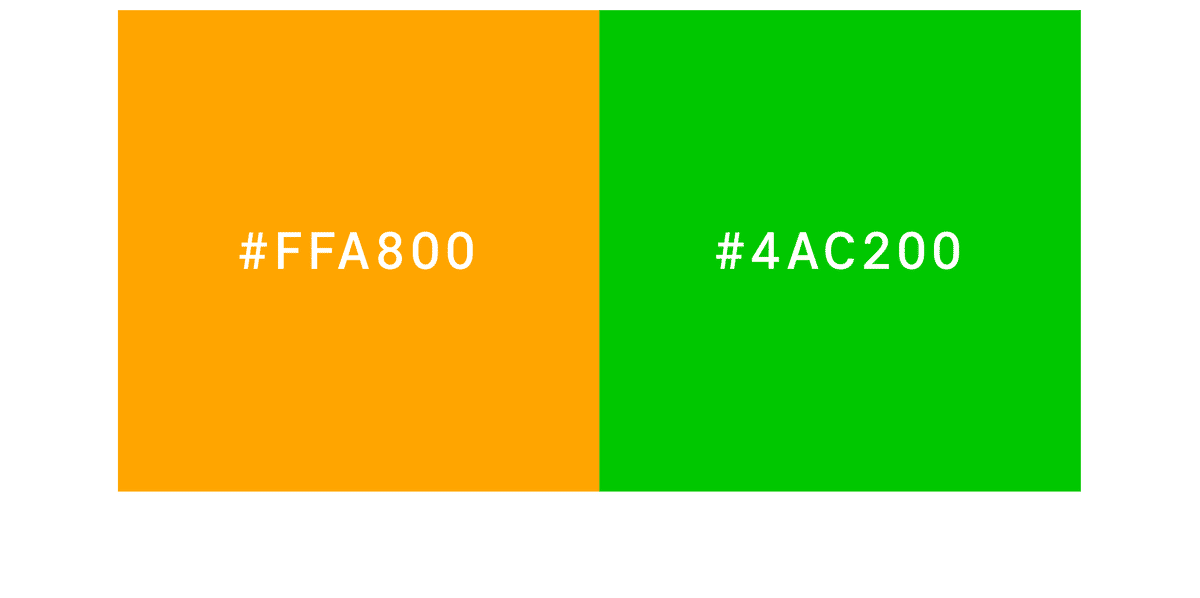
たとえば、一部の人とは別に見えるオレンジと緑の色は、色覚異常の一種である1型2色覚の人とほぼ同じように見える可能性があります。


アクセシビリティとは?
アクセシビリティとは、プロダクトが最も幅広い個人に含まれ、使用できる程度のことです。さまざまな色覚異常やその他の視覚障害は、Webのリーダビリティ(とユーザビリティに影響を与える可能性があります。
多様性を念頭に置いてプロダクトをデザインする場合、色の選択が重要です。色はあなたのブランドアイデンティティを伝え、ユーザーが情報を理解するのを助けることができます。しかし誰もが同じように色を体験できるわけではありません。 一部のユーザーは色覚異常である可能性があります。 これが、プロダクトに色を使用するときにアクセシビリティに注意する必要がある理由です。
デザイナーは顧客と彼らの能力について仮定をしないことがとても重要です。すべての障害者が自分自身を障害者と特定、または見なしているわけではありません。多くの場合、加齢に関連する障害を持つ高齢者は、フォームまたは調査で「障害」というラベルの付いたボックスをチェックすることを考えません。
アクセスと障害について話すとき、どの言語と用語を使用するかわからなくても大丈夫です。障害者やお年寄りと話す機会を保ちましょう。これは、語彙やトーンを正しくするだけでなく、フィードバックを求めたり、視聴者を増やしたりする機会を開きます。
色覚異常に苦しむほとんどの人は、色を知らないわけではありませんが、色を見る能力が低下しています。ただし、これらの欠陥の最も深刻な形態は、色覚異常と呼ばれます。

WHOの調査
色覚異常は世界中の何百万人もの人々に影響を及ぼしています。2億6000万から3億2000万人の個人が遺伝的に影響を受けていると推定されています—男性12人に1人、女性200人に1人。ただし、色の欠陥は、すべての種類で、個人によって異なります。世界保健機関(WHO)は、世界人口の4%が視覚障害者、4%が弱視者、0.6%が視覚障害者であると特定しています。
色覚異常にはさまざまなクラスがあります。
最も一般的なのは、赤緑色覚異常または1型2色覚です。
他の色覚異常には、1型3色覚異常、2型3色覚異常、2型3色覚異常、3型2色覚、3型色覚異常、色覚異常、色覚異常、および低コントラストが含まれます。
色覚異常は獲得することができますが、ほとんどは遺伝的に受け継がれています。 「光色素」と呼ばれる目の中の色に影響を与える遺伝子は、X染色体上に運ばれます。これらの遺伝子が異常または損傷している場合、色覚異常が発生します。色覚異常は、目、視神経、または色情報を処理する脳の部分への物理的または化学的損傷によって引き起こされる場合があります。
色覚も年齢とともに低下する可能性があります。ほとんどの場合、白内障が原因です。つまり、目の水晶体が曇ったり黄変したりします。

