
メンドーなネット新着情報のキャッチアップを最大限ラクする方法【Slack自動共有まで】|イチからDX
1.はじめに
インターネットからの新着情報といえば、たとえば、
日経やNHK、Yahooニュースなどのニュース情報
GigazineやITmediaなどのメディアサイト情報
noteやQiita、はてブなどのユーザー投稿サイト情報
TwitterやFacebookなどのSNS情報
経産省や内閣府などの行政情報
特定キーワードでGoogle検索した結果の新着情報
欲しい商品やサービスの値下げや公開情報
などが多岐にわたり、このようなインターネット情報への情報収集は、日々の業務や生活の至るところで行っているかと思います。
「でも正直、この収集作業って、面倒くさくないですか?」
情報収集が趣味の方もいらっしゃるかと思いますが、私は面倒くさいです。エンタメ系の情報ならまだマシですが、行政やビジネスの情報だとツラみあります。
加えて、当初の目的と関係のない情報に目が行ってしまい、そのまま時間を溶かしてしまうことも、、ありすぎて辛い。
こちらの記事では、そんなメンドーな情報収集をカンタンに自動化してラクする方法をご説明します。
(注)これまで色々なツールややり方を試行錯誤してきた中で、現時点で一番ラクだと思う方法について説明しています。もし、「こういうやり方をするともっとラクだよ!」などありましたら、ぜひコメントいただけると嬉しいです!
2.今回のゴール・目的
新着情報キャッチアップをパターン化し、そのパターンそれぞれについて具体的に自動化できるようにします。はじめに、パターン化について説明し、後にそのそれぞれの設定手順を説明します。
本記事では、新着情報のキャッチアップ方法を網羅的に説明しているため、長文となりますが、部分的にでも使えるTipsがあるかと思いますので、一つでもぜひお試しいただければです。
3.新着情報の収集自動化パターン
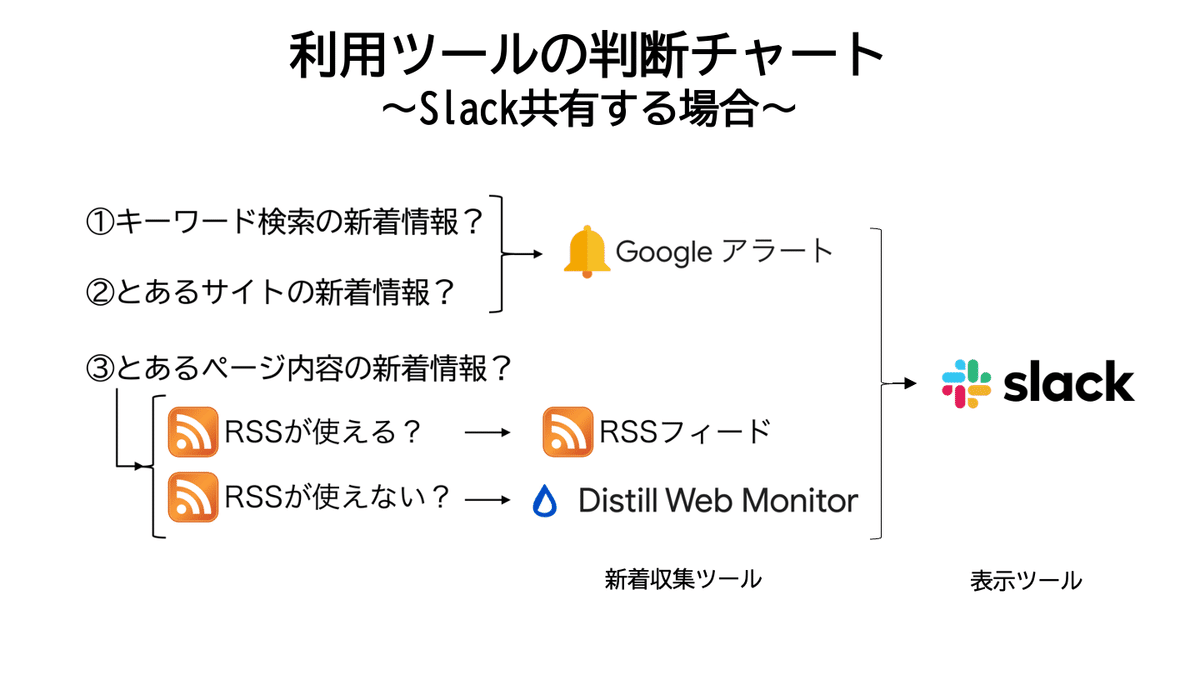
自動化のアプローチは、下図に示す判断チャートの通りです。すべて同じツールで実現できたらベターなのですが、大きく3つのツールを利用します。

キーワード検索結果にマッチする新着情報 →「Googleアラート」
特定サイトの新着情報 →「Googleアラート」
特定ページの新着情報なら
RSS対応サイト→「RSSフィード」
非対応サイト→「Distill Web Monitor」
これらを使いこなすことで、一度だけ新着受信設定すれば、基本的に待つだけで情報収集が完結できるようになります。
後述しますが、「Googleアラート」「RSSフィード」「Distill Web Monitor」はそれぞれ次のようなツールです。
Googleアラート: Googleキーワード検索を自動的に行なってくれるツール
RSSフィード: サイトの新着記事を自動収集してくれるツール
Distill Web Monitor: ページの変化・更新を自動収集してくれるツール
3-1.具体例で考えてみる
とはいえ、ちょっと抽象的すぎるので、冒頭に述べた新着情報の例について、それぞれどのツールを使うとよいのかを整理してみましょう。
日経やNHK、Yahooニュースなどのニュース情報
→「Distill Web Monitor」(場合によって「RSSフィード」)GigazineやITmediaなどのメディアサイト情報
→「Distill Web Monitor」(場合によって「RSSフィード」)noteやQiita、はてブなどのユーザー投稿サイト情報
→「Distill Web Monitor」(場合によって「RSSフィード」)TwitterやFacebookなどのSNS情報
→ 公開情報へのキーワード検索なら「Googleアラート」
→ 非公開情報への更新確認なら「Distill Web Monitor」経産省や内閣府などの行政情報
→ 特定のサイトなら「Distill Web Monitor」or「RSSフィード」
→ 任意サイトへのキーワード検索なら「Googleアラート」特定キーワードでGoogle検索した結果の新着情報
→「Googleアラート」欲しい商品やサービスの値下げや公開情報
→「Distill Web Monitor」
「Googleアラート」や「RSSフィード」、「Distill Web Monitor」を使うことで新着情報を自動収集できることは分かりました。一方で、その収集結果の確認(閲覧表示)をどうするかについて、個人完結の場合とSlack共有の場合の大きく2つに分けて次節で説明します。
3-2a.個人完結で新着確認まで自動化

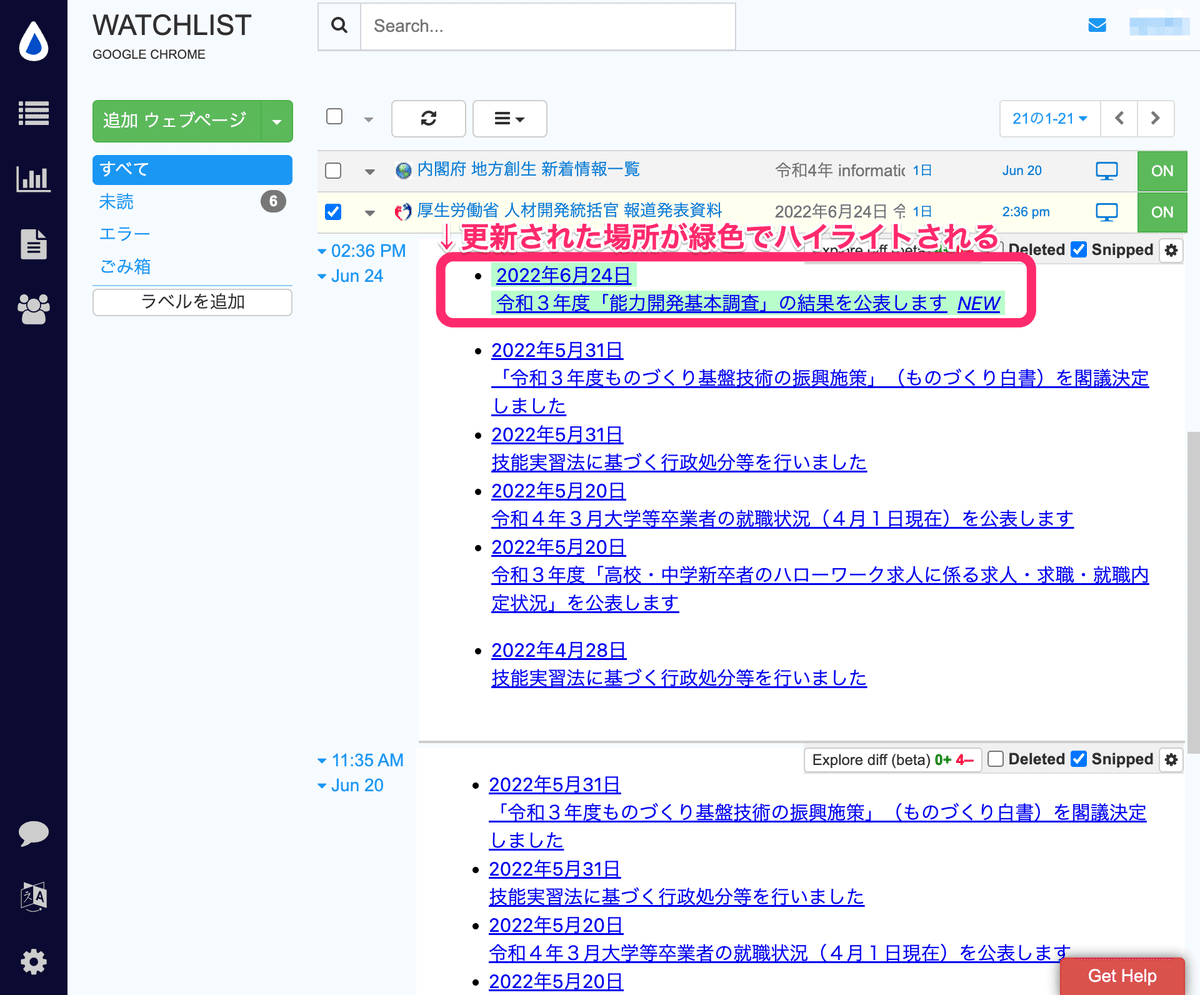
「Distill Web Monitor」で新着情報を一元的にチェックできます。

