子育て情報メディアのUX設計~後編~
こんにちは。KIDSNA STYLEのデザインを担当するseiichiroです。
今回は、以前公開した記事「子育て情報メディアのUX設計~前編~」の中でお話ししたワークショップを踏まえて、ユーザーのインサイトをさらに深掘りしたことについてお話したいと思います。
なお、この記事は後編になりますので、前編の記事から読んでいただければと思います!
01.ユーザーへの提供価値を踏まえた「体験価値」の分析
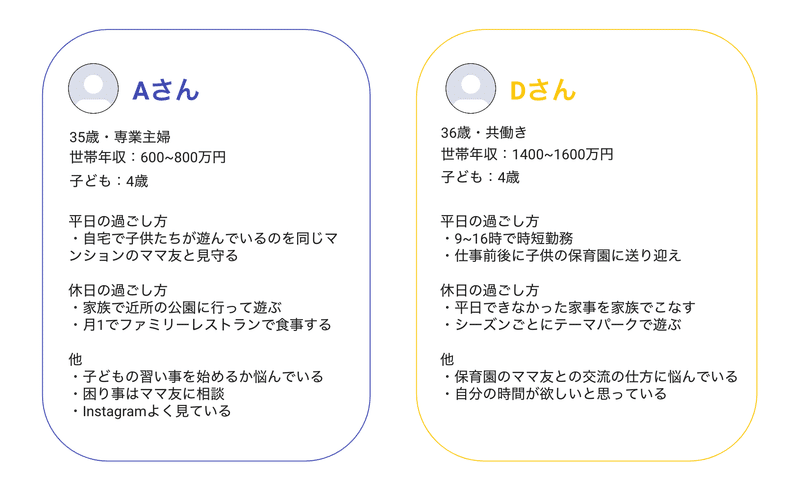
前回のワークショップでは、ユーザーアンケートの回答を踏まえてユーザーの属性をA〜Dさんの4つに分類し、「共働き」と「専業主婦」の違いや「世帯年収」の違いによって提供すべき価値が若干異なることがわかりました。
とはいえ、この提供価値をKIDSNA STYLEがどのようにユーザーに届けるのかについて分析ができていないと、プロダクトの改善に繋げることができません。
そこで、ユーザーの属性を以下のAさんとDさんに絞り、それぞれカスタマージャーニーマップを作成して「体験価値」の分析を行ってみることにしました。

