
blenderでライトマップをベイクして影のテクスチャを作り、Unityでマテリアルに設定してワールドのデータサイズを節約する
こんにちは。Nebulaです。
この記事ではワールド制作における軽量化の手法としてblenderでオブジェクト単体でライトベイクをして影のテクスチャを作り、それをUnityに持っていってマテリアルに設定してワールド全体の容量を節約する方法について書いていきます。
Unityでライトベイクすればワールド全体を一気にベイクできるのに、なぜわざわざblenderで事前にライトベイクするとか面倒なことをするの?と思うかもしれませんが、先にも書いた通りそうすることでワールド全体の容量を節約できる場合があるからです。
Unityでベイクすれば確かに一気に影をつけられますが、そうした場合、同じオブジェクトがワールドにたくさん配置されているときにひとつひとつ影のつき方が場所によって異なる感じになりますよね。
そういう影の付け方は現実的で、綺麗にはなりますが、容量や負荷の観点で言えばコスパが悪いです。
それを節約する方法が今回の記事で紹介する方法です。
この方法を使うことである程度容量を節約することができるだけでなく影を高画質で仕上げることもできます。
やり方
0.
The Lightmapperのアドオンをblenderにインストールしていない場合は先にインストールしてください。
下記のリンク先からダウンロードして、.zipファイルを解凍せずそのままの状態でblenderで読み込んでください。
他にアドオンを機能させる上で二つ必要なもの(OpenCLとXatlas)があるので下記の記事を読みながら用意してください。
アドオンの詳細なインストールの仕方は他のネット上のいろんな人が記事ですでに書いてるので省略します。
1.
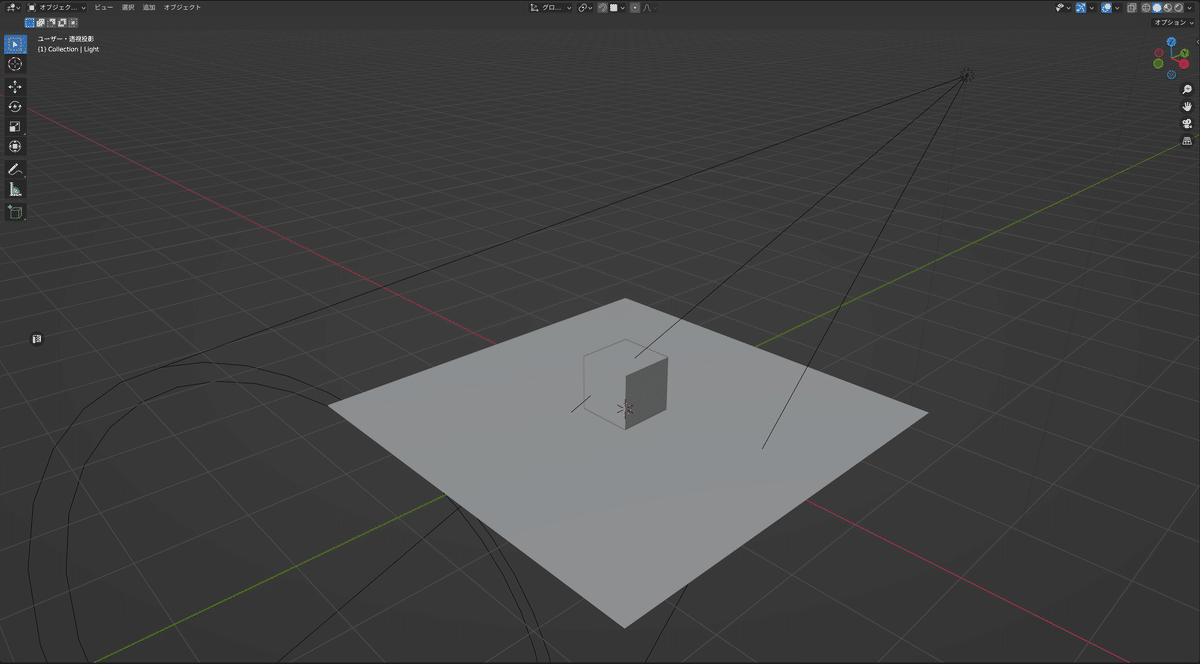
まず、blender側でモデルを作ります。
この記事では簡単に説明するためにcubeを使いますが、ワールドを作る上で全く同じ形状でたくさん配置する予定のモデルを用意して、ライトを影がいい感じになるように好きな角度・位置に配置してください。

2.