また、更新があった箇所だけハイライト表示されるので、大変わかりやすいです。

後述しますが、「Googleアラート」はRSSフィード形式で受信することができ、「Distill Web Monitor」はRSSフィードに対応しています。そのため、各新着収集ツールで収集した結果を「Distill Web Monitor」で確認することができます。
3-2b.Slack共有で新着確認まで自動化

個人で完結する場合は、前述の「Distill Web Monitor」で完結させる形でよいのですが、一方でチームで運用する場合、
「チームに共有するたびに、毎回リンクをコピペ&送信するのが面倒」
という課題が出てくるかと思います。
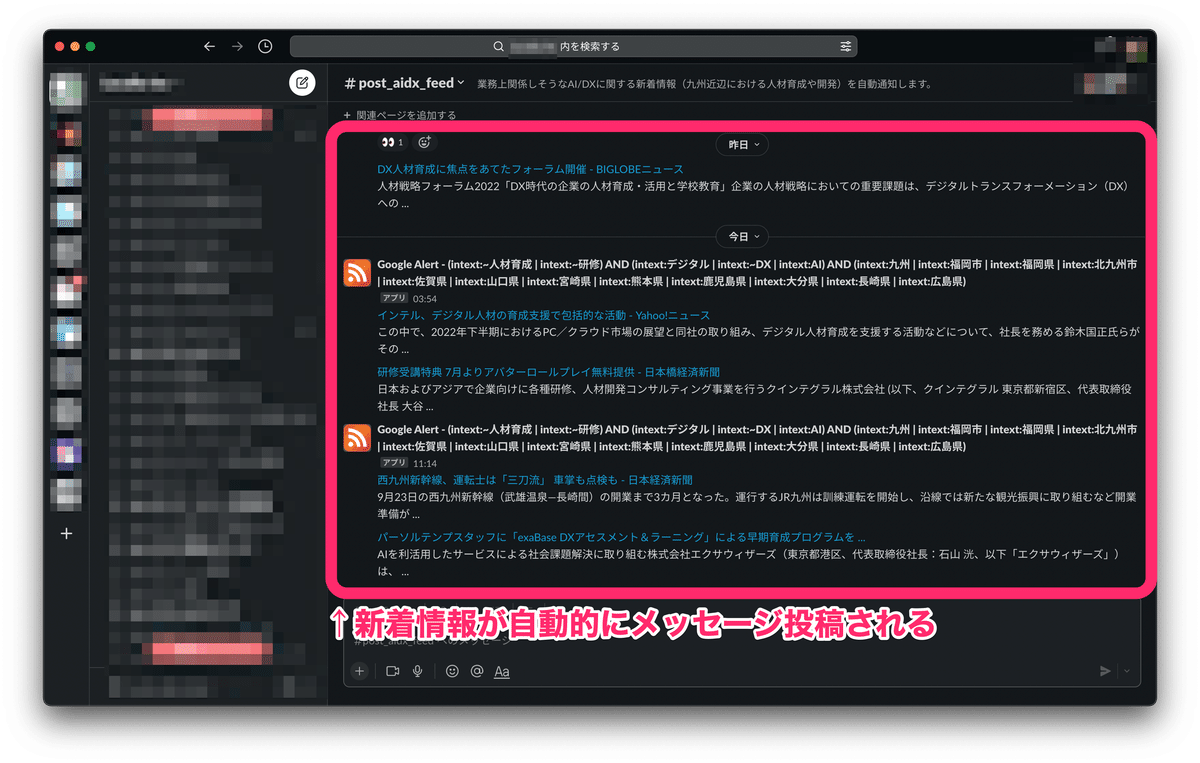
もしコミュニケーションツールにSlackを利用しているのであれば、新着収集ツールの結果をSlackに直接接続できます。
※ただし、「Distill Web Monitor」のSlack連携は、Starterプラン以上にしないと使えないので注意です。また、送信数にもプラン別に制約があります。

では、それぞれのアプローチを見ていきましょう。
4.「Googleアラート」でキーワード検索の新着情報を自動キャッチアップ
特定のキーワードで検索した結果で、新着ページがあれば自動的にキャッチアップできるようにします。エゴサーチの自動化みたいなイメージです。
4-1.「Googleアラート」とは?

「Googleアラート」は、Google検索結果に変化があれば、そのことをメールやRSSでお知らせしてくれる便利ツールです。Googleのサービスの中では比較的古参で、すでに使われている方も多いかもしれません。
4-2.「Googleアラート」でキーワード検索の新着情報を自動キャッチアップする手順
1)「Googleアラート」を下記リンクより開きます。
※事前にGoogleアカウントにログインしておいてください。
2)「アラートを作成…」の欄にキーワードを入力します。
※Google検索の検索ボックスと同じです。

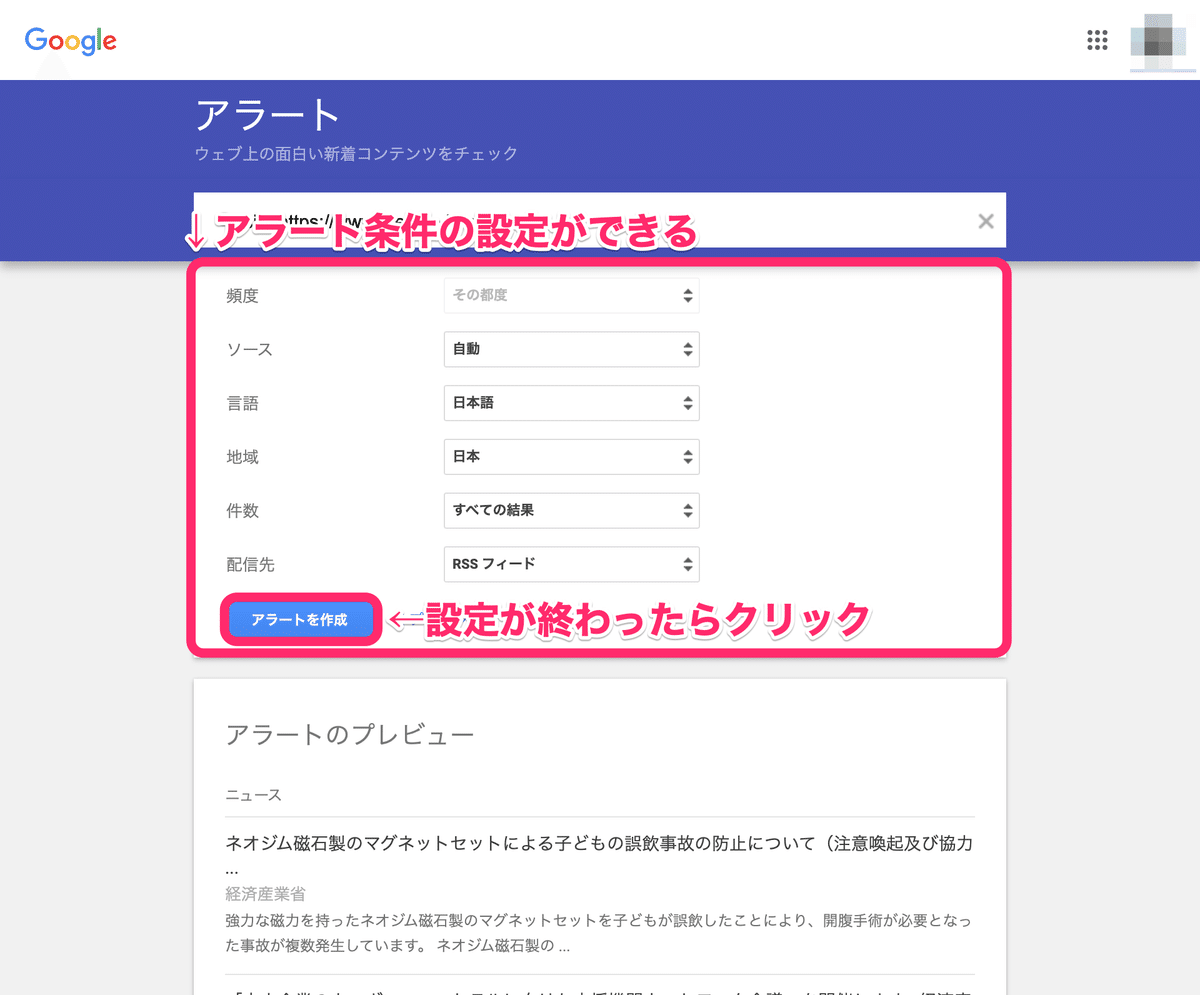
3)「オプションを表示▼」をクリックし、アラート条件の設定を行い、設定が終わったら「アラートを作成」ボタンをクリックします。
※配信先には、ログインしているGoogleアカウントのメールアドレス、RSSフィードが選択できます。今回はSlackで受信したいため、「RSSフィード」を選択します。

