
ほぼ日トレース #024-027 Behanceから面白い感じのデザインを引っ張ってきてトレースして見た
こんにちは、なすのこです。
今回はBehanceから面白いと思ったレイアウトのデザインを4回に分けてトレースしてみました。
オリジナルは、こちら。
トレースはこうなりました👇

2/4 メインビジュアル #24
2/5 We are Airbusのところ #25
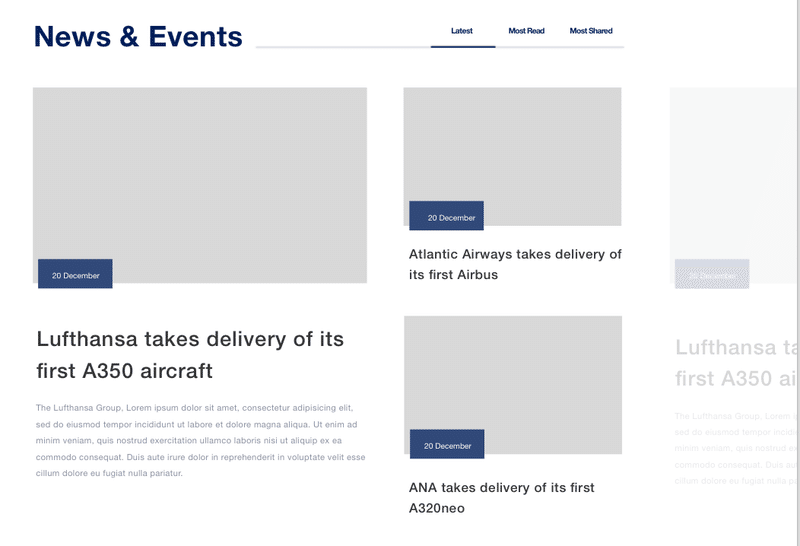
2/7 New Eventsのところ #26
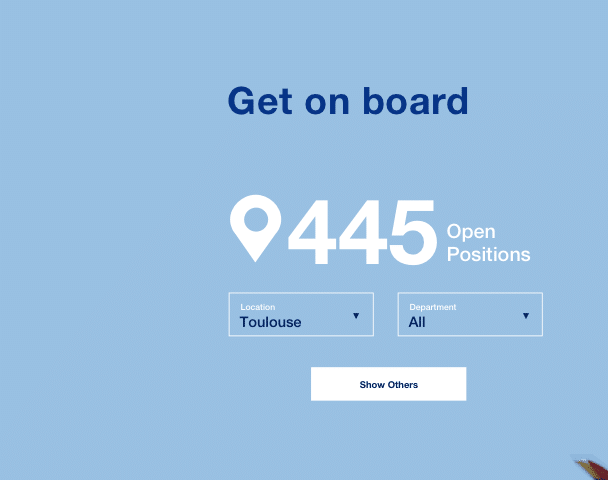
2/9 Get on board以下 #27
真似したいポイント
👍全てが王道Helveticaですが、強調するべきところは大きく、そうでないところは小さくタイポグラフィでメリハリをつけることで、躍動感を出しています。人々に馴染んだフォントでも、メリハリをつけることでコンサバにならず新鮮さが生まれます。
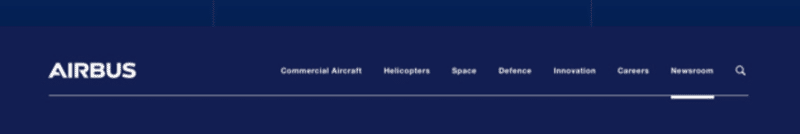
👍header が飛行機雲っぽくてトンマナによく合ったUIです。この辺は本家のAIrbusのheaderを踏襲していそうですが、本家のものよりラインが細く、繊細な飛行機雲の尾が上手く表現されています。フォントは、weightは軽くても良いのですが、サイズはもう少しあげた方が良さそうな気がします。
⇩トレースしたheader部分(fz:10px)

⇩本家オリジナル(fz:14px)