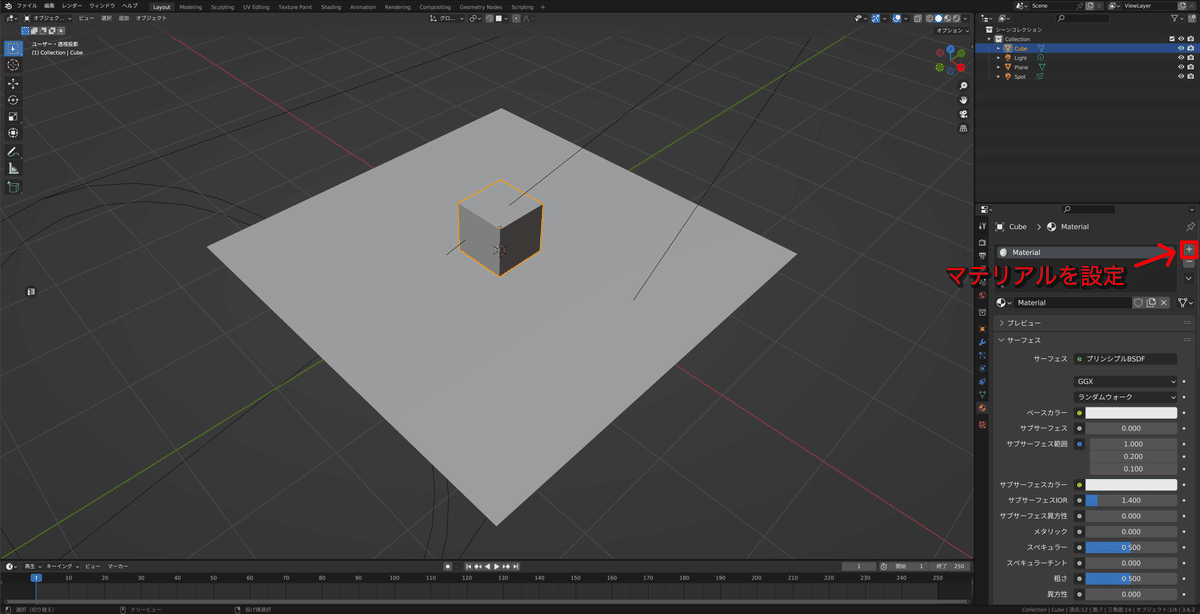
次にオブジェクトにマテリアルを設定してください。
画面右側の方に+ボタンがあって、オブジェクトを選択した状態で+ボタンを押すとマテリアルをその選択したオブジェクトに追加できます。
CubeとPlaneオブジェクトに同じ操作でマテリアルを設定しました。
すでに自分でマテリアルを設定しておいてあるモデルを用意している場合はここでマテリアルは追加しなくていいです。

3.
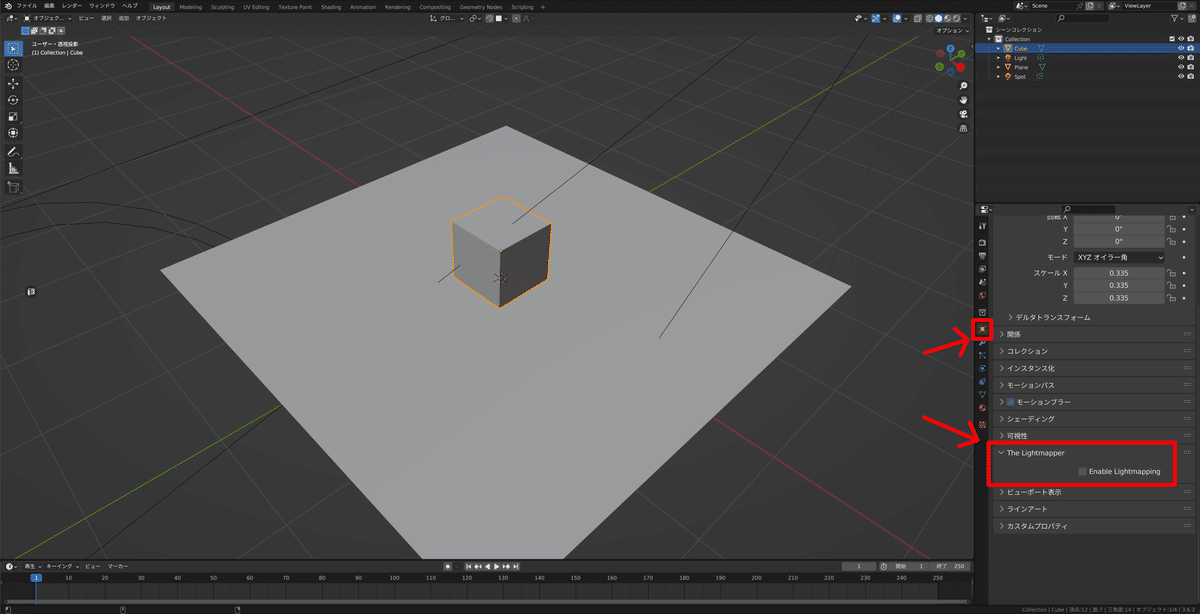
ライトベイクしたいモデルを選択した状態でオブジェクトプロパティを開いて、The Lightmapperの欄を開き、Enable Lightmappingと書かれている所にチェックマークをつけます。
ここではCubeとPlaneの両方のEnable Lightmappingにチェックをつけました。
ここでチェックマークをつけなかった場合、次の手順4でライトベイクのベイクボタンを押したときのベイク対象になりません。

4.