02.Aさんの行動分析
まずは、現状のユーザー体験を可視化するためにAS-ISモデルから作成をします。
KIDSNA STYLEでは、AさんのようにSNSをよく使うユーザーに向けて、公式Twitterや公式Instagramでも子育てコンテンツの発信をしており、特に有名漫画家さんに描いていただいている「育児漫画」についてはSNSとの相性が良く、SNSからの流入によりサイトの漫画記事のPV数も高い傾向がありました。
これを踏まえると、Aさんの行動としては以下のような流れが考えられます。
Aさんの行動分析
①認知
家事がひと段落したタイミングでTwitterを閲覧し、フォローしている漫画家さんを通してKIDSNA STYLEの存在を知る
↓
②記事を読む
漫画の続きを読むためにKIDSNA STYLEへ流入し、漫画記事を閲覧(大半はここで離脱)
↓
③記事の比較・検討
他にも同じ漫画家さんの連載記事を見つけたので閲覧する
↓
④離脱
一見するとAさんにとっては読みたい漫画を読めて満足しているようにも見えますが、私たちが目指しているのはKIDSNA STYLEの固定ファンを増やすことです。
行動分析を見るとAさんが離脱してしまうポイントは以下の2つに絞られます。
①漫画記事を読んだあとに連載の続きが見つけ辛い(=単発だと勘違い)
②特定の漫画作品だけで満足してしまっている(=他の漫画作品の存在に気づかない)
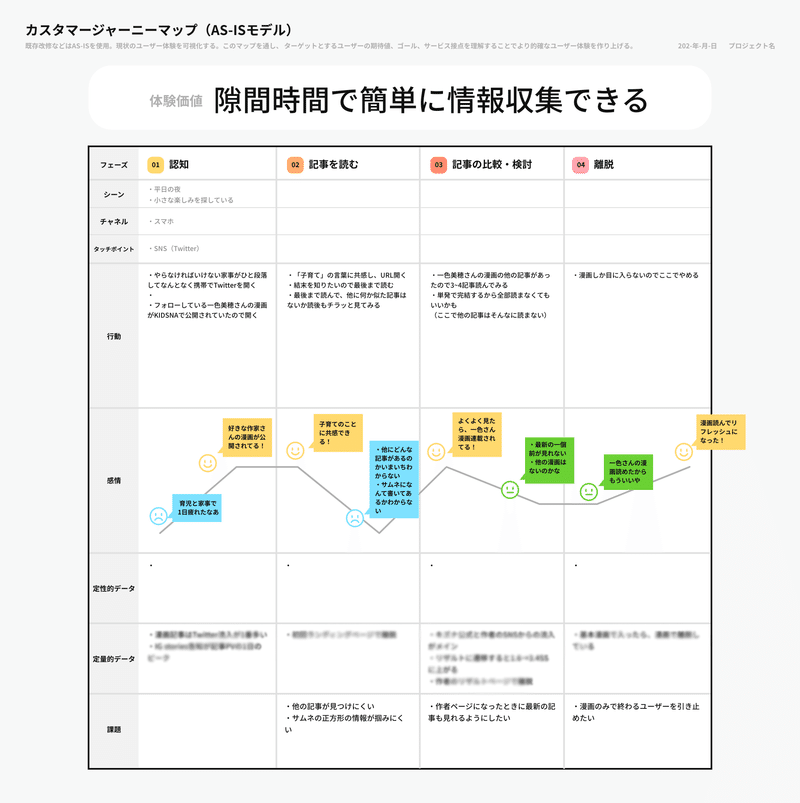
この状態をより可視化してメンバーと認識の擦り合わせを行うために、以下のようにAS-ISモデルと、理想のユーザー体験を可視化したTO-BEモデルのカスタマージャーニーマップの作成を行いました。
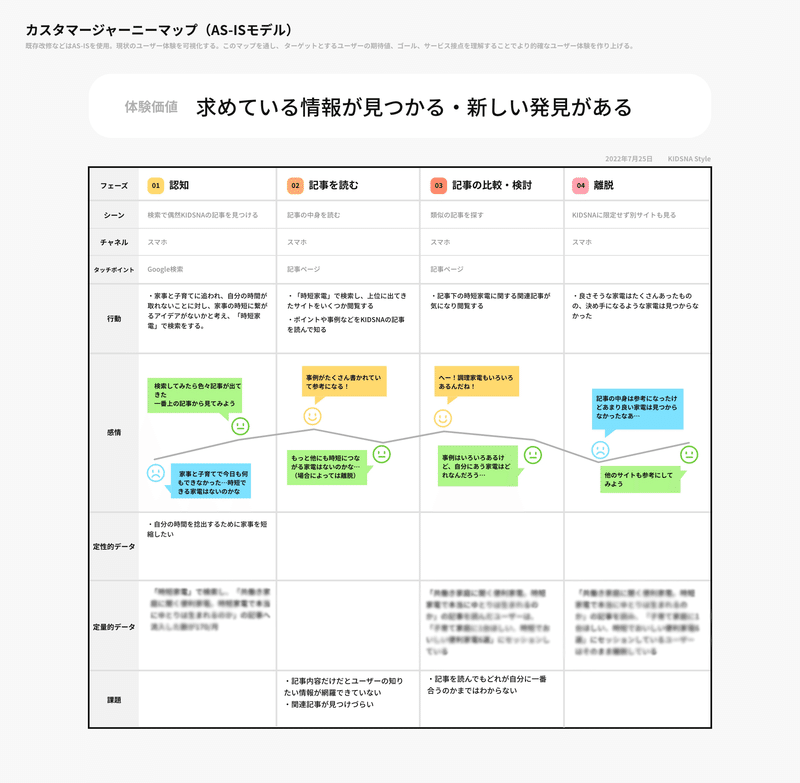
AS-ISモデル