4)アラートが作成されました。
※問題があれば鉛筆アイコンをクリックして修正し、不要であればゴミ箱アイコンをクリックしてアラートを削除します。

5)RSSフィードのリンクをコピーします。

ここから先はRSSフィード設定になり、続く6-3a.(個人に閉じて利用の場合)もしくは6-3b.(Slackに自動共有の場合)にて手順を説明します。
5.「Googleアラート」でサイトの新着情報を自動キャッチアップ
たとえば、特定サイト(たとえば経産省)の新着ページや、競合サイトの新着ページを自動的にキャッチアップする方法です。
4.で説明した特定キーワードの新着情報キャッチアップと組み合わせることも可能です。全体的な設定の流れは4.と同様です。
5-1.「Googleアラート」でサイトの新着情報を自動キャッチアップする手順
1)Googleアラートを開きます(下記リンクをクリック)。
※事前にGoogleアカウントにログインしておいてください。
2)「アラートを作成…」の欄にサイトURLを「site:【サイトURL】」と入力します。
※Google検索の検索ボックスと同じです。
※例えば、経産省の任意の新着ページを自動キャッチアップしたい場合、「site:https://www.meti.go.jp/」と入力します。
※あるいは、経産省のプレス記事だけを自動キャッチアップしたい場合、「site:https://www.meti.go.jp/press/」と入力します。

3)「オプションを表示▼」をクリックし、アラート条件の設定を行い、設定が終わったら「アラートを作成」ボタンをクリックします。
※配信先には、ログインしているGoogleアカウントのメールアドレス、RSSフィードが選択できます。今回はSlackで受信したいため、「RSSフィード」を選択します。

4)アラートが作成されました。
※問題があれば鉛筆アイコンをクリックして修正し、不要であればゴミ箱アイコンをクリックしてアラートを削除します。

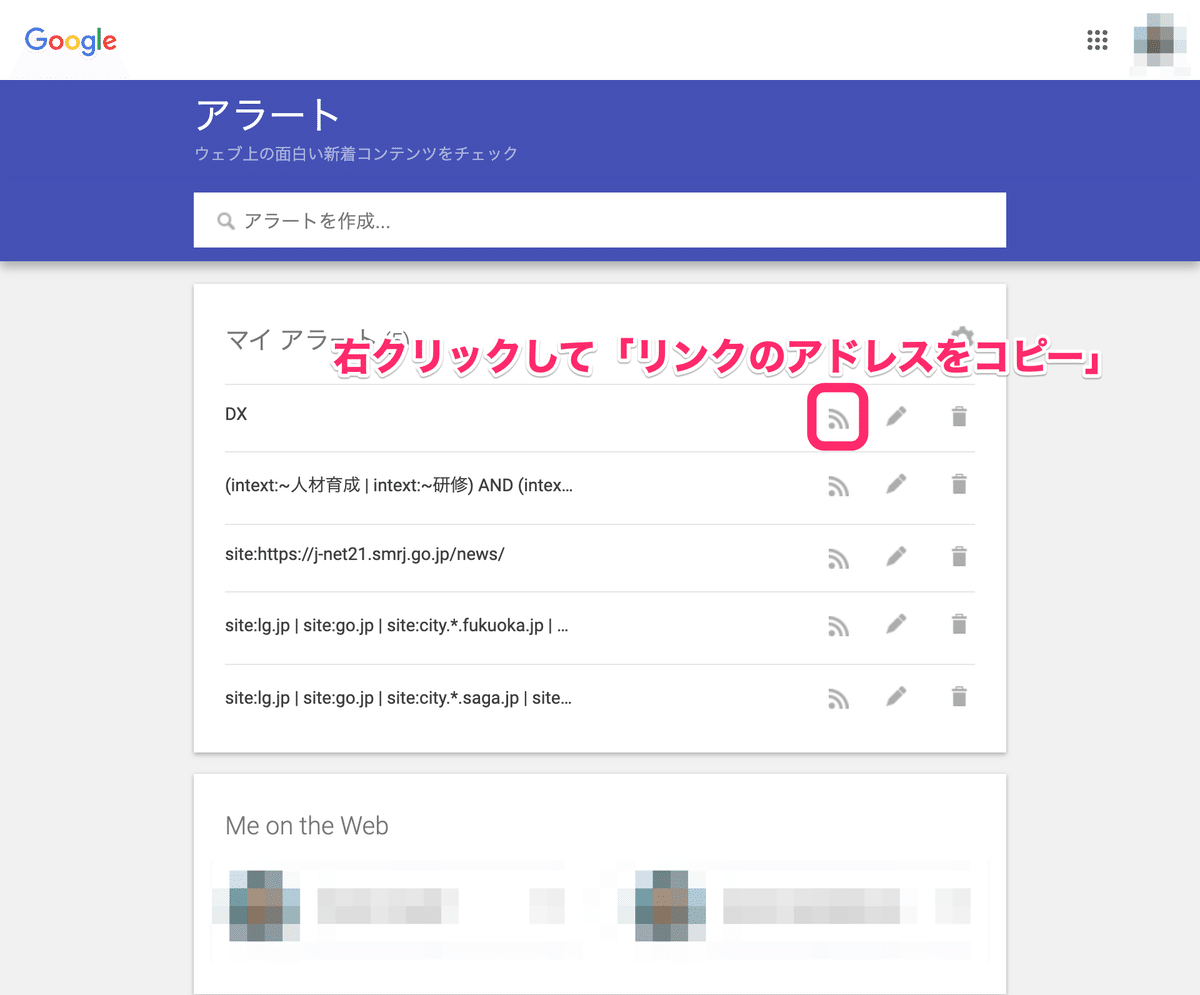
5)RSSフィードのリンクをコピーします。

ここから先はRSSフィード設定になり、続く6-3a.(個人に閉じて利用の場合)もしくは6-3b.(Slackに自動共有の場合)にて手順を説明します。
5-2.(おまけ)Google検索の「検索オプション」、使いこなせていますか?
ところで、みなさんご存知のGoogle検索には、シンプルなUIの中に、実は多岐にわたる検索オプション機能が盛り込まれています。検索オプションとは、「"キーワード"」や「-キーワード」をはじめに、「site:サイト」や「related:サイト」などの検索方法のことです。
この検索オプションをフル活用することで、Googleアラートの便利さは爆発的にアップしますので、ぜひそちらもご確認ください。(下記リンクは外部サイトさまになりますが、Google検索オプションについてわかりやすく網羅的に解説されておりましたので、オススメです。)
例えば、勤めている㈱ロカリアにおける新着情報収集として、福岡まわりの行政が発信しているAI/DX関連情報は、下記のような検索条件でGoogleアラートに設定しています。
site:lg.jp | site:go.jp | site:city.*.fukuoka.jp | site:city.*.福岡.jp AND (AI | DX | デジタル田園 | 人材育成) AND (福岡県 | 福岡市 | 北九州市)
6.RSSフィードで特定ページの新着情報を自動キャッチアップ
6-1.「RSSフィード」とは?
ブログやオンライン マガジンなど、特定サイト(特定ページ)の最新情報を手軽に入手できる仕組みです。サイトが RSS フィードを提供していれば、サイトに投稿があると通知が届き、投稿の概要または投稿全文を読むことができます。
たとえば、下画像はYahoo!ニュースのRSS特集ページです。

この中の「トピックス」>「主要」のリンクをクリックした様子が下画像です。初めて開くと無機質でビックリするかもしれませんが、RSSはこのようなXML形式で表現されています。

RSSは古くからある仕組みで、最近では廃れつつもあるのですが、大変シンプルなので根強いファンが多くいます。2021年にはGoogle ChromeにRSSフィード機能が追加された模様です。
6-2.「RSSフィード」で新着情報を自動キャッチアップする手順
1)新着情報を自動キャッチアップしたいページを開きます。
※今回は例として、福岡市の「創業・産業・ビジネス|新着情報」ページを対象にします。

2)RSSに対応していないかチェックします。
※「Cmd+F」(Ctrl+F)で「RSS」でページ内検索をすると早いです。
※今回のケースだとRSSのアイコンがありました。全てのページがRSSに対応しているわけではなく、RSSが設置されていない場合もあります。

3)RSSアイコン(RSSリンク)を「右クリック」して「リンクのアドレスをコピー」します。
ここから先はRSSフィード設定になり、続く6-3a.(個人に閉じて利用の場合)もしくは6-3b.(Slackに自動共有の場合)にて手順を説明します。
6-3a.個人完結で「Distill Web Monitor」でRSS受信する手順
まず、後述の7-2.の手順に沿って、「DIstill Web Monitor」をインストールしてください。
1)「Distill Web Monitor」を開き、下図①②の順に「Feed」をクリックします。

2)RSSフィードURLを貼り付けて、「Enterキー」を押します。
※下図は、6-1.で紹介したYahoo!ニュースの主要ニュースのRSSフィードURLを入力した例です。