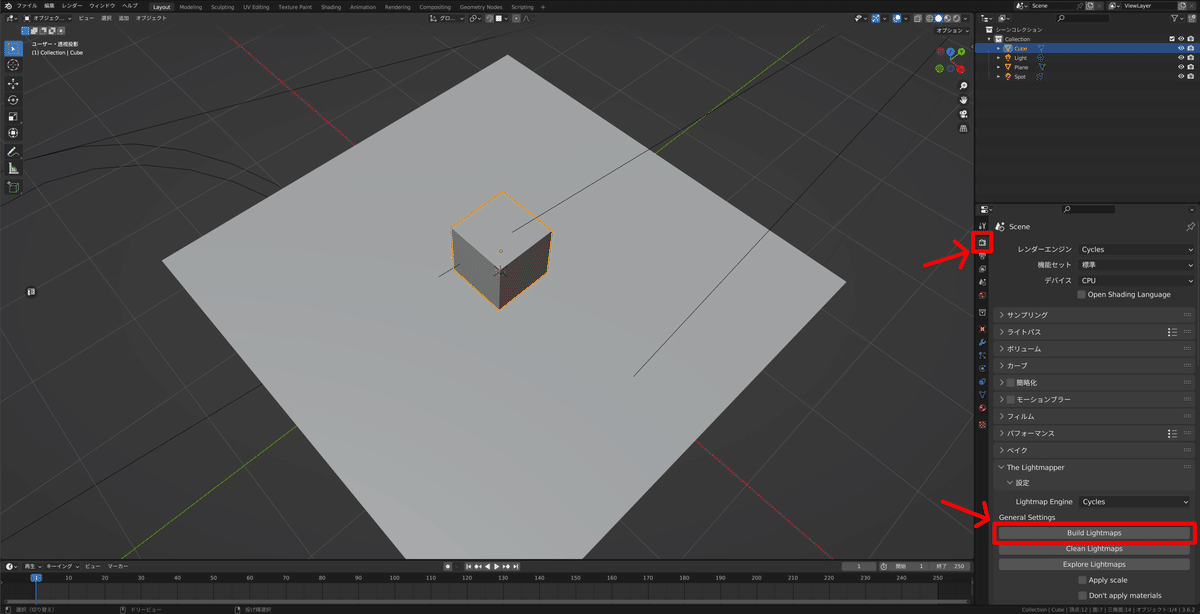
レンダープロパティを開いてThe Lightmapperのタブ内にあるBuild Lightmapsをクリックします。
これでライトベイクの結果のテクスチャが生成されます。

5.
