
文字のデザインについて
タイポグラフィ : 文字の種類(形)・デザイン・組合せ・レイアウト
● 情報を綺麗に・分かりやすく・読みやすくレイアウトすること
● 文字自体をデザインのビジュアルにすること
この大きく2つをタイポグラフィと言います
特に商業デザインでは文字からの情報はとても大切で重要なポイントです
どんな雰囲気の制作物を作りたいかによって選ぶフォントが違ってきます
文字の種類(形)、フォント(書体)には色々種類があります
ゴシック体・明朝体・装飾書体(デザインフォント)
ゴシック体:サンセリフ体 sans-serif
明朝体:セリフ体 serif
文字の種類・太さや大きさ・行間・文字詰めの選び方について
文字の太さ : font-weight
文字の太さ(特に英字書体)を表す呼び方があります
UL(Ultra Light)
EL(Extra Light)
L(Light)
R(Regular)
M(Medium)
DB(DemiBold)
B(Bold)
EB(Extra Bold)
UB(Ultra Bold)
H(Heavy)
Weight表記 :「W1〜W10」が「Ultra Light〜Heavy」に連動してる
文字の大きさ 単位:font-size
印刷(DTP)-------------------------------
pt(ポイント):1pt=約0.35mm(1/72インチ)※DTPとJISによって異なる
Q(級):1Q=0.25mm(1mmの1/4(Quarter)(行送り1H=0.25mm)
etc.
Webデザイン -------------------------------
px(ピクセル):1画素(1ドット)(Retina・高精細ディスプレイでは複数画素になる)
em(エム):親要素のフォントサイズ 文字の高さを基準とした単位
rem(レム):html(など)に指定したサイズを基準とした単位
%(パーセント):親要素の文字の大きさを基準
etc.
行間・行送り:line-height
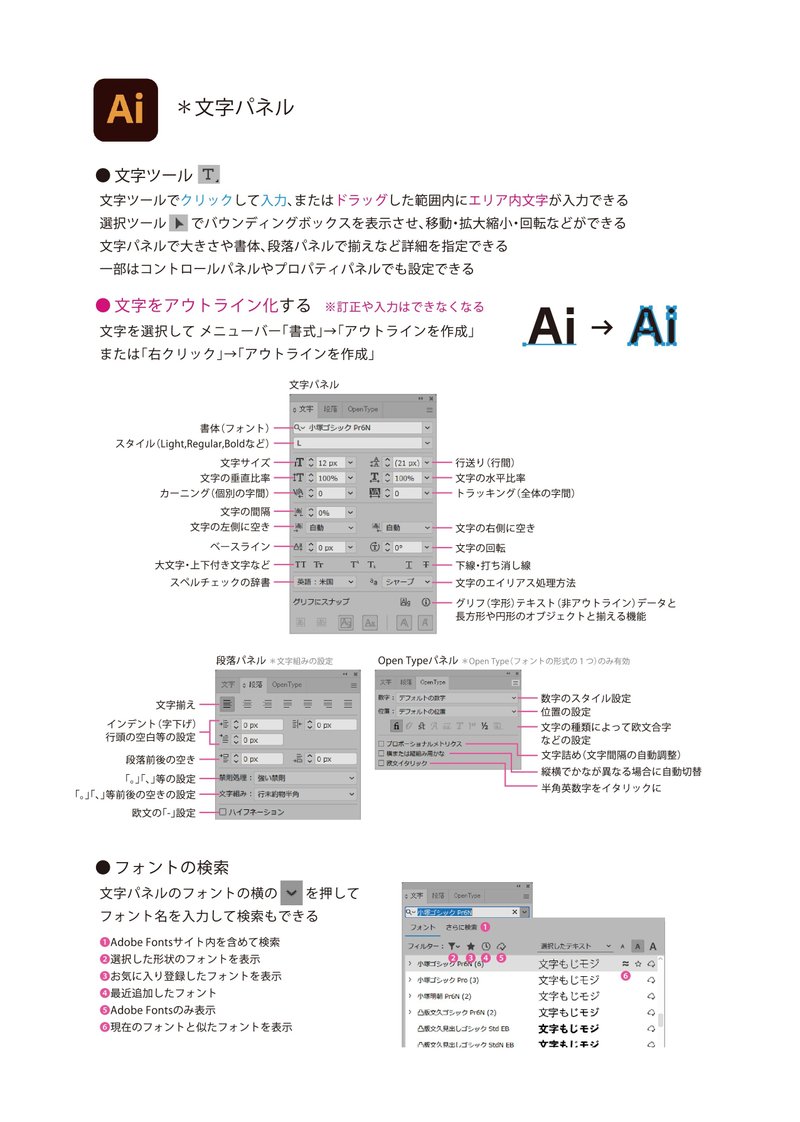
文字詰め : 文字と文字の間・字間の調整
プロポーショナルメトリクス:1文字単位の詰め情報で自動的に文字の字間を詰める設定(欧文部分には無い)
カーニングの中の設定と併用
メトリクス:フォント内情報を参照に詰める設定
オプティカル:ソフト側で文字形で自動で詰め(メトリクスの無い場合に)
和文等幅:和文は等幅(詰め無し)、欧文はメトリクス
(良)メトリクス+プロポーショナルメトリクス
(不可)オプティカル+プロポーショナルメトリクス(詰まり過ぎる場合有るのでオススメしない)
(可)和文等幅+プロポーショナルメトリクス
*全体的に同じ幅ずつ詰めたい
トラッキング: 1/1000em文字単位で調整(1em=1文字分)
*1文字ずつ調整したい
カーニング:メトリクス+プロポーショナルメトリクスの設定の上にもする事ができる
文字の間にカーソルを置いてoption(Alt)+矢印(方向)キーで調整
文字ツメ:文字の両脇の余白で詰める(100%で余白無し)
アキを挿入:左右の(特に句読点など)のアキ(余白)の設定

OpenType:OTFはOpenType Font(フォントのファイルフォーマットのひとつ)MicrosoftとAdobeの共同で開発フォントフォーマット
高度な文字組版を可能にするため、様々な情報が搭載(異体字の制御や文字詰めも柔軟で拡張性が高い)OpenTypeフォント以外ではアプリケーションやフォントによって、文字の位置や並びが一定にならない場合がある
Win=Macで互換性がある
TrueType
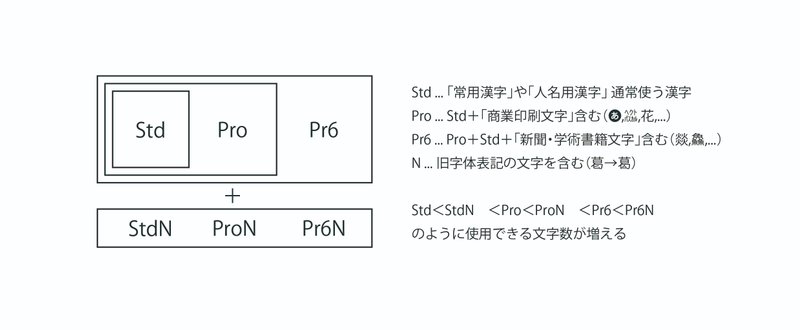
Std:Standard
Pro:Professional
UD:ユニバーサルデザイン(視認性・可読性の高い読みやすい字)

グラフィックデザインでは文字の設定は自由度が高いが
Webデザインではユーザーの環境(PC・携帯・タブレット等)に大きく左右されるので細かい設定が適用されない場合もある
この記事が気に入ったらサポートをしてみませんか?