3)画面下部にRSSフィードされる記事一覧が表示されます。これが問題なさそうであれば「Select」をクリックします。

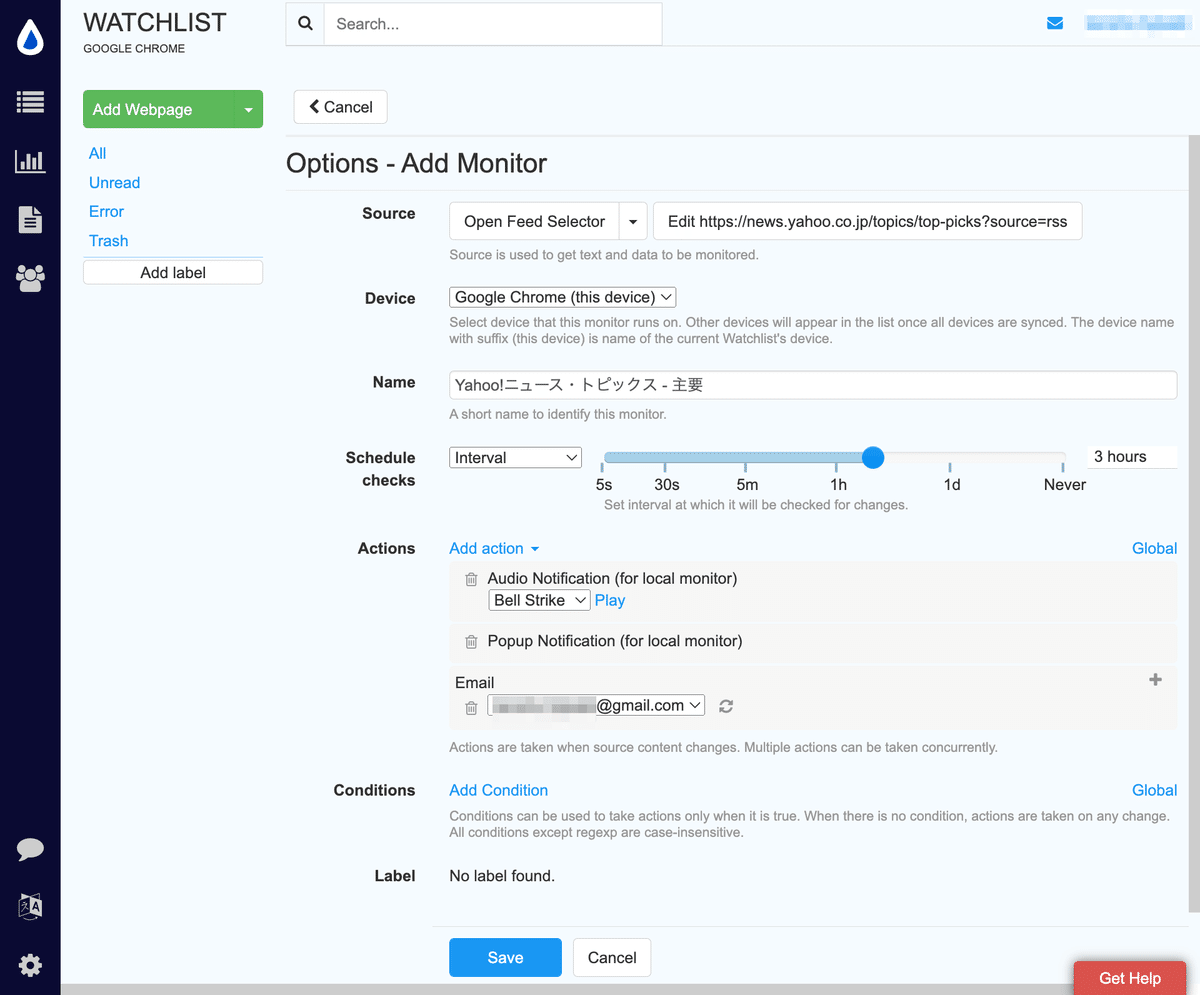
4)自動収集および通知の設定画面が開きます。

※Source: 基本的に変更の必要はありません。
※Device: 「Distill Web Monitor」をインストールした端末で自動収集するか、クラウドで自動収集するかの選択ができます。無料ユーザーの場合、クラウド利用には実行回数に制約があるので、基本的にはデフォルトの前者(「Google Chrome (this device)」)を選択しておくとベターです。
※Schedule checks: 収集頻度の設定です。下図の場合3時間ごとのチェックです。
※Actions: 新着情報があったときの動作を設定します。デフォルトでは、「Audio Notification」(音声通知)、「Popup Notification」(ポップアップ通知)、「Email」(メール通知)がONになっています。
5)適宜設定内容を変更し、設定し終えたら「Save」をクリックします。
私の場合は、Actionsに「Popup Notification」だけを設定します。不要なActionは、ゴミ箱アイコンをクリックして削除します。

ちなみに、「Actions」にはいろいろな設定が可能で、SMS通知やWebhook呼び出しといったことも可能です。ただし、「*」が末尾についている機能については課金ユーザーのみに限られるので注意が必要です。

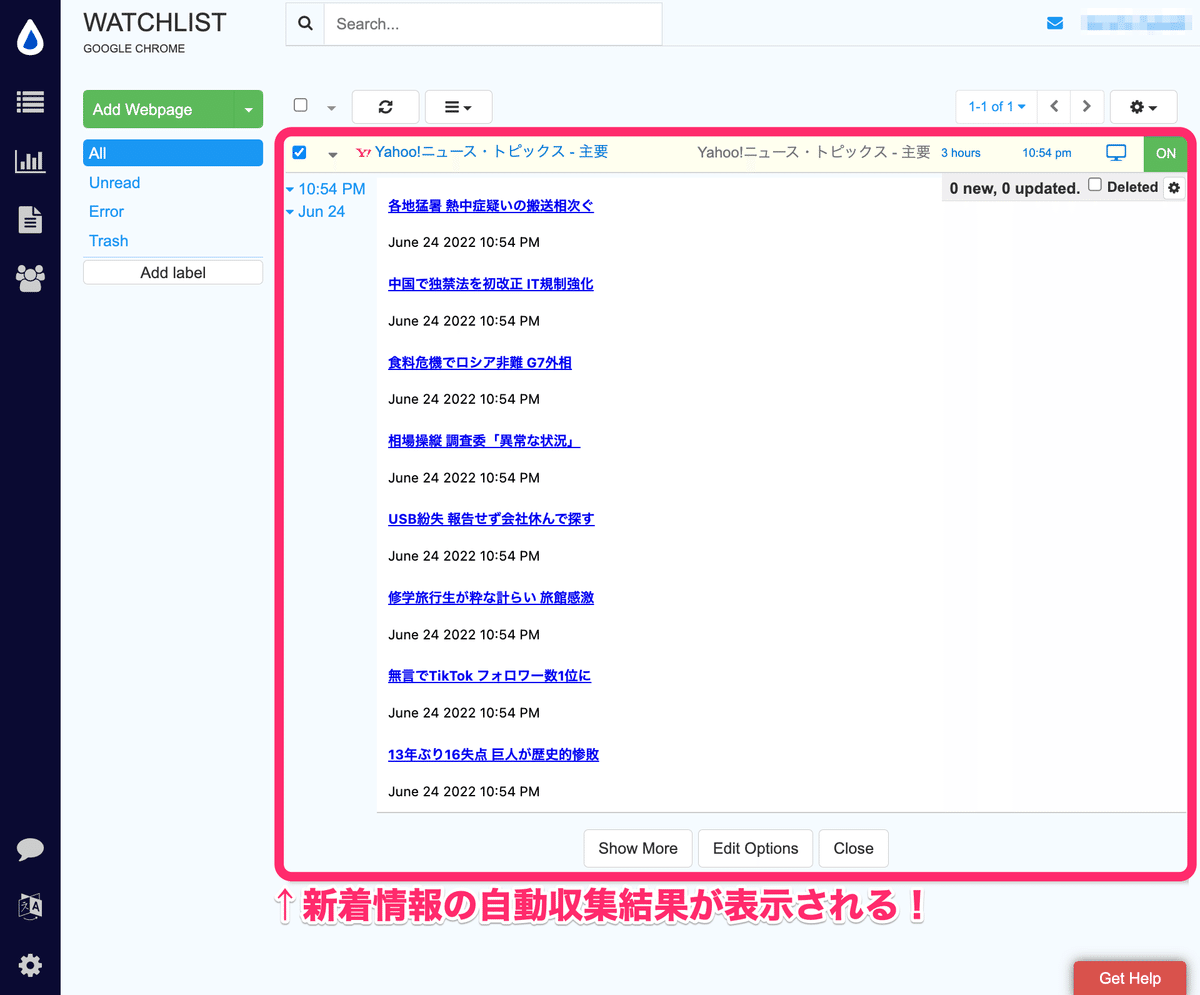
6)新着一覧に表示されました!

