
TikTokのデザインを研究してみた
noinoiメンバーでデザインの勉強会を定期的にしようと思っています!今回はその第一回目の題材を中高生の間で流行っているTikTokにしました。
複数人で勉強会をすることによって、
・モチベーションになる
・引き出しが増える
・楽しい
・フィードバックがもらえる
などがメリットになると思い開催してみました。
TikTok
・認知度は38.2%、利用率は5.8%
・利用率は10代13.6%、20代の13.0%、30代の8.5%
・利用経験者45.6%は「動画の投稿・視聴のどちらもしている/していた」
(MMD研究所「Tik Tokに関する調査」より)
perfumeやきゃりーぱみゅぱみゅなどの有名人が頻繁にTikTokに動画を投稿しています。
今回のリデザインプロセス
・TikTokを使って気付きをブレスト(15~20分)
・気付きシェア(5分×人数)
・今回取り組むテーマを決める(10分)
・個人作業(30分〜40分)
・全体シェア(5分×人数)
・フィードバック(5分×人数)
TikTokを使った気付きのブレスト(15~20分)

今回の勉強会では、TikTok上級者から今日DLするメンバーもいて様々な視点で気づきがありました。
気付きシェア(5分×人数)

(こんなに真剣な顔でTikTokを触る人はいないと思います)
今回取り組むテーマを決める(10分)
今回は「動画の撮影」をテーマにしました。
理由として、初心者は動画を投稿するまでの操作につまずきやすいのではないのかという思ったからです。
個人作業(30分〜40分)
圧倒的に使い慣れないTikTokを女子高生の気持ちになって使う謎の時間です。おそらく、次に会う友達に「TikTok使ったことある?」とマウントとります。
全体シェア(5分×人数)
UXしんや(@uxshinya)
問題:投稿までにどれくらいのステップかがわからず、途中離脱してしまう。
仮説:投稿するまでのステップが不明確なのではないか?
解決方向:ステップ進捗を明確にして、投稿までの達成イメージを持ってもらう
具体案:録画ボタンの上位にステップシンボルを追加。/ネクストステップのボタン下にテキスト補助を追加