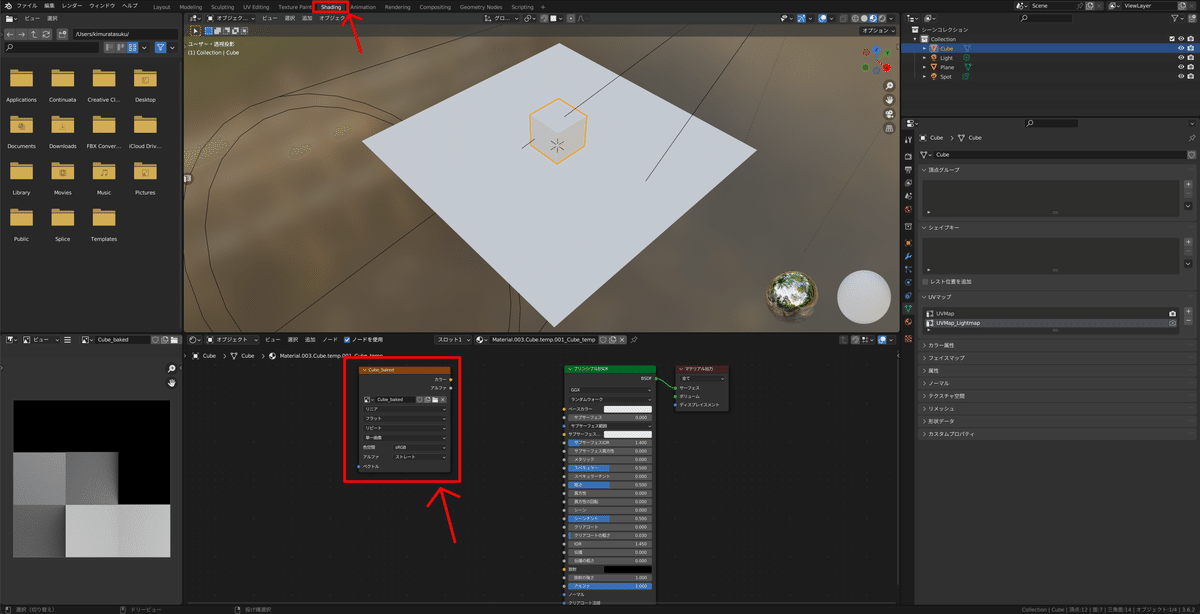
Shadingの画面を開いてシェーダーエディターを見れるようにして、先ほどベイクしたテクスチャがエディター内に追加されていることを確認してください。
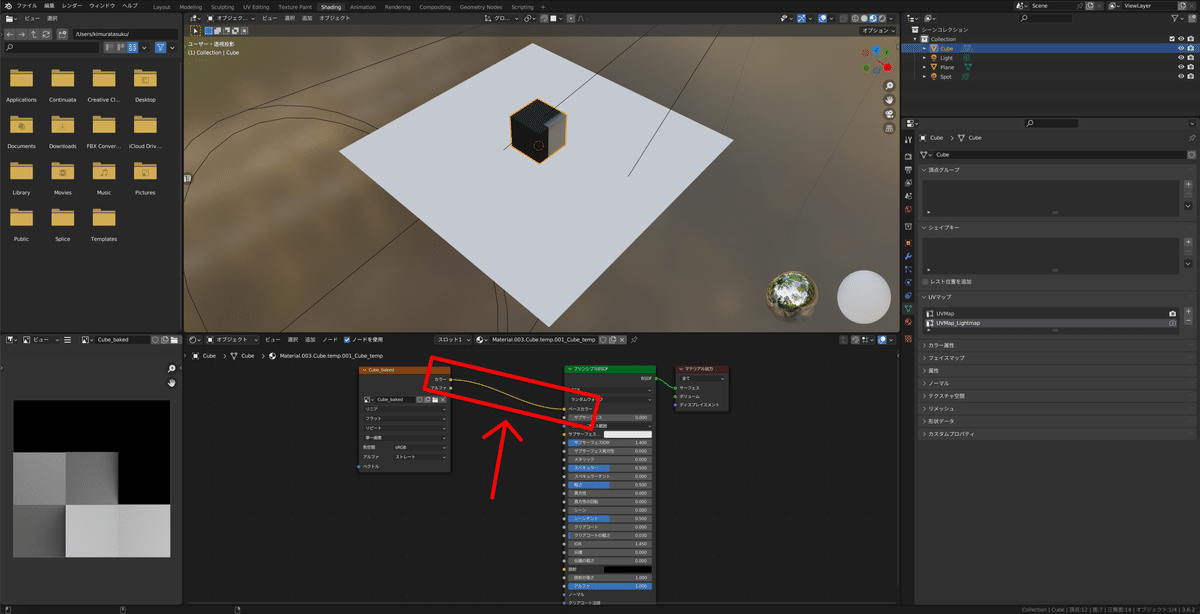
追加された画像テクスチャノードをプリンシプルBSDFのベースカラーに接続してください。
CubeとPlaneを使ってこの手順通りにやっている場合はPlaneもCubeで接続したのと同じように接続してください。
接続したときにオブジェクトの見た目が変になりますが、いったんこのまま気にせず次の手順へ進みます。


6.