こちら設定の結果に対する、日常的な新着情報のチェック方法については、7-4.にて説明します。
6-3b.SlackチャンネルでRSS受信する手順
あらかじめ、5-1.や6-2.にて、RSSフィードURLを取得しておきます。
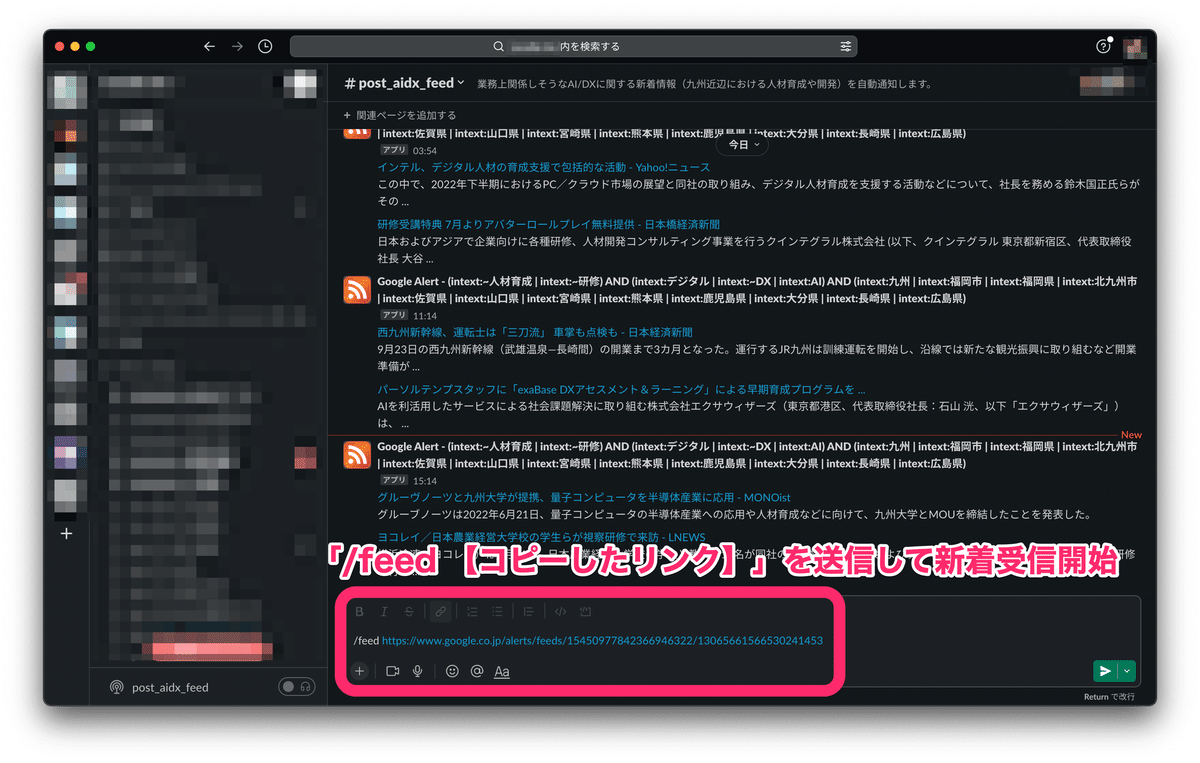
1)slackで新着受信したいチャンネルを開き、メッセージ投稿欄に「/feed 【5)でコピーしたRSSリンク】」を入力し、メッセージ送信します。

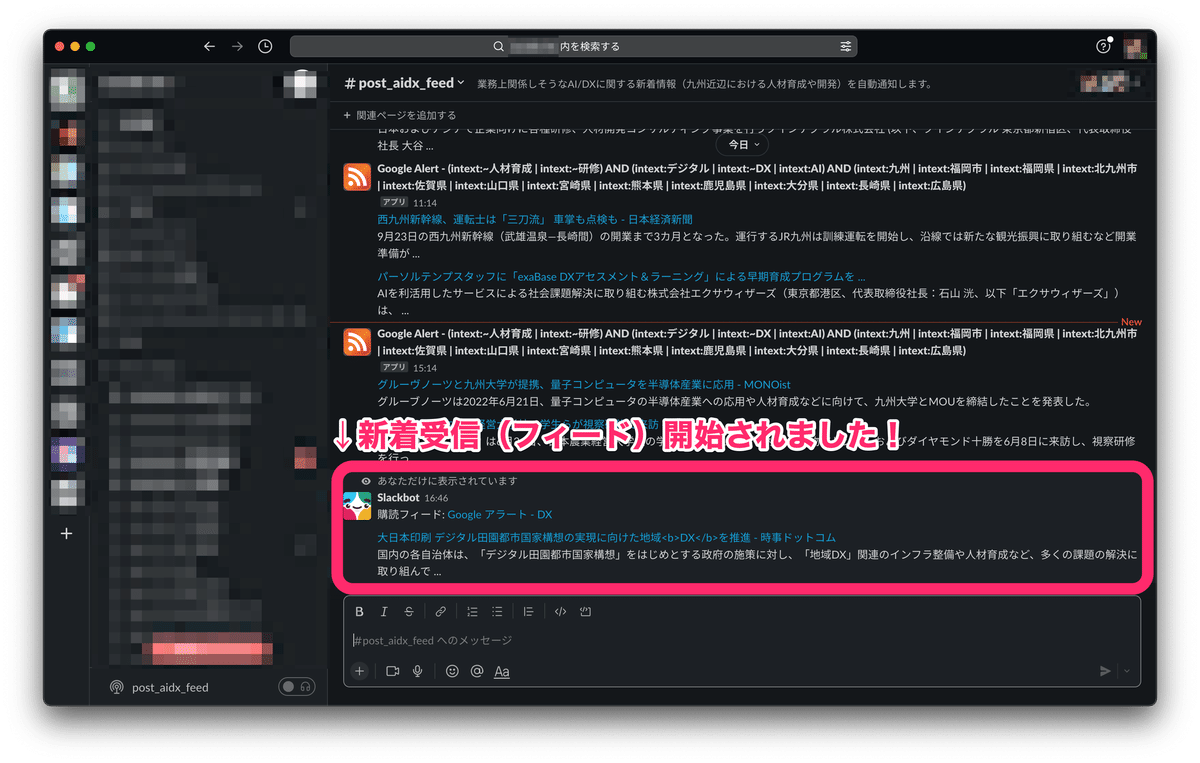
2)新着受信が開始されました!

7.「Distill Web Monitor」で特定ページの新着情報を自動キャッチアップ
7-1.「Distill Web Monitor」とは?
「Distill Web Monitor」は、Webページの特定要素を監視し、更新をチェックできる仕組みです。「Google Chrome拡張」「Firefox拡張」「Edge拡張」「Opera拡張」「Macアプリ」と多くの環境で動作します。
本仕組みを使えば、たとえば追加記事などのWebページの一部の要素を監視し、効率よく新着情報をチェックできます。ウォッチリストでは更新前後のテキストを比較表示することができ、視覚的にわかりやすく新着情報を確認できます。

7-2.「Distill Web Monitor」のインストール
1)「Distill Web Monitor」を以下リンクにアクセスします。
※説明はGoogle Chrome拡張として進めます。
※Firefox拡張、Microsoft Edge拡張、Opera拡張、Macアプリの場合はそれぞれこちら。
2)「Chromeに追加」をクリックし、インストールします。

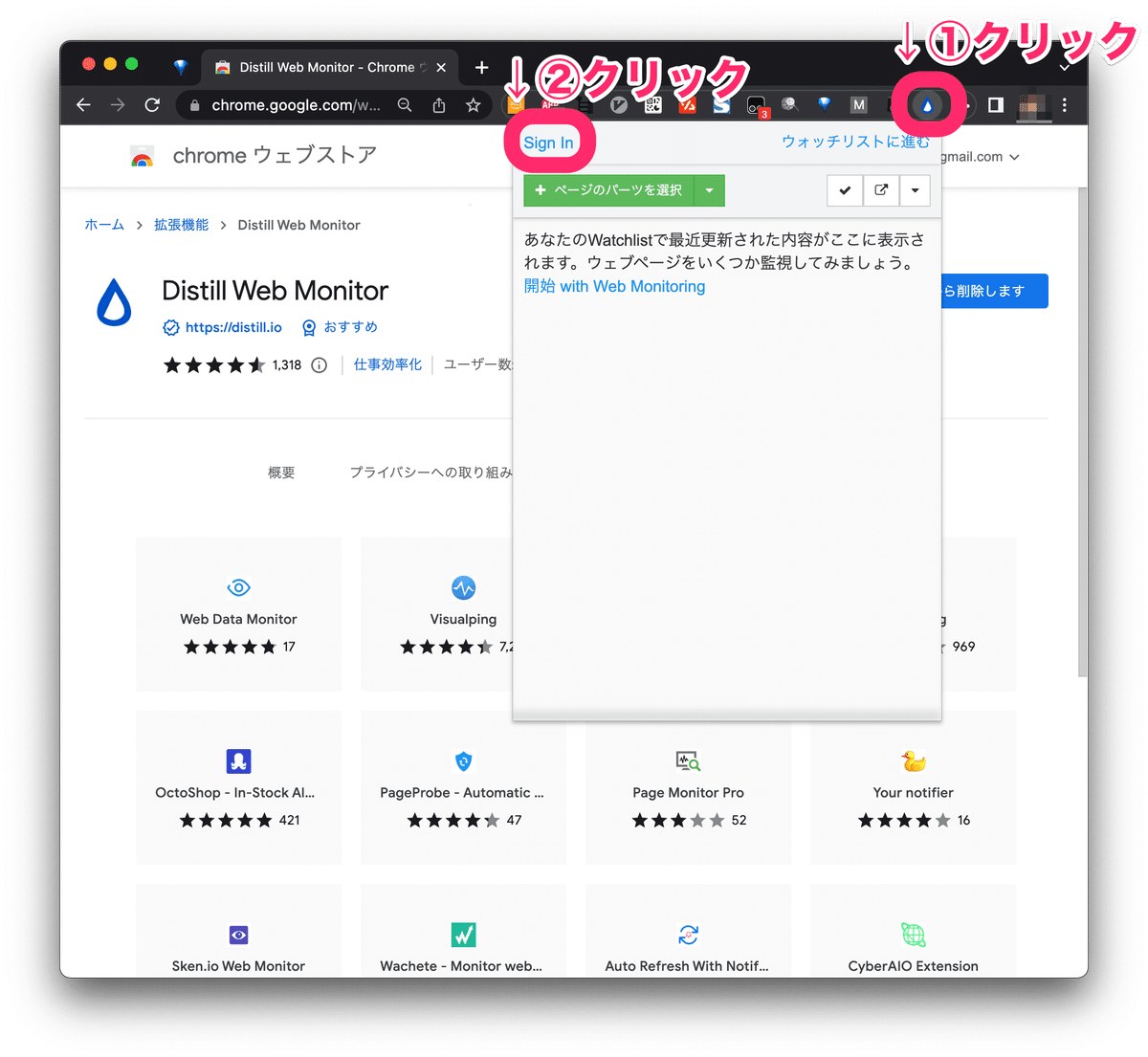
3)雫ロゴの「Distill Web Monitor」をクリックし、「Sign In」をクリックします。