色に関する基本–コントラストとアクセシビリテ
色に関してのアクセシビリティを考えたとき、最大の問題となるのはコントラストです。
これには前面と背景の色のコントラストも、テキストの色のコントラスト、または太さ、サイズなども含まれます。
アクセス可能なコントラストの最小値に関してさまざまな要件があります。FigmaやSketchのStarkプラグインを使用して、ビジュアルデザインを承認する前に、コントラストのレベルを確認することをお勧めします。 デザインをよりアクセシブルにすることは、美学を犠牲にする必要はありません。 視覚的なデザインを損なうことなく読みやすさを向上させるために、簡単な修正を行うことができます。

ウェブ・アクセシビリティに関する世界的な基準にもなっているガイドラインです。現在バージョン2.1が発表されており、よりアクセシブルなWebを作るために必要なものがすべて含まれています。
色合いは、情報を伝達したり、行動を表示したり、レスポンスを促したり、視覚的要素を区別したりするための唯一の視覚的手段として使うものではありません。
□ テキストの前景と背景の間に十分なコントラストが必要です。
プロジェクトには、アクセス可能なコントラストの最小値に関してさまざまな要件があります。FigmaやSketchのStarkプラグインを使用して、ビジュアルデザインを承認する前に、コントラストのレベルを確認することをお勧めします。 デザインをよりアクセシブルにすることは、美学を犠牲にする必要はありません。 視覚的なデザインを損なうことなく読みやすさを向上させるために、簡単な修正を行うことができます。

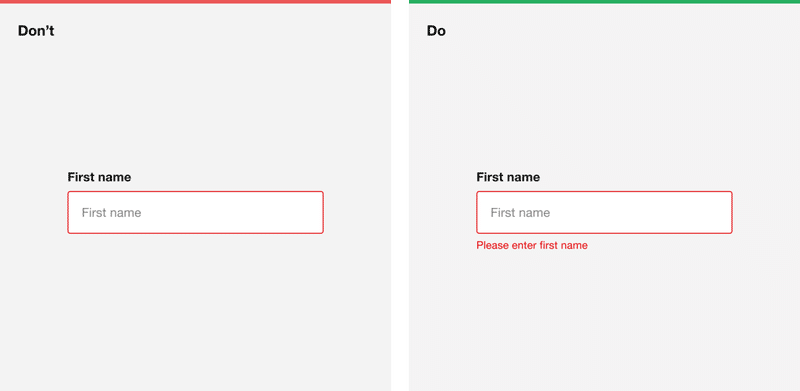
□ 情報を伝えるために、色だけを単独で使用しないようにする必要があります。例えばテキスト・フィールドの下にメッセージを付け加えるなどをします。

□ 色覚異常のユーザーの視覚的コミュニケーションが損なわれないようにする必要があります。
下の画像はさまざまなタイプの色覚異常のユーザーが同じボタンをどのように見るかを示しています。

私たちが目標にするべきことは、色覚に障害をもつ方々にアクセシブルなビジュアルデザインだけを作成することではなく、さまざまな要素をより明確に区別できるさまざまな方法を考えることです。
さまざまなリンクとボタンのスタイルを使用して、ユーザーがタスクを完了するために色だけに依存しないようにします。

□ 視覚的なコミュニケーションを提供する前景要素と背景要素の間の十分なコントラストを考慮してください。
ビジュアルコミュニケーションを提供する前景要素と背景要素の間の十分なコントラストを考慮してください。
コントラストの最小値に準拠するためにアイコンは必要ありませんが、簡単な変更を加えて、さまざまな背景でもアイコンが表示されるようにすることができます。


デザイナーへのヒント
視覚障害を持つユーザーはどのようにテクノロジーの使用しているのでしょうか?
まずは体験してみよう。
オンラインで無料オプションを利用できますので、マウスなしで、または音声またはテキストブラウザでWebサイトを使用してみてください。