ライトベイク結果の影のテクスチャが綺麗にできているかを確認します。
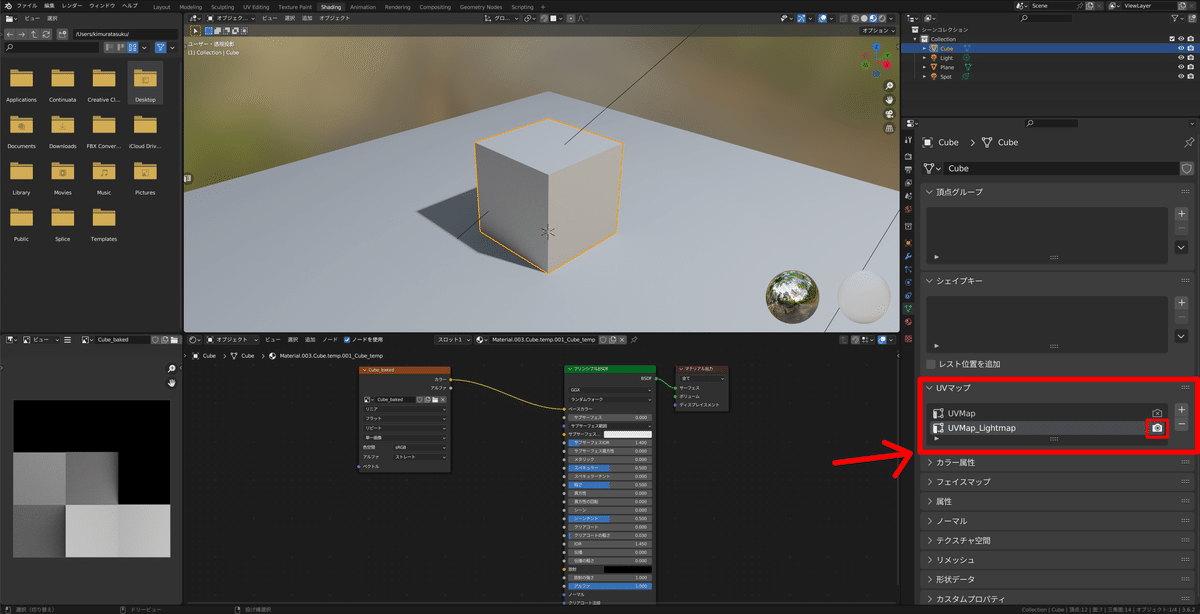
そのためには画面右側のUVマップ項目を開いてください。
その中にあるUVMap_Lightmapの右側のカメラマークをクリックしてください。
そうするとオブジェクトの見た目がベイク結果の影のテクスチャが反映された状態になります。
ここで確認したときにオブジェクトの表示が綺麗にライトベイクの結果を反映した影になっていたら手順7へ進んでください。
※もし、モデルをあらかじめ用意していてライトマップUVも事前にUV展開していた場合はここでUVマップの項目に三つのマップが表示されている状態になっているかと思います。
その場合は事前に展開していたライトマップ用のUVマップは消してこの手順6で出てきたUVMap_Lightmapをライトマップ用のUVとしてください。

7.
手順5と6でノードを繋いだりUVMap_Lightmapの右横のカメラマークを押したのはあくまでもベイク結果のテクスチャの影のつき方の確認のためにやった手順なので、UVMapと書かれているところの右のカメラマークを押して見た目を元に戻してください。
また、ノードも接続前の状態に戻してください。
8.