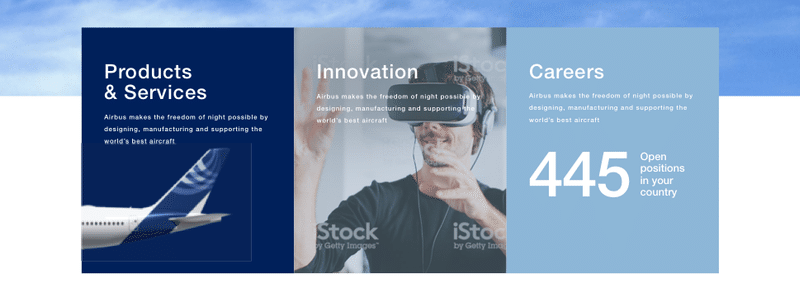
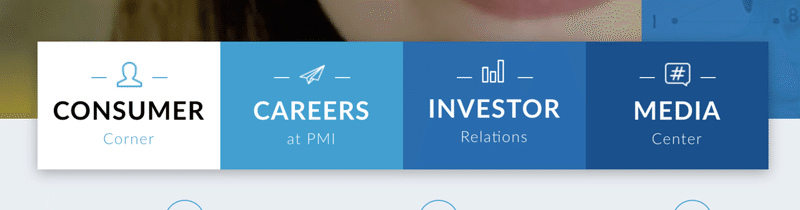
👍第2階層の主要ページへの導線をカード型にしています。メインビジュアルの上に少し被せることでまとまりが生まれ、メニューっぽくなります。Philip Morrisでも同様のUIが使われており、汎用性がありそうです。
⇩今回の
⇩Philip Morris
👍News & EventsのタブUIが面白い。タブだけだと一見気づかないくらいのさりげなさなのですが、横にうっすら次のタブの内容も見えていることで、タブの存在に気がつき学習することで、タブの存在に気がつき学習する。タブのUIは野暮ったくなりやすいのですが、抜けがあって綺麗ですね。

また、記事の見せ方も、サイズに差を出したり、ラベルなどで(この場合は日付に座布団を敷いている)キーカラーを取り入れたりすると、アクセントになり、退屈なUIになりません。
👍最近ほとんどのコーポレートサイトで、こんな感じで数字見せますよね。

これも、"We are Airbus"の方は、Part2が見切れていて、横でスライドできる。昔は横サイドにギリギリつけることが多かったですが、カルーセルを中央に集中させることで邪魔にならず、余白が生きますね。ただ、もう少し見切れ切った方がわかりやすいかもしれません。

ここの"Open Position"の置き方も真似したいです。普通、「Open Position 445」というような順番になりやすいですが、こういう見せ方をすることで縦に伸びずもったりしません。
👍大きく見せたい写真は、とことん大きく。はみ出させてもいいかも?!

ここの飛行機の羽がちょっとはみ出しているのとかも技の一つですね。デザインをしていてよく思うのは、中途半端はNG。「大きいところは大きく!」「小さいところは小さく!」することが大切です。飛行機って画面に全てを収めようとするとどうしても小さくなりがちですが、あえて見切らせ、羽の先端をはみ出させることで、その大きさを表現しています。
今週はこんな感じです。
こちらのデザインは、HTML/CSSで組まれたものではなく、デザイナーが有志でデザインデータを掲載したものなので、ピクセル単位でのズレも正直ありました(先頭が揃っていないとか)。しかし、Behanceのように実験的なデザインが多いところから、デザインを引っ張ってきてトレースすることは、自分の引き出しを増やすいい勉強になります。
今回からレイアウトだけじゃなくて、写真もいくつかチョイスしてみました。結局、レシピがよくても食材が傷んでると美味しくならないのと一緒で、デザインもレイアウトが良くても素材が悪いと台無しになってしまいます。なのでこれからは、「このビジュアルを選んだ視点」もトレースしたいなと思います。

この記事が気に入ったらサポートをしてみませんか?