視覚障害のあるユーザーがWeb情報にアクセスする際の問題について説明する前に、オンライン情報には印刷情報と比較して多くの利点があることを説明させてください。
オンライン上では視力の弱い人はフォントサイズを大きくするのが簡単にでき、視覚障害者はテキストから音声に変換することもできます。ユーザーは、印刷よりもオンラインテキストの方がはるかにうまく機能します。
実際、多くの障害のあるユーザーは、コンピューターによって、従来のテクノロジーでは困難だったタスクを実行できるようになっています。
例として、LynxのWebサイトにアクセスして新聞を読んでいる盲目の購読者の方に関するNew YorkTimesの記事を参照してみます。非常に高速で読書が可能になりました。スクリーンリーダーを活用することも可能です。
視覚障害を持つユーザーはどのようにテクノロジーの使用しているのでしょうか?
→ 画面拡大ミラーは、画面の一部(またはすべて)の要素を拡大するために使用されます。
→ テキスト読み上げ技術は、テキストとメディアタグを音声(または点字)としてレンダリングするために使用されます。
→ カスタマイズされた設定は、色の反転、テキストの拡大、およびコントラストの追加に使用されます。
→ 色覚異常モードは、カラースケールを変更するために使用されます。
視覚障害を持つユーザーのためにデザインする際に頼る原則
対比:テキストサイズ、テキストの太さ、および色の組み合わせ。
構造:予測可能なレイアウト、明確な階層、およびスケーラブル。
視覚障害を持つユーザーのためにどのようにデザインしたら良いでしょうか?

→ 最小テキストサイズ
WCAG 2.0は、16pt以上のテキストを使用することを提案しています。
→ 代替タグ+キャプション
メディアには、スクリーンリーダー用の説明テキストが必要です。

→ 要素のコントラスト
色、フォントの太さ、サイズのコントラスト比が4.5:1以上であることを確認してください。
→ 明確な階層
構造を作成するための予測可能なレイアウトとセクション見出し。 引用符を引くと、テキストの重要なセクションが呼び出されます。

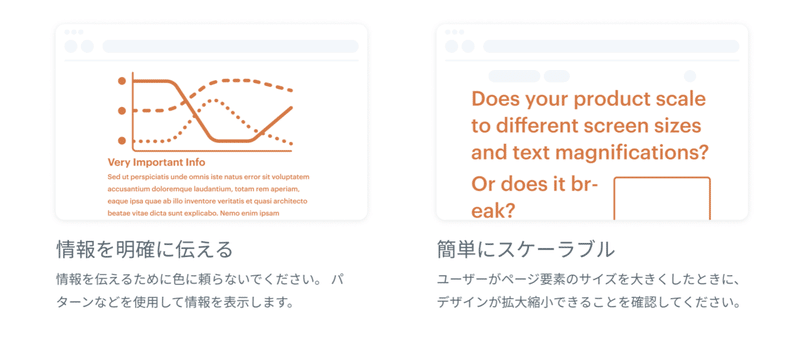
→ 情報を明確に伝える
情報を伝えるために色に頼らないでください。 パターンなどを使用して情報を表示します。
→ 簡単にスケーラブル
ユーザーがページ要素のサイズを大きくしたときに、デザインが拡大縮小できることを確認してください。

アクセシビリティツール
複数のタイプの視力低下および色覚障害のアクセシブルなデザインを維持するのに十分なコントラストレベルのテストと計画に利用できるツールとガイドが多数あります。
DevToolsは、ぼやけた視力と次のタイプの色覚障害をエミュレートできます。
1型2色覚:赤色光を知覚できない
2型2色覚:緑色光を知覚できない
トリタノピア:青色光を知覚できない
色覚異常:灰色の色合い以外の色を認識できない

WebAIM Color Contrast Checker
背景と前面のコントラストの割合をチェックすることができます。
WCAG AAの場合4:5:1以上
WCAG AAAの場合は7:1以上の割合を目指しましょう。
Accessible color palette builder
これは私のお気に入りのツールの1つです。 最大6色を入力でき、このカラーマトリックスが作成され、組み合わせることができる色がわかります。

Funkify
ChromeブラウザでFigmaを使用している場合、Funkifyはさまざまな種類の障害をシミュレートするChrome拡張機能です。
World Wide Web Consortium(WC3)のWeb Accessibility Initiativeをチェックして、評価ツールを使用して既存のWebサイトをテストしてください。
インクルーシブなプロダクトデザインには、アクセシビリティへの意識が欠かせません。たとえあなたに何も問題がなくても、そうではない人の視点からデザインを観察してみてください。
どれほど美しいサイトをデザインされたとしても、一部のユーザーがアクセスできなかった場合、それはなんの意味も持たなくなってしまいます。
[参考資料]
https://www.viget.com/articles/color-contrast/
この記事が気に入ったらサポートをしてみませんか?