4)Googleアカウントで登録する場合は「Sign in using Google」をクリックして、登録に進みます。
※ここではGoogleアカウントで登録する手順を説明します。
※メールアドレスで登録する場合は「Don't have an account yet? Sign up」をクリックして、登録に進みます。

5)上の欄に好きな名前のIDを入力し、「Submit」ボタンをクリックします。

6)「Distill Web Monitor」のインストールおよび登録が完了しました!

7)必要に応じて日本語表示に設定変更します。


※「日本語」を選択しても表示が変わらない場合、キャッシュによる可能性が高いです。Macの場合、「Cmd+Shift+R」キーを押し、キャッシュをクリアしてみてください。
7-3.「Distill Web Monitor」でページの更新を自動キャッチアップする手順
例えば、RSSフィードに対応していないAIニュースサイト「Ledge.ai」の新着情報を自動チェックできるようにしてみましょう。
1)新着情報チェックしたいページを開きます。
今回の場合は、「Ledge.ai」を開きます。
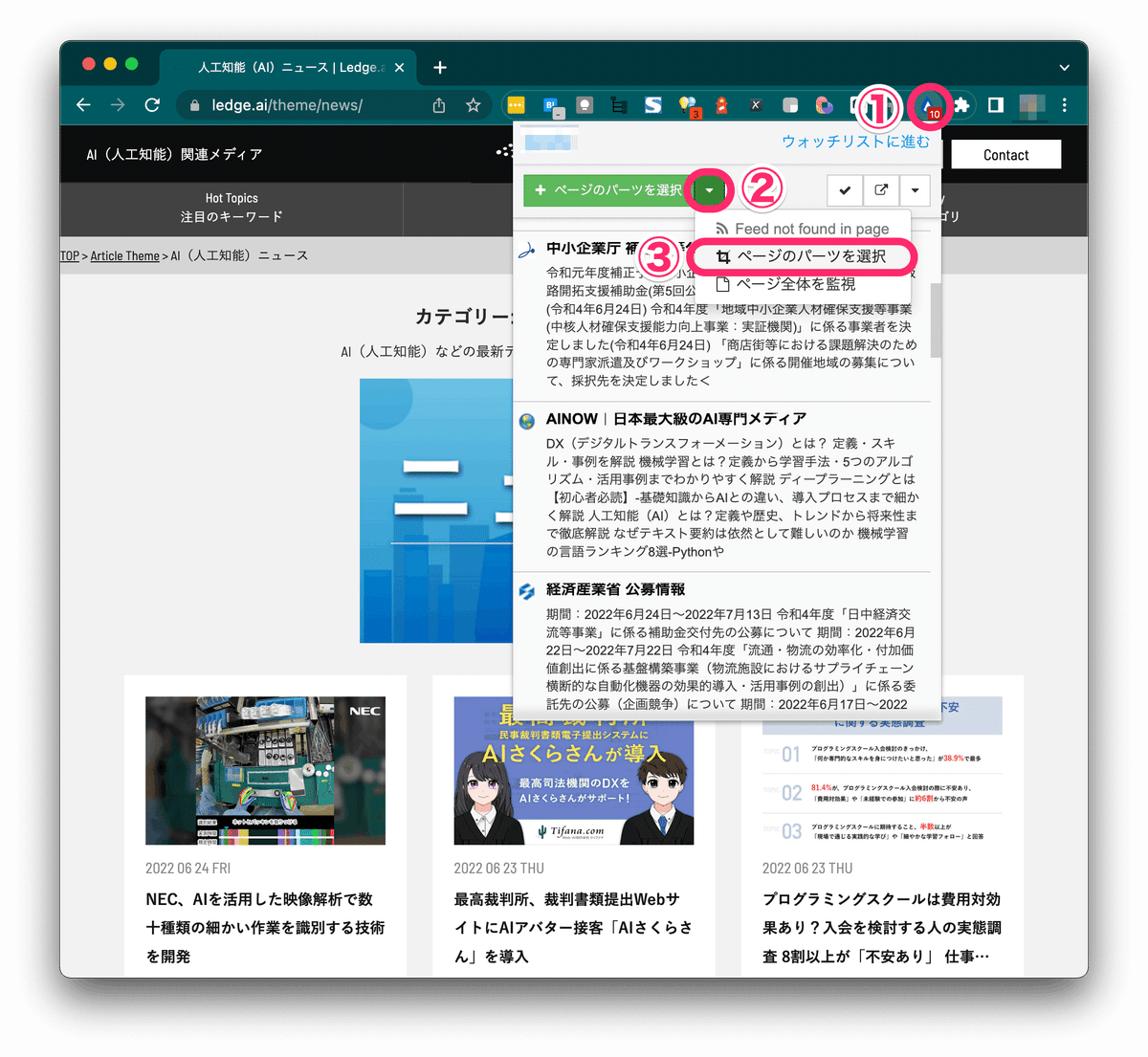
2)「Distill Web Monitor」の雫アイコンをクリックし、下図の①②③の順にクリックします。

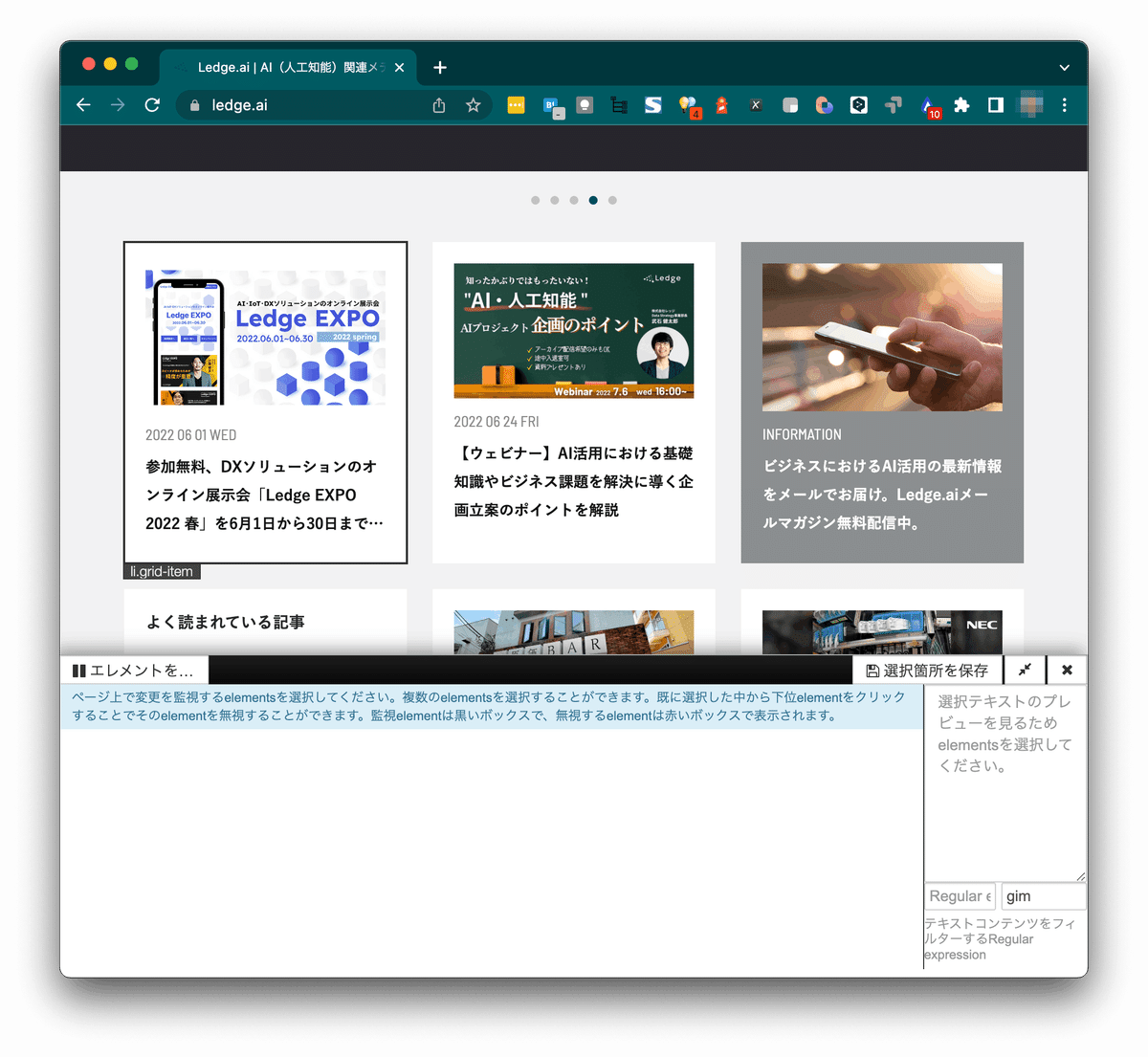
3)更新チェックしたい要素選択の画面が表示されます。この画面でマウスをホバーする(かざす)と、黒枠が表示されます。