Unityにモデルを持っていきます。
fbxの形式で出力してください。
出力したらプロジェクトに放り込んでください。
また、先ほど作成したベイク結果のテクスチャもUnityのプロジェクトに放り込んでください。

9.
マテリアルを作りましょう。
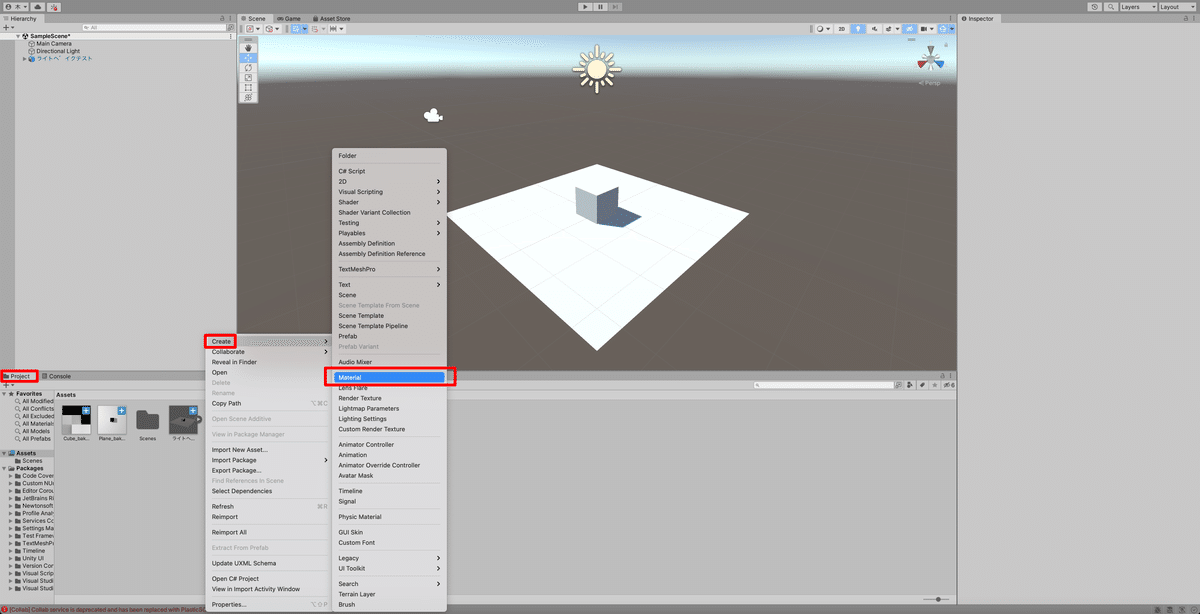
Projectタブ内の何もないところで右クリックします。
Create > Materialをクリックでマテリアルが作られます。

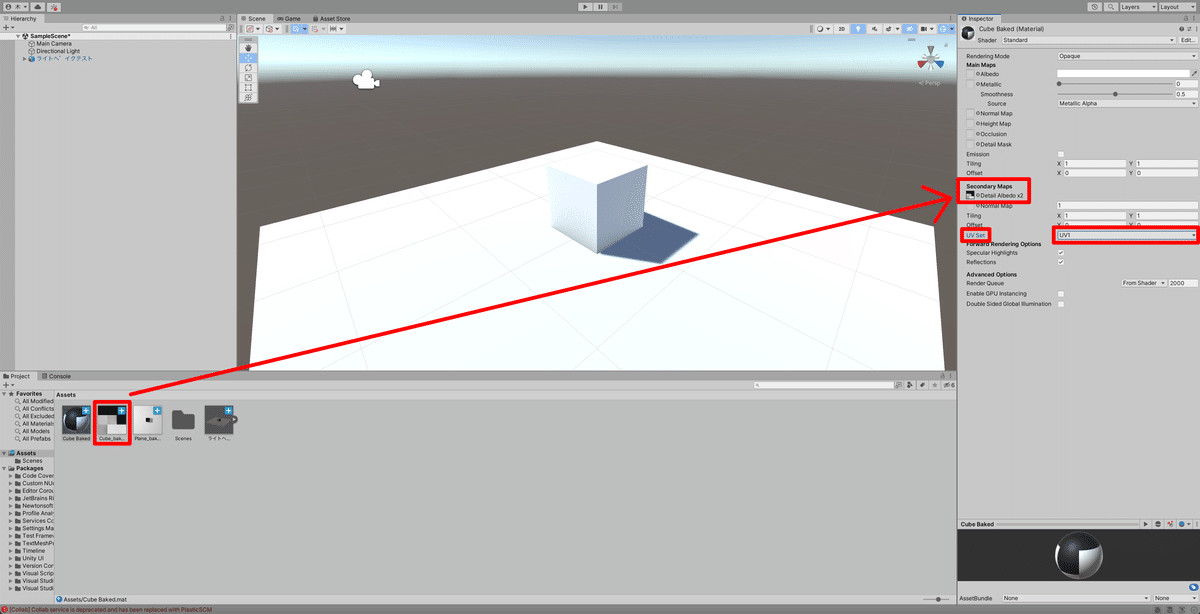
新しく作ったマテリアルを選択した状態でInspectorビューのマテリアルのSecondary Mapsと書かれているところの中にあるDetail Albedo ×2と書かれているところの左にある四角い空欄のところにライトベイクして作った影のテクスチャをドラッグ&ドロップで入れてください。
この時、Cube用のマテリアルとPlane用のマテリアルを用意して、それぞれのマテリアルにそれぞれのベイク結果のテクスチャを割り当ててください。
また、UV Setの右にあるボタンを押してUV1を選択してください。
そうすることで、ベイク結果の影のテクスチャがオブジェクトに綺麗に反映されます。

10.