AS-ISモデルのカスタマージャーニーマップでは、Aさんの行動内容をもとに認知→離脱に至るまでの感情曲線を書いていきます。
また、定量データなども参考にしてプロダクトの課題を記載しておくことで、TO-BEモデルにおいてどう改善に繋げていくのかの見える化をすることができます。
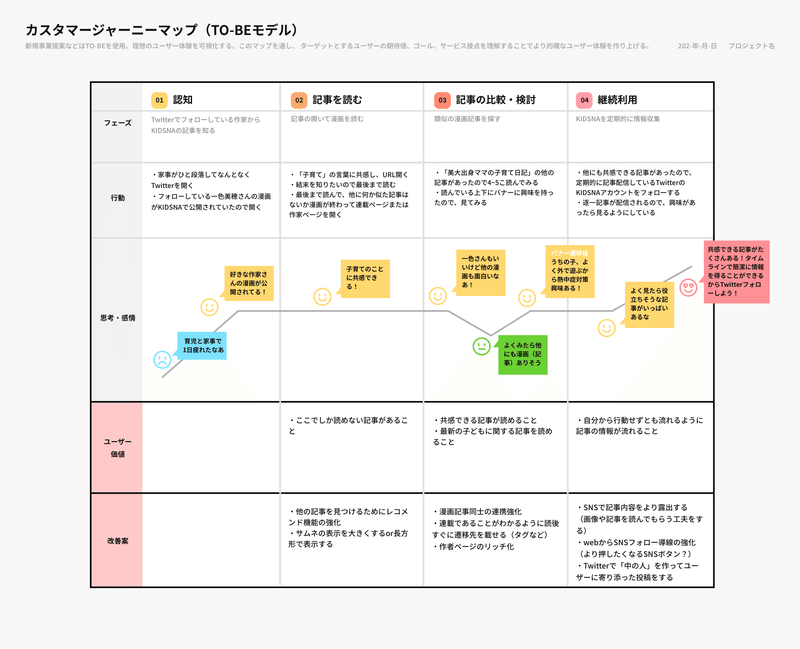
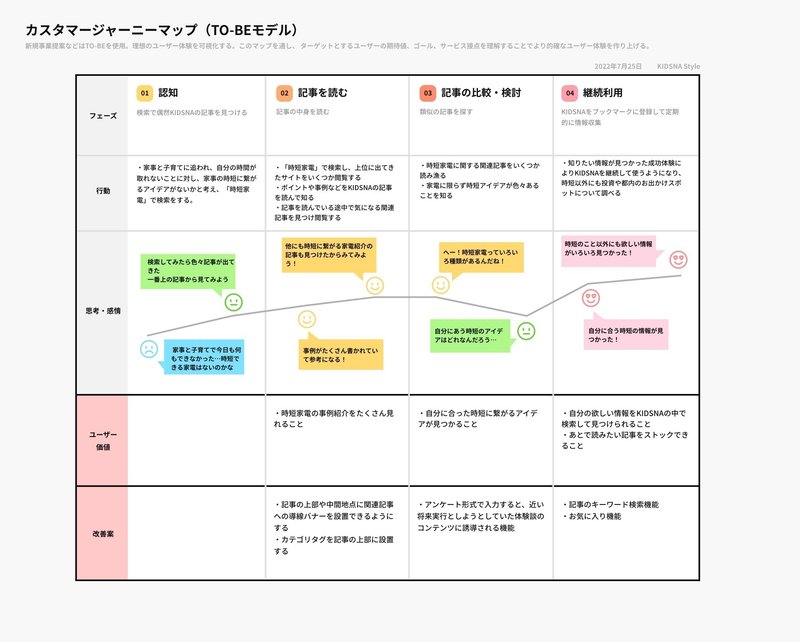
TO-BEモデル

TO-BEモデルのカスタマージャーニーマップでは、AS-ISで出した課題に対しての改善案を記載し、それによる行動変容と感情の変化を曲線で書いていきます。
Aさんの行動分析を踏まえると、以下のような改善案が出てきました。
①KIDSNA STYLE内で関連記事を見つけ易くするための改善
・漫画記事同士の導線強化
・連載記事の明確化
・レコメンド機能の見直し
・作者紹介ページのリッチ化
・サムネイルの表示サイズの見直し
②公式SNSでの認知拡大に向けた改善
・SNSで記事内容の露出強化
・WEBサイト内でのSNSフォロー導線の強化
・投稿方法の工夫(ユーザーに寄り添った運用)
一連の体験を通してユーザーへの価値を考えることで、Aさんだけでも改善案をたくさん見つけることができました。
これと同様の手順で、次はDさんについても行動分析をしていきます。
03.Dさんの行動分析
Dさんの場合、Aさんとは違って共働きの家庭であり、育児と両立しながら家事をこなす必要があります。そのため、家事をなるべく効率化して自分の時間を確保したいという思いから「時短」に関するアイデアを検索するのではないかと考えられます。
実際、KIDSNA STYLEの記事においても時短に直結する家電製品の記事のオーガニック流入が多いというデータもあり、Dさんのようなユーザーは多く存在しているため、行動としては以下のような流れが考えられます。
Dさんの行動分析
①認知
家事の時短に繋がるアイデアがないかと考え「時短家電」で検索をしたことで、検索結果の上位にあったKIDSNA STYLEの記事へ流入する
↓
②記事を読む
時短家電の選び方のポイントや事例などをKIDSNAの記事を読んで知る
(大半はここで離脱)
↓
③記事の比較・検討
記事下の時短家電に関する関連記事が気になり閲覧する
↓
④離脱
流れを見てみるとAさんのときと同様に、離脱してしまうポイントは以下の2つに絞られます。
①記事内容だけだとユーザーの知りたい情報が網羅できていない(=
関連記事が見つけ辛い)
②記事を読んでもどの家電が自分に合うのかまではわからない
このポイントを踏まえて、Dさんのカスタマージャーニーマップの作成を行いました。
AS-ISモデル

