
Design Review .01
はじめまして、デザイナーのミヤチです。
普段行なっているデザインの分析や研究を日記として記録していこうと思い、Noteを始めました。
Webデザインやバナー、ロゴやポスターなど、ジャンルに捉われず様々な気になったクリエイティブについて書いていきます。
さて、第一回目は最近研究しているバナーデザインについてです。
私はWebデザインを作ることが多く、バナーに携わることは少ないため表示領域の違いやデザインルールの違いに戸惑うことも多々あります。
イカしたバナーをしっかりと提案できるデザイナーはクールですよね…!

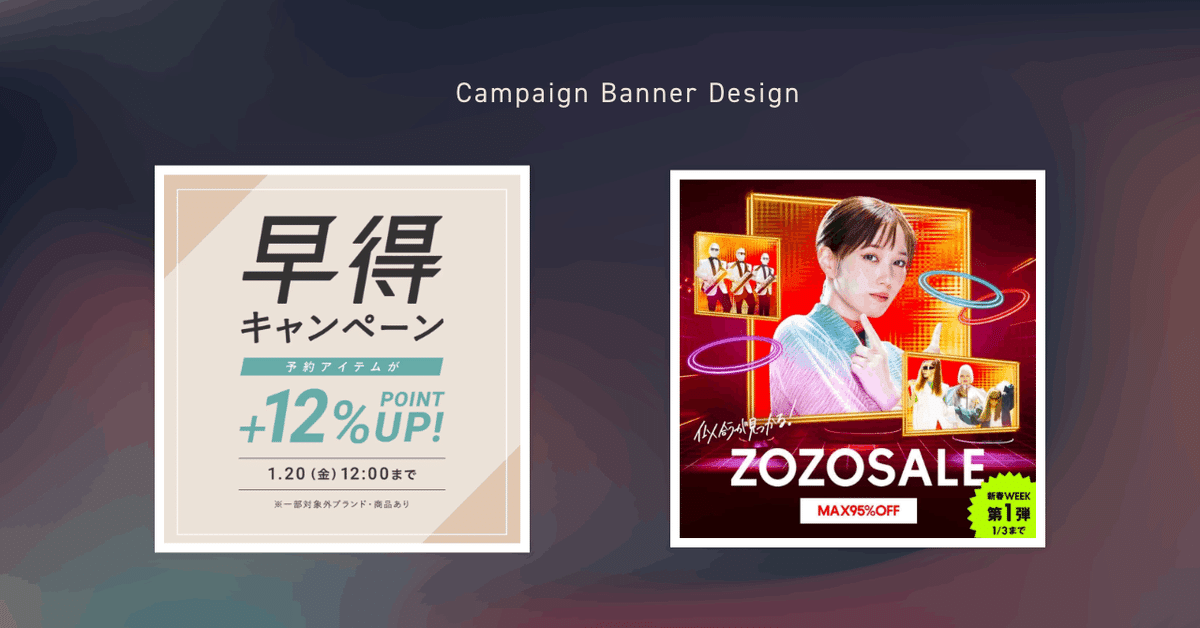
今回は上記の2種類のバナーについて私なりの感想を書いていきます。
左側のデザインについて
まず、左側のバナーから。
ひと目みたときに、「早得」の文字が目に入ってきます。次に「12」とその周りの色付きの要素が入ってきます。
構成としてはシンプルで
キャンペーンの名前
キャンペーンの詳細(訴求内容)
開催期間
の順番で上から情報が組まれています。
そして、このバナーで私が気にいっている箇所は
情報が完結に纏まっていて余計な文字がない
ところです。
近年はバナーもモバイル端末から閲覧されることが多いので、表示領域が狭い中で見やすく目立つデザインであることが大切になってきます。
また、シンプルな文字構成で退屈になってしまうことを避けるために全体を斜めにデザインし、文字にアソビを入れることで楽しめるバナーに昇華されています。
厳選された要素でシンプルにまとめつつ、しっかりとアソビを入れてデザインとして完成させている 私も見習っていきたいスキルですね!
右側のデザインについて
こちらは、ZOZOのセールバナーです。
まず目に入ってくる要素としては、写真とグラフィックのビジュアルです。
色味やデザインがサイバー・ネオン的に構成されていて、他のバナーと見比べたときも圧倒的存在感を放っています。
こういったバナーは、写真のクオリティによって左右されてしまうため気軽に作ることは難しいですが随所にテクニックを感じさせる素晴らしいバナーですね!
構成として
7~8割ほどがグラフィック・デザイン要素でできている
バナー下部に訴求したい文字情報が纏まっている
という情報でできています。 文字情報が下部に集まっているので、視線の誘導が楽でグラフィック→情報の順番で自然に目がいきます。
このクオリティのバナーになってくると、予算や作成時間が気になってくるところですね…! 細部まで妥協のないキレイな仕上がりになっていて目を奪われます。
ひとこと
さて、今回日記的に私の感想や分析を書いてみましたがいかがでしたでしょうか。
制作したデザイナーのスキルや得意分野・担当ジャンルなどで多岐にわたる表現の幅、見ていて楽しいですし自分のやる気にも繋がります!
これからも定期的に書いていこうと思っておりますので、よろしくお願いいたします。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