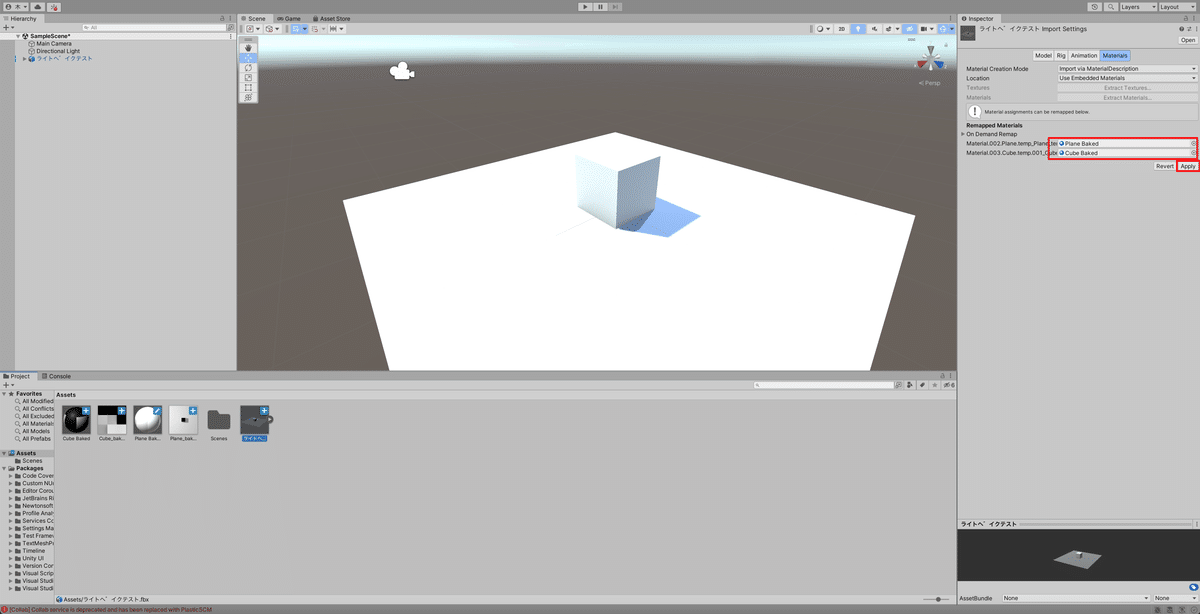
fbxファイルをクリックしてください。
Inspectorビューを見て、Materialsと書かれている部分をクリックします。
そしてMaterialを入れる項目が二つあるので、そこにそれぞれPlane用のマテリアルとCube用のマテリアルをドラッグ&ドロップで入れて右下のApplyボタンを押してください。

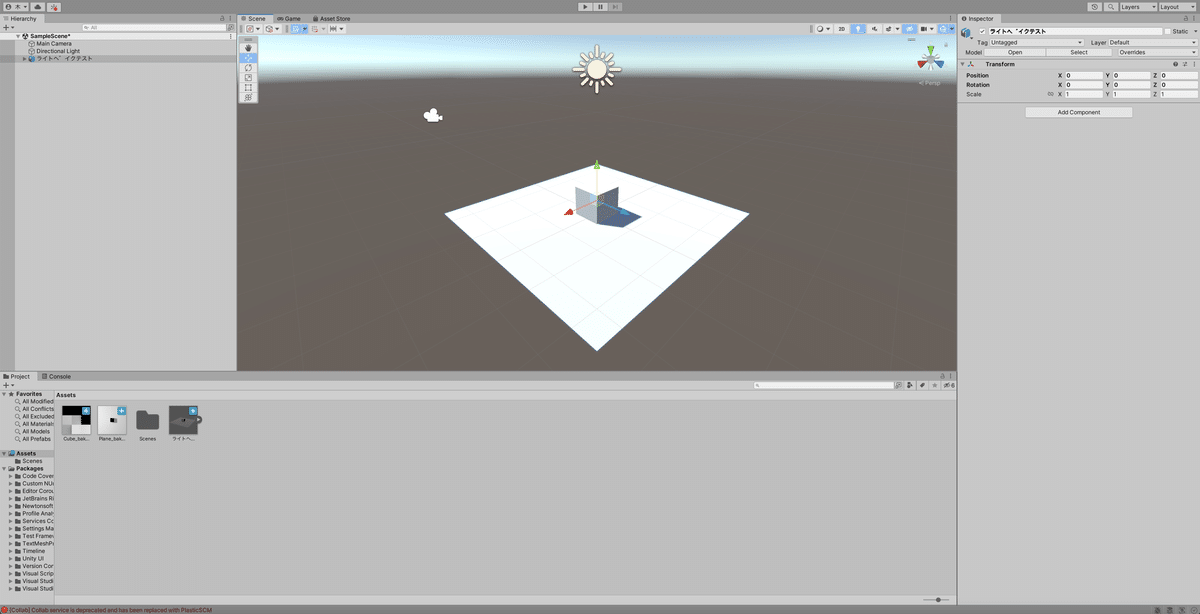
11.