Dさんの行動内容をもとに認知→離脱に至るまでの感情曲線を書いていきます。
ここでも定量データなど参考にしてプロダクトの課題を記載していきますが、Aさんと違って行動の目的が「自分に合うものを見つけること」になるため、よりユーザーのニーズに寄り添った改善案が必要となりそうです。
TO-BEモデル

Dさんの行動分析を踏まえたTO-BEモデルのカスタマージャーニーマップでは、以下のような改善案が出てきました。
①KIDSNA STYLE内で関連記事を見つけ易くするための改善
・記事ページの上部や中間に関連記事への導線を設置
・カテゴリタグを見える位置へ移動
②比較・検討をKIDSNA STYLE内で完結させるための改善
・アンケートを踏まえてのレコメンド
・記事のキーワード検索の追加
・お気に入り機能の追加
ここでは、レコメンドの仕組みやお気に入り機能など、アプリ版のKIDSNA STYLEで既に実装されている機能をWEB版でも実装することで解決するような改善案も見つかりました。
04.改善案の展開・優先度決め
ここまでカスタマージャーニーマップを通して改善案がいくつか出てきましたが、KIDSNA STYLEの事業ではスクラム運営を行なっているため、改善案を実施するかどうかの有無や優先順位の判断は「プロダクトバックログ」に書いて管理をしています。
プロダクトバックログに記載した改善案は、週次で開催している定例会にて主にPO(プロダクトオーナー)に判断してもらうのですが、その際に、カスタマージャーニーマップは改善案の根拠として示すことができます。

05.継続してユーザーインサイトを深掘りしていくために
改善案の中でAさんとDさんの双方に共通していた点として、どちらにも「KIDSNA STYLE内で関連記事を見つけ易くするための改善」が含まれていました。
これについては、【初心者向け】ABテストの心得~前編~でもご紹介していますが、関連記事への導線を強化するための施策として記事ページにバナーを設置し、ABテストを実施しています。
今回のUX設計では、ユーザーのことを知るために「ユーザーアンケート」を通して理解を深めていきましたが、アンケートだけでなく「ABテスト」でもユーザーのことを理解することができます。
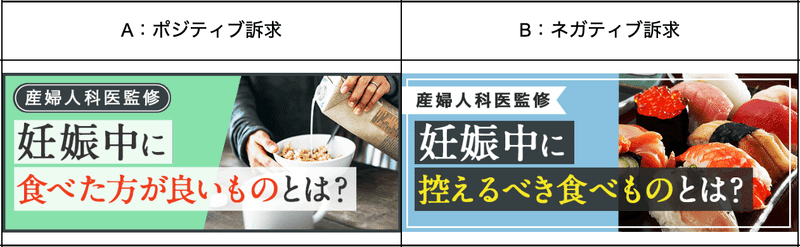
例えば以下の図のように、「産婦人科医監修」のカテゴリの記事を読む「妊娠中のユーザー」に対して、
A【産婦人科医監修】妊娠中に食べた方が良いものとは?
B【産婦人科医監修】妊娠中に控えるべき食べものとは?
の2軸でABテストを行います。

この2つの訴求を含んだバナーはどちらも妊娠中の食べ物に関する記事に遷移させるのですが、
A=ポジティブな伝え方
B=ネガティブな伝え方
というように言葉のニュアンスを変えることで、妊娠中のユーザーの感情を知ることができ、よりユーザーに寄り添った訴求を考えることができます。(※ちなみに勝ったのはAでした)
また、ABテストのメリットとして、アンケートでは把握できないようなユーザーの潜在的なニーズや粒度の細かいインサイトも調べることができます。
このように、あらゆる手段を用いて継続的にユーザーインサイトを深掘っていくことでユーザーに寄り添う提案に繋げていくことができます。
まとめ
前編・後編にわたり、UX設計のプロセスについてご紹介してきましたが、今回ご紹介したワークショップやカスタマージャーニーマップ、分析方法についてはあくまで弊社の一例ですので、他にも方法はいくつもあるかと思います。これを機に少しでも参考にしていただける部分や、弊社のデザイン組織にも興味を持っていただければ幸いです。
前編でもお伝えしました通り、弊社nextbeatでは、毎週木曜(変動あり)20時〜社内外交流会「NEXTBEAT HUB」を開催しています。
転職希望のデザイナーの方はもちろん、他職種の方々もお気軽に遊びに来てください。
感染症対策として、アルコール除菌や検温などの対策も行っております。
ぜひこの機会に恵比寿本社で軽食とお酒を楽しみましょう!
ここまで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?