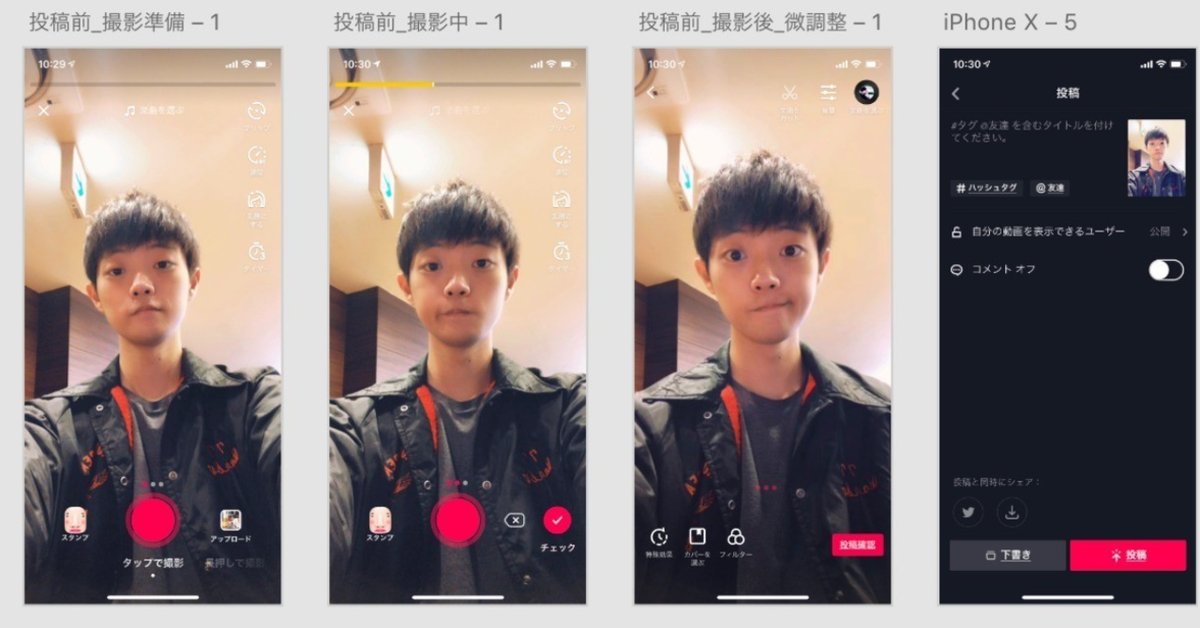
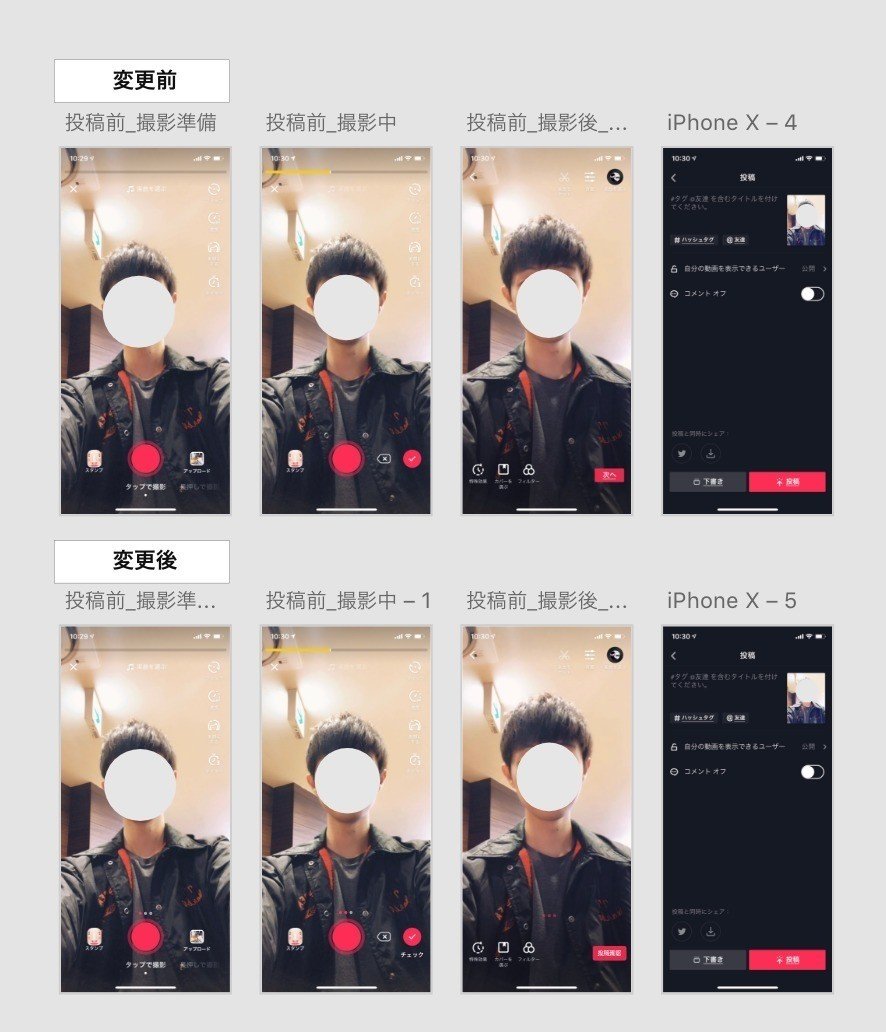
じんたん(@Leo___1213)
課題:端末の拡大に合わせて画面上側をいじるコストが大きい。
→したいこと:下側だけで基本の作業を完結できるようにしたい。
→解決案:よく使うと考えられそうなフリップ・楽曲選択を下に配置した。(TikTok初めて使ってみた人並の感想)
課題:投稿までに3画面が必要で、Storiesに慣れていると初体験時に1画面目で投稿されると思ってしまう。
→したいこと:投稿までに必要な画面数を減らしたい。
→解決案:下にプレビュー切り替えを入れて動画撮影時に確認できるようにした。(投稿画面における没入感も維持するために下には半透明を入れる)
課題:初回投稿時にいじれる要素が多くて、楽に投稿できない。
→したいこと:見える項目を減らしたい。
→解決案:プレビューで使える楽曲関連機能・動画の編集機能をまとめて画面内に入れた。
課題:撮影しても短すぎて投稿できないことがある。
したいこと:最低投稿秒数を表示させたい。
→ボツ案:デフォルトで必要な秒数のところに線を引いて分かるようにしておく。
→ボツにした理由:投稿に集中させたいのでこれまで通り足りない場合にリアクションさせる形でいいのではないか。
課題:色的に目立っていなくてシェア導線が弱いのではないか?
したいこと:SNSシェアを積極的にさせたい。
→ボツ案:投稿後にSNSシェア導線のための画面を作る。
→ボツにした理由:時間切れ。

アベッキー(@kobochapon)
課題:UPしたい動画の曲名がわからない
ユーザーは、曲名ではなくダンスや音楽を覚えている。
しかし、「楽曲を選ぶ」を押すと曲名が表示されるため。撮影する前に離脱してします。
解決案:曲名に象徴される動画を曲名を一緒に表示させる。

以上になります。結構ゆっくりしたデザイン勉強会なのでもし興味ある人がいたら気軽に連絡ください!第2回は11月18日午前中に開催予定です。
この記事が気に入ったらサポートをしてみませんか?