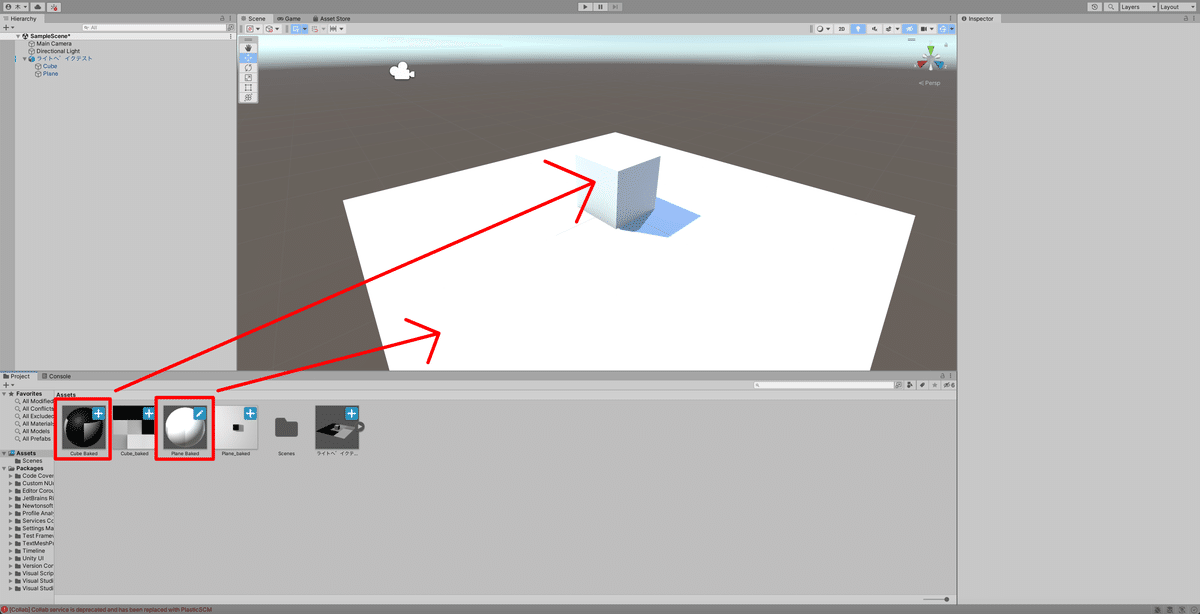
マテリアルをシーンビューのCubeとPlaneにそれぞれドラッグ&ドロップしてください。
これで手順は終了です。

ここまでの手順でblenderで作ったライトベイク結果の影のテクスチャをUnityに反映させることができます。
そして、実際にワールド制作する際にここで作ったオブジェクトをたくさん配置するわけです。
ワールド全体のライトベイクをする際にはこの手順で作って配置したオブジェクトはライトベイクの対象から外すようにしてください。
そうしないと全体のライトベイクに含まれてしまってワールドのデータサイズがその分膨れ上がってしまいます。
こうして結果としてベイク対象から外してblenderで作った影のテクスチャを採用することでどうなるかというと、一枚の影のテクスチャをたくさん配置したオブジェクト間で共有する形になる(同じマテリアル、テクスチャを使用しているため。)ので、データサイズが節約できるわけです。
同じモデルのオブジェクトの個数が多ければ多いほど効果のある方法と言えます。
要するに、ワールド制作の軽量化の方法でよく言われる"同じマテリアルをなるべく使い回すようにして描画負荷を軽減する"という考え方と似たようなもので、ライトベイクにおいて同じ影のテクスチャを使い回すことでデータを節約するというのが今回紹介した方法です。
この記事の冒頭でも言いましたが、もし、こうしてblenderで影のテクスチャを作らず、たくさん配置したオブジェクトをUnityで全体ベイクしたら個別に影が作られる分データサイズが大きくなってしまうのです。
また、冒頭でこの方法で高画質な影にすることができるとも書きましたが、それがなぜなのかというと、この方法だと影のテクスチャのデータサイズがオブジェクトひとつ分で済むので、たくさん配置して全体ベイクするよりもかなりデータが小さくなるため、その分容量に余裕ができ、blenderで作った1枚の影のテクスチャの解像度を高く設定しても問題ないからです。
以上、blenderでライトベイクしたテクスチャを使用してデータサイズを軽減する方法でした。
これの欠点としては影のつき方が場所に関係なく一定になるという点です。
ほとんどの場合は影の見た目が自然なのでそこまで気にしなくても大丈夫ですが、オブジェクトを配置する場所によっては影のつき方が不自然に見えることもあるかもしれないのでそこはオブジェクトの周辺の環境とのバランスを見ながら調整してください。