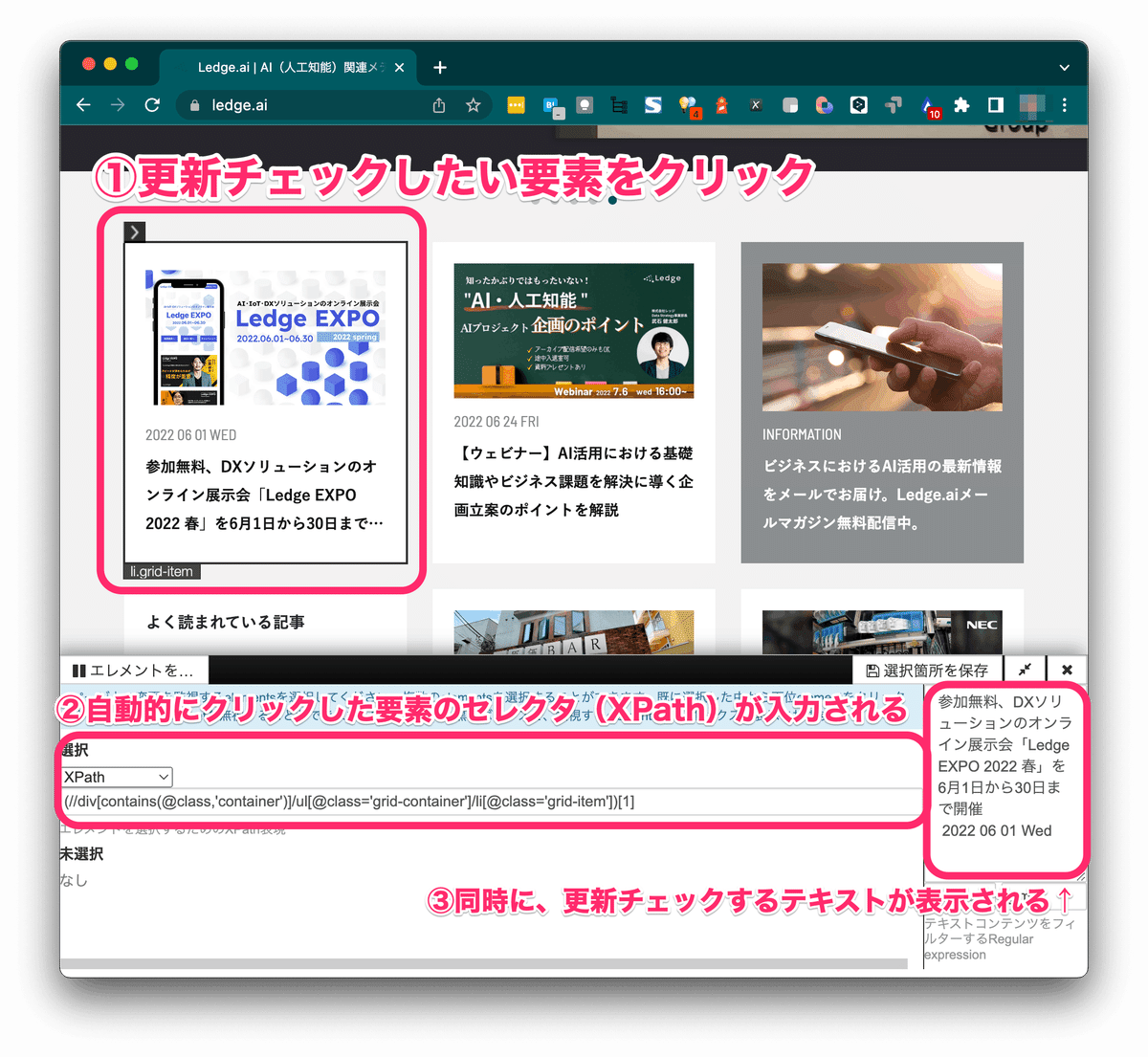
4)更新チェックしたい要素をクリックします。
すると、自動的にクリックした要素のセレクタ(XPath)が画面下部に表示され、また同時に、それに含まれるテキストが画面右下に表示されます。

5)一つの記事だけでなく、複数記事の新着更新をチェックしたいので、複数記事に渡って選択できるようにXPathを修正します。
すると、画面上部の黒枠が自動的に修正内容に追従します。また、画面右下の選択されているテキストも追従して変化します。

XPathの書き方については、こちらの記事が大変分かりやすかったですので、ご参考ください。慣れるまで少し時間がかかるかもしれませんが、シンプルな記法にも関わらず柔軟性があるので、強力な武器になります。
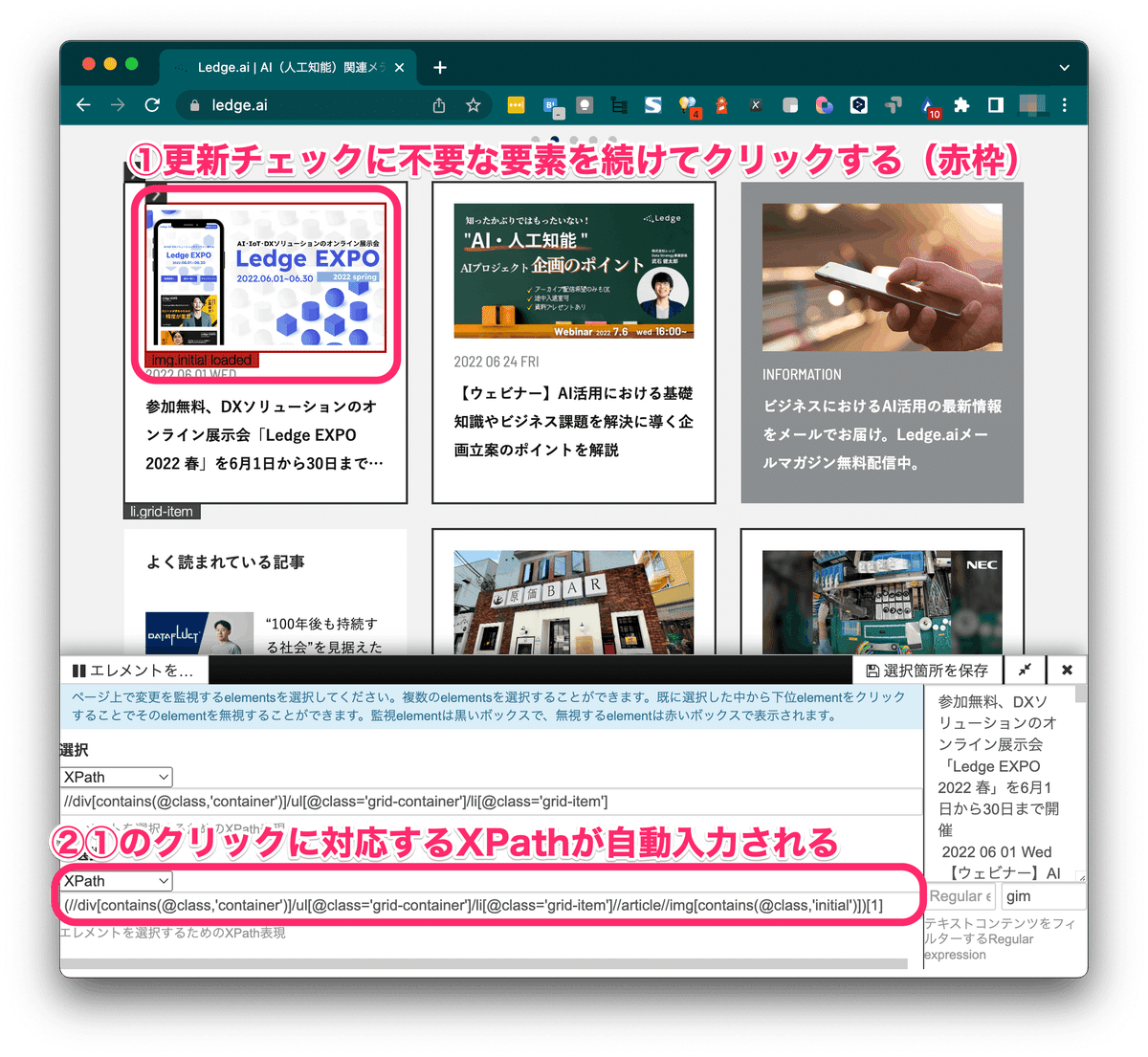
6)選択している要素(黒枠内)のうち、逆に不要な要素があればそれをクリックします(赤枠)。
クリックすると、さきほどと同様に画面下部に対応するXPathが自動的に入力されます。

7)さきほどと同様に、複数要素に渡って除外するようにXPathを修正します。
すると、修正に伴って画面上部や画面右下の選択状態が追従して変化します。

8)同様に、他の不要な要素も除外します。


9)選択が終わったら、「選択箇所を保存」ボタンをクリックすると、下画面に遷移します。問題がなければ「保存」をクリックします。

10)ウォッチリストの一覧にて、設定した要素についてのみ更新チェックできるようになります。

こちら設定の結果に対する、日常的な新着情報のチェック方法については、7-4.にて説明します。
7-4.「Distill Web Monitor」で新着情報を確認する手順
事前に6-3a.や7-3.などで新着情報の収集設定を行っているものとします。
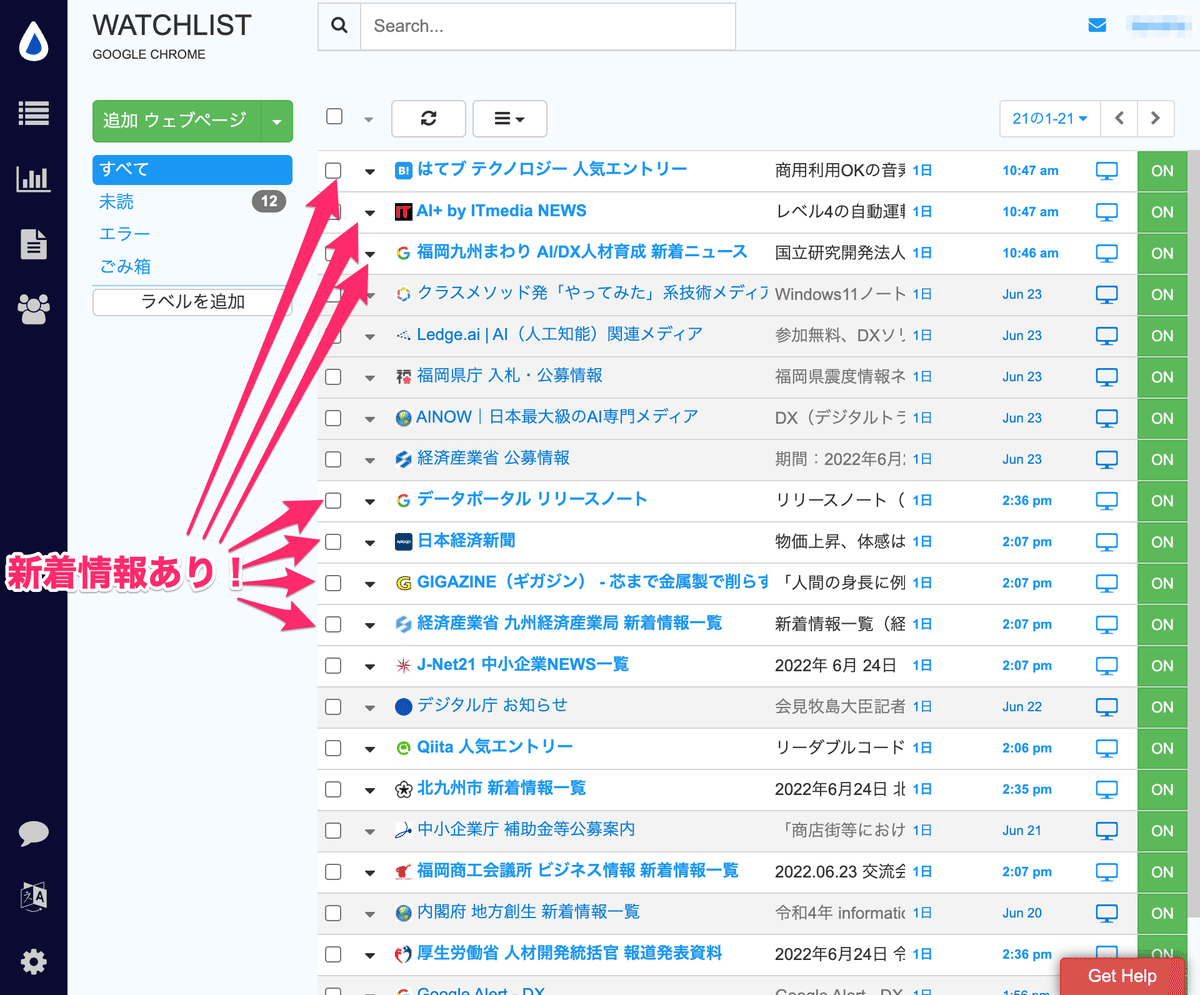
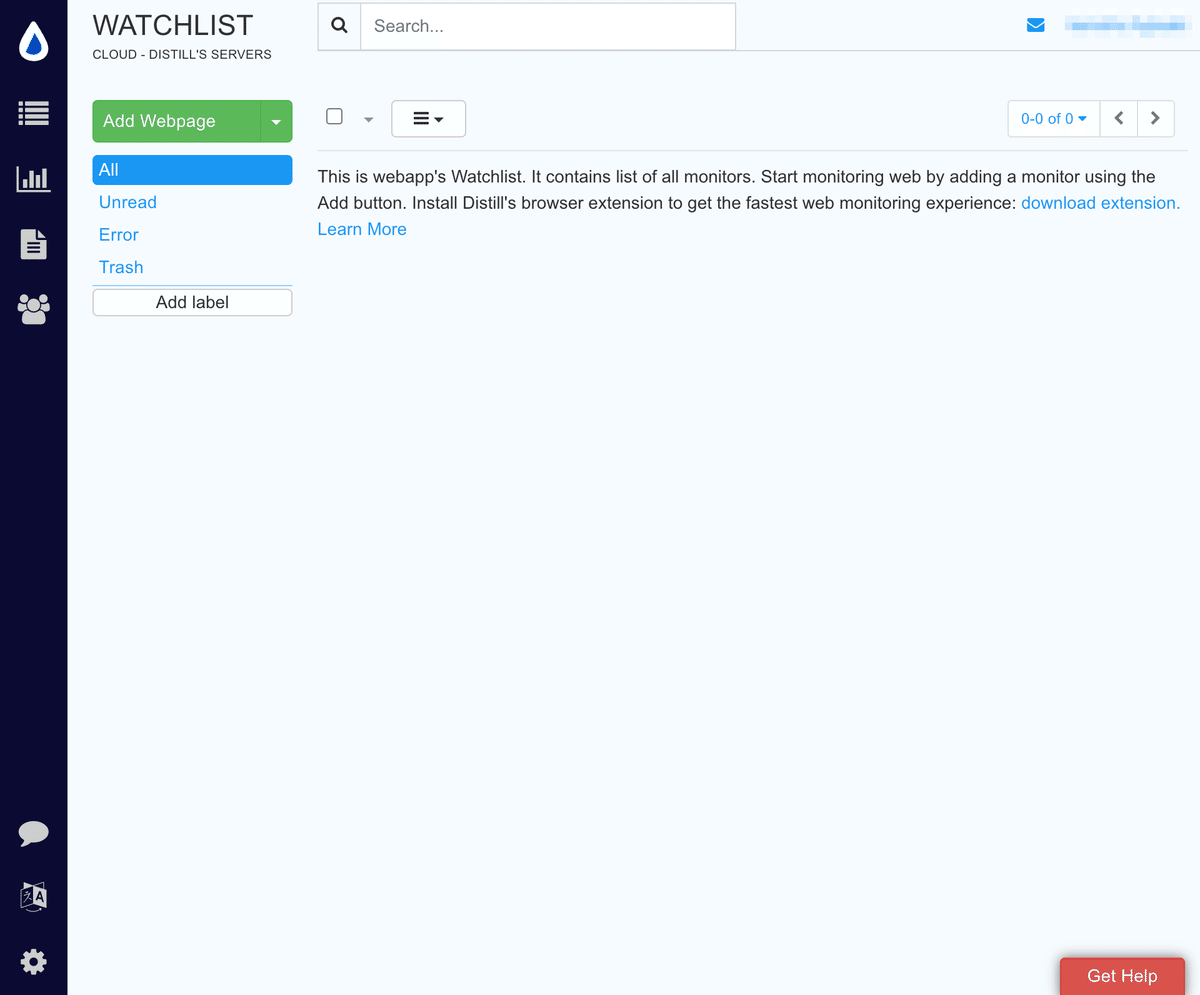
1)「Distill Web Monitor」の雫アイコン右下に、もし新着未読があれば、赤い未読バッジが表示されます。このアイコンをクリックし、「ウォッチリストに進む」をクリックします。
※下図は12件の未読がある状態です。

2)新着更新がある場合は白背景で、無い場合にはグレー背景で表示されます。

3)未読だけを確認したい場合、左の「未読」をクリックします。

4)ページの文言部分(黒文字部分)をクリックし、更新内容を確認します。

8.おわりに
最後までお読みいただきありがとうございました!
本記事では、新着情報キャッチアップのパターン化、およびその設定手順について説明しました。
「Googleアラート」や「RSSフィード」、「Distill Web Monitor」といった要素ツールそれぞれについて説明している記事はあったのですが、「新着情報キャッチアップをラクする」ための全体を踏まえた解説は見当たらず、それもあって、私自身どのように新着情報をキャッチアップするとラクができるのか、試行錯誤を繰り返してきました。
本記事はその試行錯誤の結果、現時点で一番ラクできると思っている方法についてご説明しました。
※「こういうやり方をするともっとラクだよ!」などありましたら、ぜひコメントいただけると嬉しいです!
長文に渡る記事になってしまいましたが、部分的にでも、全体のパターン化についてでも、何か日々の作業がラクになれば大変嬉しく思います。
また、「Distill Web Monitor」の使い方について、本記事では文章の尺もあり、基本的な使い方に留まっての説明となりましたが、ご紹介できていない機能も多々ありますので、ぜひお試しいただければです。
それでは、またお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
